Chrome đang cộng tác với các khung nguồn mở nhằm hướng đến một môi trường web lành mạnh hơn
Chrome đóng góp tích cực cho hệ sinh thái khung web và bài nói chuyện của chúng tôi tại Hội nghị dành cho nhà phát triển Chrome Năm 2019 bao gồm những công việc mà chúng tôi đã đạt được trong năm vừa qua.
Hãy đọc tiếp để xem bản tóm tắt mở rộng về buổi trò chuyện cùng với các thông tin chi tiết và tài nguyên khác.
Chúng tôi làm cách nào để cải thiện web?
Mục tiêu của mọi người trong nhóm Chrome là làm cho web trở nên tốt hơn. Chúng tôi nỗ lực cải thiện API trình duyệt và V8 – công cụ JavaScript và WebAssembly cốt lõi hỗ trợ Chrome – để các nhà phát triển có thể được trang bị những tính năng giúp họ xây dựng các trang web tuyệt vời. Chúng tôi cũng cố gắng cải thiện các trang web đã và đang đi vào hoạt động bằng cách đóng góp cho công cụ nguồn mở theo nhiều cách.
Hầu hết web nhà phát triển dựa vào các công cụ nguồn mở bất cứ khi nào có thể và họ không muốn tạo các công cụ hoàn toàn tuỳ chỉnh cơ sở hạ tầng. Khung JavaScript phía máy khách và thư viện giao diện người dùng chiếm tỷ lệ ngày càng tăng mã nguồn mở. Dữ liệu về 3 khung và thư viện phía máy khách phổ biến nhất, Chương trình React, Angular và Vue rằng:
- 72% người tham gia Nhà phát triển web hằng năm đầu tiên của MDN & Khảo sát dành cho nhà thiết kế sử dụng ít nhất một trong các khung và thư viện này.
- Giao bóng 320.000 trang web thuộc 5 triệu URL hàng đầu do dịch vụ Lưu trữ HTTP phân tích có sử dụng ít nhất một trong các khung và thư viện này.
- Khi nhóm theo thời gian sử dụng, 30 trong số 100 URL hàng đầu sử dụng ít nhất một trong các khung này và thư viện. (Nghiên cứu đã được thực hiện dựa trên dữ liệu nội bộ.)
Điều này có nghĩa là công cụ nguồn mở tốt hơn có thể trực tiếp cải thiện môi trường web và đó là lý do Các kỹ sư Chrome đã bắt đầu làm việc trực tiếp với các tác giả thư viện và khung bên ngoài.
Đóng góp cho các khung web
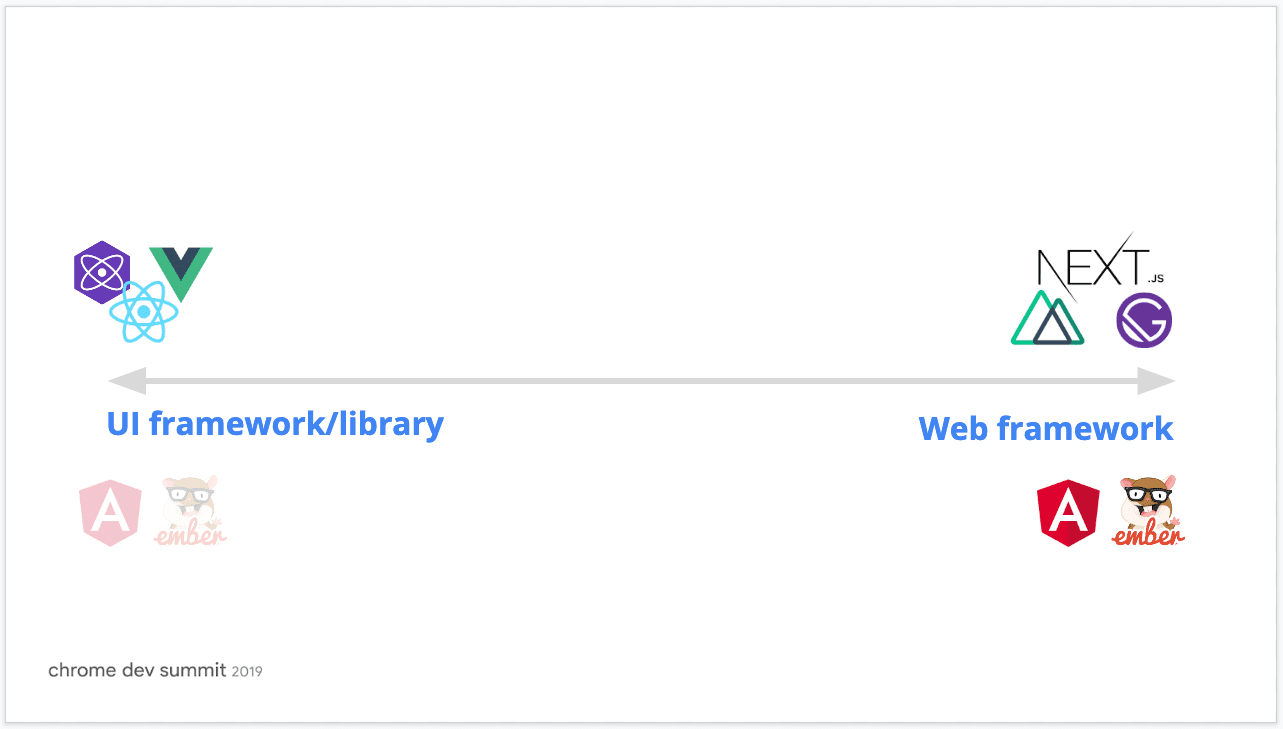
Có hai loại khung thường dùng để xây dựng và sắp xếp cấu trúc trang web:
- Khung giao diện người dùng (hoặc thư viện), chẳng hạn như Preact, React hoặc Vue để giúp bạn kiểm soát trên lớp thành phần hiển thị của ứng dụng (ví dụ: qua mô hình thành phần).
- Khung web, chẳng hạn như Next.js, Nuxt.js và Gatsby, là các khung cung cấp một hệ thống toàn diện được tích hợp sẵn các tính năng cố định, chẳng hạn như hiển thị phía máy chủ. Các khung này thường tận dụng khung giao diện người dùng hoặc thư viện cho lớp thành phần hiển thị.

Nhà phát triển có thể chọn không sử dụng các khung mà bằng cách nối thư viện lớp khung hiển thị, bộ định tuyến, hệ thống định kiểu, trình kết xuất máy chủ, v.v., chúng thường tạo ra loại tệp khung. Mặc dù cố định nhưng khung web sẽ giải quyết nhiều mối lo ngại trong số này theo mặc định.
Phần còn lại của bài đăng này nêu bật nhiều điểm cải tiến mà gần đây chúng tôi đã triển khai trong các khung khác nhau và công cụ, bao gồm cả sự đóng góp của nhóm Chrome.
Angular
Nhóm Angular đã cải tiến phiên bản 8 của khung này:
- Tải khác biệt theo mặc định để giảm thiểu polyfill không cần thiết cho các trình duyệt mới hơn.

- Hỗ trợ cú pháp nhập động chuẩn cho các tuyến tải từng phần.
- Hỗ trợ trình thực thi web để chạy các thao tác trong luồng ở chế độ nền tách biệt với luồng chính.
- Ivy, Angular mới công cụ kết xuất mang lại hiệu suất biên dịch lại tốt hơn và giảm số lượng gói kích thước, có sẵn ở chế độ xem trước cho các dự án hiện có.
Bạn có thể tìm hiểu thêm về những cải tiến này trong "Phiên bản 8 của Angular" và nhóm Chrome hy vọng sẽ hợp tác chặt chẽ với họ trong năm tới khi nhiều tính năng hơn đất liền.
Next.js
Next.js là một khung web sử dụng React làm lớp khung hiển thị. Ngoài việc Mô hình thành phần giao diện người dùng mà nhiều nhà phát triển kỳ vọng từ khung phía máy khách, Next.js cung cấp số lượng tính năng mặc định được tích hợp sẵn:
- Định tuyến theo chế độ phân tách mã mặc định
- Biên dịch và gói (sử dụng Babel và gói web)
- Hiển thị phía máy chủ
- Cơ chế tìm nạp dữ liệu ở cấp độ mỗi trang
- Tạo kiểu đóng gói (với styled-jsx)
Next.js tối ưu hoá để giảm kích thước gói và nhóm Chrome đã giúp xác định các khu vực mà chúng tôi có thể giúp cải thiện hiệu suất hơn nữa. Bạn có thể tìm hiểu thêm về từng người trong số họ bằng cách xem yêu cầu của họ đối với nhận xét (RFC) và yêu cầu lấy dữ liệu (PR):
- Chiến lược phân đoạn gói web được cải tiến để tạo ra các gói chi tiết hơn, giảm số lượng mã trùng lặp được tìm nạp thông qua nhiều tuyến (RFC, Quan hệ công chúng).
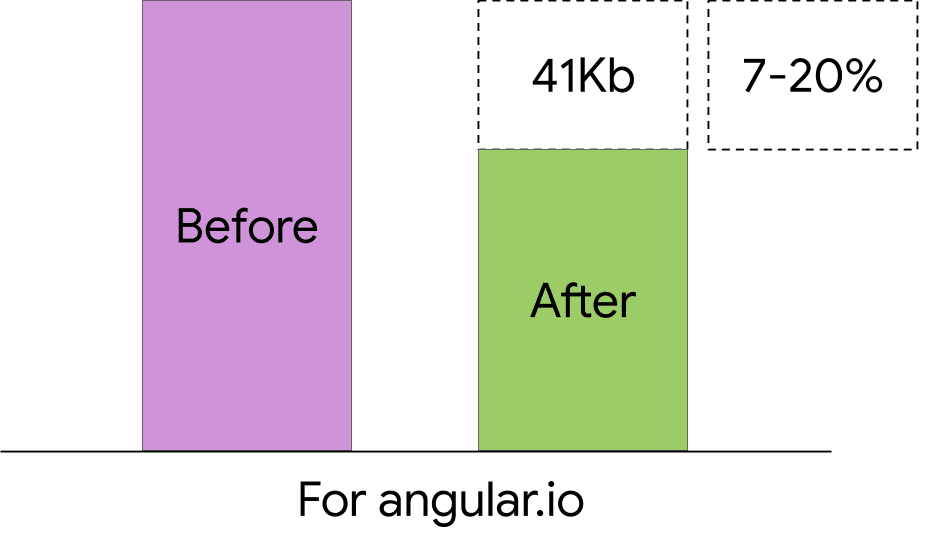
- Tải khác biệt với mô-đun/không mô-đun giúp giảm tổng lượng JavaScript trong ứng dụng Next.js xuống tới 20% mà không cần mã các thay đổi (RFC, Quan hệ công chúng).
- Tính năng theo dõi chỉ số hiệu suất được cải thiện sử dụng API Thời gian người dùng (Quan hệ công chúng).

Chúng tôi cũng đang khám phá các tính năng khác để cải thiện trải nghiệm của cả người dùng và nhà phát triển khi sử dụng Next.js, chẳng hạn như:
- Bật chế độ đồng thời để mở khoá quá trình bổ sung nước một phần hoặc tăng dần cho các thành phần.
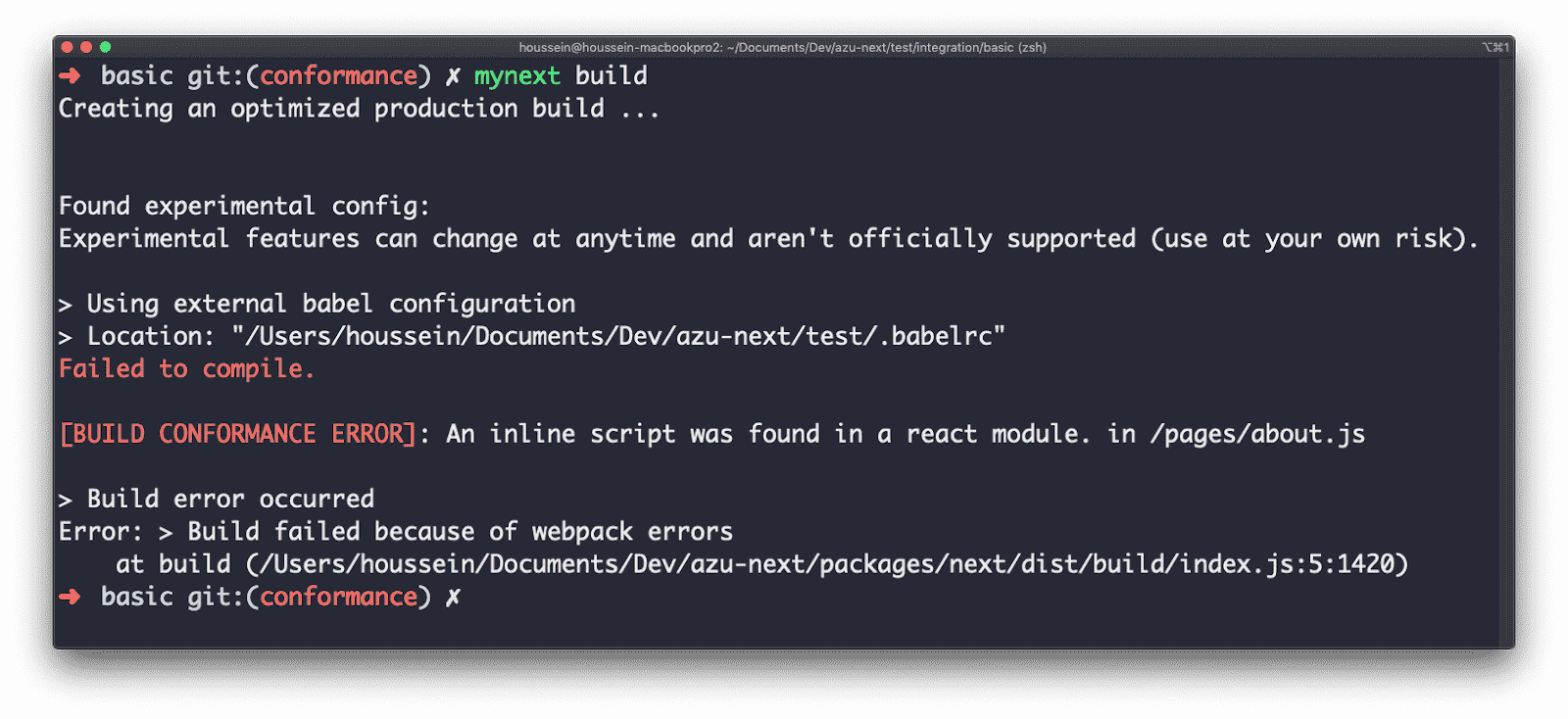
- Hệ thống tuân thủ dựa trên webpack giúp phân tích tất cả các tệp nguồn và thành phần được tạo để hiển thị các lỗi và cảnh báo tốt hơn (RFC).

Nuxt.js
Nuxt.js là một khung web kết hợp Vue.js với nhiều thư viện để cung cấp chế độ thiết lập cố định. Tương tự như Next.js, API này bao gồm nhiều tính năng có sẵn:
- Định tuyến theo chế độ phân tách mã mặc định
- Biên dịch và gói (sử dụng Babel và gói web)
- Hiển thị phía máy chủ
- Tìm nạp dữ liệu không đồng bộ cho mọi trang
- Kho dữ liệu mặc định (Vuex)
Cùng với việc trực tiếp cải thiện hiệu suất của nhiều công cụ, chúng tôi đã mở rộng quỹ khung để cung cấp hỗ trợ tiền tệ cho nhiều nguồn mở hơn khung và thư viện. Với các tính năng support cho Nuxt.js, một số các tính năng khác dự kiến sẽ ra mắt trong tương lai gần, bao gồm cả tính năng kết xuất hình ảnh và kết xuất hình ảnh thông minh hơn trên máy chủ tối ưu hoá.
Babel
Chúng tôi cũng đã có tiến bộ trong việc cải thiện hiệu suất của một công cụ cơ bản quan trọng trong hầu hết tất cả trong khuôn khổ được đề cập--Babel.
Squarespace biên dịch mã có chứa cú pháp mới hơn thành mã mà các trình duyệt khác nhau có thể hiểu được.
Thông thường, bạn nên sử dụng @babel/preset-env để nhắm mục tiêu
các trình duyệt hiện đại nơi có thể chỉ định các mục tiêu trình duyệt khác nhau để cung cấp đủ việc chèn polyfill
cần thiết cho tất cả môi trường đã chọn. Một cách để chỉ định các mục tiêu là sử dụng <script
type="module"> để nhắm mục tiêu tất cả các trình duyệt hỗ trợ Tây Ban Nha
Mô-đun.
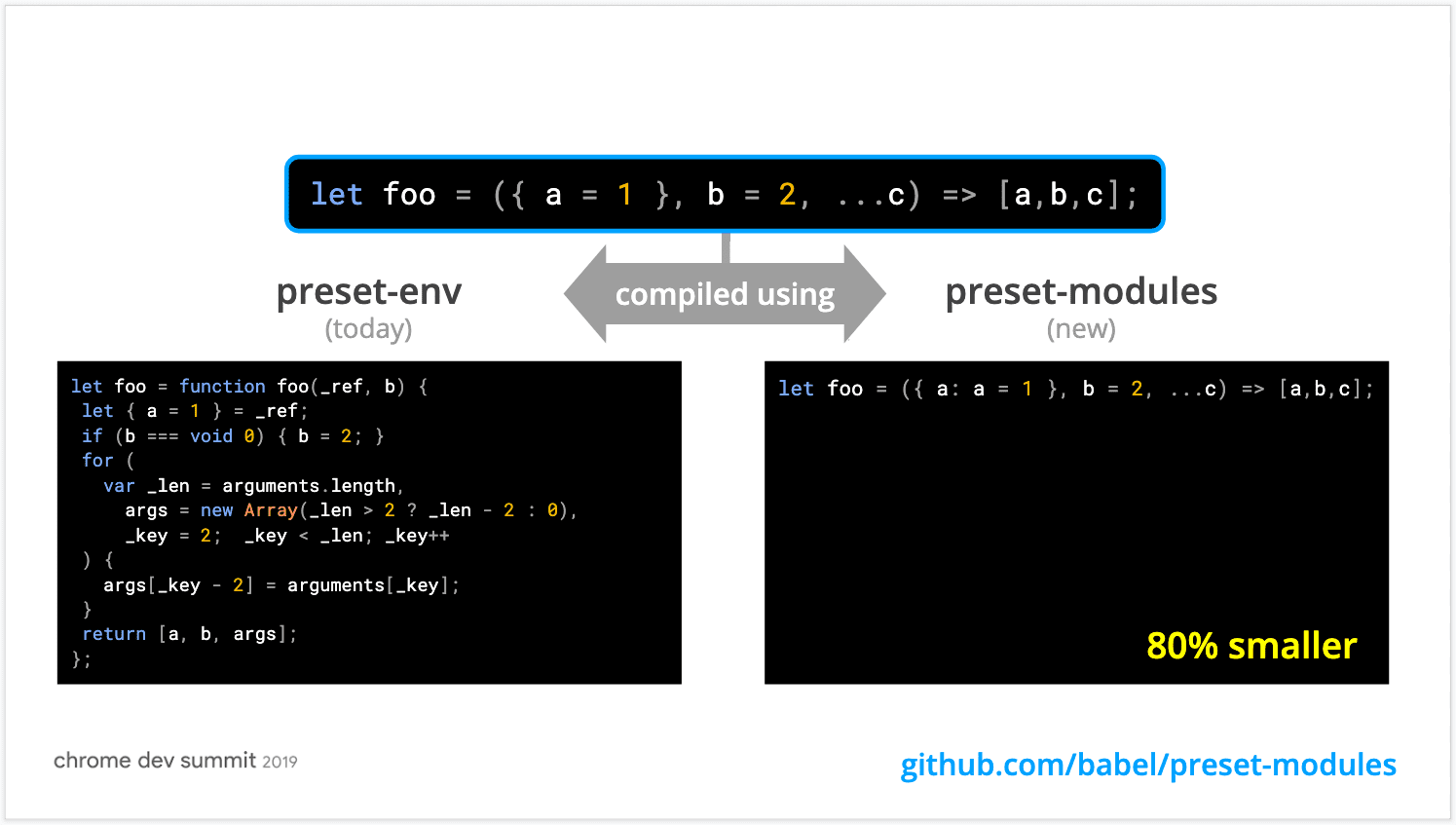
Để tối ưu hoá cho trường hợp này, chúng tôi đã đưa ra một giá trị đặt trước hoàn toàn mới;
@babel/preset-modules. Thay vì chuyển đổi cú pháp hiện đại
thành cú pháp cũ hơn để tránh lỗi trình duyệt, preset-modules khắc phục từng lỗi cụ thể bằng cách chuyển đổi thành
cú pháp hiện đại gần nhất có thể và không bị hỏng. Nhờ vậy, mã hiện đại có thể được phân phối gần như
chưa sửa đổi cho hầu hết các trình duyệt.

Những nhà phát triển đã sử dụng preset-env cũng sẽ hưởng lợi từ những tính năng tối ưu hoá này mà không phải làm gì
làm mọi việc, vì các tính năng này cũng sẽ sớm được tích hợp vào preset-env.
Tiếp theo là gì?
Việc hợp tác chặt chẽ với các khung và thư viện nguồn mở để mang lại trải nghiệm tốt hơn sẽ giúp Nhóm Chrome nhận thức được những điều cơ bản quan trọng đối với người dùng cũng như nhà phát triển.
Nếu bạn làm việc trên một khung web, thư viện giao diện người dùng hoặc bất kỳ hình thức công cụ web nào (trình gói, trình biên dịch, công cụ tìm lỗi mã nguồn), đăng ký tham gia quỹ khung!


