بيان تطبيق الويب هو ملف JSON يُعلم المتصفّح بكيفية سلوك تطبيق الويب المتقدّم (PWA) عند تثبيته على كمبيوتر مكتبي أو جهاز جوّال للمستخدم. يتضمّن ملف البيان النموذجي على الأقل ما يلي:
- اسم التطبيق
- الرموز التي يجب أن يستخدمها التطبيق
- عنوان URL الذي يجب فتحه عند تشغيل التطبيق
إنشاء ملف البيان
يمكن أن يحمل ملف البيان أي اسم، ولكن يُطلق عليه عادةً اسم manifest.json ويتم
عرضه من الدليل الجذر (الدليل من المستوى الأعلى لموقعك الإلكتروني). تقترح المواصفة
أن يكون تنسيق الملف .webmanifest، ولكن قد تحتاج إلى استخدام ملفات JSON
لجعل بيانات البيان أكثر وضوحًا للقراءة.
يبدو البيان النموذجي كما يلي:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
خصائص البيان الرئيسية
short_name وname
يجب تقديم سمة واحدة على الأقل من short_name أو name في البيان. إذا وفّرت كلاهما، يتم استخدام name عند تثبيت التطبيق، ويتم استخدام short_name
على الشاشة الرئيسية للمستخدم أو مشغّل التطبيقات أو في أماكن أخرى تكون فيها المساحة محدودة.
icons
عندما يثبّت المستخدم تطبيق الويب التقدّمي (PWA)، يمكنك تحديد مجموعة رموز يمكن أن يستخدمها المتصفّح على الشاشة الرئيسية ومشغِّل التطبيقات ومبدِّل المهام وشاشة البداية وفي أماكن أخرى.
سمة icons هي مصفوفة من عناصر الصور. يجب أن يحتوي كل عنصر على
src وسمة sizes وtype للصورة. لاستخدام
الرموز القابلة للإخفاء التي يُشار إليها أحيانًا بالرموز التكيُّفية على Android، يمكنك إضافة السمة "purpose": "any maskable" إلى السمة icon.
بالنسبة إلى متصفّح Chromium، يجب تقديم رمز لا يقلّ عن 192×192 بكسل ورمز 512×512 بكسل. إذا لم يتم توفير سوى هذين الحجمين من الرموز، فسيعمل Chrome على تغيير حجم الرموز تلقائيًا لتناسب الجهاز. إذا كنت تفضّل تغيير حجم أيقوناتك وتعديلها لتكون دقيقة على مستوى البكسل، قدِّم الرموز بزيادة قدرها 48dp.
id
تتيح لك السمة id تحديد المعرّف المستخدَم لتطبيقك بشكل صريح. تؤدي إضافة السمة id إلى البيان إلى إزالة الاعتماد على
start_url أو موقع البيان، ما يتيح تعديل
هذه السمات في المستقبل. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة
تحديد تطبيقات الويب التقدّمية بشكل فريد باستخدام سمة معرّف بيان تطبيق الويب.
start_url
السمة start_url مطلوبة. ويُعلم المتصفّح بالصفحة التي يجب أن يبدأ فيها
تطبيقك عند تشغيله، ويمنع التطبيق من البدء على
أي صفحة كان المستخدم عليها عند إضافة تطبيقك إلى الشاشة الرئيسية.
يجب أن يوجّه start_url المستخدم مباشرةً إلى تطبيقك، وليس إلى صفحة مقصودة لأحد المنتجات. فكِّر في ما يريد المستخدم فعله مباشرةً بعد
فتح تطبيقك، ثمّ ضَع المحتوى المعنيّ في هذا القسم.
background_color
يتم استخدام السمة background_color في شاشة البداية عند
تشغيل التطبيق على الأجهزة الجوّالة للمرة الأولى.
display
يمكنك تخصيص واجهة مستخدم المتصفّح التي تظهر عند تشغيل تطبيقك. على سبيل المثال، يمكنك إخفاء شريط العناوين وعناصر واجهة مستخدِم المتصفّح. ويمكن أيضًا تشغيل الألعاب
في وضع ملء الشاشة. تأخذ السمة display إحدى
القيم التالية:
| الموقع | السلوك |
|---|---|
fullscreen |
يفتح تطبيق الويب بدون أي واجهة مستخدم للمتصفّح ويشغل كل مساحة العرض المتاحة. |
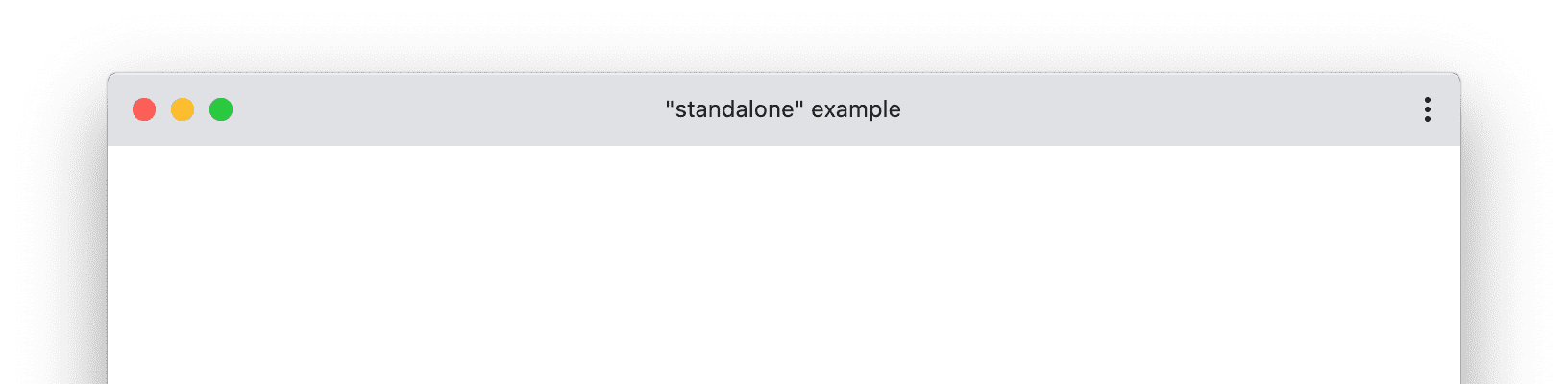
standalone |
يفتح تطبيق الويب ليبدو ويتصرف مثل تطبيق مستقل. يعمل التطبيق
في نافذته الخاصة، منفصلة عن المتصفّح، ويُخفي عناصر واجهة مستخدم المتصفّح
العادية، مثل شريط العناوين.

|
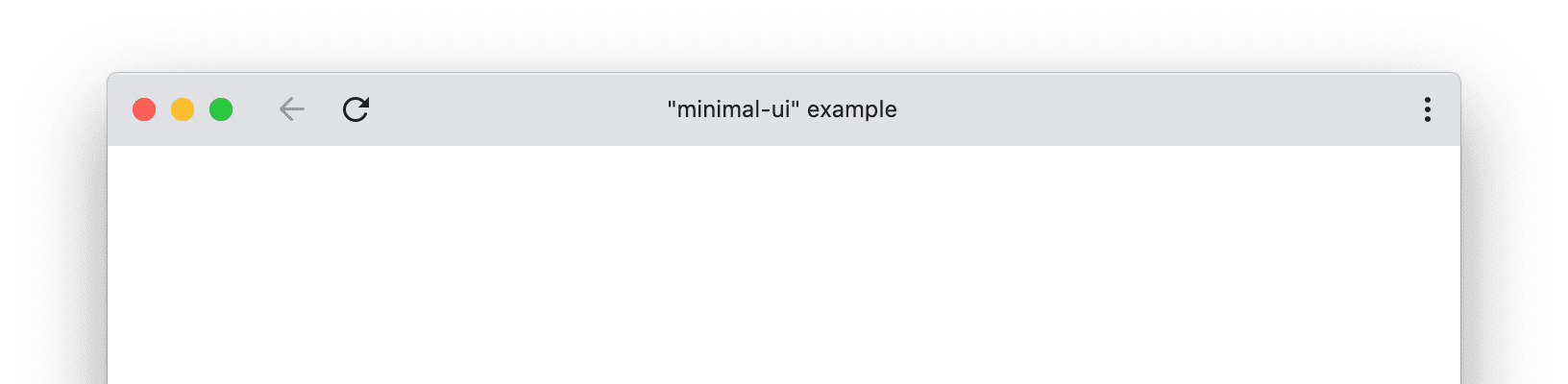
minimal-ui |
هذا الوضع مشابه لـ standalone، ولكنّه يوفّر للمستخدم الحدّ الأدنى من مجموعة عناصر واجهة المستخدم للتحكّم في التنقّل، مثل زر الرجوع وإعادة التحميل.

|
browser |
تجربة متصفح عادية |
display_override
لاختيار طريقة عرض تطبيق الويب، اضبط وضع display في بيان التطبيق كما هو описан في القسم
السابق. ليس مطلوبًا من المتصفّحات أن تكون متوافقة مع جميع
أوضاع العرض، ولكن يجب أن تكون متوافقة مع
سلسلة الحلول الاحتياطية المحدّدة في المواصفات
("fullscreen" → "standalone" → "minimal-ui" → "browser"). وإذا لم تكن
متوافقة مع وضع معيّن، يتم استخدام وضع العرض التالي في السلسلة. في حالات نادرة، يمكن أن تتسبب هذه الحلول الاحتياطية في حدوث مشاكل. على سبيل المثال، لا يمكن لمطوِّر البرامج
طلب استخدام "minimal-ui" بدون فرض الرجوع إلى وضع عرض
"browser" عند عدم توفّر السمة "minimal-ui". ويؤدي السلوك الحالي أيضًا إلى
استحالة تقديم أوضاع عرض جديدة بطريقة متوافقة مع الإصدارات القديمة،
لأنّها لا تملك مكانًا في سلسلة الحلول الاحتياطية.
يمكنك ضبط تسلسل المحتوى الاحتياطي باستخدام السمة display_override،
التي يأخذها المتصفّح بعين الاعتبار قبل السمة display. قيمته هي
تسلسل من السلاسل التي يتم أخذها في الاعتبار بالترتيب المدرَج، ويتم تطبيق أول
وضع عرض متوافق. وإذا لم يكن أيّ منها متوافقًا، يعود المتصفّح
إلى تقييم الحقل display. إذا لم يتوفّر حقل display، يُهمِل المتصفّحdisplay_override.
في ما يلي مثال على كيفية استخدام display_override. لا تغطي هذه الصفحة تفاصيل "window-control-overlay".
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
عند تحميل هذا التطبيق، يحاول المتصفّح استخدام "window-control-overlay"
أولاً. وإذا لم يكن ذلك متاحًا، يتم الرجوع إلى "minimal-ui"، ثم إلى
"standalone" من السمة display. إذا لم يكن أيّ من هذه العناصر متاحًا، يعود المتصفّح إلى سلسلة الحلول الاحتياطية العادية.
scope
scope تطبيقك هي مجموعة عناوين URL التي يعتبرها المتصفّح جزءًا من
تطبيقك. تتحكّم scope في بنية عنوان URL التي تتضمّن جميع نقاط الخروج
والدخول إلى التطبيق، ويستخدمها المتصفّح لتحديد وقت مغادرة المستخدم
للتطبيق.
في ما يلي بعض الملاحظات الأخرى حول scope:
- إذا لم تُدرِج
scopeفي البيان، سيكون الscopeالتلقائي المُضمَّن هو عنوان URL لصفحة البداية، ولكن بعد إزالة اسم الملف والطلب والجزء. - يمكن أن تكون سمة
scopeمسارًا نسبيًا (../) أو أي مسار على مستوى أعلى (/) يسمح بزيادة تغطية عمليات التنقّل في تطبيق الويب. - يجب أن يكون
start_urlضمن النطاق. - تكون السمة
start_urlنسبية إلى المسار المحدّد في السمةscope. - سيكون
start_urlالذي يبدأ بـ/دائمًا جذر المصدر.
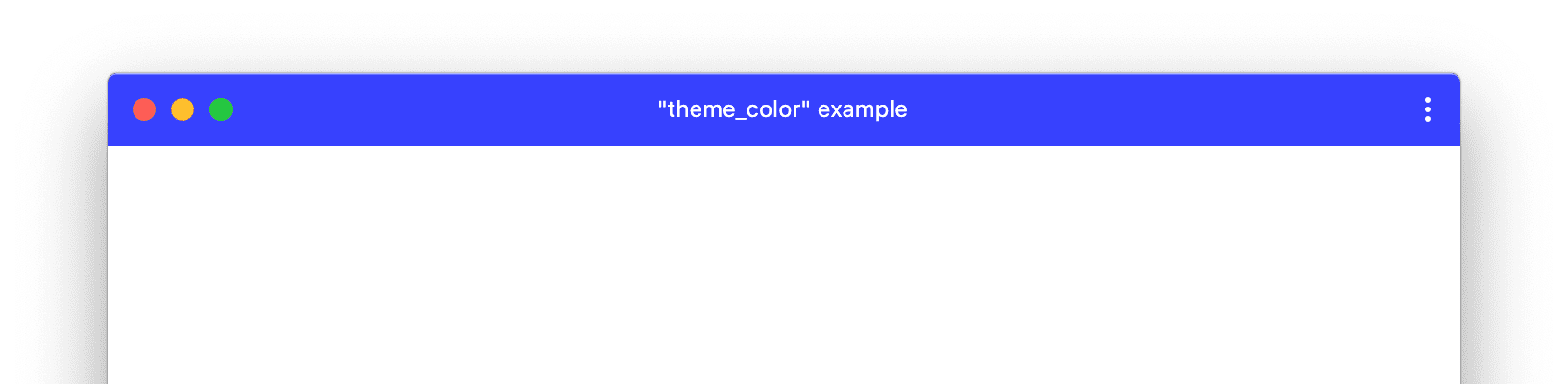
theme_color
يحدّد theme_color لون شريط الأدوات، ويمكن أن يظهر في معاينة التطبيق في مبدّلات المهام. يجب أن يتطابق theme_color مع لون المظهر
meta المحدّد في عنوان المستند.

theme_color مخصّصًا.
theme_color في طلبات الاستعلام عن الوسائط
يمكنك ضبط theme_color في الاستعلام عن الوسائط باستخدام السمة media لعنصر لون المظهر meta. على سبيل المثال، يمكنك تحديد لون للوضع الفاتح
وآخر للوضع الداكن بهذه الطريقة. ومع ذلك، لا يمكنك تحديد هذه التفضيلات
في بيانك. لمزيد من المعلومات، يُرجى الاطّلاع على
مشكلة GitHub w3c/manifest#975.
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
سمة shortcuts هي صفيف من عناصر اختصار التطبيق
التي توفّر إمكانية الوصول السريع إلى المهام الرئيسية داخل تطبيقك. وكل عنصر
هو قاموس يحتوي على name وurl على الأقل.
description
تصف السمة description الغرض من تطبيقك.
في Chrome، يبلغ الحد الأقصى لطول الوصف 300 حرف على جميع المنصات. وإذا كان الوصف أطول من ذلك، يقطعه المتصفّح باستخدام علامة حذف. على أجهزة Android، يجب أن يتضمّن الوصف أيضًا سبعة أسطر كحد أقصى من النص.
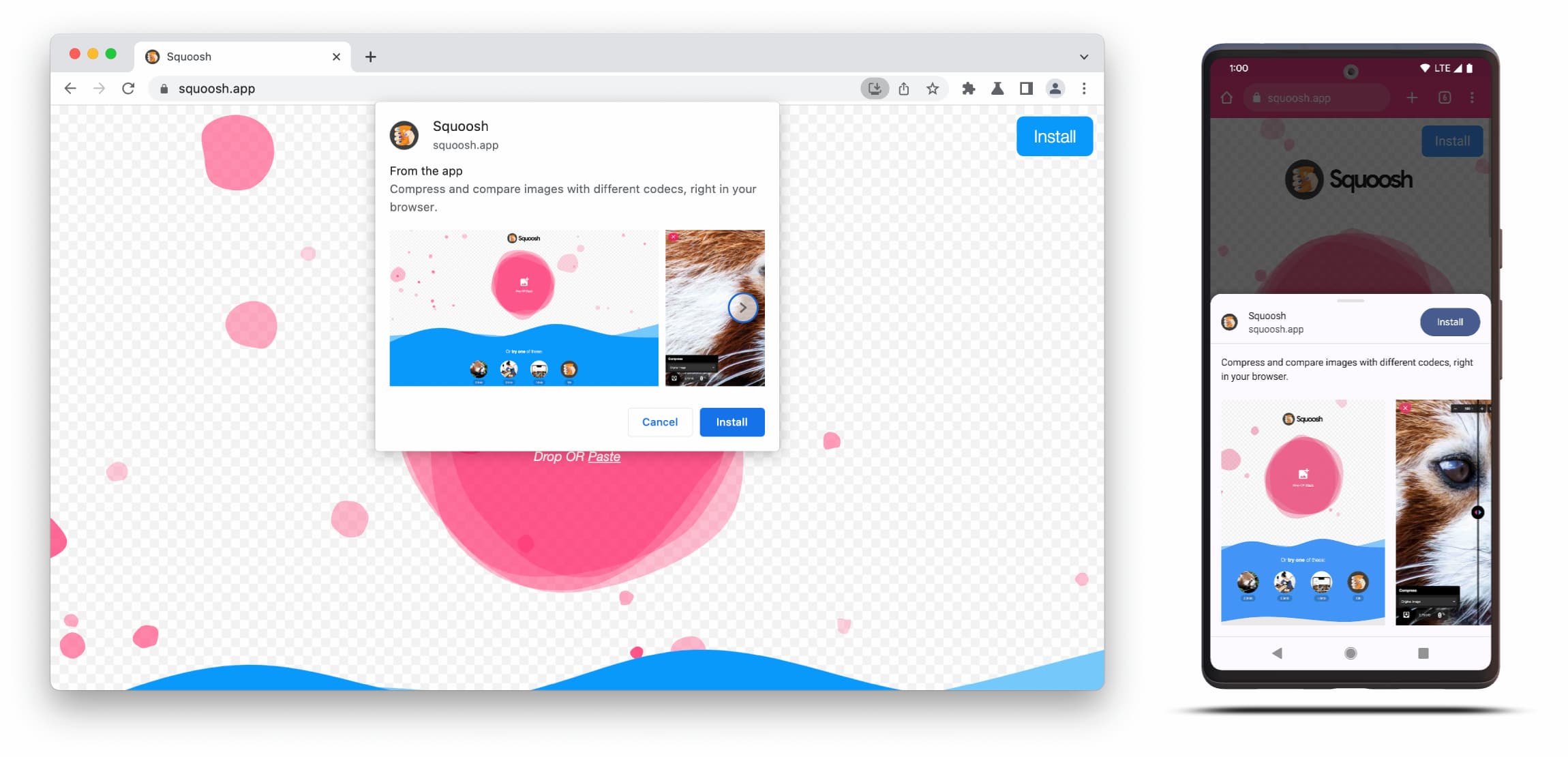
screenshots
السمة screenshots هي صفيف من عناصر الصور التي تمثّل تطبيقك
في سيناريوهات الاستخدام الشائعة. يجب أن يتضمّن كل عنصر السمة src وسمة sizes
وسمة type للصورة. تكون سمة form_factor اختيارية.
يمكنك ضبط القيمة على "wide" للقطات الشاشة المطبّقة على الشاشات العريضة فقط أو "narrow" للقطات الشاشة الضيقة فقط.
في Chrome، يجب أن تستوفي الصورة المعايير التالية:
- يجب أن يكون العرض والارتفاع 320 بكسل على الأقل و3840 بكسل على الأكثر.
- لا يمكن أن يكون الحدّ الأقصى للبُعد أكبر من 2.3 ضعف طول الحدّ الأدنى للبُعد.
- يجب أن تكون نسبة العرض إلى الارتفاع متطابقة في جميع لقطات الشاشة التي تتطابق مع شكل الجهاز المناسب.
- اعتبارًا من الإصدار 109 من Chrome، لن يتم عرض لقطات الشاشة التي تم ضبط
form_factorفيها على"wide"إلا على أجهزة الكمبيوتر المكتبي.
- اعتبارًا من الإصدار 109 من Chrome، لن يتم عرض لقطات الشاشة التي تم ضبط
- من Chrome 109، يتم تجاهل لقطات الشاشة التي تم ضبط
form_factorفيها على"wide"على نظام التشغيل Android. لا تزال لقطات الشاشة التي لا تتضمّنform_factorمعروضة للحفاظ على التوافق مع الإصدارات القديمة.
يعرض Chrome على الكمبيوتر المكتبي لقطة شاشة واحدة على الأقل وثماني لقطات شاشة كحد أقصى تستوفي هذه المعايير. ويتم تجاهل الباقي.
يعرض Chrome على Android لقطة شاشة واحدة على الأقل وخمس لقطات شاشة كحد أقصى تستوفي هذه المعايير. ويتم تجاهل الباقي.

إضافة بيان تطبيق الويب إلى صفحاتك
بعد إنشاء البيان، أضِف علامة <link> إلى جميع صفحات تطبيق الويب التقدّمي. على سبيل المثال:
<link rel="manifest" href="/manifest.json">
اختبار البيان
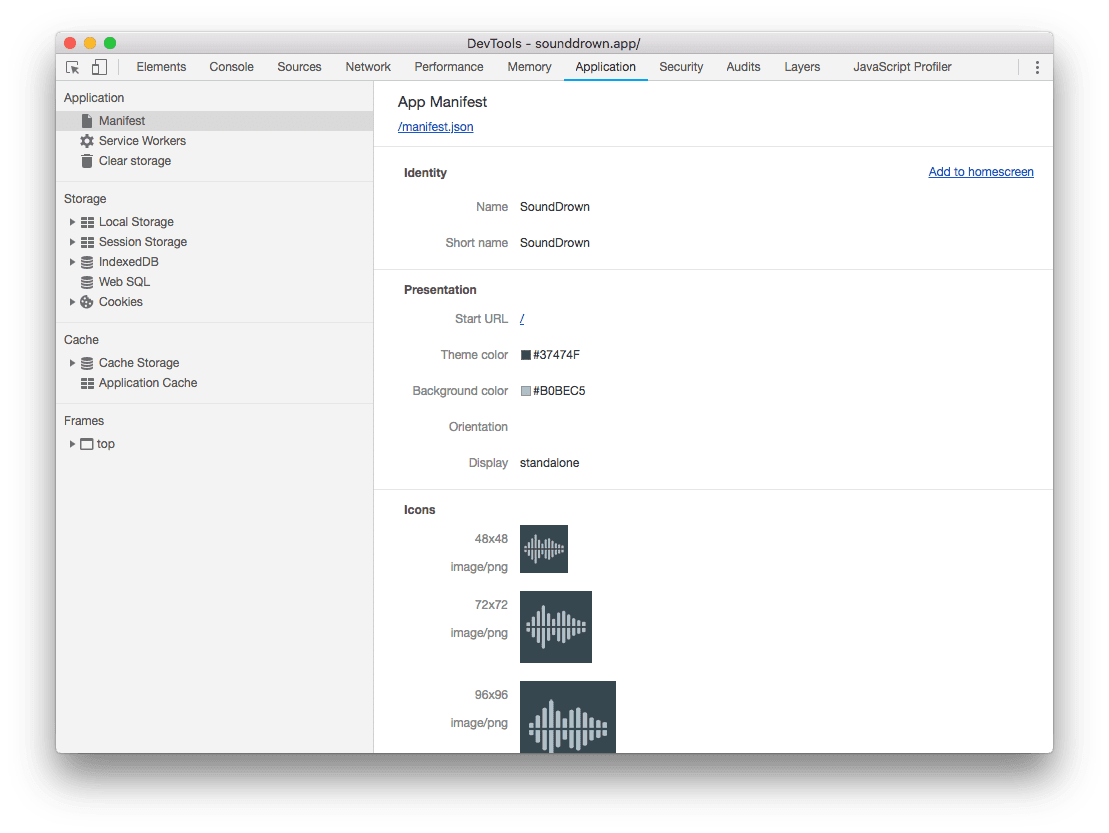
للتحقّق من أنّه تم إعداد البيان بشكل صحيح، يمكنك استخدام لوحة البيان في لوحة التطبيق في "أدوات مطوري البرامج في Chrome".

تقدّم هذه اللوحة نسخة قابلة للقراءة من قِبل المستخدمين للعديد من ملف البيان الخاص بك، وتتيح لك التأكّد من تحميل كل الصور بشكل صحيح.
شاشات البداية على الأجهزة الجوّالة
عند تشغيل تطبيقك لأول مرة على الأجهزة الجوّالة، قد يستغرق المتصفّح بعض الوقت لبدء العمل وبدء عرض المحتوى الأوّلي. بدلاً من عرض شاشة بيضاء قد تجعل المستخدم يظن أنّ التطبيق لا يعمل، يعرض المتصفح شاشة البداية إلى أن يتم عرض المحتوى لأول مرة.
ينشئ Chrome تلقائيًا شاشة البداية من name و
background_color وicons المحدّدة في البيان. للانتقال بسلاسة من شاشة البداية إلى التطبيق، اجعل background_color
لون صفحة التحميل نفسه.
يختار Chrome الرمز الذي يتوافق بشكل أكبر مع درجة دقة الجهاز لشاشة التمهيد. يكفي تقديم رموز بحجم 192 بكسل و512 بكسل في معظم الحالات، ولكن يمكنك تقديم رموز إضافية لمطابقة أفضل.
محتوى إضافي للقراءة
للتعرّف على السمات الأخرى التي يمكنك إضافتها إلى بيان تطبيق الويب، يُرجى الرجوع إلى مستندات بيان تطبيق الويب على MDN.





