In questo post scopri come sono state create alcune animazioni popolari su CodePen. Tutte queste animazioni utilizzano le tecniche performanti descritte in altri articoli di questa sezione.
Consulta la sezione Perché alcune animazioni sono lente? per scoprire la teoria alla base di questi consigli e la Guida alle animazioni per suggerimenti pratici.
Animazione di caricamento della procedura guidata
Visualizzare l'animazione di caricamento della procedura guidata su CodePen
Questa animazione di caricamento è creata interamente con CSS. L'immagine e tutta l'animazione sono state create in CSS e HTML, senza immagini o JavaScript. Per capire come è stato creato e il suo rendimento, puoi utilizzare Chrome DevTools.
Esaminare l'animazione con Chrome DevTools
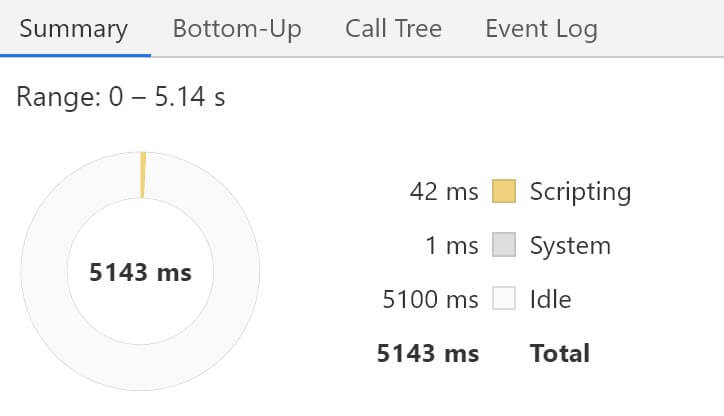
Mentre l'animazione è in esecuzione, apri la scheda Rendimento in Chrome DevTools e registra alcuni secondi dell'animazione. Nel riepilogo dovresti vedere che il browser non esegue operazioni di layout o di disegno durante l'esecuzione di questa animazione.

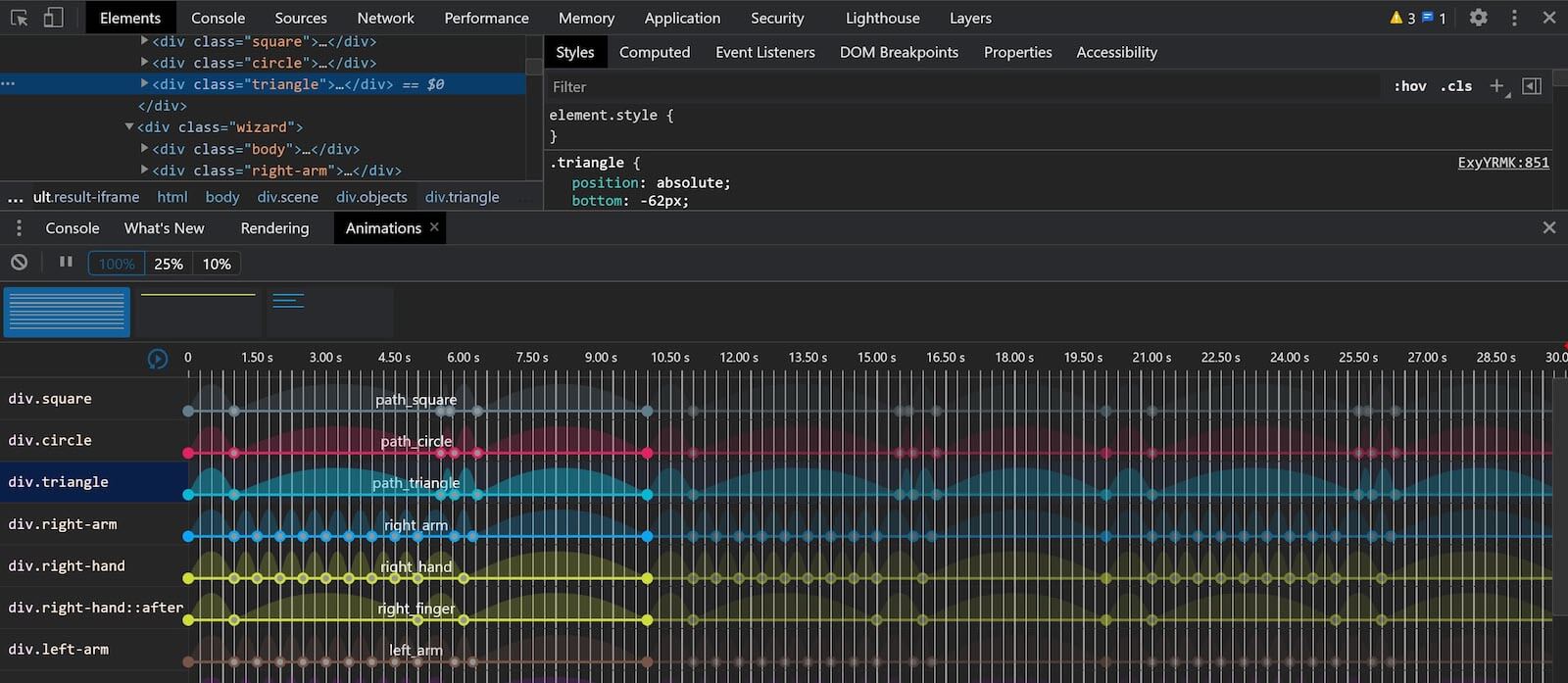
Per scoprire come è stata realizzata questa animazione senza causare problemi di layout e rendering, ispeziona uno qualsiasi degli elementi in movimento in Chrome DevTools. Puoi utilizzare il riquadro Animazioni per individuare i vari elementi animati. Se fai clic su un elemento, questo viene evidenziato nel DOM.

Ad esempio, seleziona il triangolo e osserva come si trasforma la casella dell'elemento durante il suo percorso in aria, mentre ruota e poi torna alla posizione iniziale.
Con l'elemento ancora selezionato, guarda il riquadro Stili. Qui puoi vedere il CSS che disegna la forma del triangolo e l'animazione utilizzata.
Come funziona
Il triangolo viene creato utilizzando lo pseudo-elemento ::after per aggiungere contenuti generati,
utilizzando i bordi per creare la forma.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
L'animazione viene aggiunta con la seguente riga di CSS:
animation: path_triangle 10s ease-in-out infinite;
In Chrome DevTools puoi trovare i fotogrammi chiave scorrendo verso il basso nel pannello Stili.
Qui vedrai che l'animazione viene creata utilizzando transform per modificare la posizione dell'elemento e ruotarlo.
La proprietà transform è una delle proprietà descritte nella Guida alle animazioni,
che non causano operazioni di layout o disegno nel browser (che sono le principali cause di animazioni lente).
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
Ciascuna delle diverse parti mobili di questa animazione utilizza tecniche simili. Il risultato è un'animazione complessa che viene riprodotta senza problemi.
Cerchio pulsante
Visualizza il cerchio pulsante su CodePen
Questo tipo di animazione viene talvolta utilizzato per attirare l'attenzione su un elemento di una pagina. Per comprendere l'animazione, puoi utilizzare Firefox DevTools.
Ispezionare l'animazione con Firefox DevTools
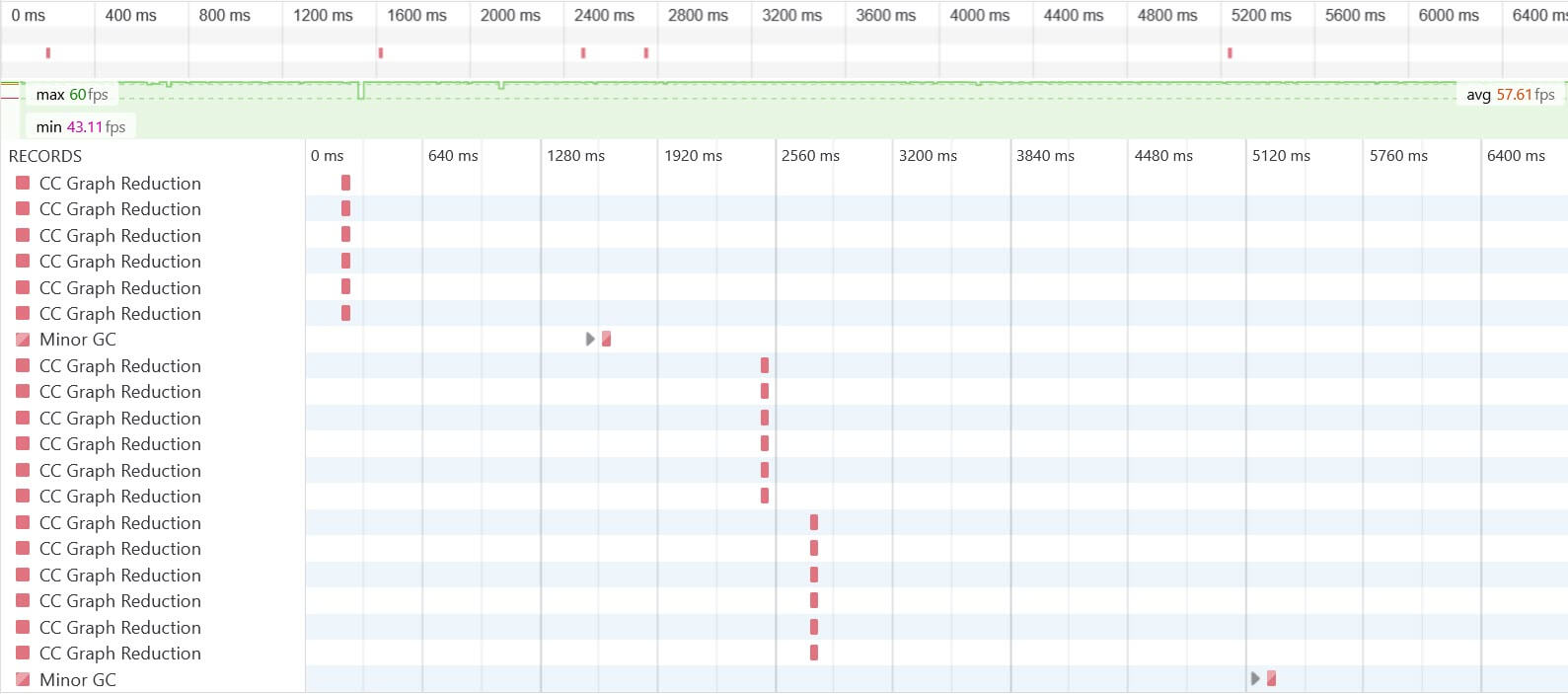
Con l'animazione in esecuzione, apri la scheda Rendimento in Firefox DevTools e registra alcuni secondi dell'animazione. Interrompi la registrazione. Nella cascata dovresti vedere che non ci sono voci per Ricalcola stile. Ora sai che questa animazione non causa il ricalcolo dello stile e quindi le operazioni di layout e pittura.

In Firefox DevTools, ispeziona il cerchio per vedere come funziona questa animazione.
Il <div> con una classe di pulsating-circle indica la posizione del cerchio,
ma non disegna un cerchio.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
Il cerchio visibile e le animazioni vengono realizzati utilizzando gli pseudo-elementi ::before e ::after.
L'elemento ::before crea l'anello opaco che si estende all'esterno del cerchio bianco,
utilizzando un'animazione chiamata pulse-ring,
che anima transform: scale e opacity.
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
Un altro modo per vedere quali proprietà vengono animate è selezionare il riquadro Animazioni in Firefox DevTools. Verrà visualizzata una visualizzazione delle animazioni utilizzate e delle proprietà animate.
Il cerchio bianco stesso viene creato e animato utilizzando lo pseudo-elemento ::after.
L'animazione pulse-dot utilizza transform: scale per ingrandire e rimpicciolire il punto durante l'animazione.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
Un'animazione come questa potrebbe essere utilizzata in vari punti dell'applicazione, è importante che questi piccoli tocchi non influiscano sulle prestazioni complessive dell'app.
Sfera 3D CSS puro
Visualizza la sfera 3D CSS pura su CodePen
Questa animazione sembra incredibilmente complicata, tuttavia utilizza tecniche che abbiamo già visto negli esempi precedenti. La complessità deriva dall'animazione di un numero elevato di elementi.
Apri Chrome DevTools e seleziona uno degli elementi con una classe plane.
La sfera è composta da un insieme di piani e raggi rotanti.
Questi piani e raggi si trovano all'interno di un wrapper <div>
ed è questo elemento a ruotare utilizzando transform: rotate3d.
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
I punti si trovano nidificati all'interno degli elementi plane e spoke,
utilizzano un'animazione che usa la trasformazione per scalarli e traslarli.
In questo modo si crea l'effetto pulsante.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
Il lavoro di creazione di questa animazione è stato quello di ottenere la giusta tempistica, per creare l'effetto di rotazione e pulsazione. Le animazioni in sé sono piuttosto semplici e utilizzano metodi che funzionano molto bene.
Puoi vedere il rendimento di questa animazione aprendo Chrome DevTools e registrando le prestazioni durante l'esecuzione. Dopo il caricamento iniziale, l'animazione non attiva il layout o il rendering e viene eseguita senza problemi.
Conclusione
Da questi esempi puoi vedere come animare alcune proprietà utilizzando metodi efficienti può creare animazioni molto interessanti. Se utilizzi per impostazione predefinita i metodi efficienti descritti nella guida alle animazioni, puoi dedicare il tuo tempo a creare l'effetto che desideri, con meno preoccupazioni di rallentare la pagina.


