Chrome은 더 나은 웹을 만들기 위해 오픈소스 프레임워크와 협력하고 있습니다
Chrome은 웹 프레임워크 생태계에 적극적으로 기여하고 있으며 Chrome Dev Summit에서 발표된 강연입니다. 2019년에는 지난 한 해 동안 작업했던 것들이 돌아왔습니다.
추가 세부정보와 리소스가 포함된 강연 내용을 더 길게 훑어보세요.
웹을 어떻게 개선할 수 있을까요?
모든 Chrome팀의 목표는 웹을 개선하는 것입니다. Google은 브라우저 API를 개선하기 위해 노력하고 있습니다. Chrome의 기반이 되는 핵심 JavaScript 및 WebAssembly 엔진인 V8을 개발하여 멋진 웹페이지를 구축하는 데 도움이 되는 기능을 갖추고 있습니다. Google은 또한 사용자가 다양한 방식으로 오픈소스 도구에 기여하여 이미 프로덕션에 사용되고 있습니다.
대부분의 웹에서는 개발자 가능하면 오픈소스 도구를 사용하고 완전히 맞춤형으로 빌드하는 것을 선호하지 않음 구성할 수 있습니다 클라이언트 측 JavaScript 프레임워크와 UI 라이브러리는 오픈소스로 사용할 수 있습니다 가장 많이 사용되는 세 가지 클라이언트 측 프레임워크 및 라이브러리에 관한 데이터 React, Angular, Vue가 다음과 같습니다.
- 참가자의 72% 가 MDN 최초의 연간 웹 개발자 및 디자이너 설문조사 이러한 프레임워크와 라이브러리 중 하나 이상을 사용해야 합니다.
- 이상 320,000개 사이트: HTTP Archive에서 분석한 상위 5백만 개의 URL은 이러한 프레임워크 및 라이브러리 중 하나 이상을 사용합니다.
- 소요 시간을 기준으로 그룹화하면 상위 100개 URL 중 30개가 이러한 프레임워크 중 하나 이상을 사용하고 제공합니다 (조사는 내부 데이터에 대해 수행되었습니다.)
이는 더 나은 오픈소스 도구가 더 나은 웹으로 직접 연결되는 것임을 의미합니다. Chrome 엔지니어는 외부 프레임워크 및 라이브러리 작성자와 직접 작업하기 시작했습니다.
웹 프레임워크 참여
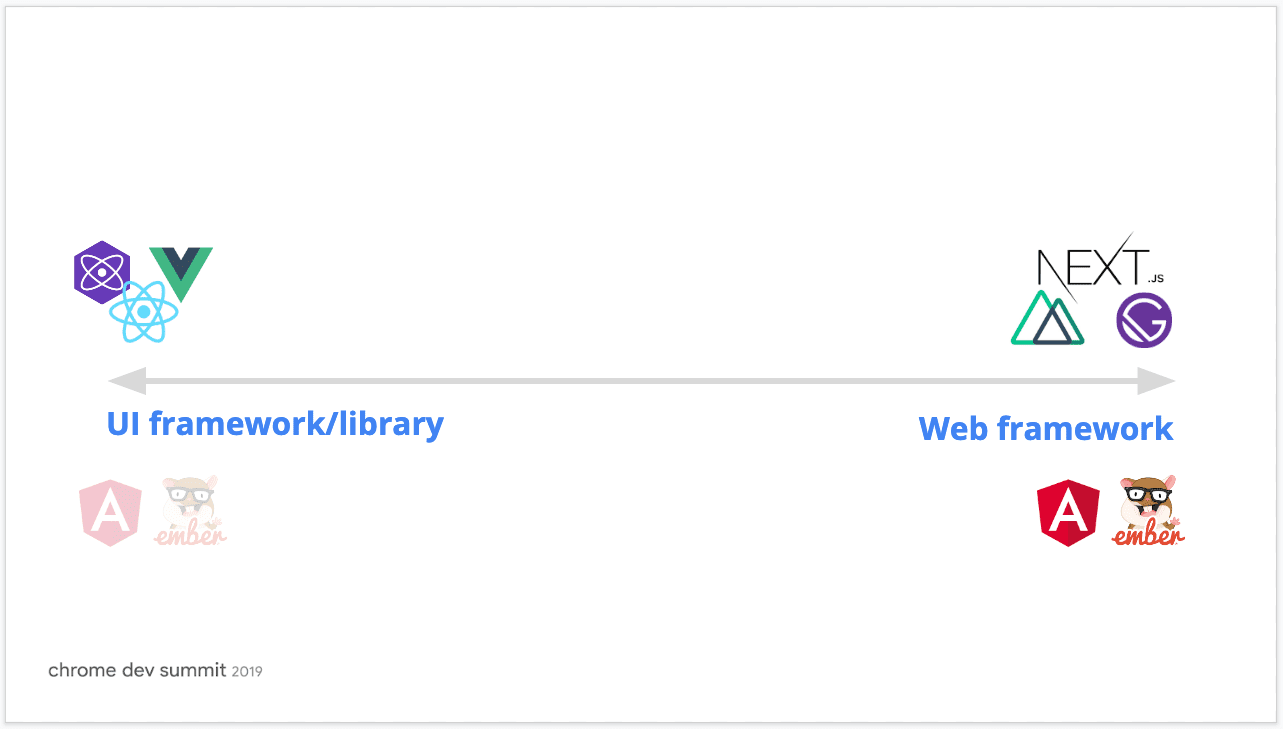
웹페이지를 구축하고 구조화하는 데 일반적으로 사용되는 프레임워크는 다음 두 가지 카테고리로 나뉩니다.
- 제어를 제공하는 Preact, React, Vue와 같은 UI 프레임워크 (또는 라이브러리) 애플리케이션 뷰 계층에 대해 수행 (예: 구성요소 모델을 통해)할 수 있습니다.
- 웹 프레임워크(예: Next.js, Nuxt.js, Gatsby)는 엔드 투 엔드 시스템을 제공합니다. 서버 측 렌더링과 같은 독자적인 기능이 내장되어 있습니다. 이러한 프레임워크는 일반적으로 뷰 레이어에 UI 프레임워크 또는 라이브러리를 활용할 수 있습니다.

개발자는 프레임워크를 사용하지 않고 뷰 계층 라이브러리, 라우터, 서버, 이러한 것들은 종종 고유한 유형의 프레임워크입니다 의견이 많지만 기본적으로 웹 프레임워크가 이러한 우려사항을 많이 해결해 줍니다.
이 게시물의 나머지 부분에서는 최근 다양한 프레임워크에 적용된 여러 개선사항을 중점적으로 다룹니다. Chrome팀의 기여를 포함한 도구 및 도구 등이 포함되어 있습니다.
Angular
Angular 팀은 프레임워크 버전 8에 많은 개선 사항을 제공했습니다.
- 차등 로드 기준 최신 브라우저에서 필요하지 않은 폴리필을 최소화하도록 기본 설정됩니다.

- 지연 로드 경로의 표준 동적 가져오기 문법 지원
- 웹 작업자 지원: 기본 스레드와 별개인 백그라운드 스레드에서 작업을 실행합니다.
- Ivy는 Angular의 재컴파일 성능 및 번들 감소를 제공하는 렌더링 엔진 미리보기 모드에서 사용할 수 있으며 관리할 수 있습니다
이러한 개선사항에 대한 자세한 내용은 'Angular 버전 8' Chrome팀은 내년에 더 많은 기능이 출시되면 그들과 긴밀히 협력할 수 있기를 기대합니다. 있습니다.
Next.js
Next.js는 React를 뷰 레이어로 사용하는 웹 프레임워크입니다. 또한 많은 개발자가 클라이언트 측 프레임워크에서 기대하는 UI 구성요소 모델로, Next.js는 수:
- 기본 코드 분할을 사용한 라우팅
- 컴파일 및 번들링 (Babel 및 webpack 포함)
- 서버 측 렌더링
- 페이지별 수준에서 데이터를 가져오는 메커니즘
- 캡슐화된 스타일 지정 (styled-jsx 사용)
Next.js는 번들 크기를 줄일 수 있도록 최적화되었으며 Chrome팀은 우리가 개선 가능한 영역을 파악하는 데 도움을 주었습니다. 실적을 더욱 개선할 수 있습니다 각 사용자의 요청을 통해 자세히 알아볼 수 있습니다. 댓글 (RFC) 및 pull 요청 (PR)을 확인하세요.
- 더욱 세분화된 번들을 방출하는 개선된 웹팩 청킹 전략 덕분에 여러 경로를 통해 가져온 중복 코드의 양 (RFC, PR).
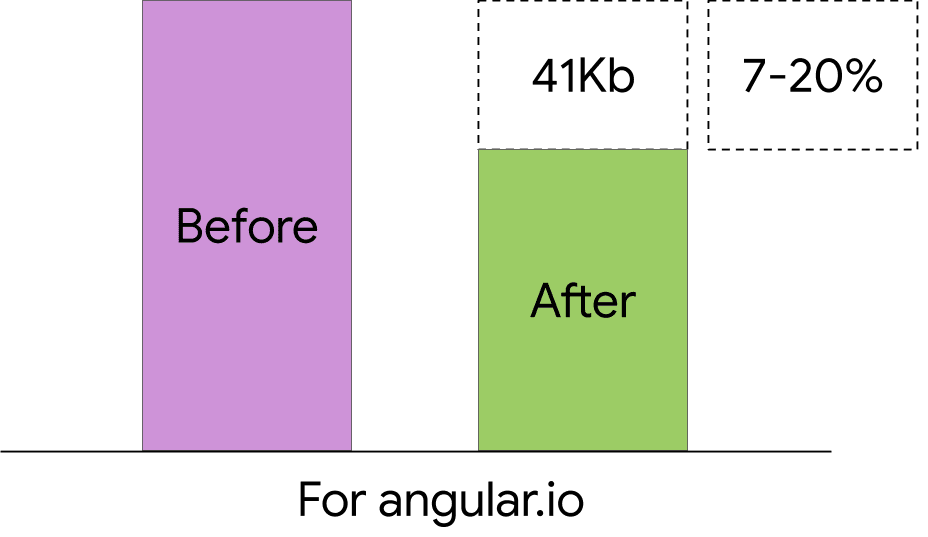
- 차등 로딩은 module/nomodule 패턴 코드 없이 Next.js 앱의 총 JavaScript 양을 최대 20% 줄일 수 있습니다. 변경 (RFC, PR).
- User Timing API를 활용하여 성능 측정항목 추적 개선 (PR)

또한 사용자와 개발자의 앱 사용 환경을 개선하기 위해 다른 기능도 모색하고 있습니다. Next.js:
- 동시 모드를 사용 설정하여 구성요소의 점진적 또는 부분 수분 보충
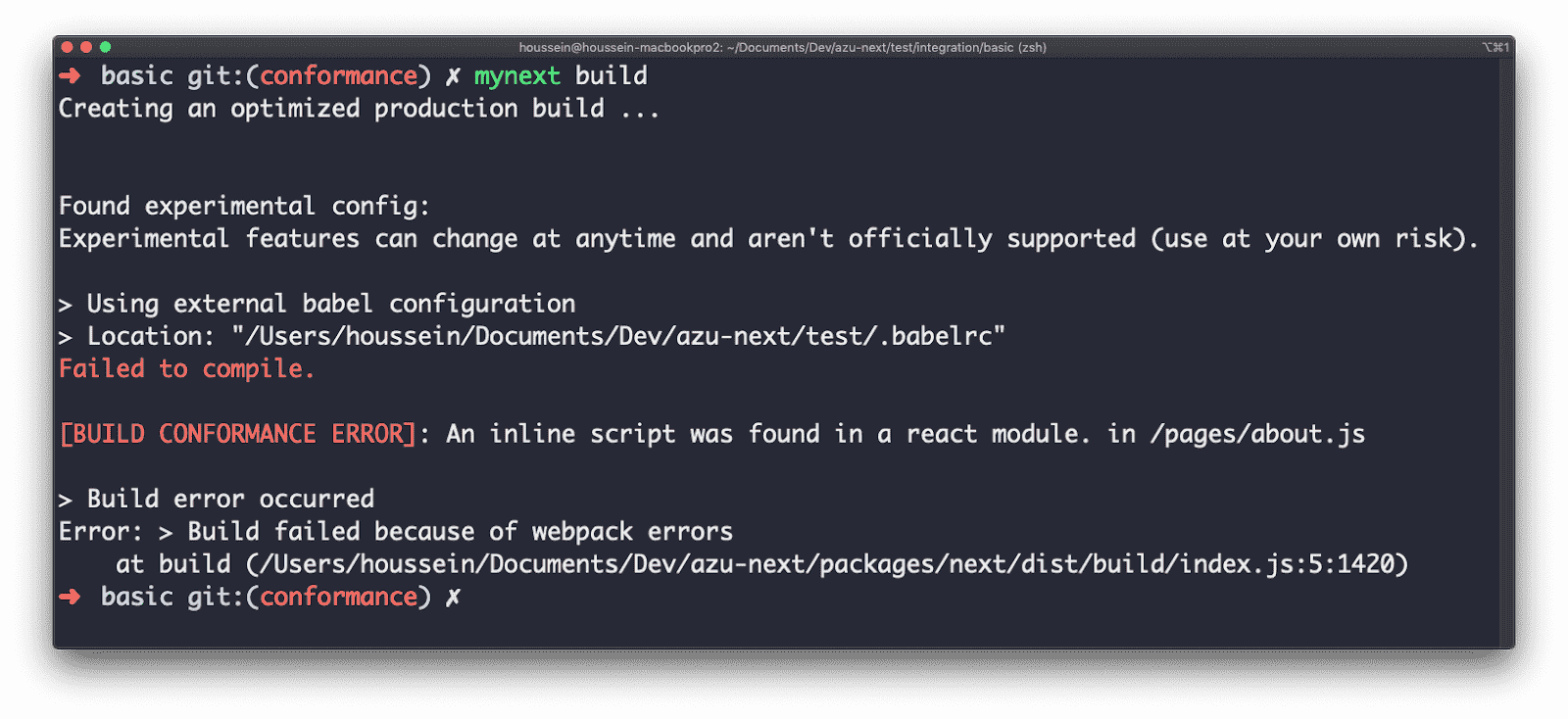
- 웹팩 기반 적합성 시스템으로, 모든 소스 파일과 생성된 애셋을 분석하여 더 나은 오류 및 경고 표시 (RFC)

Nuxt.js
Nuxt.js는 Vue.js와 다양한 라이브러리를 결합하여 독자적인 설정을 제공해야 합니다 Next.js와 마찬가지로, 여기에는 즉시 사용할 수 있는 다음과 같은 많은 기능이 포함되어 있습니다.
다양한 도구의 성능을 개선하기 위해 직접 노력하는 것 외에도 Google은 프레임워크 펀드로 더 많은 오픈소스 프로젝트에 금전적인 지원을 제공합니다. 프레임워크와 라이브러리를 제공합니다 최근의 Nuxt.js에 대한 지원을 보다 스마트한 서버 렌더링 및 이미지 생성 등 다양한 기능은 가까운 미래에 출시될 예정입니다. 최적화할 수 있습니다
Babel
또한 거의 모든 국가에서 중요한 기본 도구의 성능을 Babel을 비롯해
Babel은 최신 구문이 포함된 코드를 다양한 브라우저가 이해할 수 있는 코드로 컴파일합니다.
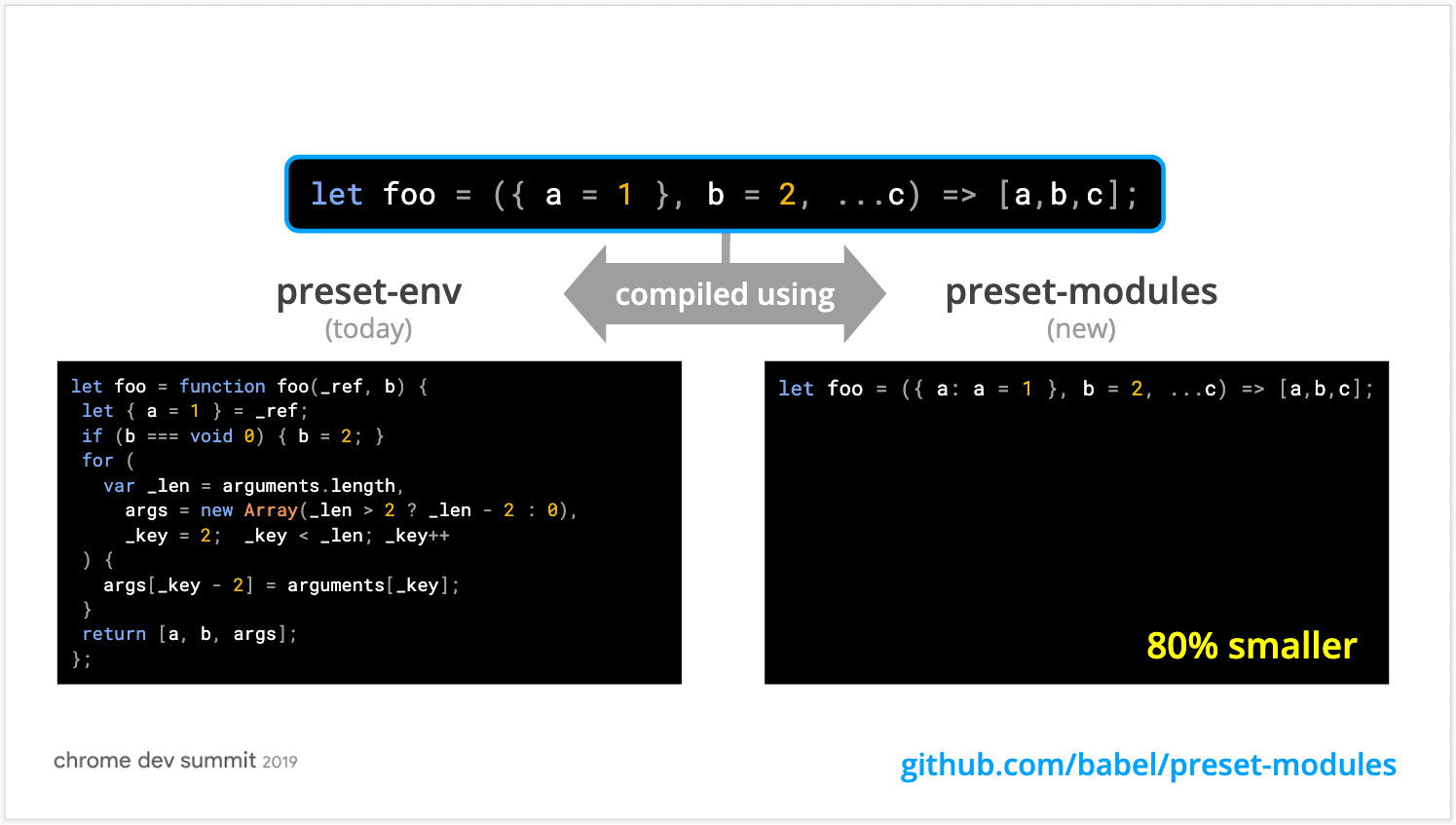
@babel/preset-env를 사용하여
충분한 폴리필을 제공하기 위해 다양한 브라우저 타겟을 지정할 수 있는 최신 브라우저
필수 항목입니다. 타겟을 지정하는 한 가지 방법은 <script
type="module">를 사용하여 ES를 지원하는 모든 브라우저를 타겟팅하는 것입니다.
모듈.
이 경우에 맞게 최적화하기 위해
@babel/preset-modules를 지원합니다. 최신 구문을 변환하는 대신
preset-modules는
가장 가까운 최신 문법을 제공합니다. 그 결과, 최신 코드를 거의 전달할 수 있습니다.
수정되지 않은 경우를 사용합니다.

이미 preset-env를 사용 중인 개발자도 별도의 설정 없이도 이러한 최적화의 이점을 누릴 수 있습니다.
곧 preset-env에도 통합될 예정이므로 무엇이든 가능합니다.
다음 단계
더 나은 경험을 제공하기 위해 오픈소스 프레임워크 및 라이브러리와 긴밀히 협력하면 Chrome팀은 사용자와 개발자 모두에게 근본적으로 중요한 것이 무엇인지 잘 알고 있습니다.
웹 프레임워크, UI 라이브러리 또는 모든 형태의 웹 도구 (번들러, 컴파일러, 린터)로 작업하는 경우 기본 기금을 신청하세요.


