Chrome berkolaborasi dengan framework open source untuk membuat web yang lebih baik
Chrome adalah kontributor aktif untuk ekosistem framework web dan pembicaraan kami di Chrome Dev Summit Tahun 2019 mencakup apa saja yang kami kerjakan selama setahun terakhir.
Baca terus untuk mengetahui rangkuman tambahan dari pembicaraan tersebut dengan detail dan referensi tambahan.
Bagaimana cara membuat web menjadi lebih baik?
Tujuan semua orang di tim Chrome adalah untuk membuat web menjadi lebih baik. Kami sedang berupaya meningkatkan API browser dan V8--mesin JavaScript dan WebAssembly inti yang menggerakkan Chrome--sehingga pengembang yang dilengkapi dengan fitur untuk membantu membuat halaman web yang bagus. Kami juga mencoba untuk meningkatkan situs web yang sudah diproduksi saat ini dengan berkontribusi pada berbagai alat {i>open source<i} dalam banyak hal.
Sebagian besar web developer mengandalkan alat {i>open source <i}jika memungkinkan dan mereka memilih untuk tidak membuat aplikasi kustom infrastruktur IT. Kerangka kerja JavaScript sisi klien dan pustaka UI membentuk bagian yang terus berkembang dari penggunaan open source. Data tentang tiga framework dan library sisi klien paling populer, Acara React, Angular, dan Vue bahwa:
- 72% peserta dalam Pengembang Web Tahunan Pertama MDN & Survei Desainer menggunakan setidaknya salah satu framework dan library ini.
- Lebih 320.000 situs di 5 juta URL teratas yang dianalisis oleh Arsip HTTP menggunakan setidaknya satu dari kerangka kerja dan pustaka ini.
- Jika dikelompokkan menurut waktu yang dihabiskan, 30 dari 100 URL teratas menggunakan setidaknya salah satu dari framework ini dan library. (Penelitian dilakukan pada data internal.)
Hal ini berarti alat open source yang lebih baik dapat langsung menghasilkan web yang lebih baik dan itulah sebabnya Engineer Chrome telah mulai bekerja sama langsung dengan penulis framework dan library eksternal.
Kontribusi untuk framework web
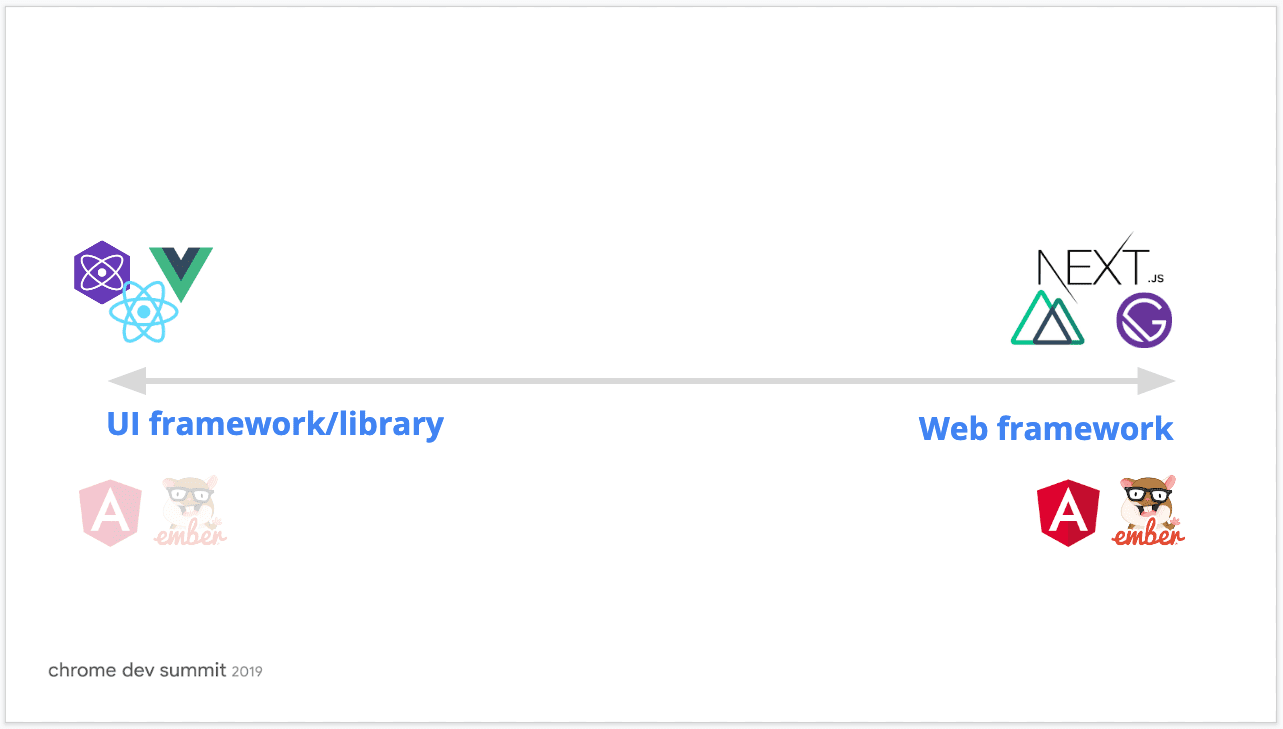
Framework yang biasa digunakan untuk membuat dan menyusun halaman web terbagi dalam dua kategori:
- Framework UI (atau library), seperti Preact, React, atau Vue, yang memberikan kontrol atas lapisan tampilan aplikasi (misalnya melalui model komponen).
- Framework web, seperti Next.js, Nuxt.js, dan Gatsby, yang menyediakan sistem end-to-end dengan fitur opini bawaan, seperti rendering sisi server. Kerangka kerja ini biasanya memanfaatkan framework UI atau library untuk lapisan tampilan.

Developer bisa memilih untuk tidak menggunakan framework, tetapi dengan menggabungkan library lapisan tampilan, router, sistem gaya visual, perender server, dan sebagainya, mereka sering kali membuat jenis Google Workspace for Education. Meskipun tidak dapat berubah, framework web dapat menangani banyak masalah ini secara default.
Bagian selanjutnya dari postingan ini menyoroti banyak peningkatan yang baru-baru ini diterapkan di berbagai framework dan alat, termasuk kontribusi dari tim Chrome.
Angular
Tim Angular telah mengirimkan sejumlah peningkatan ke framework versi 8:
- Pemuatan diferensial menurut default guna meminimalkan polyfill yang tidak diperlukan untuk browser yang lebih baru.

- Dukungan untuk sintaksis impor dinamis standar untuk rute pemuatan lambat.
- Dukungan pekerja web untuk menjalankan operasi di thread latar belakang yang terpisah dari thread utama.
- Ivy, fitur baru Angular mesin rendering yang memberikan performa kompilasi ulang yang lebih baik dan pengurangan paket tersedia dalam mode pratinjau untuk project yang sudah ada.
Anda dapat mempelajari lebih lanjut tentang peningkatan ini di "Versi 8 Angular" dan tim Chrome berharap dapat bekerja sama dengan mereka secara erat tahun depan seiring dengan lebih banyak fitur mendarat.
Next.js
Next.js adalah framework web yang menggunakan React sebagai lapisan tampilan. Selain pasal model komponen UI yang diharapkan banyak developer dari framework sisi klien, Next.js menyediakan jumlah fitur {i>default<i} bawaan:
- Pemilihan rute dengan pemisahan kode default
- Kompilasi dan pemaketan (menggunakan Babel dan webpack)
- Rendering sisi server
- Mekanisme untuk mengambil data pada tingkat per halaman
- Gaya visual enkapsulasi (dengan styled-jsx)
Next.js mengoptimalkan ukuran paket yang lebih kecil, dan tim Chrome membantu mengidentifikasi area yang dapat kami membantu meningkatkan performa lebih lanjut. Anda dapat mempelajari lebih lanjut setiap permintaan dengan melihat permintaan mereka untuk komentar (RFC) dan permintaan pull (PR):
- Strategi pemotongan webpack yang lebih baik yang memberikan paket yang lebih terperinci, yang mengurangi jumlah kode duplikat yang diambil melalui beberapa rute (RFC, Humas).
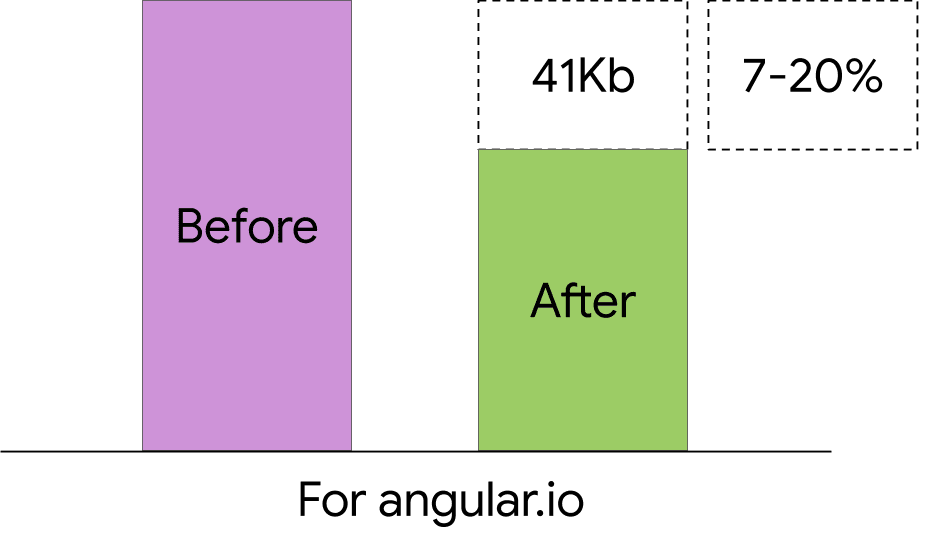
- Pemuatan diferensial dengan pola modul/nomodule yang dapat mengurangi jumlah total JavaScript di aplikasi Next.js hingga 20% tanpa kode perubahan (RFC, Humas).
- Peningkatan pelacakan metrik performa yang menggunakan User Timing API (Humas).

Kami juga sedang mempelajari fitur-fitur lainnya untuk meningkatkan pengalaman pengguna dan developer saat menggunakan Next.js, seperti:
- Mengaktifkan mode serentak untuk membuka hidrasi komponen yang progresif atau parsial.
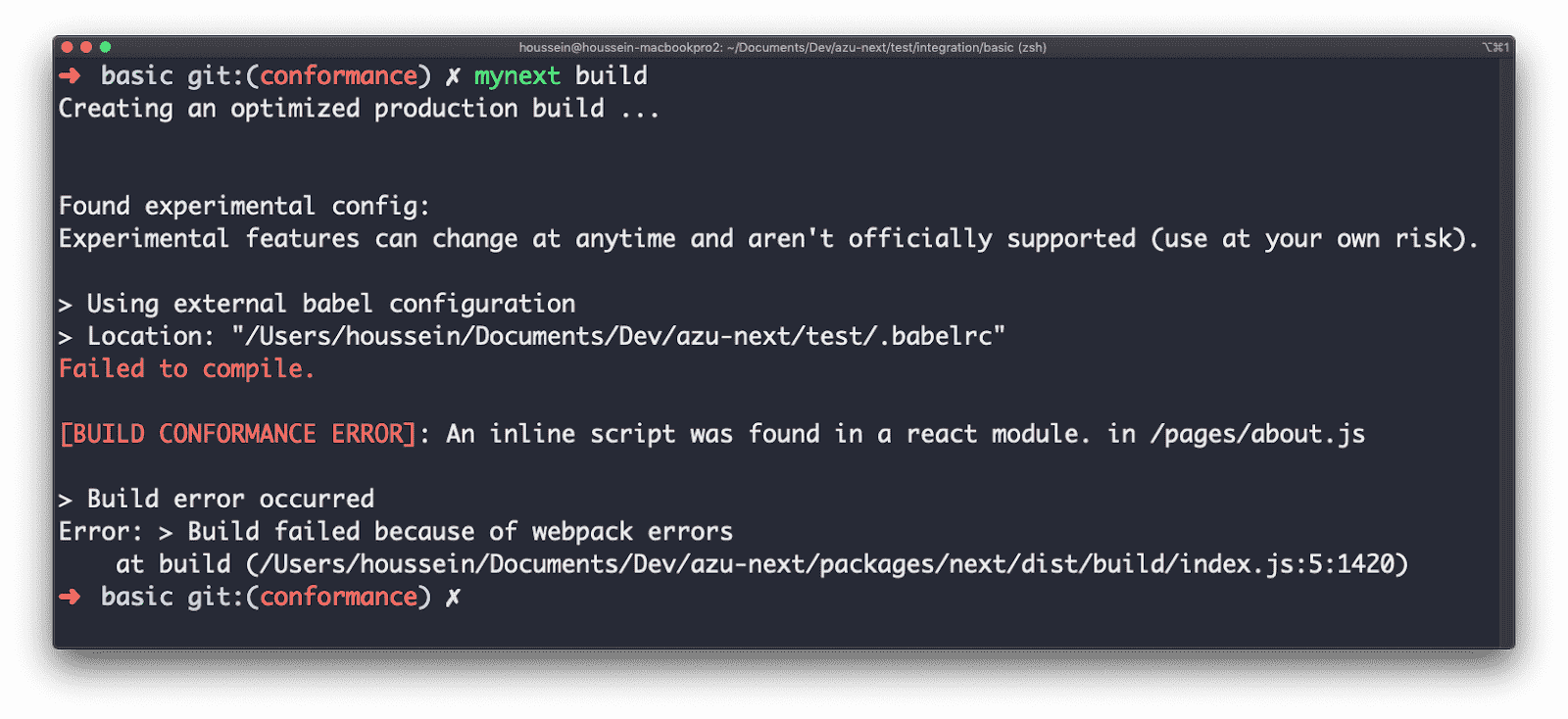
- Sistem kesesuaian berbasis webpack yang menganalisis semua {i>file<i} sumber dan aset yang dihasilkan untuk menampilkan error dan peringatan yang lebih baik (RFC).

Nuxt.js
Nuxt.js adalah framework web yang menggabungkan Vue.js dengan berbagai library untuk menyediakan pengaturan yang tidak dapat berubah. Mirip dengan Next.js, Next.js mencakup banyak fitur siap pakai:
- Pemilihan rute dengan pemisahan kode default
- Kompilasi dan pemaketan (menggunakan Babel dan webpack)
- Rendering sisi server
- Pengambilan data asinkron untuk setiap halaman
- Penyimpanan data default (Vuex)
Bersama dengan bekerja secara langsung dalam meningkatkan kinerja berbagai alat, kami telah memperluas dana framework untuk memberikan dukungan keuangan kepada developer open source yang lebih framework dan library. Dengan terbaru dukung ke Nuxt.js, beberapa rencananya akan segera hadir, termasuk rendering server dan fitur pengoptimalan.
Babel
Kami juga telah membuat kemajuan dalam meningkatkan performa alat dasar yang penting di hampir semua framework yang disebutkan--Babel.
Babel mengompilasi kode yang berisi sintaksis baru ke dalam kode yang dapat dimengerti oleh berbagai browser.
Sudah umum digunakan @babel/preset-env untuk menarget
browser modern yang dapat menentukan target browser yang berbeda untuk menyediakan polyfilling yang cukup
diperlukan untuk semua lingkungan yang dipilih. Salah satu cara untuk menentukan target adalah dengan menggunakan <script
type="module"> untuk menargetkan semua browser yang mendukung bahasa Spanyol
Modul.
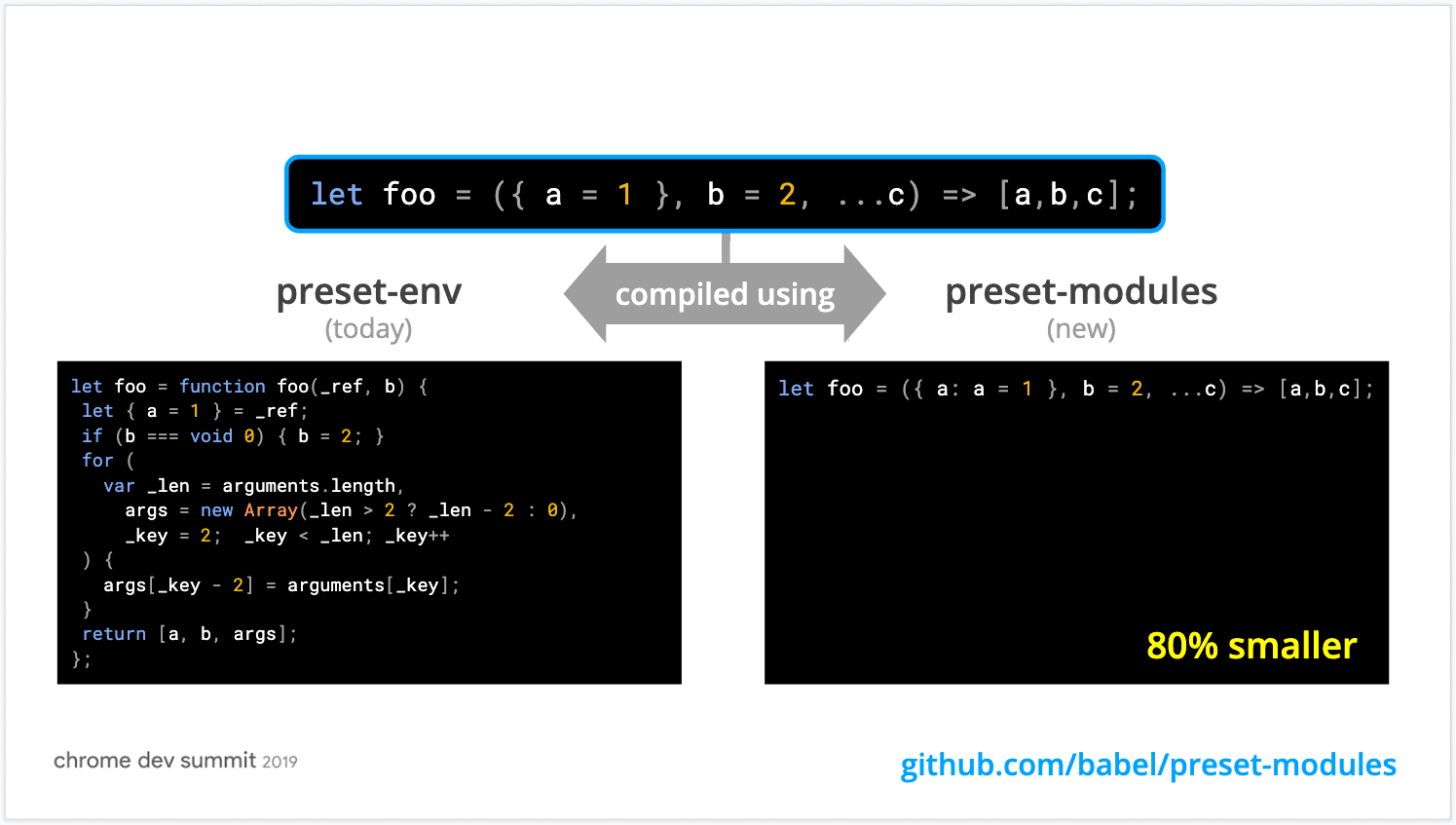
Untuk mengoptimalkan kasus ini, kami meluncurkan preset baru;
@babel/preset-modules. Alih-alih mengonversi sintaksis modern
ke sintaksis lama untuk menghindari bug browser, preset-modules memperbaiki setiap bug tertentu dengan mengubah
terdekat dari {i>syntax<i} modern
yang tidak rusak. Ini menghasilkan kode modern yang dapat dikirimkan hampir
tidak dimodifikasi ke sebagian besar browser.

Developer yang sudah menggunakan preset-env juga akan mendapatkan manfaat dari pengoptimalan ini tanpa harus
melakukan apa pun, karena keduanya juga akan segera dimasukkan ke dalam preset-env.
Apa langkah selanjutnya?
Bekerja sama dengan framework dan library open source untuk memberikan pengalaman yang lebih baik dapat membantu Tim Chrome menyadari hal yang pada dasarnya penting bagi pengguna dan developer.
Jika Anda menggunakan framework web, library UI, atau segala bentuk alat web (pemaket, compiler, linter), ajukan permohonan dana framework.


