網頁應用程式資訊清單是 JSON 檔案,可讓瀏覽器瞭解安裝在使用者電腦或行動裝置上的漸進式網頁應用程式 (PWA) 時應採取的行為。一般的資訊清單檔案至少包含下列內容:
- 應用程式名稱
- 應用程式應使用的圖示
- 應用程式啟動時應開啟的網址
建立資訊清單檔案
資訊清單檔案可以使用任何名稱,但通常會命名為 manifest.json,並從根目錄 (網站的頂層目錄) 提供。規格建議副檔名為 .webmanifest,但建議您使用 JSON 檔案,讓資訊清單更清楚易讀。
一般資訊清單如下所示:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
主要資訊清單屬性
short_name和name
您必須在資訊清單中提供至少一個 short_name 或 name。如果您同時提供這兩種圖示,name 會在安裝應用程式時使用,而 short_name 會用於使用者的主畫面、啟動器或其他空間有限的其他位置。
icons
當使用者安裝 PWA 時,您可以定義一組圖示,讓瀏覽器用於主畫面、應用程式啟動器、工作切換器、啟動畫面及其他位置。
icons 屬性是圖片物件的陣列。每個物件都必須包含 src、一個 sizes 屬性和圖片的 type。如要使用可遮蓋的圖示 (在 Android 上有時稱為自動調整圖示),請在 icon 屬性中加入 "purpose": "any maskable"。
針對 Chromium,您必須提供至少 192 x 192 像素的圖示和 512x512 像素圖示。如果只提供這兩種圖示大小,Chrome 會根據裝置自動調整圖示大小。如果您想調整自己的圖示,或是根據像素風格調整圖示,請以 48 dp 為單位遞增圖示。
id
id 屬性可讓您明確定義應用程式使用的 ID。將 id 屬性新增至資訊清單,即可移除對 start_url 或資訊清單位置的依附元件,並在日後更新這些項目。詳情請參閱「使用網頁應用程式資訊清單 ID 屬性來唯一識別 PWA」。
start_url
start_url 為必填屬性。它會告知瀏覽器應用程式啟動時應從何處開始,並防止應用程式在使用者將應用程式新增至主畫面時,從該頁面啟動。
您的 start_url 應將使用者直接導向應用程式,而非產品的到達網頁。想想使用者開啟應用程式並進入應用程式後,會想要做什麼。
background_color
應用程式首次在行動裝置上啟動時,會在啟動畫面上使用 background_color 屬性。
display
您可以自訂應用程式啟動時要顯示的瀏覽器使用者介面。舉例來說,您可以隱藏網址列和瀏覽器使用者介面元素。甚至可以讓遊戲以全螢幕模式啟動。display 屬性會採用下列其中一個值:
| 屬性 | 行為 |
|---|---|
fullscreen |
開啟網頁應用程式時不會顯示任何瀏覽器 UI,並佔用所有可用的顯示區域。 |
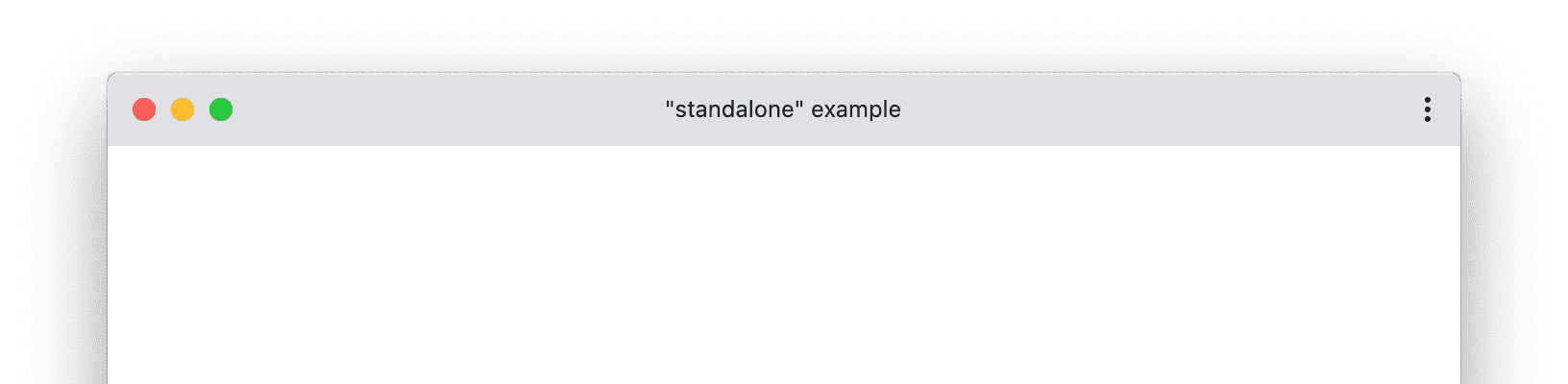
standalone |
開啟網路應用程式,讓應用程式具有獨立應用程式的外觀和操作體驗。應用程式會在自己的視窗中執行,與瀏覽器分開,並隱藏標準瀏覽器 UI 元素,例如網址列。
|
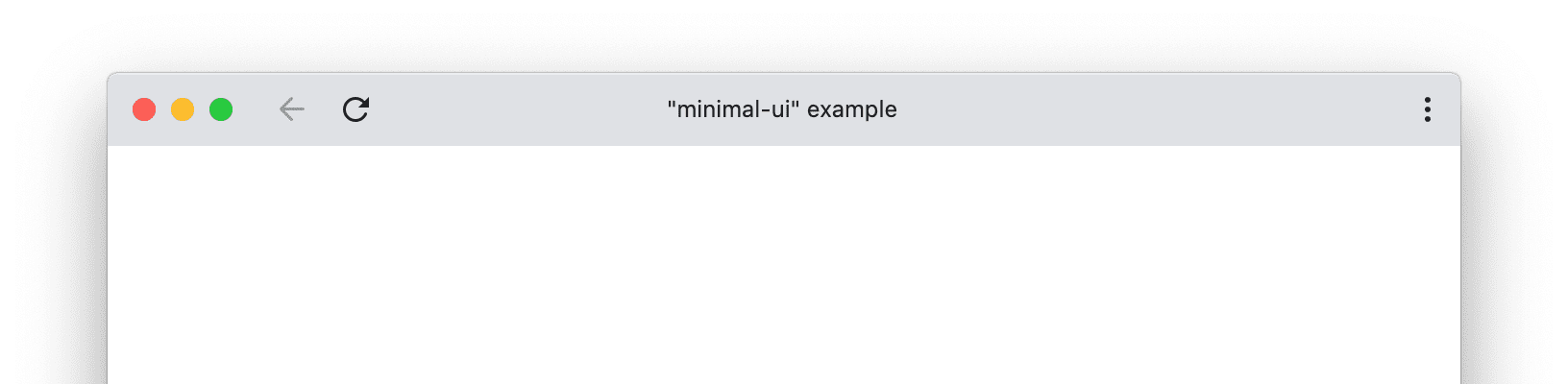
minimal-ui |
這個模式與 standalone 類似,但至少會提供一組用來控制導覽的 UI 元素,例如返回和重新載入按鈕。
|
browser |
標準瀏覽器體驗。 |
display_override
如要選擇網路應用程式的顯示方式,請按照前述所述,在資訊清單中設定 display 模式。瀏覽器不必支援所有顯示模式,但必須支援規格定義的備用鏈 ("fullscreen" → "standalone" → "minimal-ui" → "browser")。如果不支援特定模式,就會回到鏈結中的下一個顯示模式。在少數情況下,這些備用方案可能會導致問題。舉例來說,如果系統不支援 "minimal-ui",開發人員就無法要求 "minimal-ui",而會被強制返回 "browser" 顯示模式。由於新顯示模式在備用鏈結中沒有位置,因此無法以回溯相容的方式導入。
您可以使用 display_override 屬性自行設定備用序列,瀏覽器會在 display 屬性「之前」考慮該屬性。其值是字串序列,會按照列出的順序考量,並套用第一個支援的顯示模式。如果瀏覽器不支援任何一個,就會改為評估 display 欄位。如果沒有 display 欄位,瀏覽器會忽略 display_override。
以下是 display_override 的使用範例。"window-control-overlay" 的詳細資料不在本頁面的說明範圍內。
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
載入這個應用程式時,瀏覽器會先嘗試使用 "window-control-overlay"。如果無法使用,則會改回 "minimal-ui",再從 display 屬性改回 "standalone"。如果以上方法都無法使用,瀏覽器接著會返回標準備用鏈。
scope
應用程式的 scope 是瀏覽器視為應用程式一部分的網址集合。scope 會控制網址結構,其中包含應用程式的所有進入點和離開點,而瀏覽器會使用這項資訊來判斷使用者何時離開應用程式。
scope 的其他注意事項:
- 如果您未在資訊清單中加入
scope,則預設隱含的scope為起始網址,但已移除檔案名稱、查詢和片段。 scope屬性可以是相對路徑 (../),或是任何較高層級的路徑 (/),可讓您在網頁應用程式中增加導覽涵蓋率。start_url必須在範圍內。start_url會相對於scope屬性中定義的路徑。- 以
/開頭的start_url一律為來源的根目錄。
theme_color
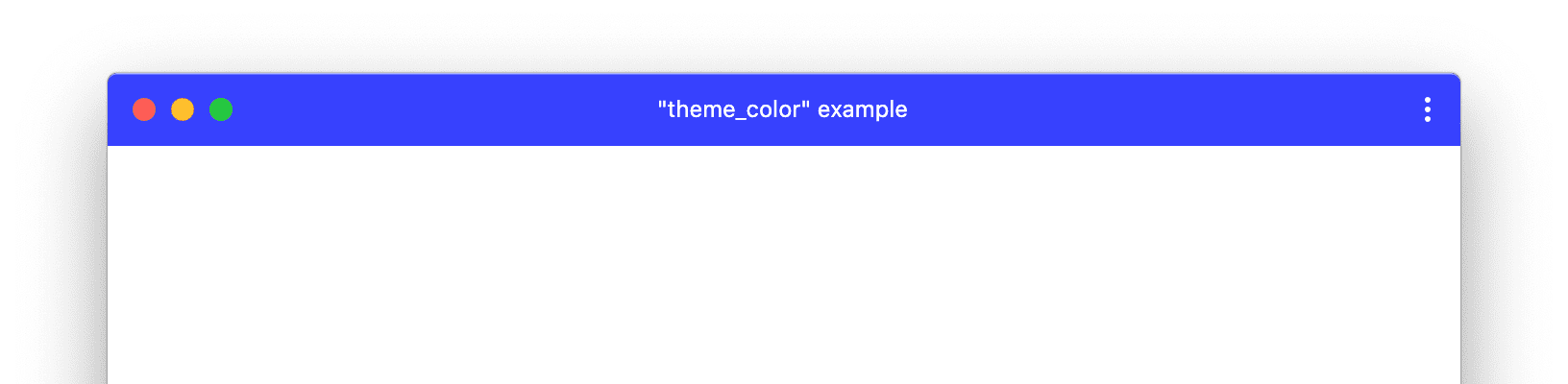
theme_color 會設定工具列的顏色,並可在工作切換器中顯示應用程式的預覽畫面。theme_color 應與文件標頭中指定的 meta 主題顏色相符。

theme_color 的 PWA 視窗範例。
媒體查詢中的 theme_color
您可以使用 meta 主題色彩元素的 media 屬性,在媒體查詢中調整 theme_color。舉例來說,您可以使用這種方式定義一個淺色模式的顏色,以及另一個深色模式的顏色。不過,您無法在資訊清單中定義這些偏好設定。詳情請參閱 GitHub 問題 w3c/manifest#975。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
shortcuts 屬性是 應用程式捷徑物件的陣列,可快速存取應用程式中的重點工作。每個成員都是字典,至少包含 name 和 url。
description
description 屬性會說明應用程式的用途。
在 Chrome 中,所有平台的說明長度上限為 300 個字元。 如果說明內容長度超過這個長度,瀏覽器會以刪節號字元截斷說明。在 Android 上,說明也必須最多使用七行文字。
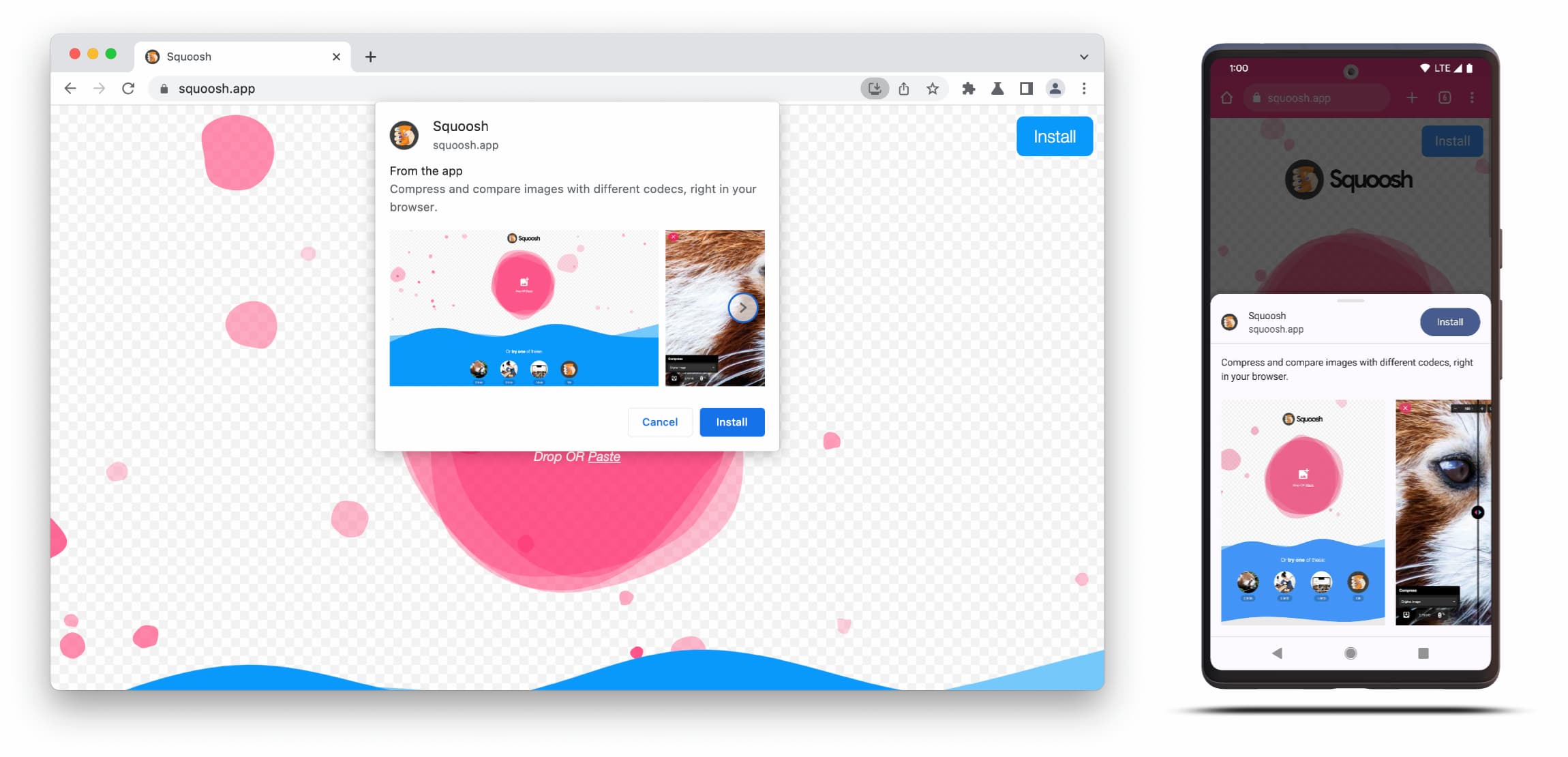
screenshots
screenshots 屬性是圖片物件陣列,代表應用程式在常見用途情境中的樣貌。每個物件都必須包含 src、sizes 屬性和圖片的 type。form_factor 為選用屬性。您可以將其設為 "wide",以便只擷取適用於寬螢幕的螢幕截圖,或是設為 "narrow",以便只擷取窄螢幕的螢幕截圖。
在 Chrome 中,圖片必須符合下列條件:
- 寬度和高度必須介於 320 像素到 3840 像素之間。
- 長邊的尺寸不可超過短邊的 2.3 倍。
- 凡是符合適當板型規格的螢幕截圖,都必須具有相同的顯示比例。
- 從 Chrome 109 開始,只有
form_factor設為"wide"的螢幕截圖會顯示在電腦中。
- 從 Chrome 109 開始,只有
- 自 Chrome 109 起,Android 會忽略
form_factor設為"wide"的螢幕截圖。為了回溯相容性,系統仍會顯示沒有form_factor的螢幕截圖。
Chrome 電腦版會顯示至少一張,最多八張符合這些條件的螢幕截圖。系統會忽略其餘的內容。
Android 版 Chrome 會顯示至少一張,最多五張符合這些條件的螢幕截圖。其餘將忽略。

在頁面中加入網頁應用程式資訊清單
建立資訊清單後,請在漸進式網頁應用程式的所有頁面中加入 <link> 標記,例如:
<link rel="manifest" href="/manifest.json">
測試資訊清單
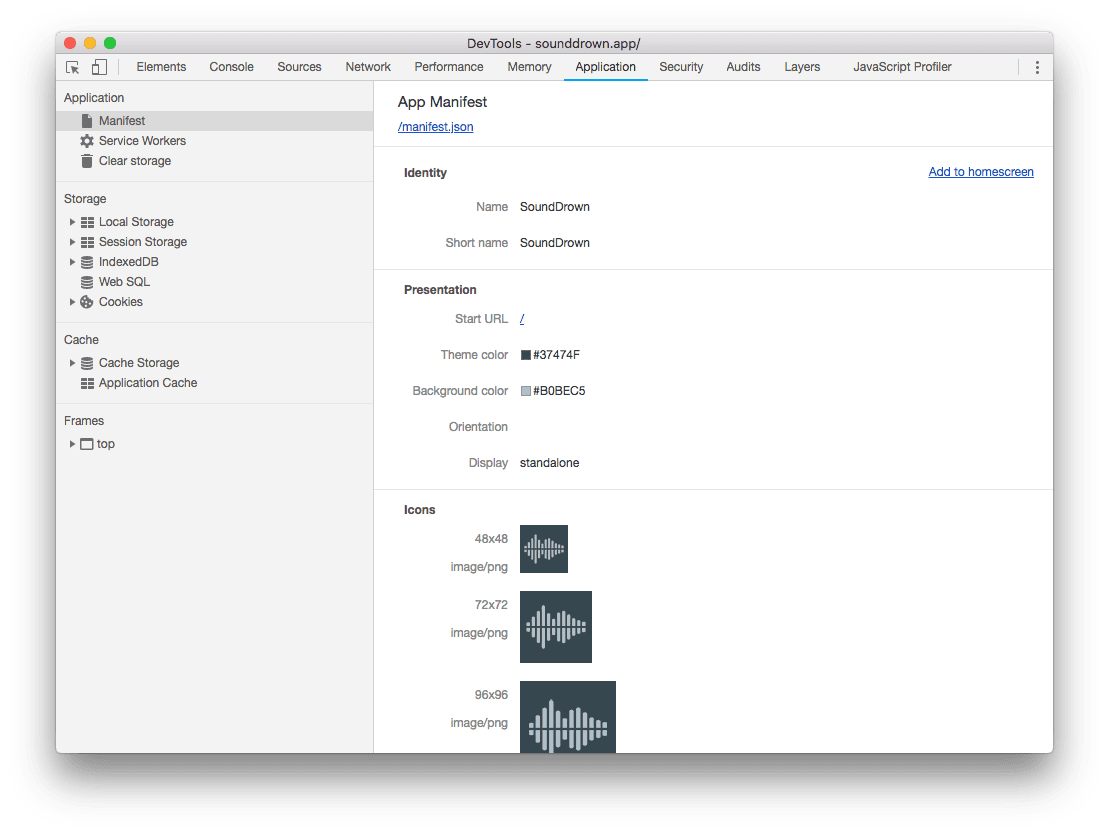
如要驗證資訊清單設定是否正確,請使用 Chrome 開發人員工具「Application」面板中的「Manifest」窗格。

此窗格提供容易理解的許多資訊清單屬性版本,方便您確認所有圖片都能正常載入。
行動裝置上的啟動畫面
應用程式首次在行動裝置上啟動時,瀏覽器可能需要一點時間啟動,然後才能開始轉譯初始內容。瀏覽器會在第一次繪製前顯示啟動畫面,而不會顯示白色畫面,這可能會讓使用者以為應用程式無法運作。
Chrome 會自動根據資訊清單中指定的 name、background_color 和 icons 建立啟動畫面。如要建立從啟動畫面到應用程式的順暢轉換,請確保 background_color 顏色與載入頁面相同。
Chrome 會選擇最接近裝置解析度的圖示,用於顯示畫面。在大多數情況下,提供 192 像素和 512 像素的圖示就足夠了,但您也可以提供其他圖示,以便更精準地比對。
延伸閱讀
如要瞭解可新增至網頁應用程式資訊清單的其他屬性,請參閱 MDN 網頁應用程式資訊清單說明文件。





