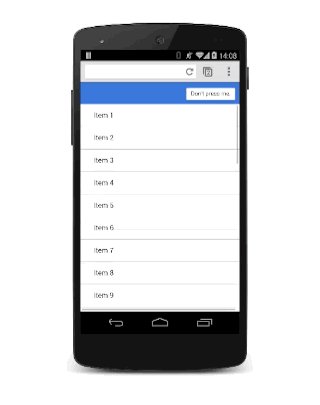
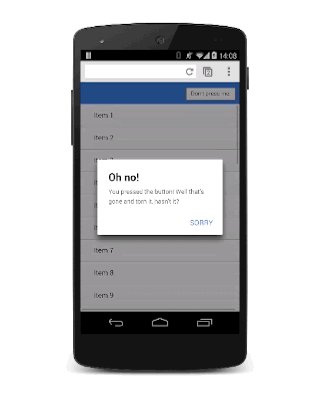
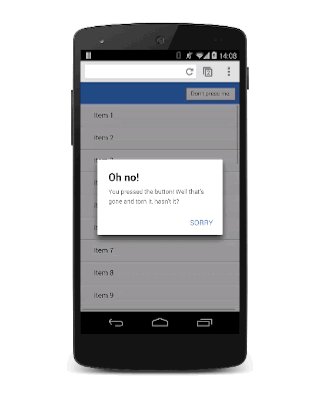
มุมมองโมดัลจะบล็อกอินเทอร์เฟซผู้ใช้เพื่อแสดงข้อความสําคัญ ดูวิธีทำให้มุมมองแบบโมดัลเคลื่อนไหวในแอป

มุมมองโมดอลมีไว้สำหรับข้อความสำคัญและคุณมีเหตุผลอันสมควรในการบล็อกอินเทอร์เฟซผู้ใช้ ใช้อย่างระมัดระวัง เนื่องจากโฆษณาประเภทนี้อาจรบกวนผู้ใช้และทำให้ประสบการณ์ของผู้ใช้แย่ลงได้หากใช้มากเกินไป แต่ในบางสถานการณ์ นี่อาจเป็นมุมมองที่เหมาะสม และการเพิ่มภาพเคลื่อนไหวสักเล็กน้อยก็จะมีชีวิตชีวาขึ้นมา
- ใช้มุมมองแบบโมดัลอย่างประหยัด เนื่องจากผู้ใช้อาจไม่พอใจหากคุณรบกวนประสบการณ์การใช้งานโดยไม่จำเป็น
- การเพิ่มขนาดให้กับภาพเคลื่อนไหวจะให้เอฟเฟกต์ "วางลง" ที่ดี
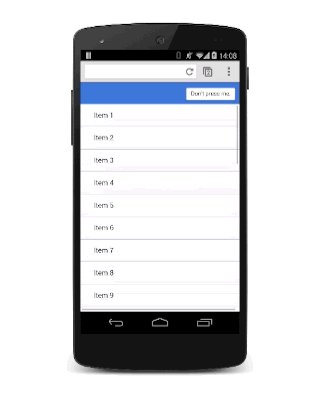
- นำมุมมองโมดัลออกอย่างรวดเร็วเมื่อผู้ใช้ปิด อย่างไรก็ตาม ให้แสดงมุมมองโมดัลบนหน้าจอช้าลงเล็กน้อยเพื่อไม่ให้ผู้ใช้ตกใจ
การวางซ้อนโมดัลควรอยู่ในแนวเดียวกับวิวพอร์ต ดังนั้นให้ตั้งค่า position เป็น fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
โดยมี opacity เริ่มต้นเป็น 0 ระบบจึงซ่อนไว้ไม่ให้เห็น แต่ต้องตั้งค่า pointer-events เป็น none เพื่อให้การคลิกและการแตะผ่านได้ หากไม่มี แท็กจะบล็อกการโต้ตอบทั้งหมด ซึ่งทำให้ทั้งหน้าเว็บไม่ตอบสนอง สุดท้าย เนื่องจากแอนิเมชันจะแสดง opacity และ transform จึงต้องทําเครื่องหมายว่าแอนิเมชันมีการเปลี่ยนแปลงด้วย will-change (ดูการใช้พร็อพเพอร์ตี้ will-change ด้วย)
เมื่อมุมมองแสดงอยู่ มุมมองต้องยอมรับการโต้ตอบและมี opacity เป็น 1 ดังนี้
.modal.visible {
pointer-events: auto;
opacity: 1;
}
ตอนนี้เมื่อใดก็ตามที่ต้องใช้มุมมองโมดอล คุณสามารถใช้ JavaScript เพื่อเปิด/ปิดคลาส "visible" ดังนี้
modal.classList.add('visible');
เมื่อถึงขั้นตอนนี้ มุมมองโมดัลจะปรากฏขึ้นโดยไม่มีภาพเคลื่อนไหว คุณจึงเพิ่มภาพเคลื่อนไหวได้ (ดูการเปลี่ยนค่าแบบกำหนดเองด้วย)
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
การเพิ่ม scale ลงในการเปลี่ยนรูปแบบจะทำให้มุมมองดูเหมือนจะตกลงมาบนหน้าจอเล็กน้อย ซึ่งเป็นเอฟเฟกต์ที่น่าสนใจ ทรานซิชันเริ่มต้นจะมีผลกับทั้งคุณสมบัติการเปลี่ยนรูปแบบและความทึบแสงด้วยเส้นโค้งที่กำหนดเองและระยะเวลา 0.1 วินาที
อย่างไรก็ตาม ระยะเวลาดังกล่าวค่อนข้างสั้น แต่เหมาะกับกรณีที่ผู้ใช้ปิดการแสดงผลและต้องการกลับไปที่แอป แต่ข้อเสียคืออาจยากเกินไปสำหรับกรณีที่มุมมองโมดัลปรากฏขึ้น หากต้องการแก้ไขปัญหานี้ ให้ลบล้างค่าการเปลี่ยนสำหรับคลาส visible
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
ตอนนี้มุมมองโมดัลจะใช้เวลา 0.3 วินาทีในการปรากฏบนหน้าจอ ซึ่งจะดูไม่โจ่งแจ้งมากนัก แต่ปิดได้อย่างรวดเร็ว ซึ่งผู้ใช้จะชอบ
