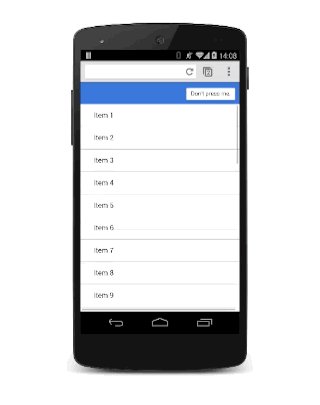
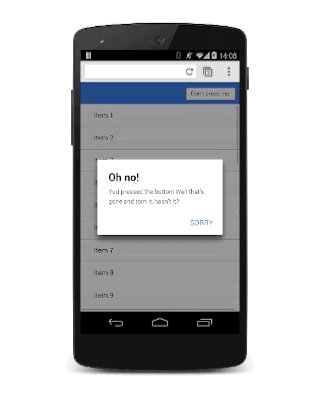
نماهای مدال رابط کاربری را برای نمایش پیام های مهم مسدود می کند. با نحوه متحرک سازی نماهای مدال در برنامه های خود آشنا شوید.
نماهای مودال برای پیام های مهم هستند و شما دلایل بسیار خوبی برای مسدود کردن رابط کاربری برای آنها دارید. با دقت از آنها استفاده کنید، زیرا مخرب هستند و در صورت استفاده بیش از حد می توانند به راحتی تجربه کاربر را از بین ببرند. اما، در برخی شرایط، آنها نماهای مناسبی برای استفاده هستند و افزودن چند انیمیشن به آنها جان می بخشد.
- از نماهای مودال به مقدار کم استفاده کنید. اگر بی جهت تجربه آنها را قطع کنید، کاربران ناامید می شوند.
- افزودن مقیاس به انیمیشن یک جلوه زیبای "افت بر روی" می دهد.
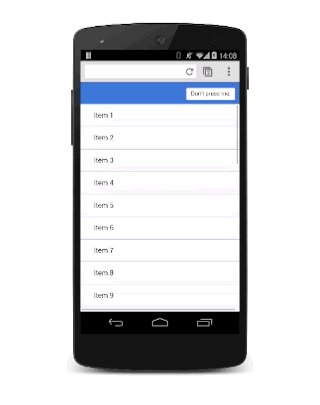
- هنگامی که کاربر آن را رد کرد، به سرعت از شر نمای مودال خلاص شوید. با این حال، نمای مودال را کمی آهسته تر روی صفحه بیاورید تا کاربر را غافلگیر نکند.
همپوشانی مودال باید با درگاه دید تراز شود، بنابراین position آن را روی fixed قرار دهید:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
opacity اولیه آن 0 است، بنابراین از دید پنهان میشود، اما پس از آن به pointer-events نیز روی none تنظیم شده است تا کلیکها و لمسها از آن عبور کنند. بدون آن، تمام فعل و انفعالات را مسدود می کند و کل صفحه را بی پاسخ می کند. در نهایت، از آنجایی که opacity و transform آن را متحرک میکند، آنها باید بهعنوان متغیر با will-change علامتگذاری شوند (همچنین به استفاده از ویژگی will-change مراجعه کنید).
هنگامی که نما قابل مشاهده است، باید تعاملات را بپذیرد و opacity 1 داشته باشد:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
اکنون هر زمان که نمای مودال مورد نیاز است، میتوانید از جاوا اسکریپت برای تغییر دادن کلاس «visible» استفاده کنید:
modal.classList.add('visible');
در این مرحله، نمای مودال بدون هیچ گونه انیمیشن ظاهر میشود، بنابراین اکنون میتوانید آن را در (همچنین به Custom Easing مراجعه کنید):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
افزودن scale به تبدیل باعث میشود که نمای کمی روی صفحه نمایش داده شود، که جلوه خوبی است. انتقال پیشفرض برای هر دو ویژگی تبدیل و شفافیت با یک منحنی سفارشی و مدت زمان 0.1 ثانیه اعمال میشود.
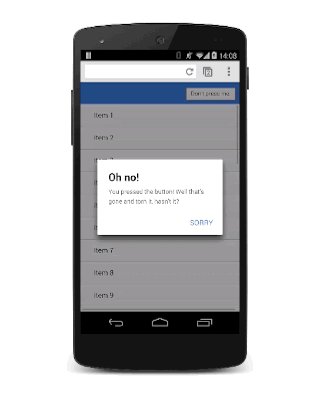
اگرچه مدت زمان بسیار کوتاه است، اما برای زمانی که کاربر نما را رد می کند و می خواهد به برنامه شما برگردد ایده آل است. نکته منفی این است که احتمالاً برای زمانی که نمای مودال ظاهر می شود، بسیار تهاجمی است. برای رفع این مشکل، مقادیر انتقال کلاس visible را لغو کنید:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
اکنون نمای مودال 0.3 ثانیه طول می کشد تا روی صفحه نمایش داده شود، که کمی تهاجمی کمتر است، اما به سرعت حذف می شود، که کاربر از آن استقبال خواهد کرد.