在这篇博文中,您将了解 CodePen 上一些热门动画的制作方式。 这些动画都使用了本部分其他文章中讨论的高效技术。
如需了解这些建议背后的理论,请参阅为什么有些动画很慢?,如需了解实用技巧,请参阅动画指南。
向导加载动画
此加载动画完全使用 CSS 构建。 图片和所有动画都是使用 CSS 和 HTML 创建的,没有使用图片或 JavaScript。 如需了解其创建方式和性能表现,您可以使用 Chrome 开发者工具。
使用 Chrome 开发者工具检查动画
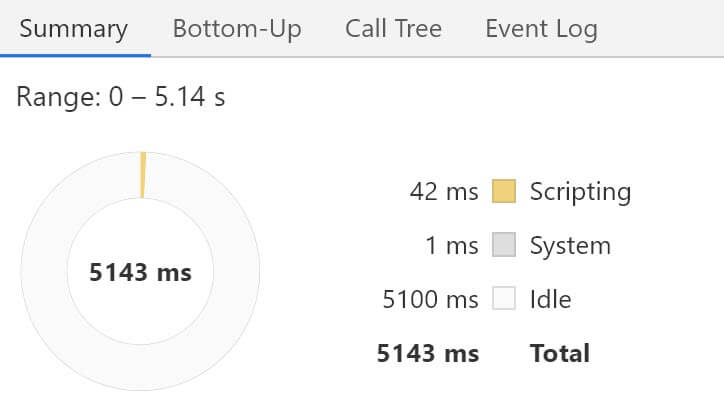
在动画运行时,打开 Chrome 开发者工具中的“性能”标签页,并记录几秒钟的动画。 您应该会在“摘要”中看到,浏览器在运行此动画时未执行任何布局或绘制操作。

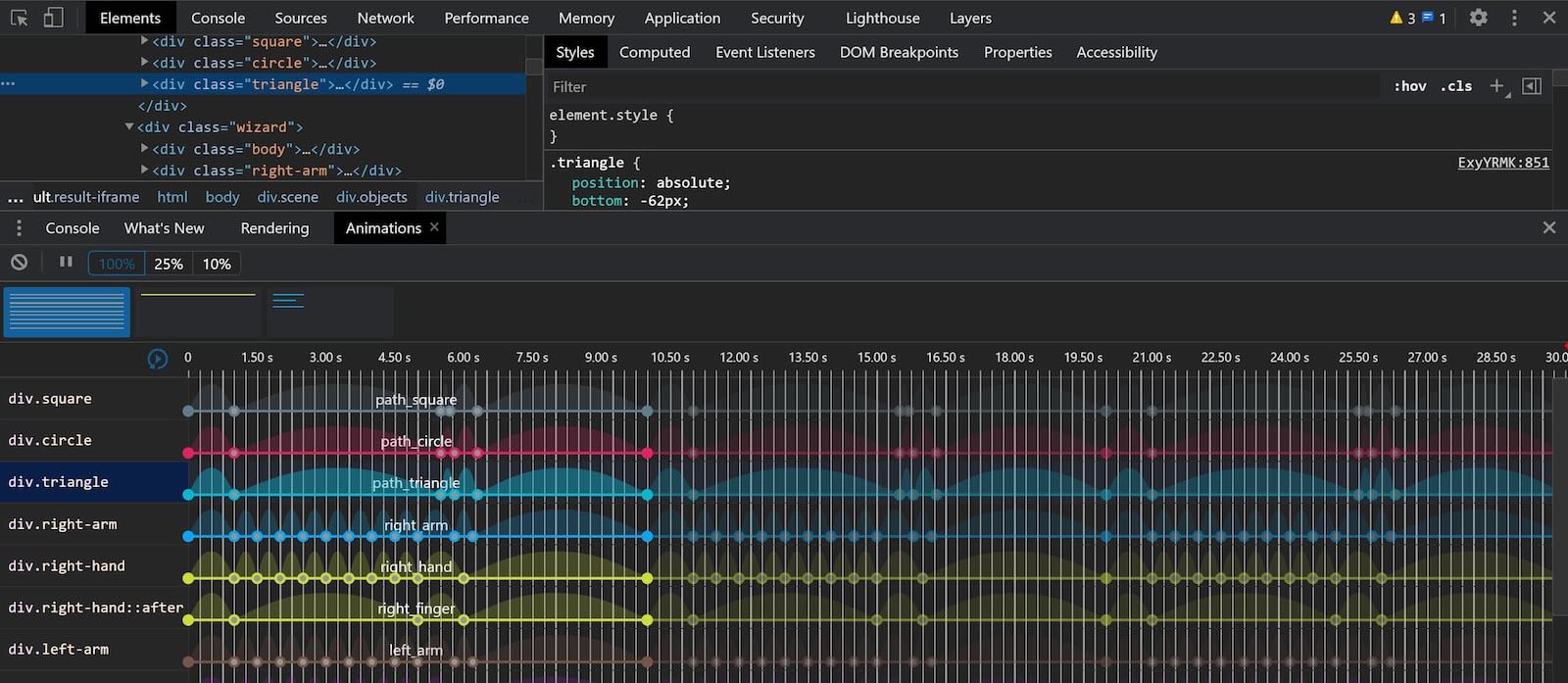
如需了解如何在不导致布局和绘制的情况下实现此动画,请在 Chrome 开发者工具中检查任何移动的元素。您可以使用动画面板来查找各种动画元素,点击任何元素都会在 DOM 中突出显示该元素。

例如,选择三角形,然后观看元素框在升空、旋转并返回初始位置的过程中如何变形。
在元素仍处于选中状态的情况下,查看“样式”面板。 您可以在其中看到绘制三角形形状的 CSS 以及所用的动画。
运作方式
三角形是通过使用 ::after 伪元素添加生成的内容,并使用边框来创建形状而形成的。
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
通过以下 CSS 行添加动画,
animation: path_triangle 10s ease-in-out infinite;
在 Chrome 开发者工具中,您可以通过向下滚动“样式”面板找到关键帧。
您会发现,动画是通过使用 transform 更改元素的位置并旋转元素来创建的。
transform 属性是动画指南中介绍的属性之一,不会导致浏览器执行布局或绘制操作(这是导致动画缓慢的主要原因)。
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
此动画的每个不同运动部件都使用了类似的技术。最终效果是流畅运行的复杂动画。
闪烁的圆圈
这种动画有时用于吸引用户注意网页上的某些内容。 如需了解动画,您可以使用 Firefox 开发者工具。
使用 Firefox 开发者工具检查动画
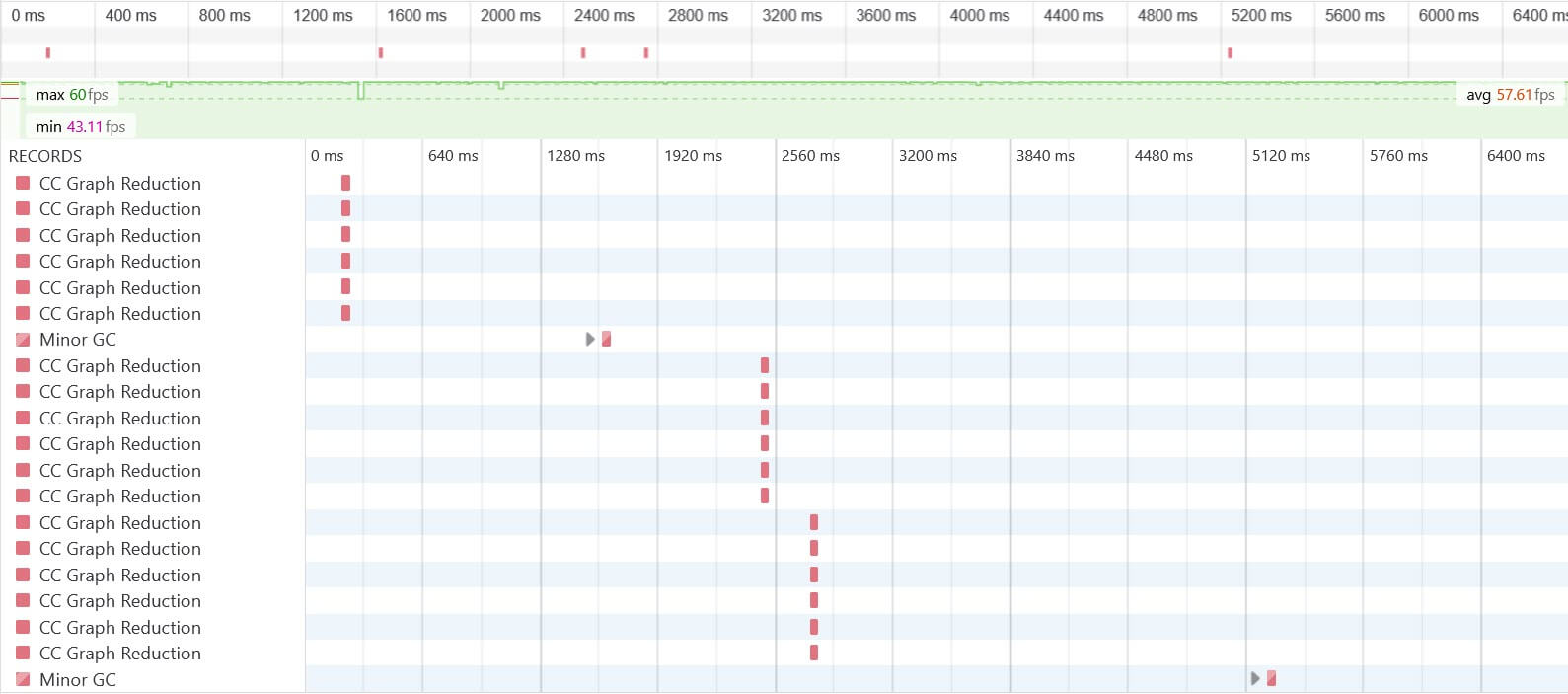
在动画运行时,打开 Firefox 开发者工具中的“性能”标签页,并录制几秒钟的动画。 停止录制,在瀑布图中,您应该会看到没有 Recalculate Style 的条目。您现在知道,此动画不会导致样式重新计算,因此也不会导致布局和绘制操作。

在 Firefox DevTools 中,检查圆圈以了解此动画的运作方式。
具有 pulsating-circle 类的 <div> 标记了圆圈的位置,但本身不会绘制圆圈。
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
可见的圆圈和动画是通过 ::before 和 ::after 伪元素实现的。
::before 元素使用名为 pulse-ring 的动画创建延伸到白色圆圈之外的不透明环,该动画可设置 transform: scale 和 opacity 的动画效果。
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
您还可以通过选择 Firefox DevTools 中的动画面板来查看哪些属性正在进行动画处理。然后,您会看到所用动画和正在添加动画效果的属性的可视化效果。
白色圆圈本身是使用 ::after 伪元素创建和动画处理的。动画 pulse-dot 使用 transform: scale 在动画期间放大和缩小圆点。
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
此类动画可用于应用中的各种位置,但重要的是,这些细微之处不会影响应用的整体性能。
纯 CSS 3D 球体
此动画看起来非常复杂,但它使用的技术我们在前面的示例中已经见过。 复杂性源于动画中包含大量元素。
打开 Chrome 开发者工具,然后选择一个具有 plane 类的元素。
球体由一组旋转平面和辐条组成。
这些平面和辐条位于封装容器 <div> 内,正是此元素使用 transform: rotate3d 进行旋转。
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
这些点嵌套在 plane 和 spoke 元素中,它们使用动画效果,通过转换来缩放和平移这些点。这样即可创建闪烁效果。
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
制作此动画所涉及的工作是调整好时间,以创建转动和脉动效果。动画本身非常简单,并且使用了效果非常好的方法。
您可以打开 Chrome 开发者工具并在动画运行时记录性能,从而了解此动画的性能。 初始加载后,动画不会触发布局或绘制,并且运行顺畅。
总结
从这些示例中,您可以看到如何使用高性能方法为少量属性添加动画效果,从而创建一些非常酷的动画。 通过默认使用动画指南中所述的高效方法,您可以将时间花在创建所需的效果上,而不必过于担心网页速度变慢。


