Dalam postingan ini, cari tahu cara membuat beberapa animasi populer yang ada di CodePen. Semua animasi ini menggunakan teknik berperforma tinggi yang dibahas dalam artikel lain di bagian ini.
Lihat Mengapa beberapa animasi lambat? untuk mempelajari teori di balik rekomendasi ini, dan Panduan Animasi untuk mendapatkan tips praktis.
Animasi pemuatan wizard
Lihat animasi pemuatan Wizard di CodePen
Animasi pemuatan ini dibuat sepenuhnya dengan CSS. Gambar beserta semua animasinya telah dibuat di CSS dan HTML, tanpa gambar atau JavaScript. Untuk memahami cara pembuatannya dan seberapa baik performanya, Anda dapat menggunakan Chrome DevTools.
Memeriksa animasi dengan Chrome DevTools
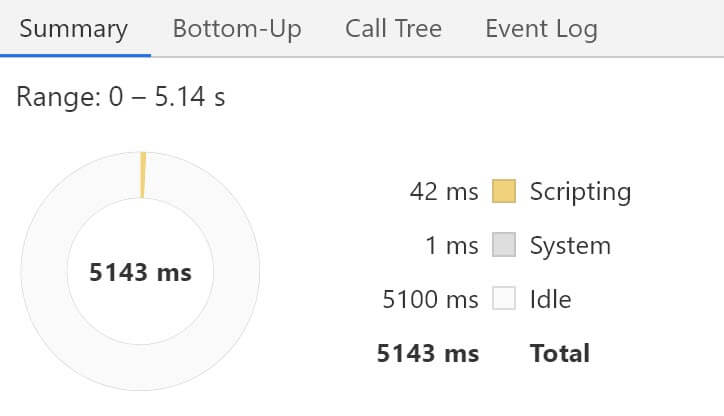
Saat animasi berjalan, buka tab Performance di Chrome DevTools dan rekam animasi selama beberapa detik. Anda akan melihat di Ringkasan bahwa browser tidak melakukan operasi Tata Letak atau Penggambaran saat menjalankan animasi ini.

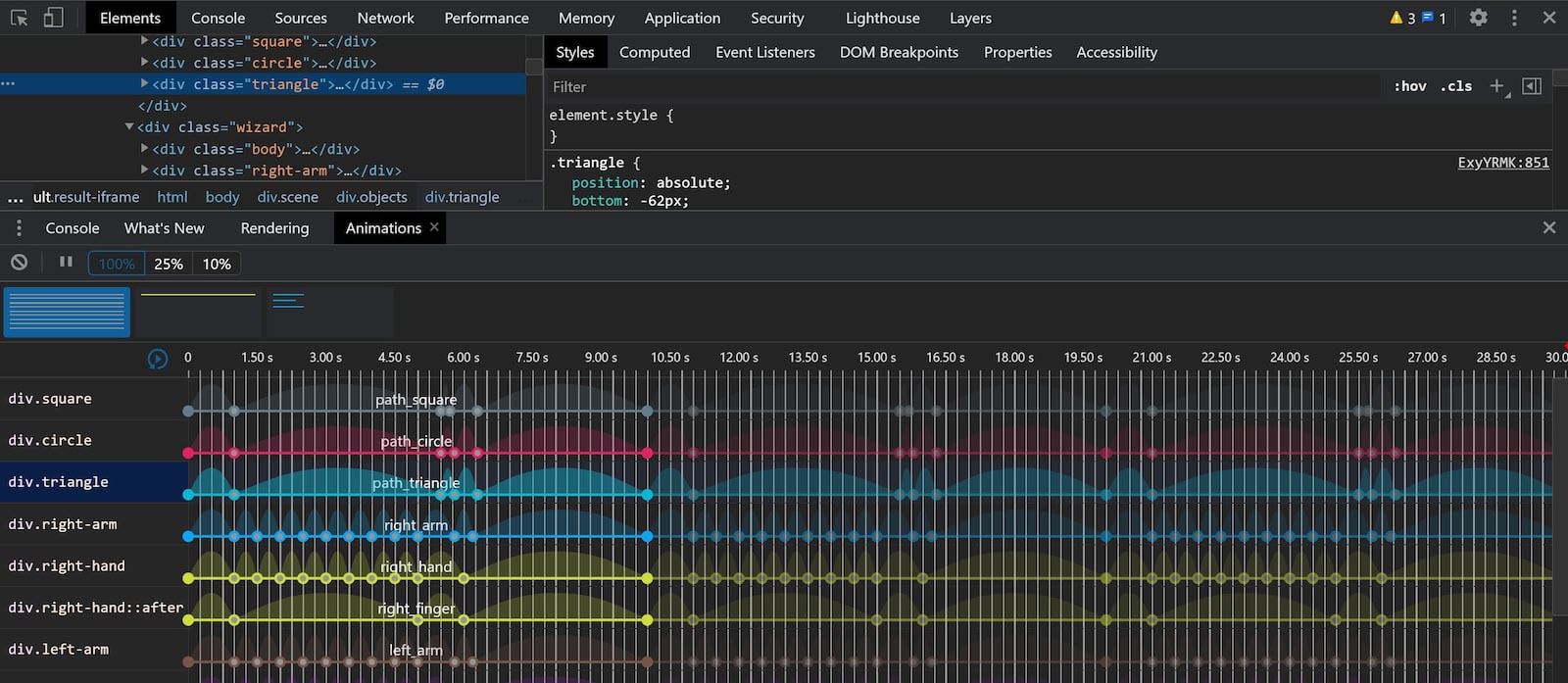
Untuk mengetahui cara animasi ini dicapai tanpa menyebabkan tata letak dan pengecatan, periksa salah satu elemen yang bergerak di Chrome DevTools. Anda dapat menggunakan Panel Animasi untuk menemukan berbagai elemen animasi. Dengan mengklik elemen apa pun, elemen tersebut akan ditandai di DOM.

Misalnya, pilih segitiga, dan amati bagaimana kotak elemen berubah selama perjalanannya ke udara, saat berputar, lalu kembali ke posisi awal.
Dengan elemen yang masih dipilih, lihat Panel Gaya. Di sana, Anda dapat melihat CSS yang menggambar bentuk segitiga, dan animasi yang digunakan.
Cara kerjanya
Segitiga dibuat dengan menggunakan elemen semu ::after untuk menambahkan konten yang dihasilkan,
menggunakan batas untuk membuat bentuk.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
Animasi ditambahkan dengan baris CSS berikut,
animation: path_triangle 10s ease-in-out infinite;
Dengan tetap berada di Chrome DevTools, Anda dapat menemukan keyframe dengan men-scroll ke bawah Panel Gaya.
Di sana, Anda akan melihat bahwa animasi dibuat dengan menggunakan transform untuk mengubah posisi elemen dan memutarnya.
Properti transform adalah salah satu properti yang dijelaskan dalam Panduan Animasi,
yang tidak menyebabkan browser melakukan operasi tata letak atau menggambar (yang merupakan penyebab utama animasi lambat).
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
Setiap bagian bergerak yang berbeda dari animasi ini menggunakan teknik serupa. Hasilnya adalah animasi kompleks yang berjalan lancar.
Lingkaran Berdenyut
Lihat Lingkaran Berdenyut di CodePen
Jenis animasi ini terkadang digunakan untuk menarik perhatian pada sesuatu di halaman. Untuk memahami animasi, Anda dapat menggunakan Firefox DevTools.
Memeriksa animasi dengan Firefox DevTools
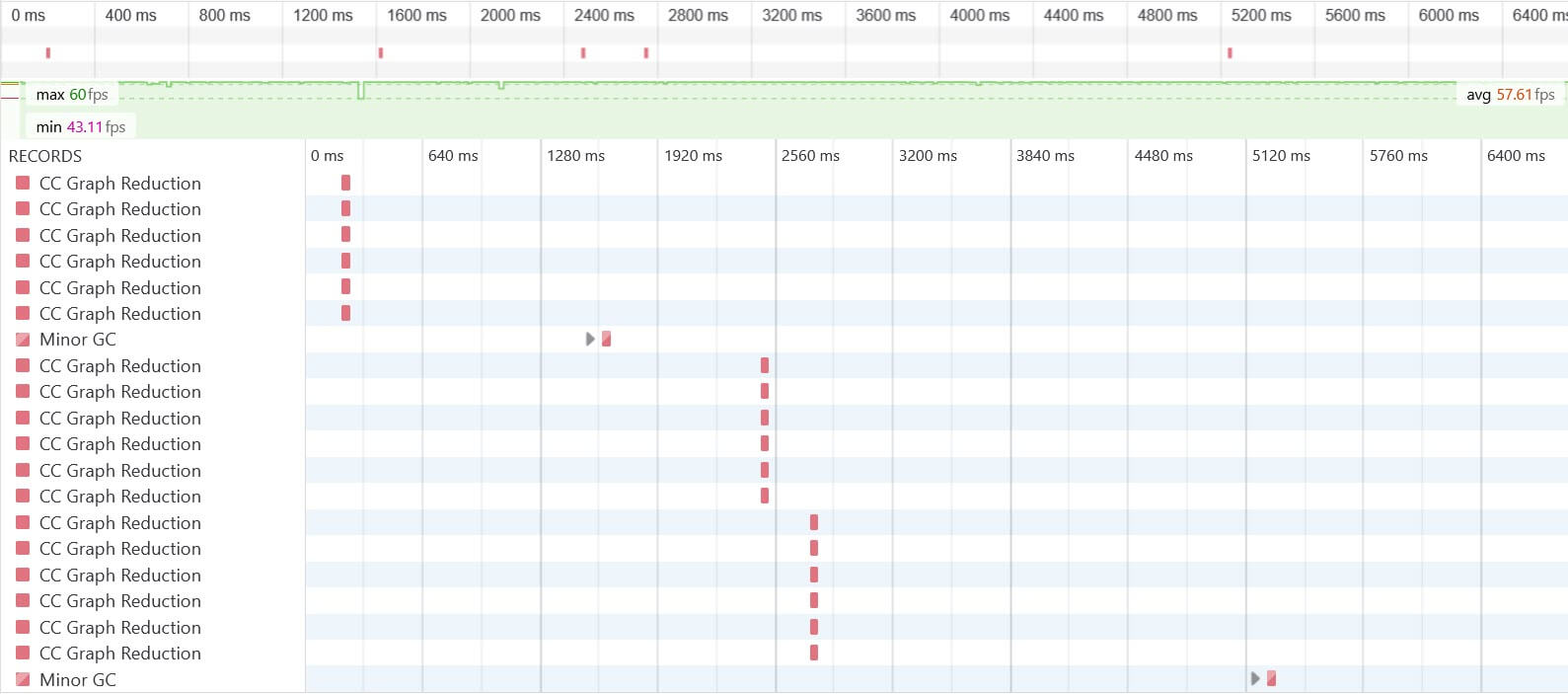
Saat animasi berjalan, buka tab Performance di Firefox DevTools dan rekam animasi selama beberapa detik. Hentikan perekaman, di waterfall, Anda akan melihat bahwa tidak ada entri untuk Recalculate Style. Sekarang Anda tahu bahwa animasi ini tidak menyebabkan penghitungan ulang gaya, dan oleh karena itu, operasi tata letak dan gambar.

Tetap di Firefox DevTools, periksa lingkaran untuk melihat cara kerja animasi ini.
<div> dengan class pulsating-circle menandai posisi lingkaran,
tetapi tidak menggambar lingkaran itu sendiri.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
Lingkaran dan animasi yang terlihat dicapai menggunakan elemen pseudo ::before dan ::after.
Elemen ::before membuat cincin buram yang meluas di luar lingkaran putih,
menggunakan animasi yang disebut pulse-ring,
yang menganimasikan transform: scale, dan opacity.
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
Cara lain untuk melihat properti yang sedang dianimasikan adalah dengan memilih panel Animations di Firefox DevTools. Kemudian, Anda akan melihat visualisasi animasi yang digunakan, dan properti yang sedang dianimasikan.
Lingkaran putih itu sendiri dibuat dan dianimasikan menggunakan elemen semu ::after.
Animasi pulse-dot menggunakan transform: scale untuk memperbesar dan memperkecil titik selama animasi.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
Animasi seperti ini dapat digunakan di berbagai tempat dalam aplikasi Anda. Penting agar sentuhan kecil ini tidak memengaruhi performa aplikasi secara keseluruhan.
Bola 3D CSS Murni
Lihat Bola 3D CSS Murni di CodePen
Animasi ini tampak sangat rumit, tetapi menggunakan teknik yang telah kita lihat dalam contoh sebelumnya. Kompleksitas berasal dari menganimasikan sejumlah besar elemen.
Buka Chrome DevTools dan pilih salah satu elemen dengan class plane.
Bola ini terdiri dari serangkaian bidang dan jari-jari yang berputar.
Bidang dan jari-jari ini berada di dalam wrapper <div>,
dan elemen inilah yang berputar menggunakan transform: rotate3d.
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
Titik-titik dapat ditemukan bertingkat di dalam elemen plane dan spoke,
titik-titik tersebut menggunakan animasi yang menggunakan transformasi untuk menskalakan dan menerjemahkannya.
Tindakan ini akan membuat efek berdenyut.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
Pekerjaan yang terlibat dalam pembuatan animasi ini adalah mengatur waktu yang tepat, untuk menciptakan efek berputar dan berdenyut. Animasi itu sendiri cukup sederhana, dan menggunakan metode yang berperforma sangat baik.
Anda dapat melihat performa animasi ini dengan membuka Chrome DevTools dan merekam Performa saat animasi berjalan. Setelah pemuatan awal, animasi tidak memicu Tata Letak atau Paint, dan berjalan lancar.
Kesimpulan
Dari contoh ini, Anda dapat melihat cara menganimasikan beberapa properti menggunakan metode berperforma tinggi dapat menghasilkan beberapa animasi yang sangat keren. Dengan menggunakan metode berperforma tinggi secara default yang dijelaskan dalam Panduan animasi, Anda dapat menghabiskan waktu untuk membuat efek yang diinginkan, dengan lebih sedikit kekhawatiran tentang membuat halaman menjadi lambat.


