Un manifiesto de app web es un archivo JSON que le indica al navegador cómo debe comportarse tu app web progresiva (PWA) cuando se instala en el dispositivo de escritorio o móvil del usuario. Como mínimo, un archivo de manifiesto típico incluye lo siguiente:
- El nombre de la app
- Los íconos que debe usar la app
- La URL que se debe abrir cuando se inicia la app
Crea el archivo de manifiesto
El archivo de manifiesto puede tener cualquier nombre, pero por lo general se llama manifest.json y se entrega desde la raíz (el directorio de nivel superior de tu sitio web). La especificación sugiere que la extensión debería ser .webmanifest, pero te recomendamos que uses archivos JSON para que la lectura de los manifiestos sea más clara.
Un manifiesto típico tiene el siguiente aspecto:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
Propiedades clave del manifiesto
short_name y name
Debes proporcionar, al menos, uno de los valores short_name o name en tu manifiesto. Si proporcionas ambos, se usará name cuando se instale la app y short_name en la pantalla principal, el selector o en otros lugares del usuario donde el espacio sea limitado.
icons
Cuando un usuario instala tu PWA, puedes definir un conjunto de íconos que el navegador use en la pantalla principal, el selector de apps, el selector de tareas, la pantalla de presentación y en otros lugares.
La propiedad icons es un array de objetos de imagen. Cada objeto debe incluir src, una propiedad sizes y el type de la imagen. Para usar íconos enmascarables, que a veces se denominan íconos adaptables en Android, agrega "purpose": "any maskable" a la propiedad icon.
Para Chromium, debes proporcionar al menos un ícono de 192 × 192 píxeles y uno de 512 × 512 píxeles. Si solo se proporcionan esos dos tamaños de íconos, Chrome escala automáticamente los íconos para que se ajusten al dispositivo. Si prefieres escalar tus propios íconos y ajustarlos para que sean perfectos en píxeles, proporciona íconos en incrementos de 48 dp.
id
La propiedad id te permite definir de forma explícita el identificador que se usa para tu aplicación. Si agregas la propiedad id al manifiesto, se quita la dependencia de start_url o la ubicación del manifiesto, y se pueden actualizar en el futuro. Para obtener más información, consulta Cómo identificar de forma inequívoca las AWP con la propiedad ID de manifiesto de la app web.
start_url
start_url es una propiedad obligatoria. Indica al navegador dónde debe iniciarse la app cuando se inicia y evita que se inicie en la página en la que se encontraba el usuario cuando agregó la app a la pantalla principal.
Tu start_url debe dirigir al usuario directamente a tu app, no a la página de destino de un producto. Piensa en lo que el usuario querrá hacer inmediatamente después de que abra la app y colócalo allí.
background_color
La propiedad background_color se usa en la pantalla de presentación cuando la aplicación se inicia en dispositivos móviles por primera vez.
display
Puedes personalizar la IU del navegador que se muestra cuando se inicia la app. Por ejemplo, puedes ocultar la barra de direcciones y los elementos de la interfaz de usuario del navegador. Incluso se pueden hacer que los juegos se inicien en pantalla completa. La propiedad display toma uno de los siguientes valores:
| Propiedad | Comportamiento |
|---|---|
fullscreen |
Abre la app web sin ninguna IU del navegador y ocupa toda el área de visualización disponible. |
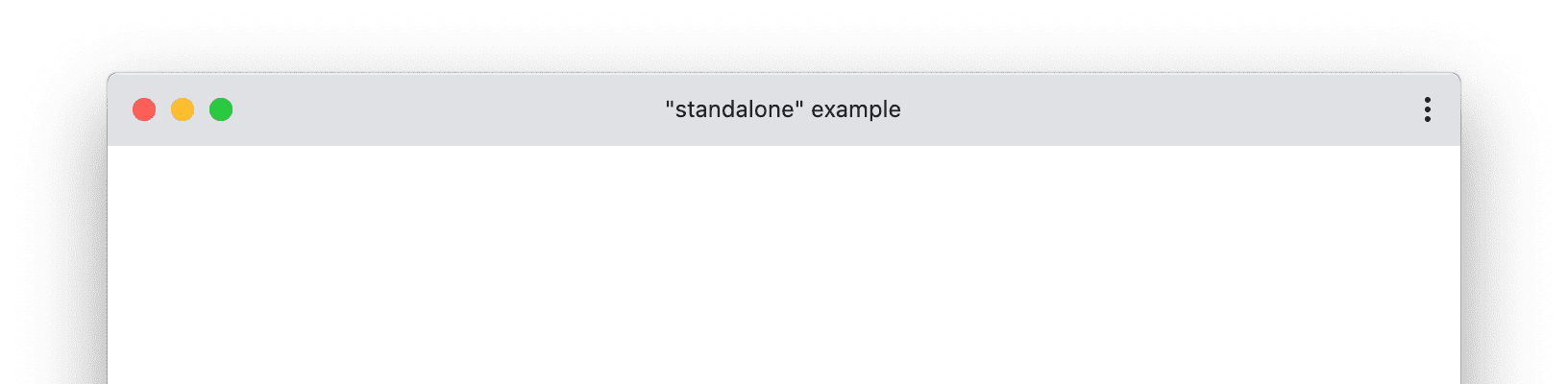
standalone |
Abre la app web para que se vea y se sienta como una app independiente. La app se ejecuta en su propia ventana, separada del navegador, y oculta los elementos estándar de la IU del navegador, como la barra de direcciones.

|
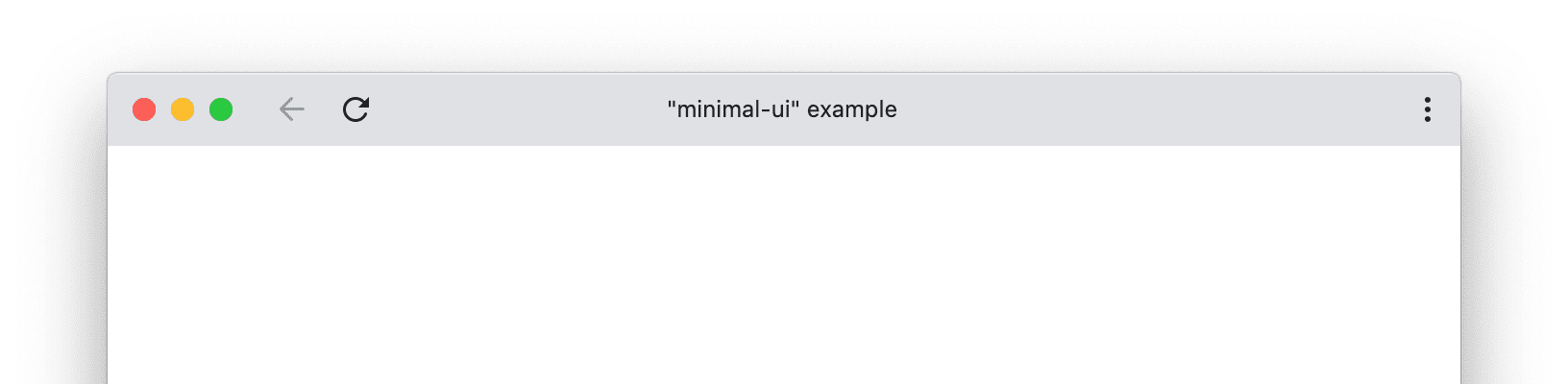
minimal-ui |
Este modo es similar a standalone, pero le proporciona al usuario un conjunto mínimo de elementos de la IU para controlar la navegación, como los botones Atrás y Actualizar.

|
browser |
Una experiencia de navegador estándar. |
display_override
Para elegir cómo se muestra tu app web, establece un modo display en su manifiesto como
se explicó antes. Los navegadores no están obligados a admitir todos los modos de visualización, pero sí deben admitir la cadena de resguardo definida en las especificaciones ("fullscreen" → "standalone" → "minimal-ui" → "browser"). Si no admiten un modo determinado, recurren al siguiente modo de visualización en la cadena. En casos excepcionales, estos resguardos pueden causar problemas. Por ejemplo, un desarrollador no puede solicitar "minimal-ui" sin que se lo obligue a volver al modo de visualización "browser" cuando "minimal-ui" no es compatible. El comportamiento actual también hace que sea imposible introducir nuevos modos de visualización de manera retrocompatible, ya que no tienen un lugar en la cadena de resguardo.
Puedes establecer tu propia secuencia de resguardo con la propiedad display_override, que el navegador considera antes que la propiedad display. Su valor es una secuencia de cadenas que se consideran en el orden indicado, y se aplica el primer modo de visualización compatible. Si no se admite ninguno, el navegador recurrirá a evaluar el campo display. Si no hay un campo display, el navegador ignora display_override.
El siguiente es un ejemplo de cómo usar display_override. Los detalles de "window-control-overlay" están fuera del alcance de esta página.
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
Cuando se carga esta app, el navegador intenta usar "window-control-overlay" primero. Si no está disponible, recurre a "minimal-ui" y, luego, a "standalone" de la propiedad display. Si ninguno de estos está disponible, el navegador regresa a la cadena de resguardo estándar.
scope
El scope de tu app es el conjunto de URLs que el navegador considera parte de la app. scope controla la estructura de la URL que incluye todos los puntos de entrada y salida a la app, y el navegador la usa para determinar cuándo el usuario salió de la app.
Otras notas sobre scope:
- Si no incluyes un
scopeen tu manifiesto, elscopeimplícito predeterminado es la URL de inicio, pero sin el nombre del archivo, la consulta ni el fragmento. - El atributo
scopepuede ser una ruta de acceso relativa (../) o cualquier ruta de nivel superior (/) que permitiría un aumento en la cobertura de las navegaciones en tu app web. - El
start_urldebe estar dentro del alcance. - El
start_urlestá relacionado con la ruta de acceso definida en el atributoscope. - Un
start_urlque comienza con/siempre será la raíz del origen.
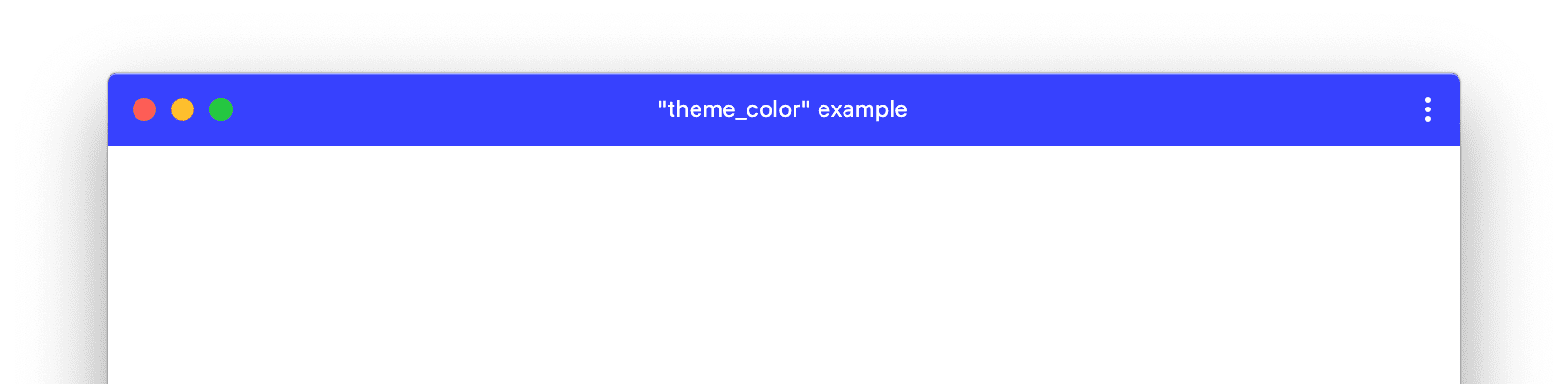
theme_color
theme_color establece el color de la barra de herramientas y se puede reflejar en la vista previa de la app en los selectores de tareas. El theme_color debe coincidir con el color del tema meta especificado en el encabezado del documento.

theme_color personalizado.
theme_color en consultas de medios
Puedes ajustar theme_color en una consulta multimedia con el atributo media del elemento de color del tema meta. Por ejemplo, puedes definir un color para el modo claro y otro para el modo oscuro de esta manera. Sin embargo, no puedes definir estas preferencias en tu manifiesto. Para obtener más información, consulta el problema de GitHub w3c/manifest#975.
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
La propiedad shortcuts es un array de objetos de acceso directo a la app que proporciona acceso rápido a tareas clave dentro de tu app. Cada miembro es un diccionario que contiene al menos un name y un url.
description
La propiedad description describe el propósito de tu app.
En Chrome, la longitud máxima de la descripción es de 300 caracteres en todas las plataformas. Si la descripción es más larga, el navegador la trunca con un carácter de puntos suspensivos. En Android, la descripción también debe usar un máximo de siete líneas de texto.
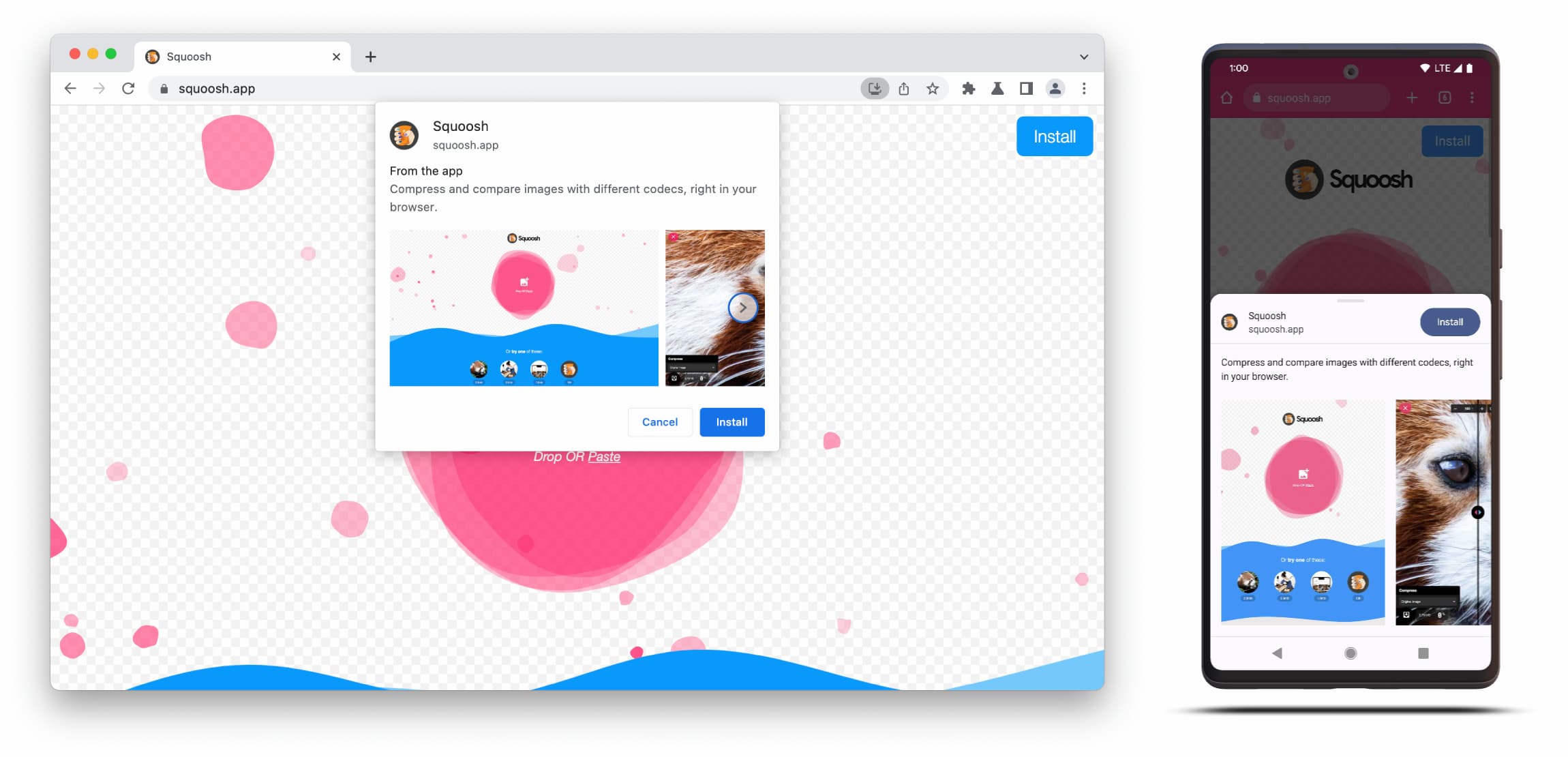
screenshots
La propiedad screenshots es un array de objetos de imagen que representan tu app en situaciones de uso comunes. Cada objeto debe incluir src, una propiedad sizes y el type de la imagen. La propiedad form_factor es opcional.
Puedes establecerlo en "wide" para capturas de pantalla que se apliquen solo a pantallas anchas o en "narrow" para capturas de pantalla solo estrechas.
En Chrome, la imagen debe cumplir con los siguientes criterios:
- El ancho y la altura deben ser de, al menos, 320 px y, como máximo, 3,840 px.
- La dimensión máxima no puede ser más de 2.3 veces la longitud de la dimensión mínima.
- Todas las capturas de pantalla que coincidan con el factor de forma adecuado deben tener la misma relación de aspecto.
- A partir de Chrome 109, solo se muestran en computadoras de escritorio las capturas de pantalla con
form_factorconfigurado como"wide".
- A partir de Chrome 109, solo se muestran en computadoras de escritorio las capturas de pantalla con
- A partir de Chrome 109, se ignoran las capturas de pantalla con
form_factorestablecido en"wide"en Android. Las capturas de pantalla sinform_factoraún se muestran para brindar retrocompatibilidad.
Chrome para computadoras de escritorio muestra al menos una y hasta ocho capturas de pantalla que cumplen con estos criterios. El resto se ignora.
Chrome para Android muestra al menos una y, como máximo, cinco capturas de pantalla que cumplen con estos criterios. El resto se ignora.

Agrega el manifiesto de la app web a tus páginas
Después de crear el manifiesto, agrega una etiqueta <link> a todas las páginas de tu app web progresiva. Por ejemplo:
<link rel="manifest" href="/manifest.json">
Prueba tu manifiesto
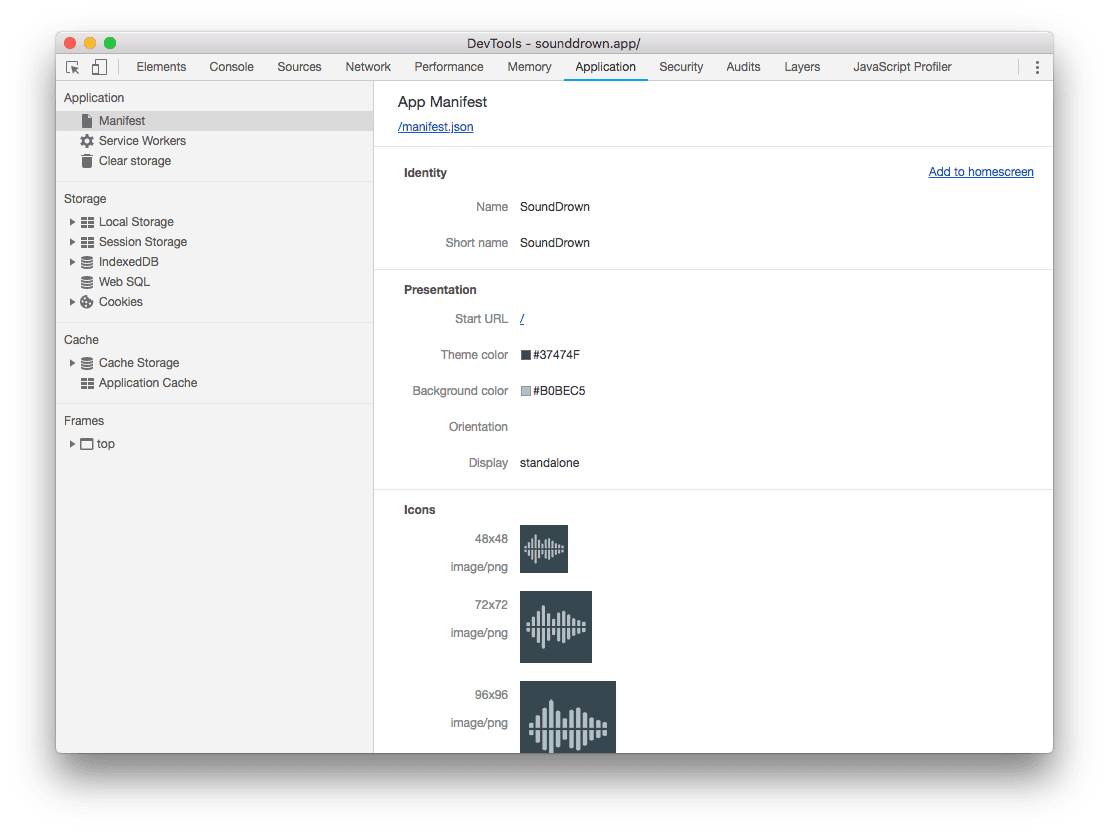
Para verificar que tu manifiesto esté configurado correctamente, usa el panel Manifest en el panel Application de las Herramientas para desarrolladores de Chrome.

En este panel, se proporciona una versión legible de muchas de las propiedades de tu manifiesto y te permite verificar que todas las imágenes se carguen de forma correcta.
Pantallas de presentación en dispositivos móviles
Cuando tu app se inicia por primera vez en dispositivos móviles, el navegador puede tardar un momento en iniciarse y el contenido inicial en comenzar a renderizarse. En lugar de mostrar una pantalla blanca que podría hacer que el usuario piense que la app no funciona, el navegador muestra una pantalla de presentación hasta la primera pintura.
Chrome crea automáticamente la pantalla de presentación a partir de los elementos name, background_color y icons especificados en tu manifiesto. Para crear una transición fluida de la pantalla de presentación a la app, haz que el background_color tenga el mismo color que la página de carga.
Chrome elige el ícono que más se ajusta a la resolución del dispositivo para las pantallas de presentación. Proporcionar íconos de 192 y 512 píxeles es suficiente para la mayoría de los casos, pero puedes proporcionar íconos adicionales para que coincidan mejor.
Lecturas adicionales
Para obtener información sobre otras propiedades que puedes agregar al manifiesto de tu app web, consulta la documentación del Manifiesto de apps web de MDN.





