Chrome collabore avec des frameworks Open Source pour améliorer le Web
Chrome contribue activement à l'écosystème des frameworks Web et à notre intervention lors du Chrome Dev Summit 2019 représente les points sur lesquels nous avons travaillé l'année dernière.
Lisez la suite pour découvrir un récapitulatif complet de la discussion, ainsi que des ressources et des détails supplémentaires.
Comment pouvons-nous améliorer le Web ?
L'objectif de tous les membres de l'équipe Chrome est d'améliorer le Web. Nous travaillons à l'amélioration des API des navigateurs et V8, le moteur JavaScript et WebAssembly principal sur lequel repose Chrome, afin que les développeurs soient dotés de fonctionnalités qui les aident à créer des pages Web de qualité. Nous essayons également d'améliorer les sites Web qui sont déjà en production aujourd'hui en contribuant aux outils Open Source de nombreuses façons.
La plupart des sites Web développeurs s'appuient autant que possible sur des outils Open Source et préfèrent ne pas créer de de l'infrastructure. Les frameworks JavaScript et les bibliothèques d'UI côté client constituent une part croissante des Open Source. Des données sur les trois frameworks et bibliothèques côté client les plus populaires React, Angular et Vue montrent que:
- 72% des participants au Première société de développement Web et Enquête de conception utilisez au moins l'un de ces frameworks et bibliothèques.
- Au-dessus 320 000 sites à les 5 millions d'URL les plus analysées par HTTP Archive utilisent au moins l'un de ces frameworks et bibliothèques.
- En fonction du temps passé, 30 des 100 URL les plus visitées utilisent au moins l'un de ces frameworks et bibliothèques. (Les recherches ont été effectuées sur des données internes.)
En d'autres termes, de meilleurs outils Open Source peuvent se traduire par un Web de qualité. C'est pourquoi Les ingénieurs Chrome ont commencé à travailler directement avec des auteurs de bibliothèques et de frameworks externes.
Contributions aux frameworks Web
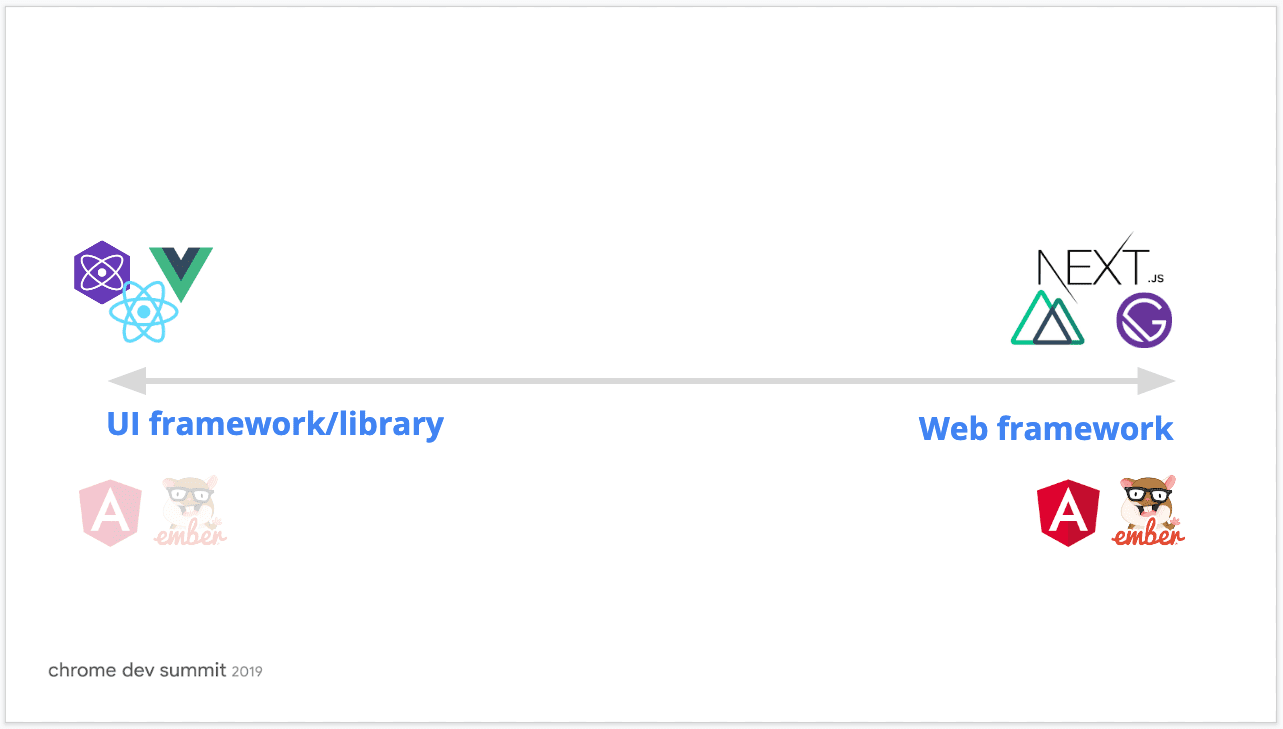
Les cadres couramment utilisés pour construire et structurer des pages Web se divisent en deux catégories:
- Les frameworks d'UI (ou bibliothèques), tels que Preact, React ou Vue, qui permettent de contrôler sur la couche d'affichage d'une application (par exemple, via un modèle de composants).
- Les frameworks Web tels que Next.js, Nuxt.js et Gatsby, qui fournissent un système de bout en bout avec des fonctionnalités intégrées clairement définies, comme le rendu côté serveur. Ces cadres sont généralement utiliser un framework d'UI ou une bibliothèque pour la couche de vue.

Les développeurs peuvent choisir de ne pas utiliser de frameworks, mais en assemblant une bibliothèque de couches de vue, un routeur, d'un système de style, d'un moteur de rendu de serveur, etc., ils finissent souvent par créer leur propre type d'infrastructure. Bien qu'ils soient avisés, les frameworks Web se chargent de la plupart de ces problèmes par défaut.
Le reste de cet article met en évidence de nombreuses améliorations récemment introduites dans différents cadres. et outils, y compris les contributions de l'équipe Chrome.
Angular
L'équipe d'Angular a apporté un certain nombre d'améliorations à la version 8 du framework:
- Chargement différentiel par pour réduire les polyfills inutiles dans les navigateurs plus récents.

- Compatibilité avec la syntaxe d'importation dynamique standard pour les routes à chargement différé.
- Compatibilité des nœuds de calcul Web pour exécuter des opérations dans un thread d'arrière-plan distinct du thread principal.
- Ivy, le nouveau produit Angular de rendu qui offre de meilleures performances de recompilation et une réduction du nombre toutes les tailles d'écran, est disponible en mode Aperçu pour projets existants.
Pour en savoir plus sur ces améliorations, consultez "Version 8 d'Angular" et l'équipe Chrome est impatiente de collaborer étroitement avec elles l'année prochaine, afin de proposer de nouvelles fonctionnalités sur le terrain.
Next.js
Next.js est un framework Web qui utilise React comme couche de vue. En plus d'un Next.js fournit un modèle de composant d'interface utilisateur que de nombreux développeurs attendent d'un framework côté client. Nombre de fonctionnalités intégrées par défaut:
- Routage avec division du code par défaut
- Compilation et regroupement (avec Babel et webpack).
- Rendu côté serveur
- Mécanismes d'extraction des données au niveau de la page
- Style encapsulé (avec styled-jsx)
Next.js optimise la taille des bundles, et l'équipe Chrome nous a aidés à identifier les domaines dans lesquels nous pouvions contribuent à améliorer les performances. Pour en savoir plus sur chacun d'eux, consultez leurs demandes pour les commentaires (RFC) et les demandes d'extraction (PR):
- Une stratégie de fragmentation Webpack améliorée qui émet des bundles plus précis, réduisant le nombre quantité de code en double récupéré via plusieurs routes (RFC, RP).
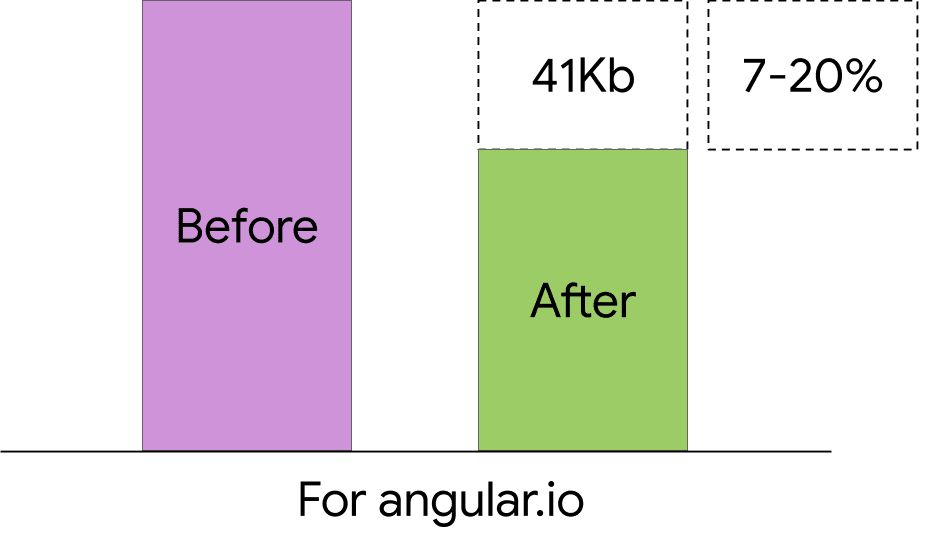
- Le chargement différentiel avec Modèle module/nomodule ce qui peut réduire la quantité totale de JavaScript dans les applications Next.js de 20% sans code modifications (RFC, RP).
- Amélioration du suivi des métriques de performances utilisant l'API User Timing (RP).

Nous étudions également d'autres fonctionnalités pour améliorer l'expérience utilisateur et celle des développeurs Next.js, par exemple:
- Activation du mode simultané pour permettre l'hydratation progressive ou partielle des composants.
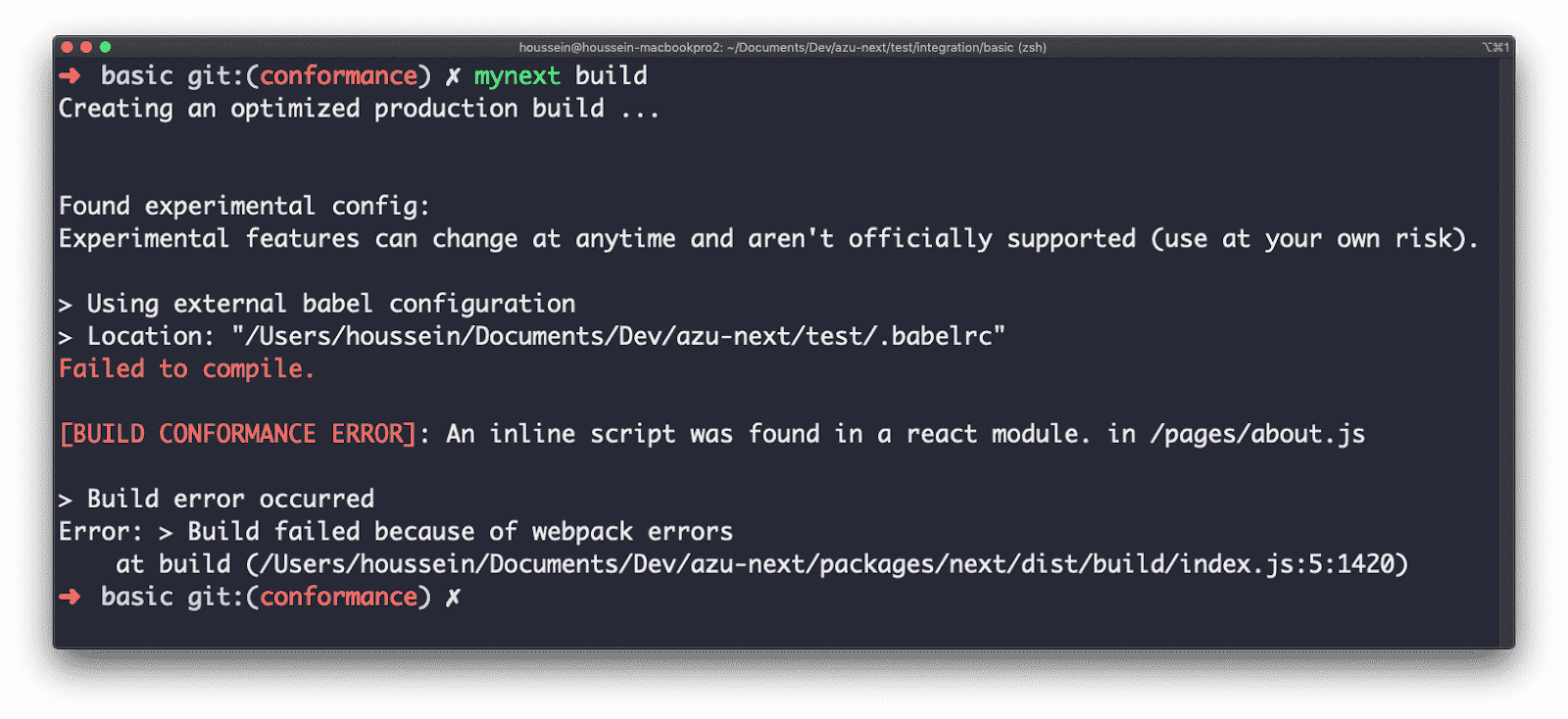
- Un système de conformité basé sur Webpack qui analyse tous les fichiers sources et les éléments générés pour améliorer l'affichage des erreurs et des avertissements (RFC).

Nuxt.js
Nuxt.js est un framework Web qui combine Vue.js avec différentes bibliothèques pour offrent une configuration avisée. Semblable à Next.js, il inclut de nombreuses fonctionnalités prêtes à l'emploi:
- Routage avec division du code par défaut
- Compilation et regroupement (avec Babel et webpack).
- Rendu côté serveur
- Récupération asynchrone des données pour chaque page
- Datastore par défaut (Vuex)
En plus de travailler directement sur l'amélioration des performances de différents outils, nous avons développé fonds-cadre pour soutenir financièrement des éditeurs les frameworks et les bibliothèques. Avec nos récents compatibles avec Nuxt.js, quelques d'autres fonctionnalités, comme un rendu sur serveur plus intelligent, et des optimisations.
Babel
Nous avons également amélioré les performances d'un outil sous-jacent important dans presque tous des cadres mentionnés précédemment : Babel.
Babel compile un code contenant une syntaxe plus récente, dans un code compréhensible par différents navigateurs.
Il est devenu courant d'utiliser @babel/preset-env pour cibler
Navigateurs modernes dans lesquels différentes cibles de navigateur peuvent être spécifiées pour fournir suffisamment de polyfill
requises pour tous les environnements choisis. Une façon de spécifier les cibles consiste à utiliser <script
type="module"> pour cibler tous les navigateurs compatibles avec ES
Modules.
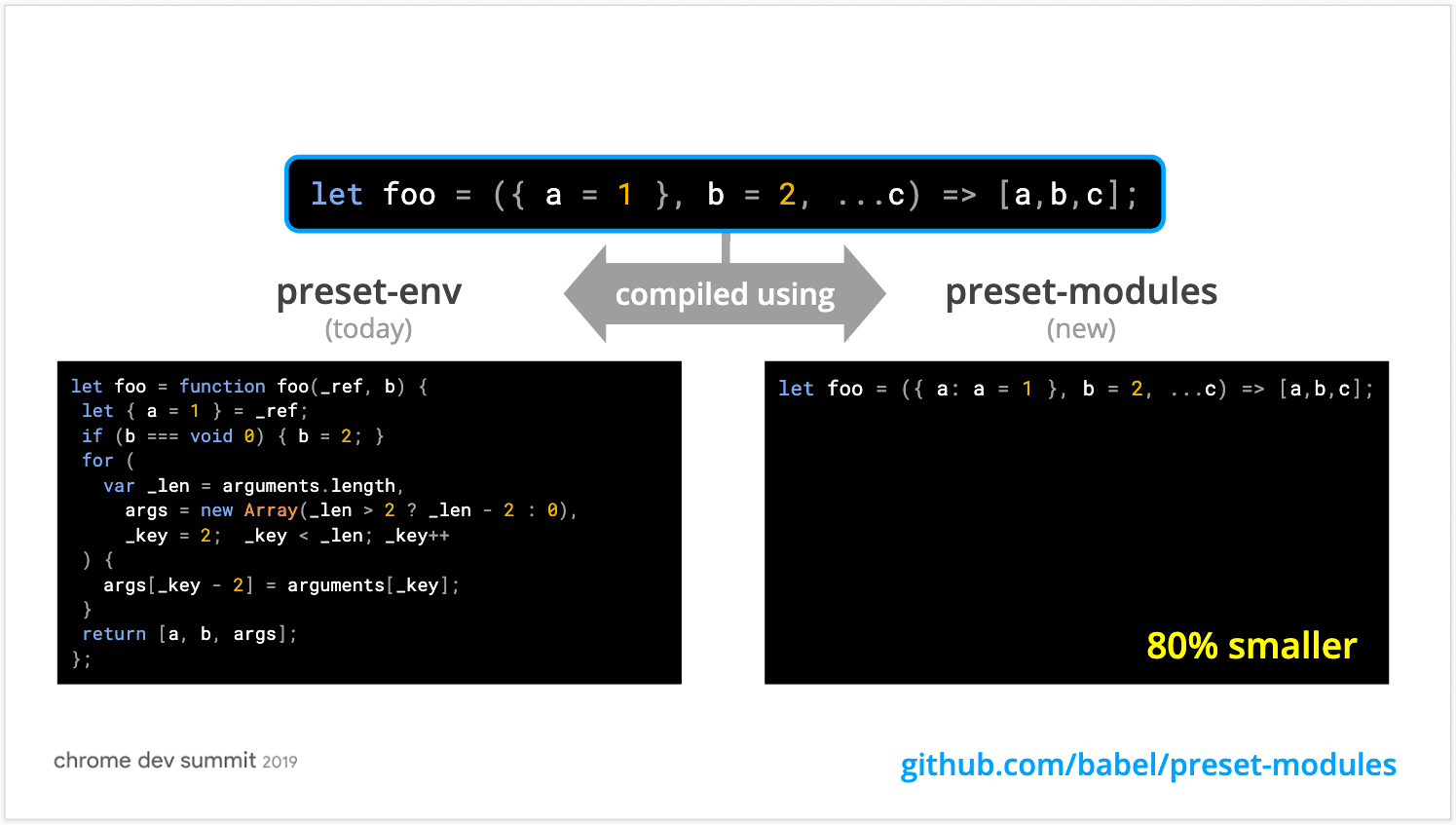
Pour optimiser ce cas, nous avons lancé un tout nouveau préréglage :
@babel/preset-modules. Au lieu de convertir la syntaxe moderne
à l'ancienne syntaxe pour éviter les bugs du navigateur, preset-modules corrige chaque bug spécifique en convertissant le code en
la syntaxe moderne non
rompue la plus proche possible. Ainsi, le code moderne peut presque jamais livré
non modifiées dans la plupart des navigateurs.

Les développeurs qui utilisent déjà preset-env bénéficieront aussi de ces optimisations sans avoir à
faire quoi que ce soit, car elles seront bientôt intégrées également dans preset-env.
Étape suivante
Travailler en étroite collaboration avec des frameworks et des bibliothèques Open Source pour offrir de meilleures expériences L'équipe Chrome réalise ce qui est d'une importance capitale aussi bien pour les utilisateurs que pour les développeurs.
Si vous utilisez un framework Web, une bibliothèque d'UI ou un outil Web (bundler, compilateur ou lint), demander à bénéficier du fonds-cadre.


