ดูวิธีสร้างภาพเคลื่อนไหวระหว่างมุมมอง 2 มุมในแอป
บ่อยครั้งที่คุณต้องการย้ายผู้ใช้ไปมาระหว่างมุมมองต่างๆ ในแอปพลิเคชัน ไม่ว่าจะเป็นจากรายการไปยังมุมมองรายละเอียด หรือแสดงการไปยังส่วนต่างๆ ในแถบด้านข้าง ภาพเคลื่อนไหวระหว่างมุมมองเหล่านี้จะดึงดูดผู้ใช้ให้มีส่วนร่วมและทำให้โปรเจ็กต์มีชีวิตชีวายิ่งขึ้น
- ใช้การแปลเพื่อย้ายไปมาระหว่างมุมมองต่างๆ หลีกเลี่ยงการใช้
left,topหรือพร็อพเพอร์ตี้อื่นๆ ที่ทริกเกอร์เลย์เอาต์ - ตรวจสอบว่าภาพเคลื่อนไหวที่คุณใช้มีความคมชัดและระยะเวลาสั้น
- พิจารณาว่าภาพเคลื่อนไหวและเลย์เอาต์จะเปลี่ยนแปลงอย่างไรเมื่อหน้าจอมีขนาดใหญ่ขึ้น สิ่งที่เหมาะกับหน้าจอขนาดเล็กอาจดูแปลกๆ เมื่อใช้ในบริบทเดสก์ท็อป
ลักษณะและลักษณะการทํางานของการเปลี่ยนมุมมองเหล่านี้จะขึ้นอยู่กับประเภทของมุมมองที่คุณจัดการ เช่น ภาพเคลื่อนไหวของโมดัลที่วางซ้อนกันบนมุมมองควรเป็นประสบการณ์ที่แตกต่างจากการเปลี่ยนระหว่างมุมมองรายการและมุมมองรายละเอียด
ใช้การแปลเพื่อไปยังมุมมองต่างๆ

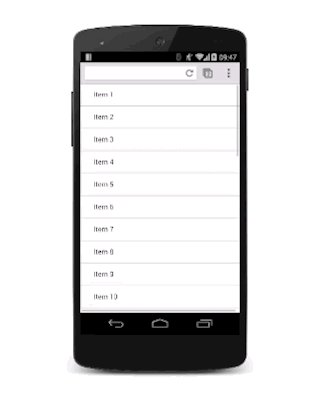
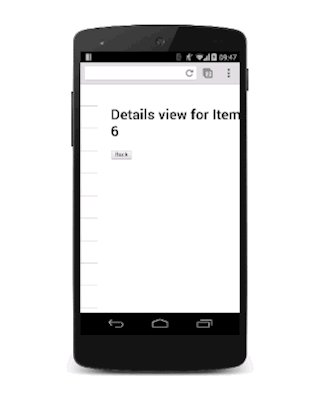
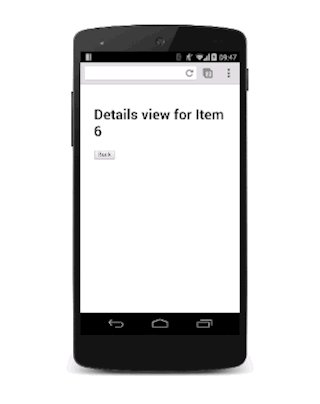
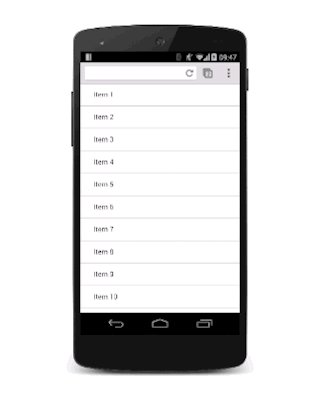
เพื่อความง่ายดาย สมมติว่ามีอยู่ 2 มุมมอง ได้แก่ มุมมองรายการและมุมมองรายละเอียด เมื่อผู้ใช้แตะรายการในมุมมองรายการ มุมมองรายละเอียดจะเลื่อนเข้าและมุมมองรายการจะเลื่อนออก

หากต้องการใช้เอฟเฟกต์นี้ คุณต้องมีคอนเทนเนอร์สำหรับทั้ง 2 มุมมองที่ตั้งค่า overflow: hidden ไว้ วิธีนี้จะช่วยให้ทั้ง 2 มุมมองแสดงคู่กันในคอนเทนเนอร์ได้โดยไม่ต้องแสดงแถบเลื่อนแนวนอน และแต่ละมุมมองจะเลื่อนไปมาภายในคอนเทนเนอร์ได้ตามต้องการ
CSS สําหรับคอนเทนเนอร์คือ
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
กำหนดตำแหน่งของคอนเทนเนอร์เป็น relative ซึ่งหมายความว่าแต่ละมุมมองภายในสามารถวางตำแหน่งที่มุมซ้ายบนแบบสัมบูรณ์ แล้วย้ายไปรอบๆ ด้วยการเปลี่ยนรูปแบบ แนวทางนี้มีประสิทธิภาพดีกว่าการใช้พร็อพเพอร์ตี้ left (เนื่องจากจะทริกเกอร์เลย์เอาต์และการวาดภาพ) และมักจะหาเหตุผลได้ง่ายกว่า
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
การเพิ่ม transition ในพร็อพเพอร์ตี้ transform จะให้เอฟเฟกต์ภาพสไลด์ที่สวยงาม ฟีเจอร์นี้ใช้เส้นโค้ง cubic-bezier ที่กําหนดเองเพื่อให้ดูดี ซึ่งเราได้พูดถึงในคู่มือการเปลี่ยนค่าแบบกำหนดเอง
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
มุมมองที่อยู่นอกหน้าจอควรเลื่อนไปทางขวา ดังนั้นในกรณีนี้จะต้องย้ายมุมมองรายละเอียด
.details-view {
transform: translateX(100%);
}
ตอนนี้คุณต้องใช้ JavaScript เพียงเล็กน้อยเพื่อจัดการคลาส ซึ่งจะเปิด/ปิดคลาสที่เหมาะสมในมุมมอง
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
สุดท้าย เราจะเพิ่มการประกาศ CSS สําหรับคลาสเหล่านั้น
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
คุณสามารถขยายการทำงานนี้ให้ครอบคลุมหลายมุมมองได้ โดยแนวคิดพื้นฐานจะยังคงเหมือนเดิม มุมมองที่มองไม่เห็นแต่ละมุมมองควรอยู่นอกหน้าจอและแสดงเมื่อจำเป็น และควรย้ายมุมมองที่แสดงอยู่ในปัจจุบันออก
นอกจากการเปลี่ยนไปมาระหว่างมุมมองต่างๆ แล้ว เทคนิคนี้ยังสามารถใช้ได้กับองค์ประกอบแบบเลื่อนเข้าอื่นๆ ด้วย เช่น องค์ประกอบการนำทางในแถบด้านข้าง ความแตกต่างที่แท้จริงเพียงอย่างเดียวคือคุณไม่จำเป็นต้องย้ายมุมมองอื่นๆ
ตรวจสอบว่าภาพเคลื่อนไหวทำงานกับหน้าจอขนาดใหญ่ได้

สำหรับหน้าจอขนาดใหญ่ คุณควรใช้มุมมองรายการไว้ตลอดแทนที่จะนำออก และเลื่อนมุมมองรายละเอียดจากด้านขวามือ ซึ่งคล้ายกับการจัดการกับมุมมองการนำทาง
