Chrome 正在与开源框架协作,以期打造更好的网络环境
Chrome 是 Web 框架生态系统的积极贡献者,也是我们在 Chrome 开发者峰会上的演讲 2019 年包含我们在过去一年的研究成果。
请继续阅读,查看本演讲的详细内容以及更多详细信息和资源。
我们如何改善网络环境?
Chrome 团队每位成员的目标都是让网络变得更好。我们致力于改进浏览器 API 和 V8(支持 Chrome 的核心 JavaScript 和 WebAssembly 引擎) 配备的功能可帮助他们制作优质网页。我们还会努力改进那些 已经投入生产,通过多种方式为开源工具做贡献。
大多数网站 开发者 尽可能依赖开源工具, 基础架构客户端 JavaScript 框架和界面库在 Google Cloud 上的 开源工具的使用。有关三种最流行的客户端框架和库的数据, React、Angular 和 Vue, :
- 72% 的参与者 MDN 的首个年度 Web 开发者和设计师调查问卷 请至少使用其中一个框架和库。
- 超过 320,000 个 HTTP Archive 分析的前 500 万个网址至少使用了这些框架和库中的一个。
- 按所用时间分组时,排名前 100 位的网址中有 30 个网址至少使用了这些框架中的一个,并且 库。(研究的对象是内部数据。)
这意味着更好的开源工具可以直接打造更好的网络,这也是原因所在 Chrome 工程师已经开始直接与外部框架和库的作者合作。
对 Web 框架的贡献
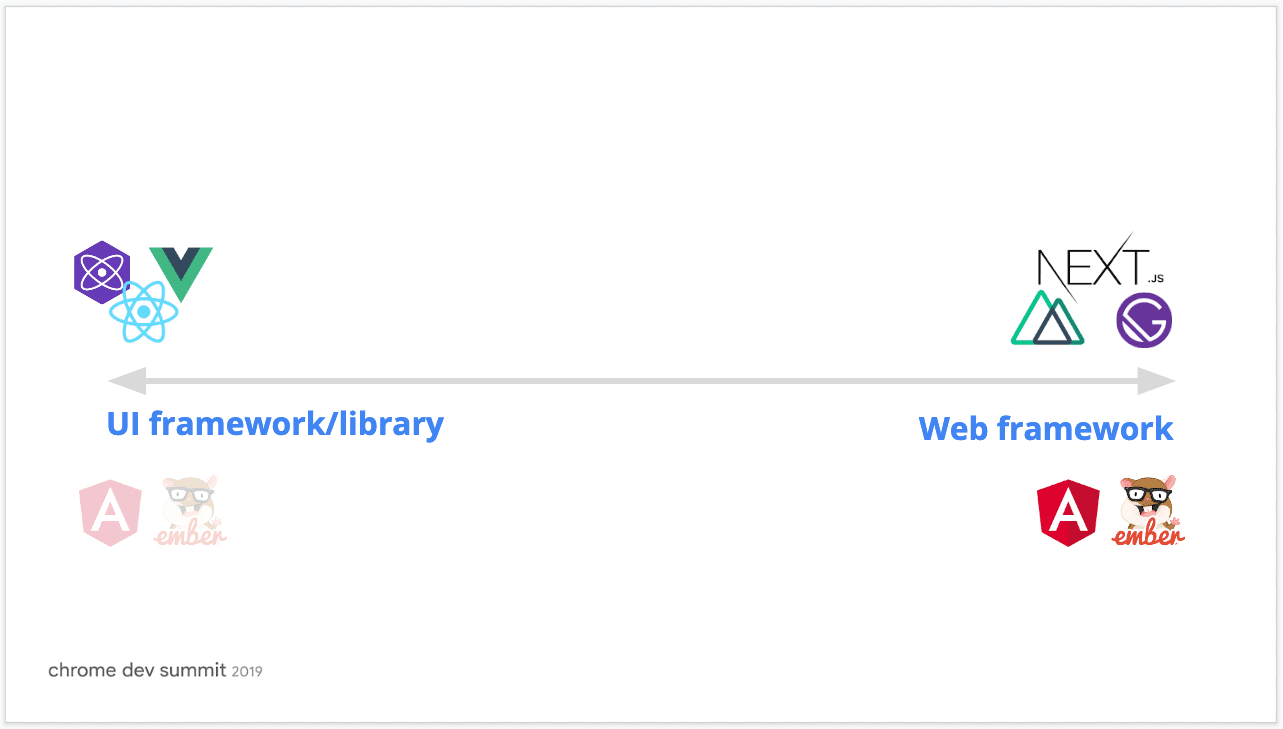
通常用于构建和设计网页的框架分为两类:
- 界面框架(或库),例如 Preact、React 或 Vue,提供控制 在应用视图层之上(例如,通过组件模型)。
- 网络框架(例如 Next.js、Nuxt.js 和 Gatsby),提供端到端的系统 使用内置的专业功能,例如服务器端渲染。这些框架通常 为视图层利用界面框架或库。

开发者可以选择不使用框架,而是将视图层库、路由器、 样式系统、服务器渲染程序等, 框架。虽然有主见,但 Web 框架默认可以解决许多此类问题。
这篇博文的其余部分重点介绍了最近在不同框架中出现的许多改进 和工具,包括 Chrome 团队所做的贡献。
Angular
Angular 团队已经对框架版本 8 进行了多项改进:
- 差分加载, 对于较新的浏览器,默认设置为尽量减少不需要的 polyfill。

- 支持用于延迟加载路由的标准动态导入语法。
- Web Worker 支持在独立于主线程的后台线程中运行操作。
- Ivy,Angular 的新应用 渲染引擎可提供更好的重新编译性能,并减少软件包 可在预览模式下使用 现有项目
如需详细了解这些改进,请访问 “Angular 版本 8” Chrome 团队期待明年与他们密切合作,推出更多功能, 。
Next.js
Next.js 是一个使用 React 作为视图层的 Web 框架。除了 许多开发者期望通过客户端框架使用界面组件模型,Next.js 提供了 内置默认功能的数量:
- 使用默认代码拆分进行路由
- 编译和捆绑(使用 Babel 和 webpack)
- 服务器端呈现
- 按网页提取数据的机制
- 封装样式设置(使用 styled-jsx)
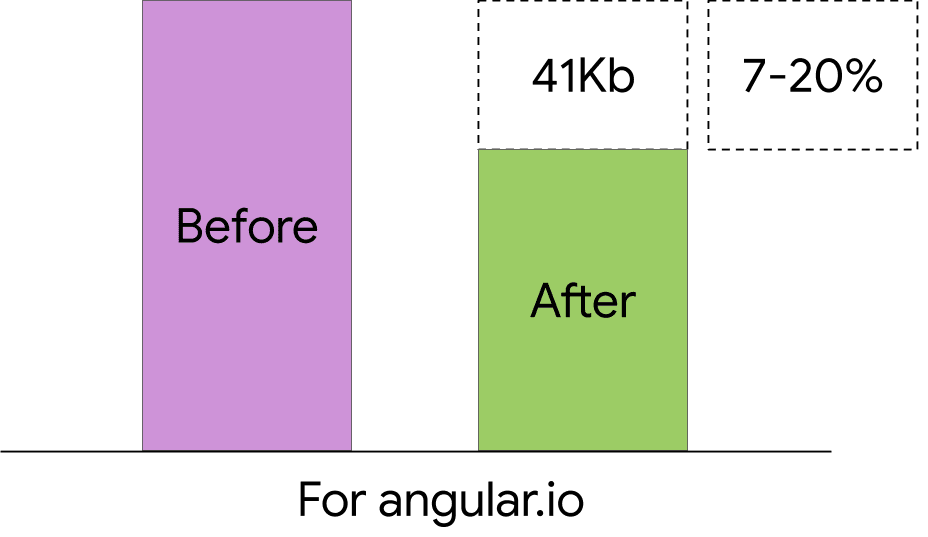
Next.js 针对压缩包大小进行了优化,Chrome 团队帮助确定了我们可以改进的方面 从而进一步提升效果如需详细了解每一项请求 用于注释 (RFC) 和拉取请求 (PR):
- 经过改进的 webpack 分块策略,可发出更细粒度的包,从而减少 通过多个路由提取的重复代码数量 (RFC、 公共关系)。
- 使用 module/nomodule 模式 这可将 Next.js 应用中的 JavaScript 总量减少多达 20%,而无需编写任何代码 变更(RFC、 PR)。
- 改进了性能指标跟踪功能(利用 User Timing API) (公共关系)。

我们还在探索其他功能,以改进用户和开发者使用 Next.js,例如:
- 启用并发模式可解锁组件的渐进式或部分水合。
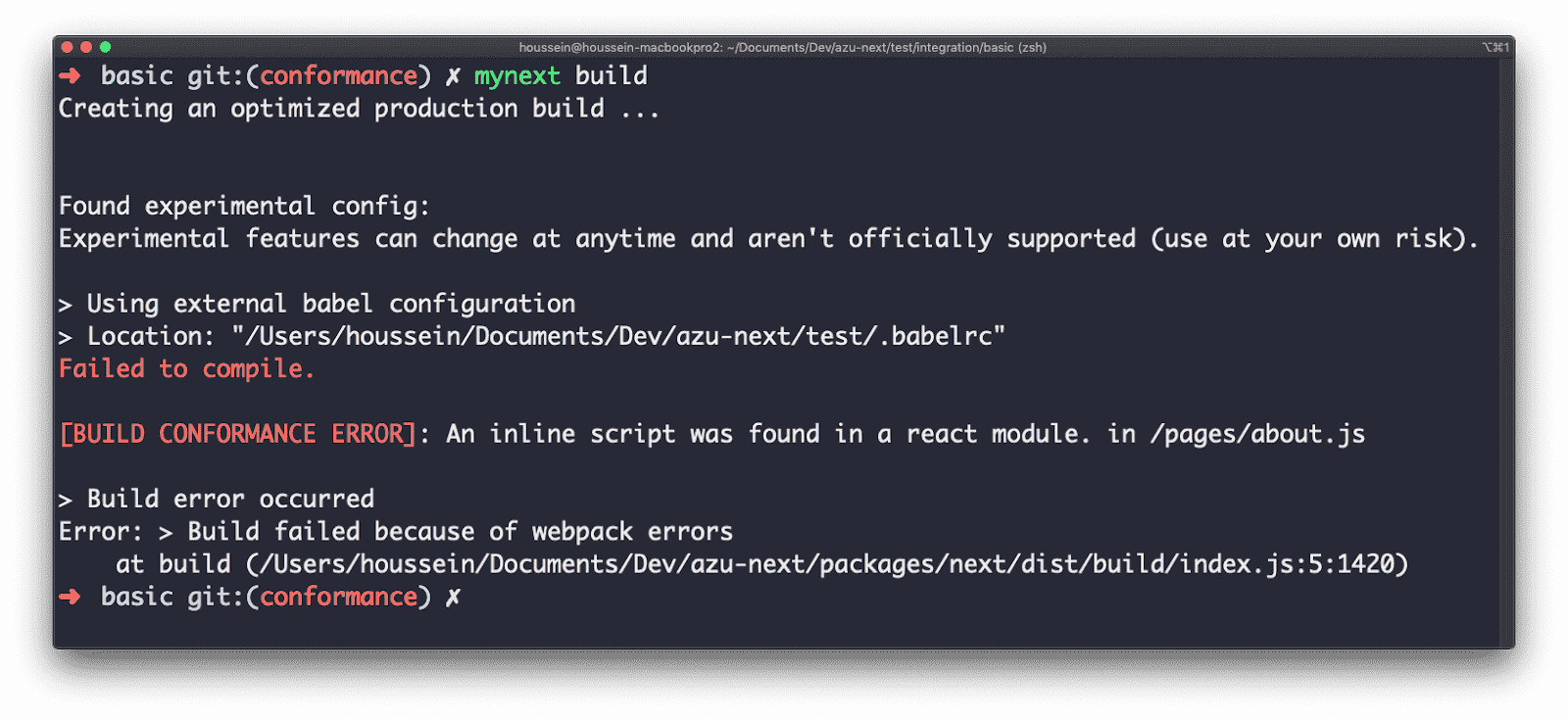
- 一个基于 webpack 的一致性系统,用于分析所有源文件和生成的资源, 改进的错误和警告 (RFC)。

Nuxt.js
Nuxt.js 是一个 Web 框架,它将 Vue.js 与不同的库相结合, 提供专业设置与 Next.js 类似,它包含许多开箱即用的功能:
除了直接努力提高不同工具的性能之外,我们还扩展了 框架基金,为更多开源项目提供资金支持 框架和库根据我们最近 支持 Nuxt.js, 我们计划在不久的将来推出更智能的服务器渲染和图片处理功能, 优化。
Babel
此外,在几乎所有行业中,我们还在提升一个重要基础工具的性能方面取得了进展 上述框架中的 Babel。
Babel 将包含新语法的代码编译为不同浏览器可以理解的代码。
一种常见的做法是,使用 @babel/preset-env
可以指定不同的浏览器目标以提供足够的 polyfill 的现代浏览器
所有选定的环境所需的资源。指定目标的一种方法是使用 <script
type="module"> 来定位支持 ES 的所有浏览器
模块。
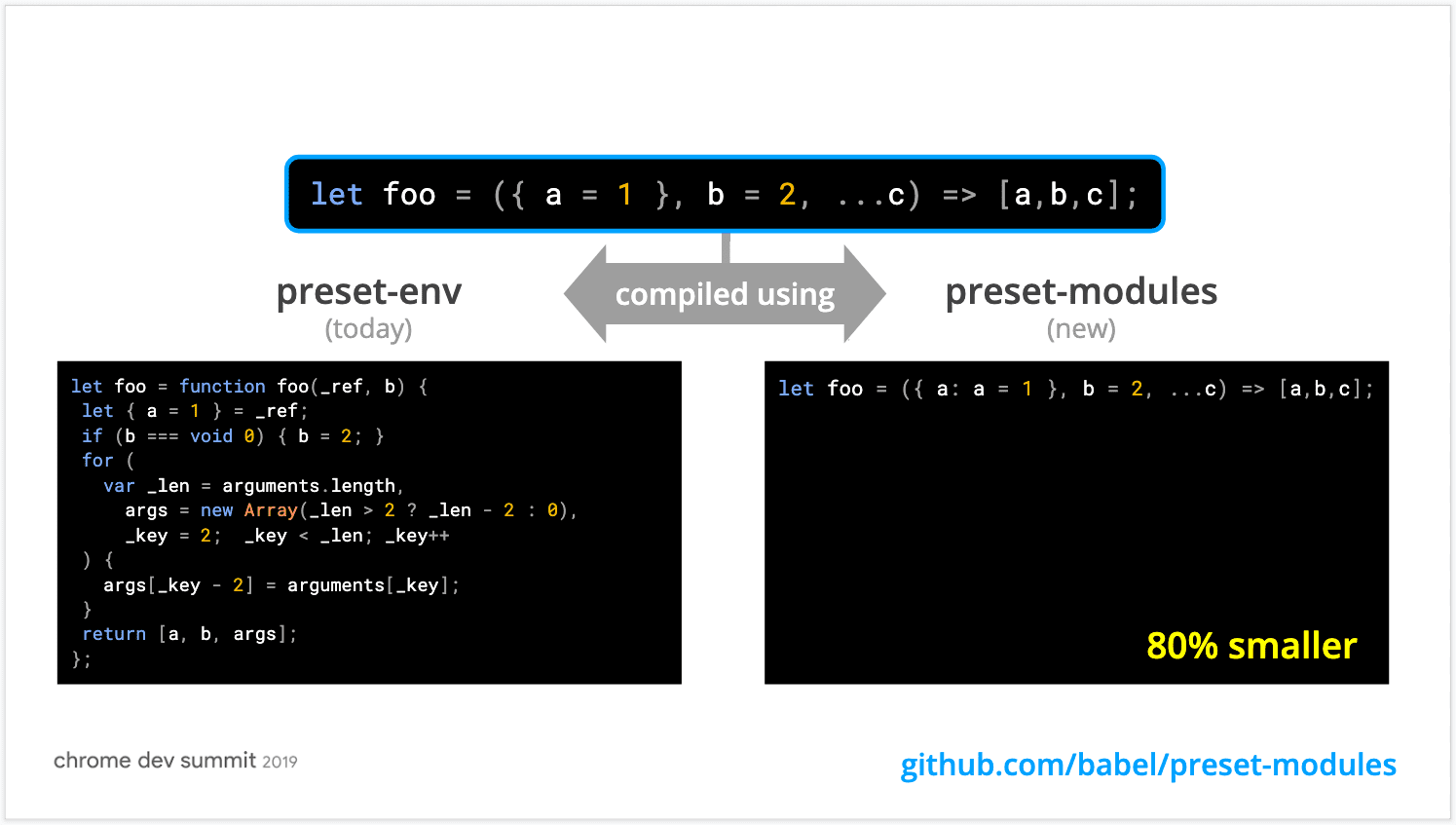
为了针对这种情况进行优化,我们推出了全新的预设功能;
@babel/preset-modules。无需转换新式语法
preset-modules 通过转换为旧版语法来修复每个特定的 bug,
最接近且未损坏的现代语法。这就产生了一种新型代码,几乎不需要人工干预,
未经修改。

已在使用preset-env的开发者也将受益于这些优化,而无需
但它们很快就会被并入 preset-env 中。
后续操作
通过与开源框架和库密切合作以提供更好的体验, Chrome 团队深知对用户和开发者而言,什么才是根本。
如果您使用 Web 框架、界面库或任何形式的 Web 工具(bundler、编译器、linter), 申请框架基金!


