একটি ওয়েব অ্যাপ ম্যানিফেস্ট হল একটি JSON ফাইল যা ব্রাউজারকে বলে যে ব্যবহারকারীর ডেস্কটপ বা মোবাইল ডিভাইসে ইনস্টল করার সময় আপনার প্রগ্রেসিভ ওয়েব অ্যাপ (PWA) কেমন আচরণ করা উচিত। সর্বনিম্ন, একটি সাধারণ ম্যানিফেস্ট ফাইল অন্তর্ভুক্ত করে:
- অ্যাপটির নাম
- অ্যাপটি যে আইকনগুলি ব্যবহার করবে
- অ্যাপটি চালু হওয়ার সময় যে URLটি খুলতে হবে
ম্যানিফেস্ট ফাইল তৈরি করুন
ম্যানিফেস্ট ফাইলের যে কোনো নাম থাকতে পারে, তবে এটি সাধারণত manifest.json নামে পরিচিত এবং রুট থেকে পরিবেশিত হয় (আপনার ওয়েবসাইটের শীর্ষ-স্তরের ডিরেক্টরি)। স্পেসিফিকেশন প্রস্তাব করে যে এক্সটেনশনটি .webmanifest হওয়া উচিত, কিন্তু আপনি আপনার ম্যানিফেস্টগুলিকে পড়ার জন্য আরও পরিষ্কার করতে JSON ফাইলগুলি ব্যবহার করতে চাইতে পারেন৷
একটি সাধারণ ম্যানিফেস্ট এই মত দেখায়:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
মূল প্রকাশ বৈশিষ্ট্য
short_name এবং name
আপনাকে অবশ্যই আপনার ম্যানিফেস্টে কমপক্ষে একটি short_name বা name প্রদান করতে হবে। যদি আপনি উভয়ই প্রদান করেন, অ্যাপটি ইনস্টল করার সময় name ব্যবহার করা হয়, এবং ব্যবহারকারীর হোম স্ক্রীন, লঞ্চার বা অন্যান্য স্থান যেখানে স্থান সীমিত সেখানে short_name ব্যবহার করা হয়।
icons
যখন একজন ব্যবহারকারী আপনার PWA ইনস্টল করেন, আপনি হোম স্ক্রীন, অ্যাপ লঞ্চার, টাস্ক সুইচার, স্প্ল্যাশ স্ক্রীন এবং অন্যান্য জায়গায় ব্যবহার করার জন্য ব্রাউজারের জন্য আইকনগুলির একটি সেট সংজ্ঞায়িত করতে পারেন।
icons বৈশিষ্ট্য হল ইমেজ অবজেক্টের একটি অ্যারে। প্রতিটি বস্তুর মধ্যে অবশ্যই src , একটি sizes বৈশিষ্ট্য এবং চিত্রের type অন্তর্ভুক্ত থাকতে হবে। মাস্কযোগ্য আইকনগুলি ব্যবহার করতে, কখনও কখনও Android এ অভিযোজিত আইকন হিসাবে উল্লেখ করা হয়, icon সম্পত্তিতে "purpose": "any maskable" যোগ করুন।
Chromium-এর জন্য, আপনাকে অবশ্যই কমপক্ষে একটি 192x192 পিক্সেল আইকন এবং একটি 512x512 পিক্সেল আইকন প্রদান করতে হবে৷ যদি শুধুমাত্র ঐ দুটি আইকন মাপ প্রদান করা হয়, Chrome স্বয়ংক্রিয়ভাবে ডিভাইসের সাথে মানানসই আইকনগুলিকে স্কেল করে। আপনি যদি নিজের আইকনগুলিকে স্কেল করতে চান এবং পিক্সেল-পরিপূর্ণতার জন্য সেগুলিকে সামঞ্জস্য করতে চান তবে 48dp বৃদ্ধিতে আইকনগুলি সরবরাহ করুন৷
id
id সম্পত্তি আপনাকে আপনার অ্যাপ্লিকেশনের জন্য ব্যবহৃত শনাক্তকারীকে স্পষ্টভাবে সংজ্ঞায়িত করতে দেয়। ম্যানিফেস্টে id প্রপার্টি যোগ করলে start_url বা ম্যানিফেস্টের অবস্থানের উপর নির্ভরতা দূর হয় এবং ভবিষ্যতে সেগুলিকে আপডেট করা সম্ভব হয়। আরও তথ্যের জন্য, ওয়েব অ্যাপ ম্যানিফেস্ট আইডি প্রপার্টির সাথে PWA-গুলিকে অনন্যভাবে চিহ্নিত করা দেখুন।
start_url
start_url একটি প্রয়োজনীয় সম্পত্তি। এটি ব্রাউজারকে বলে যে আপনার অ্যাপটি চালু হওয়ার সময় কোথায় শুরু করা উচিত এবং ব্যবহারকারীরা যখন তাদের হোম স্ক্রিনে আপনার অ্যাপটি যুক্ত করেছিল তখন যে পৃষ্ঠায় ছিল তাতে অ্যাপটিকে শুরু হতে বাধা দেয়।
আপনার start_url ব্যবহারকারীকে সরাসরি আপনার অ্যাপে নির্দেশ করবে, পণ্যের ল্যান্ডিং পৃষ্ঠা নয়। ব্যবহারকারীরা আপনার অ্যাপটি খোলার সাথে সাথে কী করতে চাইবে সে সম্পর্কে চিন্তা করুন এবং সেগুলিকে সেখানে রাখুন৷
background_color
background_color বৈশিষ্ট্যটি স্প্ল্যাশ স্ক্রিনে ব্যবহৃত হয় যখন অ্যাপ্লিকেশনটি প্রথমবার মোবাইলে চালু হয়।
display
আপনার অ্যাপ চালু হলে কোন ব্রাউজার UI দেখানো হবে তা আপনি কাস্টমাইজ করতে পারেন। উদাহরণস্বরূপ, আপনি ঠিকানা বার এবং ব্রাউজার ব্যবহারকারী ইন্টারফেস উপাদান লুকাতে পারেন। গেমগুলি এমনকি পূর্ণ পর্দায় লঞ্চ করা যেতে পারে। display বৈশিষ্ট্য নিম্নলিখিত মানগুলির মধ্যে একটি নেয়:
| সম্পত্তি | আচরণ |
|---|---|
fullscreen | কোনো ব্রাউজার UI ছাড়াই ওয়েব অ্যাপ খোলে এবং সমস্ত উপলব্ধ ডিসপ্লে এলাকা নিয়ে যায়। |
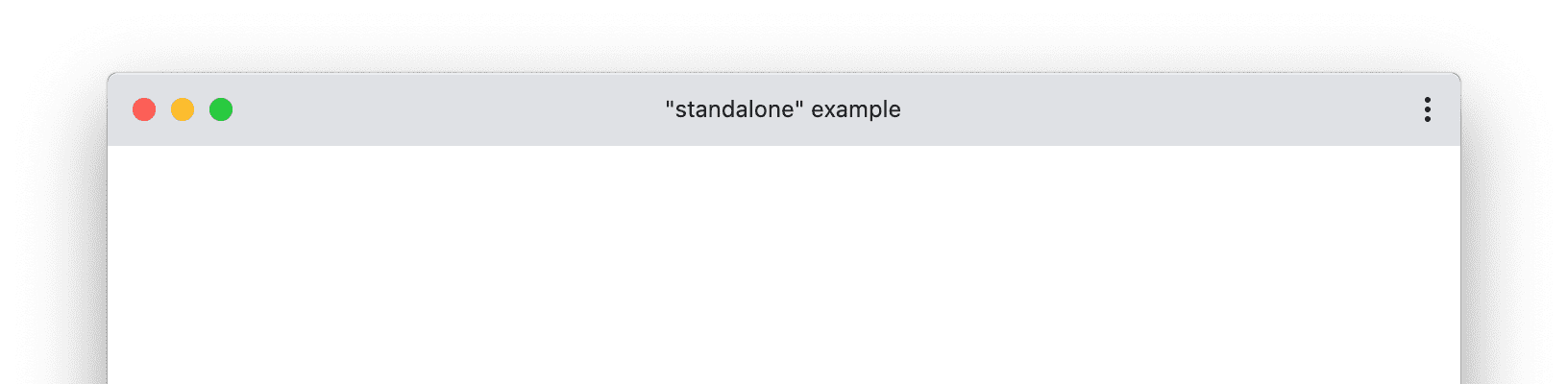
standalone | একটি স্বতন্ত্র অ্যাপের মতো দেখতে ও অনুভব করতে ওয়েব অ্যাপটি খোলে। অ্যাপটি তার নিজস্ব উইন্ডোতে চলে, ব্রাউজার থেকে আলাদা, এবং স্ট্যান্ডার্ড ব্রাউজার UI উপাদান যেমন ঠিকানা বারের মতো লুকিয়ে রাখে।  |
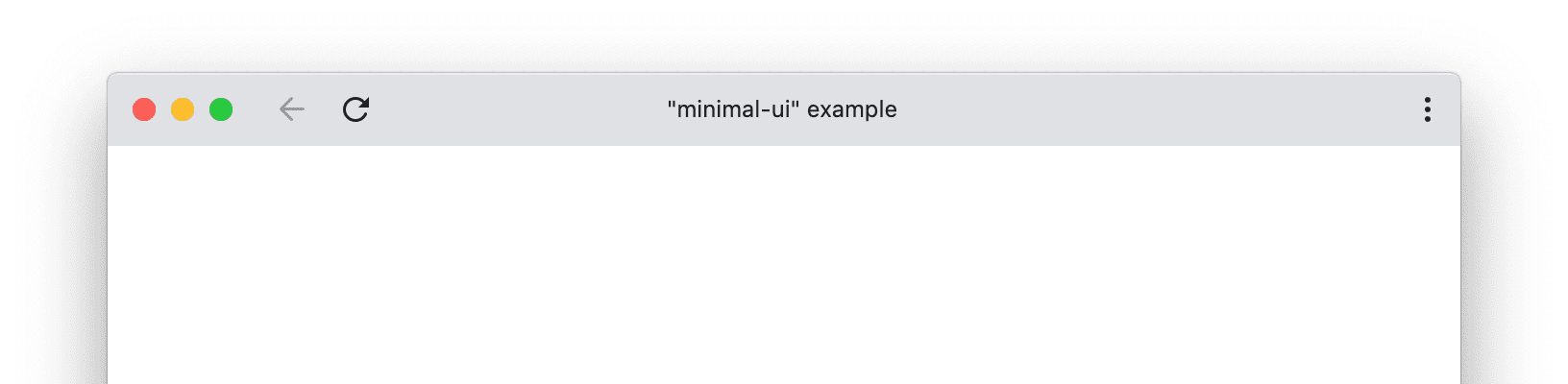
minimal-ui | এই মোডটি standalone মতো, কিন্তু ব্যবহারকারীকে ন্যাভিগেশন নিয়ন্ত্রণের জন্য UI উপাদানগুলির একটি ন্যূনতম সেট প্রদান করে, যেমন ব্যাক এবং রিলোড বোতাম।  |
browser | একটি আদর্শ ব্রাউজার অভিজ্ঞতা। |
display_override
আপনার ওয়েব অ্যাপটি কীভাবে প্রদর্শিত হবে তা চয়ন করতে, এর ম্যানিফেস্টে একটি display মোড সেট করুন যেমনটি আগে ব্যাখ্যা করা হয়েছে ৷ সমস্ত ডিসপ্লে মোড সমর্থন করার জন্য ব্রাউজারগুলির প্রয়োজন নেই, তবে তাদের বিশেষ-সংজ্ঞায়িত ফলব্যাক চেইন ( "fullscreen" → "standalone" → "minimal-ui" → "browser" ) সমর্থন করতে হবে । যদি তারা একটি প্রদত্ত মোড সমর্থন না করে, তারা চেইনের পরবর্তী প্রদর্শন মোডে ফিরে আসে। বিরল ক্ষেত্রে, এই ফলব্যাকগুলি সমস্যার কারণ হতে পারে। উদাহরণস্বরূপ, যখন "minimal-ui" সমর্থিত না হয় তখন একজন বিকাশকারীকে "browser" ডিসপ্লে মোডে বাধ্য না করে "minimal-ui" অনুরোধ করতে পারে না। বর্তমান আচরণটি পিছনের-সামঞ্জস্যপূর্ণ উপায়ে নতুন ডিসপ্লে মোডগুলি প্রবর্তন করাও অসম্ভব করে তোলে, কারণ তাদের ফলব্যাক চেইনে কোনও স্থান নেই।
আপনি display_override প্রপার্টি ব্যবহার করে আপনার নিজের ফলব্যাক সিকোয়েন্স সেট করতে পারেন, যা ব্রাউজার display প্রপার্টির আগে বিবেচনা করে। এর মান হল স্ট্রিংগুলির একটি ক্রম যা তালিকাভুক্ত ক্রমে বিবেচনা করা হয় এবং প্রথম সমর্থিত প্রদর্শন মোড প্রয়োগ করা হয়। যদি কোনোটিই সমর্থিত না হয়, ব্রাউজারটি display ক্ষেত্রের মূল্যায়নে ফিরে আসে। কোনো display ক্ষেত্র না থাকলে, ব্রাউজার display_override উপেক্ষা করে।
কিভাবে display_override ব্যবহার করতে হয় তার একটি উদাহরণ নিচে দেওয়া হল। "window-control-overlay" এর বিশদ বিবরণ এই পৃষ্ঠার সুযোগের বাইরে।
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
এই অ্যাপটি লোড করার সময়, ব্রাউজার প্রথমে "window-control-overlay" ব্যবহার করার চেষ্টা করে। এটি অনুপলব্ধ হলে, এটি "minimal-ui" এ ফিরে আসে, এবং তারপর display সম্পত্তি থেকে "standalone" এ পড়ে। যদি এগুলোর কোনোটিই পাওয়া না যায়, ব্রাউজারটি তারপর স্ট্যান্ডার্ড ফলব্যাক চেইনে ফিরে আসে।
scope
আপনার অ্যাপের scope হল ইউআরএলগুলির সেট যা ব্রাউজারটি আপনার অ্যাপের অংশ হিসেবে বিবেচনা করে। scope ইউআরএল স্ট্রাকচারকে নিয়ন্ত্রণ করে যাতে অ্যাপের সমস্ত এন্ট্রি এবং এক্সিট পয়েন্ট অন্তর্ভুক্ত থাকে এবং ব্যবহারকারী কখন অ্যাপটি ছেড়েছেন তা নির্ধারণ করতে ব্রাউজার এটি ব্যবহার করে।
scope কিছু অন্যান্য নোট:
- আপনি যদি আপনার ম্যানিফেস্টে একটি
scopeঅন্তর্ভুক্ত না করেন, তাহলে ডিফল্ট অন্তর্নিহিতscopeহল স্টার্ট ইউআরএল, কিন্তু ফাইলের নাম, ক্যোয়ারী এবং ফ্র্যাগমেন্ট মুছে ফেলা হবে। -
scopeঅ্যাট্রিবিউটটি একটি আপেক্ষিক পাথ (../), বা যেকোনো উচ্চ স্তরের পথ (/) হতে পারে যা আপনার ওয়েব অ্যাপে নেভিগেশনের কভারেজ বাড়ানোর অনুমতি দেবে৷ -
start_urlঅবশ্যই সুযোগের মধ্যে থাকতে হবে। -
start_urlscopeঅ্যাট্রিবিউটে সংজ্ঞায়িত পথের সাথে আপেক্ষিক। - একটি
start_urlদিয়ে শুরু হওয়া/সর্বদা মূলের মূল হবে।
theme_color
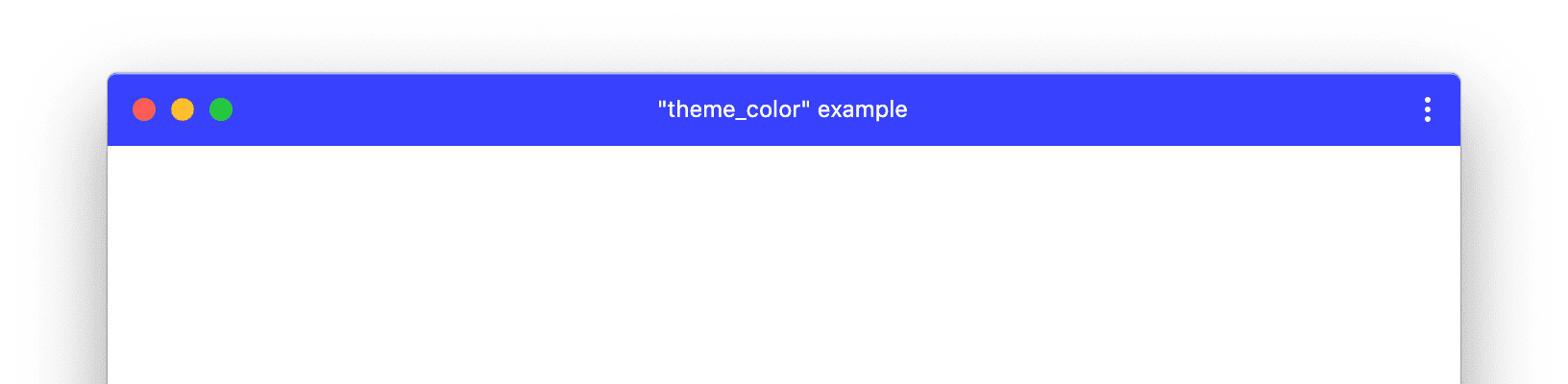
theme_color টুল বারের রঙ সেট করে এবং টাস্ক সুইচারে অ্যাপের প্রিভিউতে প্রতিফলিত হতে পারে। theme_color আপনার নথির শিরোনামে নির্দিষ্ট করা meta থিমের রঙের সাথে মেলে।

theme_color সহ একটি PWA উইন্ডোর উদাহরণ। মিডিয়া প্রশ্নে theme_color
আপনি meta থিম রঙ উপাদানের media বৈশিষ্ট্য ব্যবহার করে একটি মিডিয়া ক্যোয়ারীতে theme_color সমন্বয় করতে পারেন। উদাহরণস্বরূপ, আপনি এইভাবে হালকা মোডের জন্য একটি এবং অন্ধকার মোডের জন্য আরেকটি রঙ নির্ধারণ করতে পারেন। যাইহোক, আপনি আপনার ম্যানিফেস্টে এই পছন্দগুলি সংজ্ঞায়িত করতে পারবেন না৷ আরও তথ্যের জন্য, w3c/manifest#975 GitHub সমস্যাটি দেখুন।
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
shortcuts বৈশিষ্ট্য হল অ্যাপ শর্টকাট অবজেক্টের একটি অ্যারে যা আপনার অ্যাপের মধ্যে মূল কাজগুলিতে দ্রুত অ্যাক্সেস প্রদান করে। প্রতিটি সদস্য একটি অভিধান যাতে অন্তত একটি name এবং একটি url থাকে৷
description
description সম্পত্তি আপনার অ্যাপের উদ্দেশ্য বর্ণনা করে।
ক্রোমে, সমস্ত প্ল্যাটফর্মে সর্বাধিক বর্ণনা দৈর্ঘ্য 300 অক্ষর। যদি বর্ণনাটি তার চেয়ে দীর্ঘ হয়, ব্রাউজার এটিকে উপবৃত্তাকার অক্ষর দিয়ে ছোট করে। অ্যান্ড্রয়েডে, বর্ণনাটি অবশ্যই সর্বাধিক সাত লাইনের পাঠ্য ব্যবহার করতে হবে।
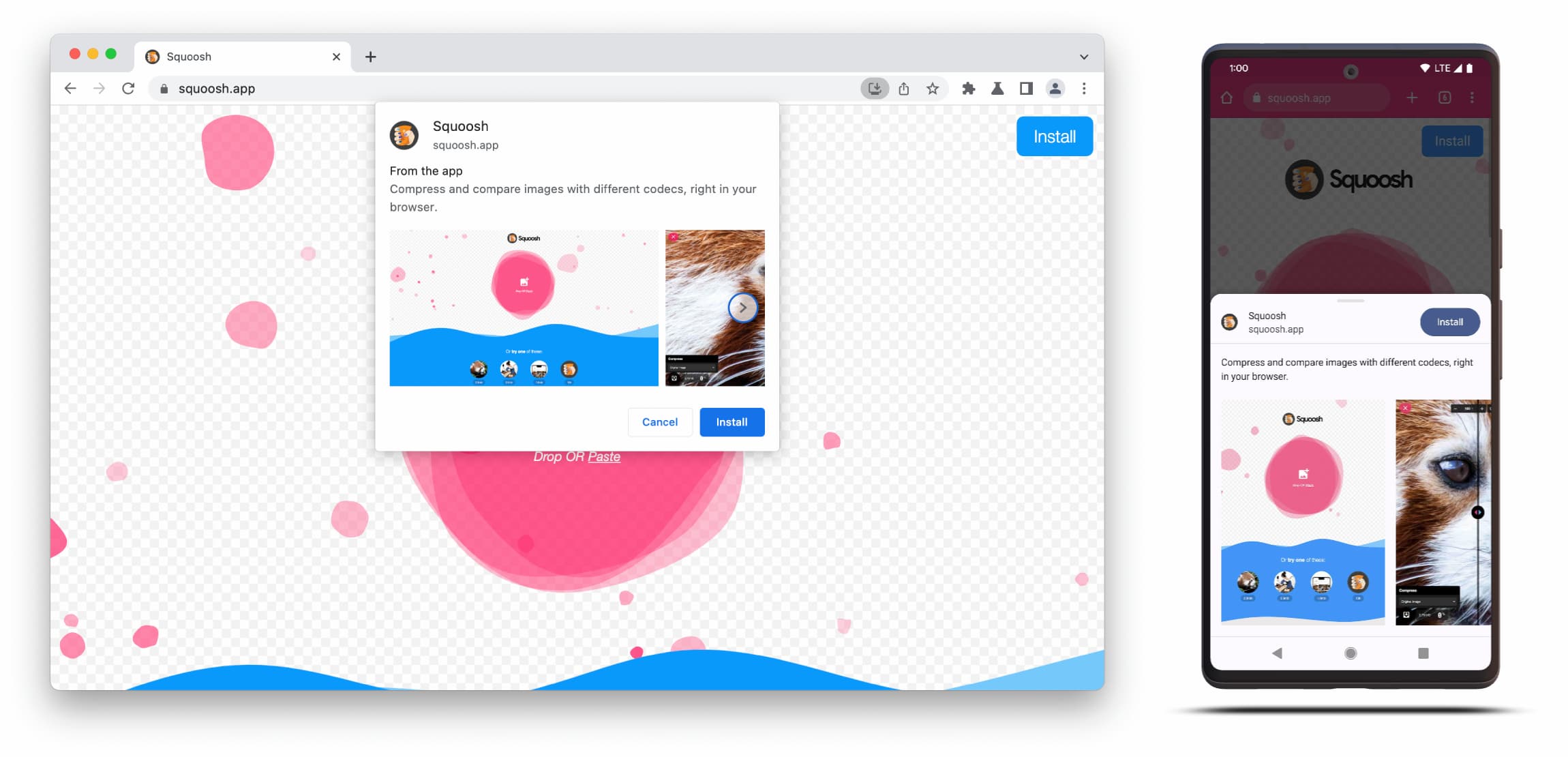
screenshots
screenshots প্রপার্টি হল ইমেজ অবজেক্টের একটি অ্যারে যা আপনার অ্যাপকে সাধারণ ব্যবহারের পরিস্থিতিতে উপস্থাপন করে। প্রতিটি বস্তুর মধ্যে অবশ্যই src , একটি sizes বৈশিষ্ট্য এবং চিত্রের type অন্তর্ভুক্ত থাকতে হবে। form_factor বৈশিষ্ট্য ঐচ্ছিক। আপনি এটি শুধুমাত্র প্রশস্ত স্ক্রীনের জন্য প্রযোজ্য স্ক্রিনশটের জন্য "wide" বা শুধুমাত্র সংকীর্ণ স্ক্রীনশটের জন্য "narrow" তে সেট করতে পারেন।
ক্রোমে, চিত্রটিকে অবশ্যই নিম্নলিখিত মানদণ্ড পূরণ করতে হবে:
- প্রস্থ এবং উচ্চতা কমপক্ষে 320 পিক্সেল এবং সর্বাধিক 3840 পিক্সেল হতে হবে।
- সর্বোচ্চ মাত্রা সর্বনিম্ন মাত্রার দৈর্ঘ্যের 2.3 গুণের বেশি হতে পারে না।
- উপযুক্ত ফর্ম ফ্যাক্টরের সাথে মিলে যাওয়া সমস্ত স্ক্রিনশটের অনুপাত অবশ্যই একই হতে হবে।
- Chrome 109 থেকে, শুধুমাত্র
"wide"তে সেট করাform_factorসহ স্ক্রিনশটগুলি ডেস্কটপে প্রদর্শিত হয়৷
- Chrome 109 থেকে, শুধুমাত্র
- Chrome 109 থেকে, Android-এ
"wide"সেট করাform_factorসহ স্ক্রিনশট উপেক্ষা করা হয়।form_factorছাড়া স্ক্রিনশটগুলি এখনও পিছনের সামঞ্জস্যের জন্য প্রদর্শিত হয়৷
ডেস্কটপে Chrome কমপক্ষে একটি এবং সর্বাধিক আটটি স্ক্রিনশট প্রদর্শন করে যা এই মানদণ্ডগুলি পূরণ করে৷ বাকিগুলো উপেক্ষিত।
অ্যান্ড্রয়েডে Chrome কমপক্ষে একটি এবং সর্বাধিক পাঁচটি স্ক্রিনশট প্রদর্শন করে যা এই মানদণ্ডগুলি পূরণ করে৷ বাকিগুলো উপেক্ষিত।

আপনার পৃষ্ঠাগুলিতে ওয়েব অ্যাপ ম্যানিফেস্ট যোগ করুন
ম্যানিফেস্ট তৈরি করার পর, আপনার প্রগ্রেসিভ ওয়েব অ্যাপের সমস্ত পৃষ্ঠায় একটি <link> ট্যাগ যোগ করুন। যেমন:
<link rel="manifest" href="/manifest.json">
আপনার ম্যানিফেস্ট পরীক্ষা করুন
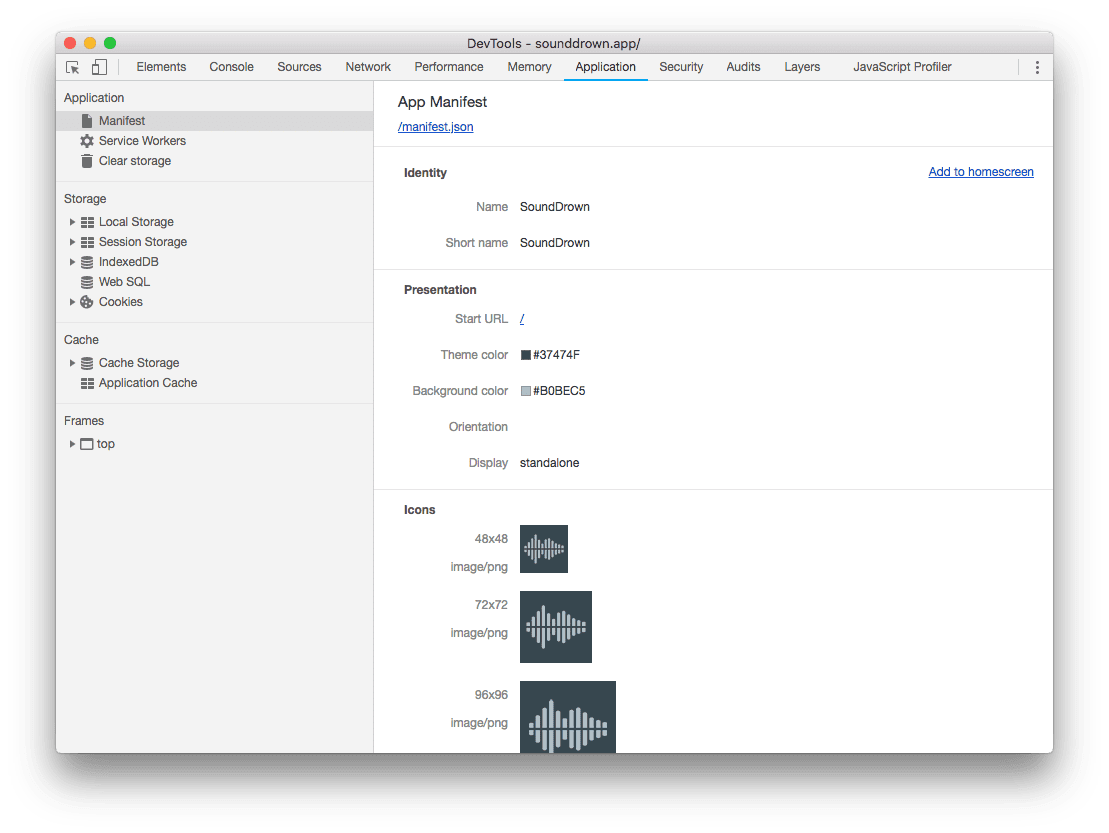
আপনার ম্যানিফেস্টটি সঠিকভাবে সেট আপ হয়েছে তা যাচাই করতে, Chrome DevTools-এর অ্যাপ্লিকেশন প্যানেলে ম্যানিফেস্ট প্যানটি ব্যবহার করুন৷

এই ফলকটি আপনার ম্যানিফেস্টের অনেক বৈশিষ্ট্যের একটি মানব-পঠনযোগ্য সংস্করণ সরবরাহ করে এবং আপনাকে যাচাই করতে দেয় যে সমস্ত চিত্র সঠিকভাবে লোড হচ্ছে৷
মোবাইলে স্প্ল্যাশ স্ক্রিন
যখন আপনার অ্যাপটি মোবাইলে প্রথম চালু হয়, তখন ব্রাউজারটি শুরু হতে এবং প্রাথমিক বিষয়বস্তু রেন্ডারিং শুরু হতে কিছুটা সময় নিতে পারে। একটি সাদা স্ক্রীন দেখানোর পরিবর্তে যা ব্যবহারকারীকে ভাবতে পারে যে অ্যাপটি কাজ করছে না, ব্রাউজারটি প্রথম পেইন্ট হওয়া পর্যন্ত একটি স্প্ল্যাশ স্ক্রিন দেখায়।
Chrome স্বয়ংক্রিয়ভাবে আপনার ম্যানিফেস্টে নির্দিষ্ট করা name , background_color এবং icons থেকে স্প্ল্যাশ স্ক্রীন তৈরি করে৷ স্প্ল্যাশ স্ক্রীন থেকে অ্যাপে একটি মসৃণ রূপান্তর তৈরি করতে, লোড পৃষ্ঠার মতোই আপনাকে background_color করুন।
Chrome এমন আইকন বেছে নেয় যা স্প্ল্যাশ স্ক্রিনের জন্য ডিভাইস রেজোলিউশনের সাথে সবচেয়ে ঘনিষ্ঠভাবে মেলে। 192px এবং 512px আইকন প্রদান করা বেশিরভাগ ক্ষেত্রেই যথেষ্ট, তবে আপনি আরও ভালো ম্যাচের জন্য অতিরিক্ত আইকন প্রদান করতে পারেন।
আরও পড়া
আপনি আপনার ওয়েব অ্যাপ ম্যানিফেস্টে যোগ করতে পারেন এমন অন্যান্য বৈশিষ্ট্য সম্পর্কে জানতে, MDN ওয়েব অ্যাপ ম্যানিফেস্ট ডকুমেন্টেশন পড়ুন।





