O Chrome está colaborando com estruturas de código aberto para trabalhar em prol de uma Web melhor
O Chrome é um colaborador ativo do ecossistema de frameworks da Web e da nossa palestra na Conferência de Desenvolvedores do Chrome. O ano de 2019 abrange o que trabalhamos no último ano.
Continue lendo para conferir um resumo da palestra com mais detalhes e recursos.
Como melhorar a Web?
O objetivo da equipe do Chrome é melhorar a Web. Estamos trabalhando para melhorar as APIs do navegador e V8, o principal mecanismo JavaScript e WebAssembly que alimenta o Chrome, para que os desenvolvedores equipado com recursos que ajudam a criar ótimas páginas da Web. Também tentamos melhorar sites que já estão em produção hoje, contribuindo para ferramentas de código aberto de muitas maneiras.
Maior parte da Web desenvolvedores usam ferramentas de código aberto sempre que possível e preferem não criar aplicativos do Google Cloud. Frameworks de JavaScript do lado do cliente e bibliotecas de interface compõem uma parte cada vez maior uso de código aberto. Dados sobre os três frameworks e bibliotecas do lado do cliente mais conhecidos, React, Angular e Vue mostram que:
- 72% dos participantes O primeiro desenvolvedor da Web anual da MDN e Pesquisa com designers usam pelo menos um desses frameworks e bibliotecas.
- Acima 320.000 sites no os cinco milhões de URLs principais analisados pelo arquivo HTTP usam pelo menos um desses frameworks e bibliotecas.
- Quando agrupados por tempo gasto, 30 dos 100 principais URLs usam pelo menos uma dessas estruturas e bibliotecas. A pesquisa foi feita em dados internos.
Isso significa que melhores ferramentas de código aberto podem resultar diretamente em uma Web melhor e é por isso que Os engenheiros do Chrome começaram a trabalhar diretamente com autores de bibliotecas e frameworks externos.
Contribuições para frameworks da Web
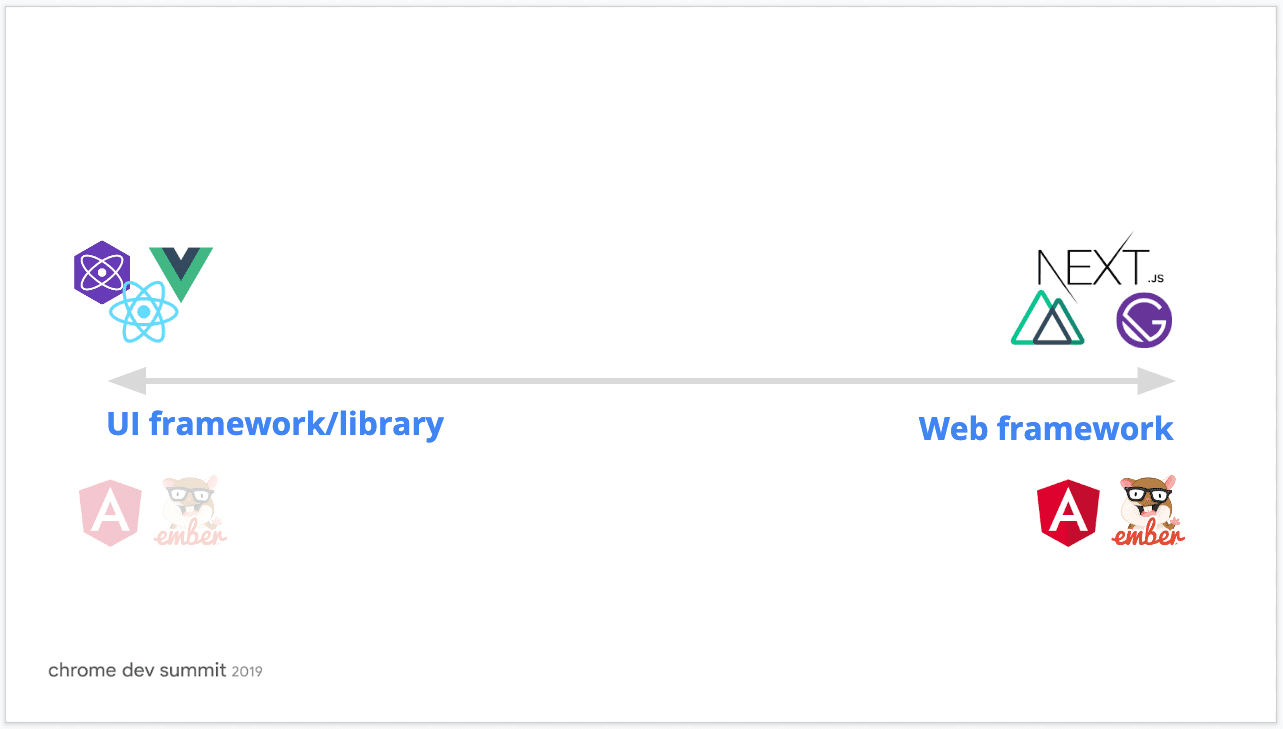
Os frameworks usados com frequência para criar e estruturar páginas da Web se enquadram em duas categorias:
- Frameworks de interface (ou bibliotecas), como Preact, React ou Vue, que oferecem controle sobre a camada de visualização de um aplicativo (por meio de um modelo de componente, por exemplo).
- Frameworks da Web, como Next.js, Nuxt.js e Gatsby, que fornecem um sistema completo com recursos específicos integrados, como a renderização pelo servidor. Essas estruturas geralmente aproveitar um framework ou biblioteca de interface para a camada de visualização.

Os desenvolvedores podem optar por não usar frameworks, mas juntando uma biblioteca de camada de visualização, roteador, sistema de estilo, renderizador de servidor e assim por diante, eles muitas vezes acabam criando seu próprio tipo de de análise de dados em nuvem. Embora opinativas, as estruturas da Web cuidam de muitas dessas questões por padrão.
O restante desta postagem destaca muitas melhorias que tiveram êxito recentemente em estruturas diferentes incluindo contribuições da equipe do Chrome.
Angular
A equipe do Angular enviou várias melhorias para a versão 8 do framework:
- Carregamento diferencial por padrão para minimizar polyfills desnecessários em navegadores mais recentes.

- Suporte à sintaxe de importação dinâmica padrão para rotas de carregamento lento.
- Suporte ao worker da Web para executar operações em uma linha de execução em segundo plano separada da linha de execução principal.
- Ivy, a nova versão do Angular mecanismo de renderização que melhora o desempenho de recompilação e reduz o tamanho tamanhos, está disponível no modo de visualização para em projetos que já existem.
Saiba mais sobre essas melhorias "Versão 8 do Angular" e a equipe do Chrome espera trabalhar com eles no próximo ano à medida que mais recursos terra.
Next.js
O Next.js é um framework da Web que usa o React como uma camada de visualização. Além de um modelo de componente de IU que muitos desenvolvedores esperam de um framework do lado do cliente, o Next.js fornece uma vários recursos padrão integrados:
- Roteamento com divisão de código padrão
- Compilação e agrupamento (usando o Babel e o webpack)
- Renderização do lado do servidor
- Mecanismos para buscar dados por página
- Estilo encapsulado (com styled-jsx)
O Next.js é otimizado para pacotes menores, e a equipe do Chrome ajudou a identificar áreas em que poderíamos ajudam a melhorar ainda mais o desempenho. Para saber mais sobre cada um deles, veja as solicitações deles para comentários (RFCs) e solicitações de envio (PRs, na sigla em inglês):
- Uma estratégia de divisão de webpack aprimorada que emite pacotes mais granulares, reduzindo a quantidade de códigos duplicados buscados em várias rotas (RFC, RP).
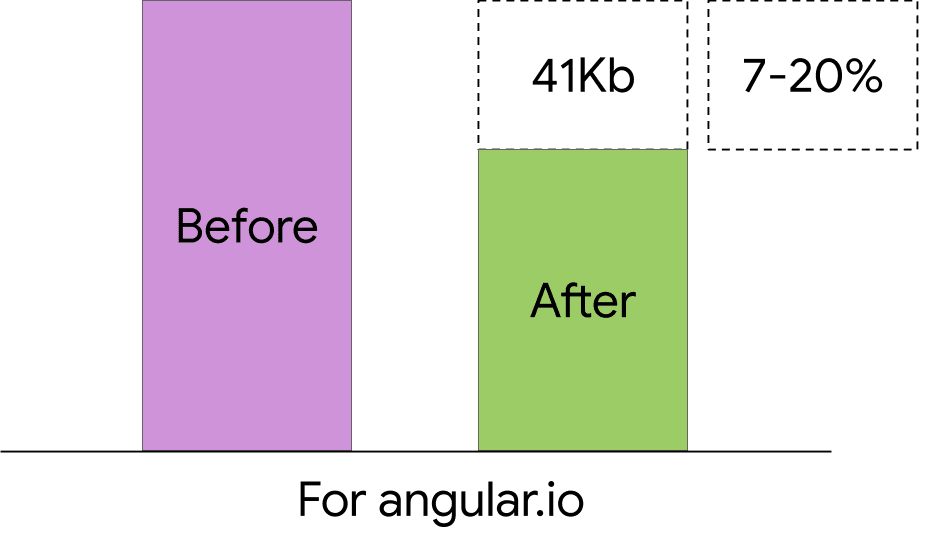
- Carregamento diferencial com o padrão de módulo/sem módulo o que pode reduzir a quantidade total de JavaScript nos apps Next.js em até 20% sem código (RFC, RP).
- Acompanhamento aprimorado de métricas de desempenho que utiliza a API User Timing (RP).
 O
O Também estamos explorando outros recursos para melhorar a experiência do usuário e do desenvolvedor com o uso Next.js, como:
- Ativar o modo simultâneo para desbloquear a hidratação progressiva ou parcial de componentes.
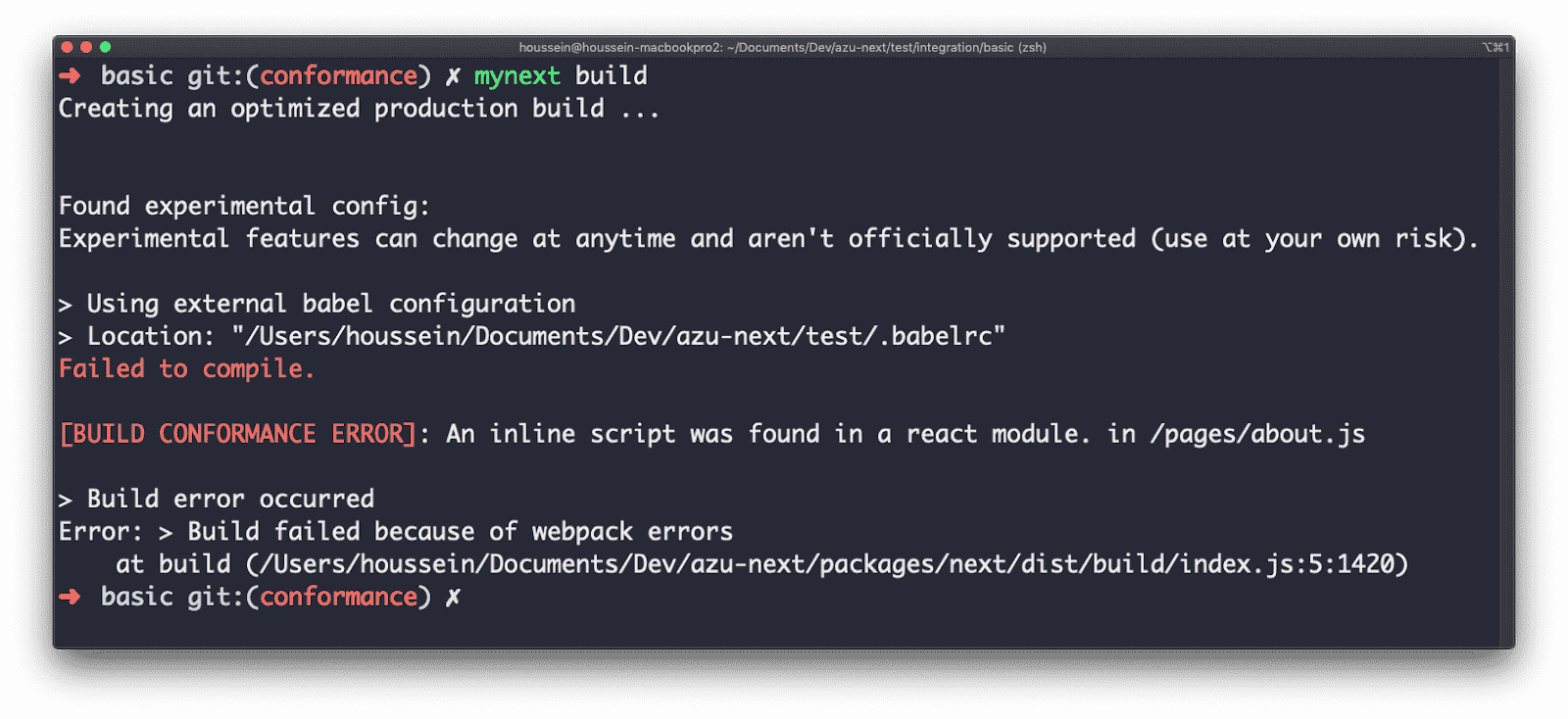
- Um sistema de conformidade baseado em webpack que analisa todos os arquivos de origem e recursos gerados para exibe erros e avisos melhores (RFC).

Nuxt.js
O Nuxt.js é um framework da Web que combina o Vue.js com diferentes bibliotecas para fornecem uma configuração opinativa. Semelhante ao Next.js, ele inclui muitos recursos prontos para uso:
- Roteamento com divisão de código padrão
- Compilação e agrupamento (usando o Babel e o webpack)
- Renderização do lado do servidor
- Busca de dados assíncrona para todas as páginas
- Repositório de dados padrão (Vuex)
Além de trabalhar diretamente no aprimoramento do desempenho de diferentes ferramentas, expandimos a fundo framework para oferecer apoio monetário a mais fornecedores frameworks e bibliotecas de contêiner. Com nossa recente compatível com Nuxt.js, alguns recursos serão lançados em um futuro próximo, incluindo renderização mais inteligente de servidores e recursos e otimizações.
Babel
Também melhoramos o desempenho de uma importante ferramenta subjacente em quase todas das estruturas mencionadas: Babel.
O Babel compila um código que contém uma sintaxe mais recente no código, que diferentes navegadores podem entender.
É comum usar @babel/preset-env para segmentar
navegadores modernos, em que diferentes destinos podem ser especificados para fornecer polyfilling suficiente
para todos os ambientes escolhidos. Uma forma de especificar os destinos é usar <script
type="module"> para segmentar todos os navegadores compatíveis com ES
módulos.
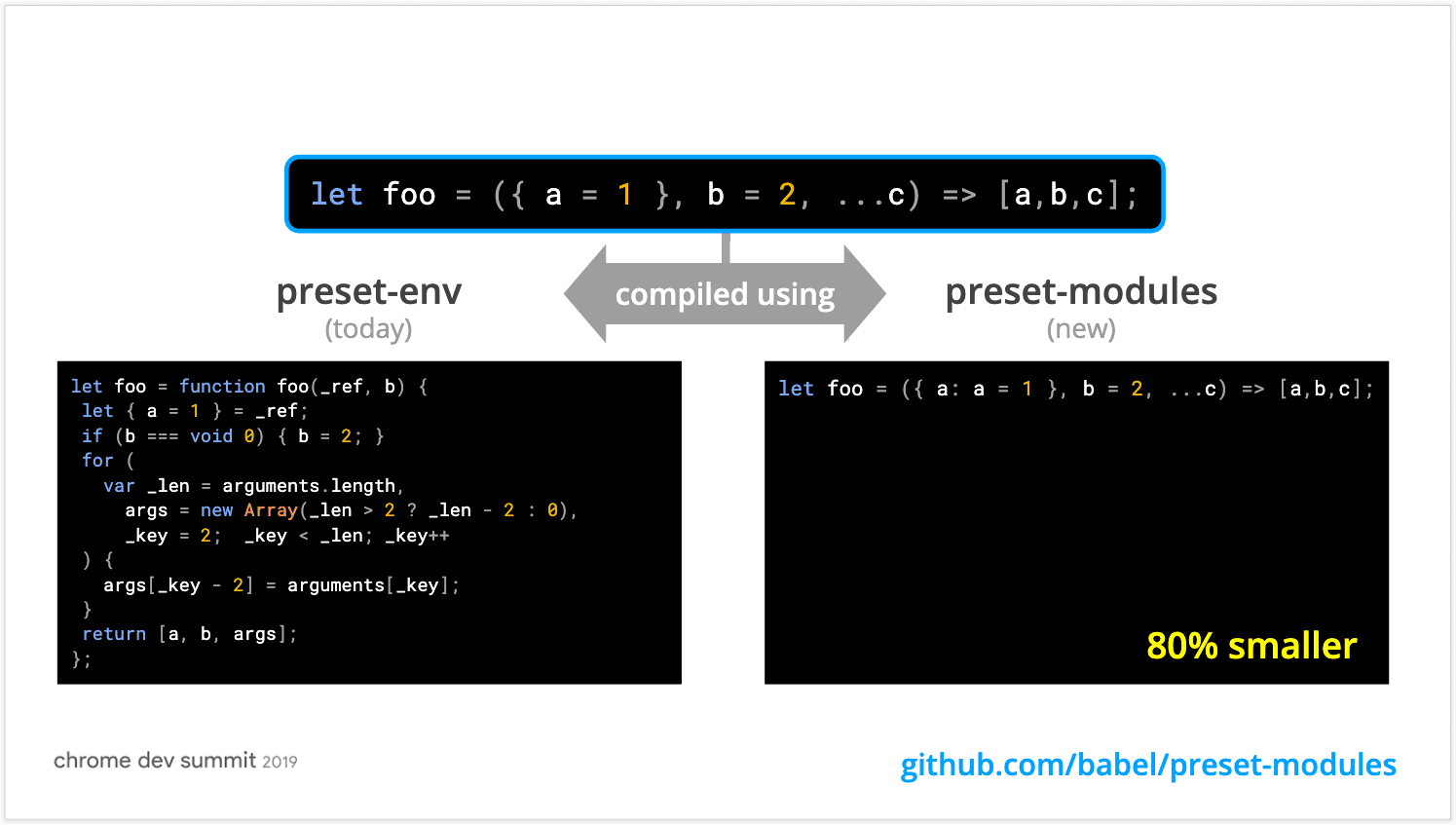
Para otimizar esse caso, lançamos uma nova predefinição:
@babel/preset-modules (link em inglês). Em vez de converter a sintaxe moderna
à sintaxe mais antiga para evitar bugs do navegador, o preset-modules corrige cada bug específico transformando-se no
mais próxima possível da sintaxe moderna não quebrada. Isso resulta em um código moderno que pode ser entregue quase
sem modificações na maioria dos navegadores.

Os desenvolvedores que já usam o preset-env também vão se beneficiar dessas otimizações sem precisar
fazer qualquer coisa, já que em breve elas também serão incorporadas ao preset-env.
A seguir
Trabalhar com frameworks e bibliotecas de código aberto para oferecer experiências melhores ajuda o A equipe do Chrome percebe o que é fundamental para usuários e desenvolvedores.
Se você trabalha em um framework da Web, uma biblioteca de interface ou qualquer forma de ferramenta da Web (bundler, compilador, linter), inscreva-se para o fundo estrutura.


