בפוסט הזה נסביר איך נוצרו כמה אנימציות פופולריות ב-CodePen. כל האנימציות האלה מבוססות על הטכניקות היעילות שמוסברות במאמרים אחרים בקטע הזה.
כדי להבין את הרקע התיאורטי להמלצות האלה, אפשר לעיין במאמר למה חלק מהאנימציות איטיות?. כדי לקבל טיפים מעשיים, אפשר לעיין במדריך לאנימציות.
אנימציה של טעינת אשף
צפייה באנימציית הטעינה של אשף ב-CodePen
אנימציית הטעינה הזו נוצרה באמצעות CSS בלבד. התמונה וכל האנימציה נוצרו ב-CSS וב-HTML, ללא תמונות או JavaScript. כדי להבין איך הוא נוצר ומה רמת הביצועים שלו, אפשר להשתמש בכלי הפיתוח ל-Chrome.
בדיקת האנימציה באמצעות כלי הפיתוח ל-Chrome
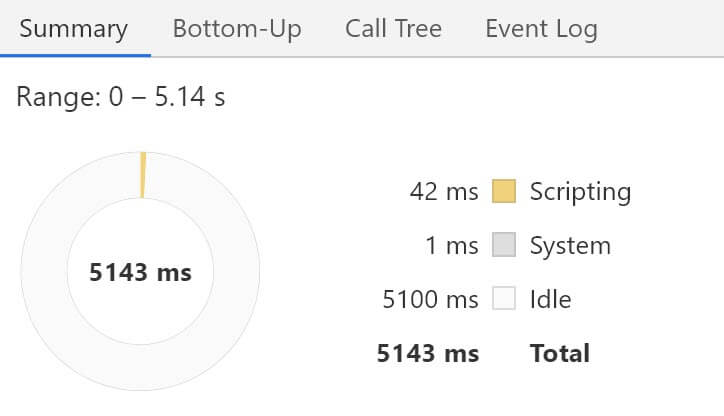
בזמן שהאנימציה פועלת, פותחים את הכרטיסייה Performance בכלי הפיתוח ל-Chrome ומקליטים כמה שניות של האנימציה. בסיכום אמור להופיע שהדפדפן לא מבצע פעולות Layout או Paint בזמן הפעלת האנימציה הזו.

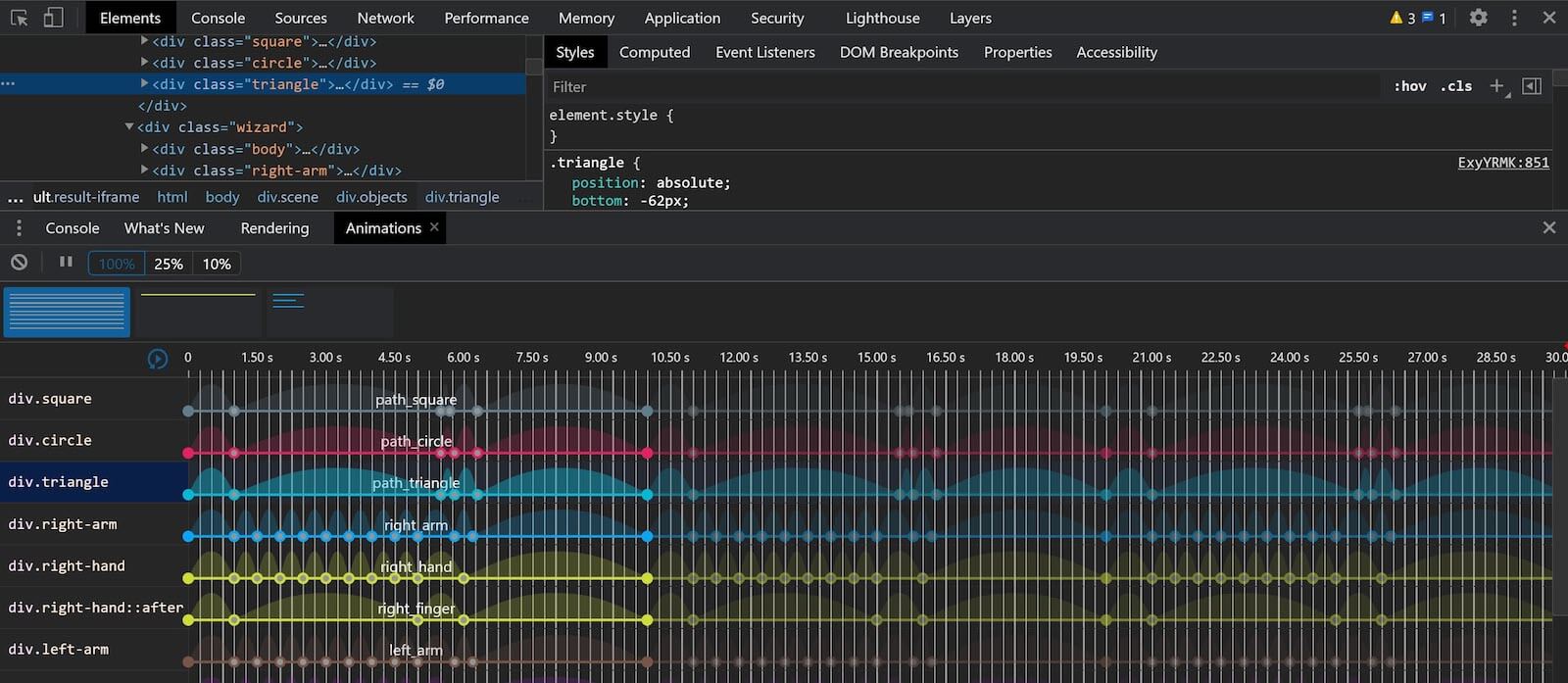
כדי לגלות איך נוצרה האנימציה הזו בלי לגרום לשינוי בפריסה ובציור, בודקים את אחד מהאלמנטים הנעים בכלי הפיתוח ל-Chrome. אפשר להשתמש בחלונית האנימציות כדי לאתר את הרכיבים השונים עם האנימציה. אם לוחצים על רכיב כלשהו, הוא יודגש ב-DOM.

לדוגמה, בוחרים את המשולש ורואים איך התיבה של האלמנט משתנה במהלך המסע שלה לאוויר, כשהיא מסתובבת ואז חוזרת למצב ההתחלתי.
כשהרכיב עדיין מסומן, מסתכלים על חלונית הסגנונות. שם אפשר לראות את ה-CSS שיוצר את הצורה של המשולש, ואת האנימציה שבה נעשה שימוש.
איך זה עובד
המשולש נוצר באמצעות פסאודו-אלמנט ::after כדי להוסיף תוכן שנוצר,
ובאמצעות גבולות כדי ליצור את הצורה.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
האנימציה נוספת באמצעות שורת ה-CSS הבאה,
animation: path_triangle 10s ease-in-out infinite;
כדי למצוא את מסגרות המפתח, גוללים מטה בחלונית Style בכלי הפיתוח ל-Chrome.
אפשר לראות שהאנימציה נוצרת באמצעות transform כדי לשנות את המיקום של הרכיב ולסובב אותו.
המאפיין transform הוא אחד מהמאפיינים שמתוארים במדריך בנושא אנימציות, שלא גורם לדפדפן לבצע פעולות פריסה או ציור (שהן הגורמים העיקריים לאנימציות איטיות).
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
כל אחד מהחלקים הנעים באנימציה הזו משתמש בטכניקות דומות. התוצאה היא אנימציה מורכבת שפועלת בצורה חלקה.
מעגל פועם
סוג האנימציה הזה משמש לפעמים כדי למשוך תשומת לב למשהו בדף. כדי להבין את האנימציה, אפשר להשתמש ב-Firefox DevTools.
בדיקת האנימציה באמצעות Firefox DevTools
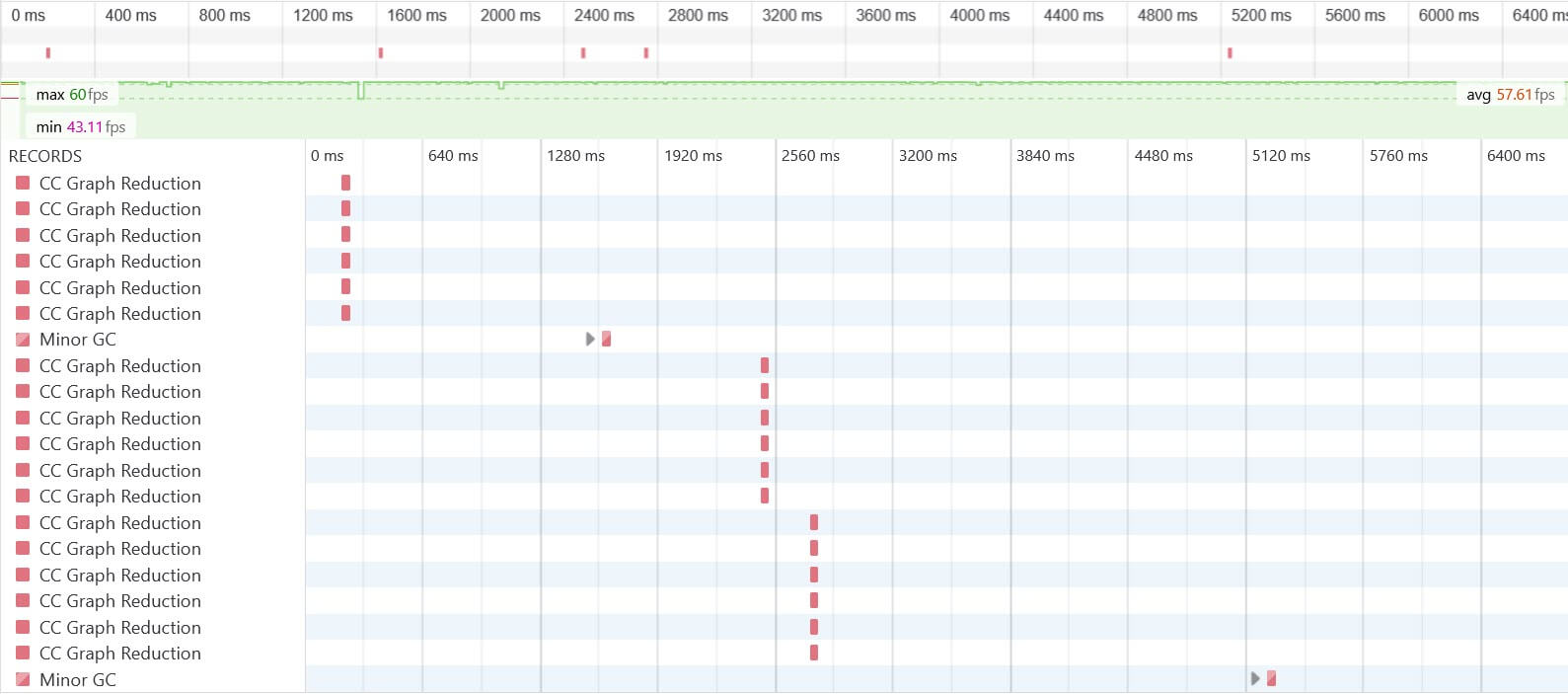
בזמן שהאנימציה פועלת, פותחים את הכרטיסייה Performance ב-Firefox DevTools ומקליטים כמה שניות של האנימציה. מפסיקים את ההקלטה. בטבלת המפל צריך לראות שאין רשומות של Recalculate Style. עכשיו אתם יודעים שהאנימציה הזו לא גורמת לחישוב מחדש של הסגנון, ולכן גם לא לפעולות של פריסה וציור.

כדי להבין איך האנימציה הזו פועלת, כדאי להישאר בכלי הפיתוח של Firefox ולבדוק את העיגול.
התג <div> עם המחלקה pulsating-circle מציין את המיקום של העיגול, אבל הוא לא מצייר עיגול בעצמו.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
המעגל והאנימציות הגלויים נוצרים באמצעות פסאודו-אלמנטים ::before ו-::after.
האלמנט ::before יוצר את הטבעת האטומה שמתרחבת מחוץ לעיגול הלבן, באמצעות אנימציה שנקראת pulse-ring, שמנפישה את transform: scale ואת opacity.
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
דרך נוספת לראות אילו מאפיינים מונפשים היא לבחור בחלונית Animations ב-Firefox DevTools. לאחר מכן תוצג לכם ויזואליזציה של האנימציות שנעשה בהן שימוש, והמאפיינים שמונפשים.
העיגול הלבן עצמו נוצר ומונפש באמצעות פסאודו-אלמנט ::after.
באנימציה pulse-dot, הנקודה גדלה וקטנה באמצעות transform: scale.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
אפשר להשתמש באנימציה כזו במקומות שונים באפליקציה, אבל חשוב שהשינויים הקטנים האלה לא ישפיעו על הביצועים הכוללים של האפליקציה.
Pure CSS 3D Sphere
View Pure CSS 3D Sphere on CodePen
האנימציה הזו נראית מסובכת מאוד, אבל היא משתמשת בטכניקות שכבר ראינו בדוגמאות הקודמות. המורכבות נובעת מהנפשה של מספר גדול של אלמנטים.
פותחים את כלי הפיתוח ל-Chrome ובוחרים באחד מהרכיבים עם מחלקה של plane.
הכדור מורכב מקבוצה של מישורים וחישורים מסתובבים.
המישורים והחישורים האלה נמצאים בתוך רכיב עוטף <div>,
והוא הרכיב שמסתובב באמצעות transform: rotate3d.
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
הנקודות מוטמעות בתוך הרכיבים plane ו-spoke, והן מונפשות באמצעות טרנספורמציה כדי לשנות את הגודל שלהן ולתרגם אותן.
כך נוצר אפקט ההבהוב.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
העבודה שנדרשה ליצירת האנימציה הזו הייתה להגדיר את התזמון בצורה נכונה, כדי ליצור את אפקט הסיבוב וההבהוב. האנימציות עצמן פשוטות למדי, והן מבוססות על שיטות שמניבות תוצאות טובות מאוד.
כדי לראות את הביצועים של האנימציה הזו, פותחים את כלי הפיתוח ל-Chrome ומקליטים את הביצועים בזמן שהיא פועלת. אחרי הטעינה הראשונית, האנימציה לא מפעילה פריסה או צביעה, והיא פועלת בצורה חלקה.
סיכום
מהדוגמאות האלה אפשר לראות איך אנימציה של כמה מאפיינים באמצעות שיטות יעילות יכולה ליצור אנימציות מגניבות מאוד. אם תשתמשו כברירת מחדל בשיטות הביצועים שמתוארות במדריך לאנימציות, תוכלו להשקיע את הזמן שלכם ביצירת האפקט הרצוי, בלי לדאוג שהדף יהיה איטי.


