Web uygulaması manifesti, tarayıcıya Progressive Web Uygulamanızın (PWA) kullanıcının masaüstüne veya mobil cihazına yüklendiğinde nasıl davranması gerektiğini söyleyen bir JSON dosyasıdır. Tipik bir manifest dosyası en azından şunları içerir:
- Uygulamanın adı
- Uygulamanın kullanması gereken simgeler
- Uygulama açıldığında açılması gereken URL
Manifest dosyasını oluşturma
Manifest dosyası herhangi bir ada sahip olabilir ancak genellikle manifest.json olarak adlandırılır ve kökten (web sitenizin üst düzey dizini) sunulur. Spesifikasyonda uzantının .webmanifest olması önerilir ancak manifest dosyalarınızın okunmasını kolaylaştırmak için JSON dosyaları kullanmak isteyebilirsiniz.
Tipik bir manifest aşağıdaki gibi görünür:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
Önemli manifest özellikleri
short_name ve name
Manifest dosyanızda short_name veya name özelliklerinden en az birini sağlamanız gerekir. Her ikisini de sağlarsanız name, uygulama yüklenirken kullanılır ve short_name, kullanıcının ana ekranında, başlatıcısında veya alanın sınırlı olduğu diğer yerlerde kullanılır.
icons
Kullanıcılar PWA'nızı yüklediğinde, tarayıcının ana ekranda, uygulama başlatıcıda, görev değiştiricide, açılış ekranında ve diğer yerlerde kullanacağı bir dizi simge tanımlayabilirsiniz.
icons özelliği, bir görsel nesneleri dizisidir. Her nesne src, bir sizes mülkü ve resmin type özelliğini içermelidir. Android'de bazen uyarlanabilir simge olarak da adlandırılan maskelenebilir simgeleri kullanmak için icon özelliğine "purpose": "any maskable" ekleyin.
Chromium için en az 192x192 piksel ve 512x512 piksel boyutunda bir simge sağlamanız gerekir. Yalnızca bu iki simge boyutu sağlanırsa Chrome, simgeleri cihaza sığacak şekilde otomatik olarak ölçeklendirir. Kendi simgelerinizi ölçeklendirmeyi ve bunları piksel mükemmelliği için ayarlamayı tercih ederseniz simgeleri 48 dp'lik artışlarla ekleyin.
id
id mülkü, uygulamanız için kullanılan tanımlayıcıyı açıkça tanımlamanıza olanak tanır. id mülkünü manifest'e eklemek, manifest'in start_url'a veya konumuna olan bağımlılığını ortadan kaldırır ve bunları gelecekte güncellemeyi mümkün kılar. Daha fazla bilgi için PWA'ları web uygulaması manifest kimliği mülküyle benzersiz şekilde tanımlama bölümüne bakın.
start_url
start_url zorunlu bir özelliktir. Tarayıcıya, uygulamanızın başlatılırken nerede başlaması gerektiğini söyler ve uygulamanın, kullanıcının ana ekranına eklediği sayfadan başlatılmasını engeller.
start_url, kullanıcıyı bir ürün açılış sayfasına değil, doğrudan uygulamanıza yönlendirmelidir. Kullanıcının uygulamanızı açtıktan hemen sonra ne yapmak isteyeceğini düşünün ve kullanıcıyı oraya yönlendirin.
background_color
Uygulama mobil cihazlarda ilk kez başlatıldığında başlangıç ekranında background_color özelliği kullanılır.
display
Uygulamanız başlatıldığında gösterilecek tarayıcı kullanıcı arayüzünü özelleştirebilirsiniz. Örneğin, adres çubuğunu ve tarayıcı kullanıcı arayüzü öğelerini gizleyebilirsiniz. Oyunlar tam ekranda başlatılacak şekilde ayarlanabilir. display mülkü aşağıdaki değerlerden birini alır:
| Mülk | Davranış |
|---|---|
fullscreen |
Web uygulamasını tarayıcı kullanıcı arayüzü olmadan açar ve mevcut ekran alanının tamamını kaplar. |
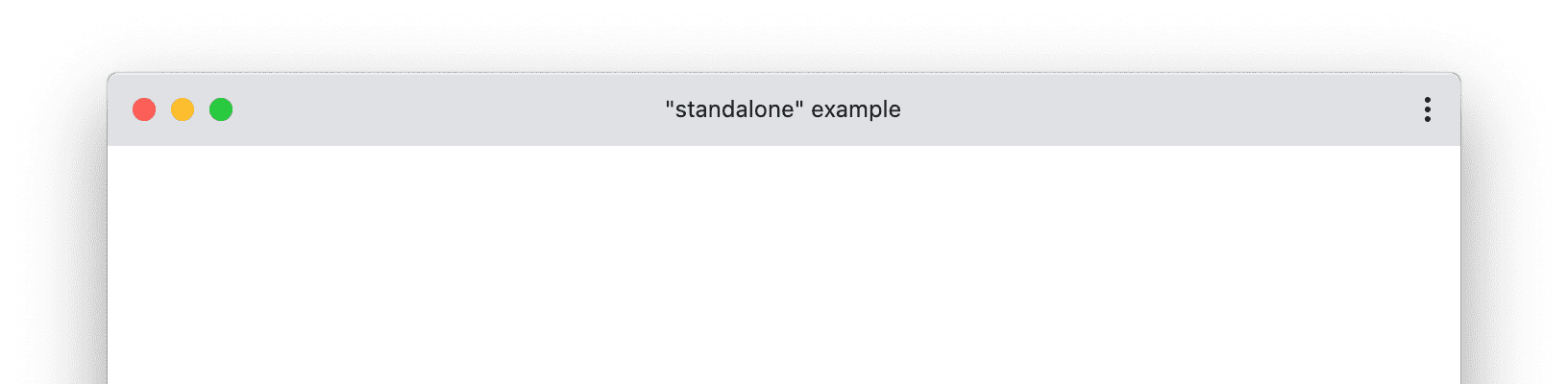
standalone |
Bağımsız bir uygulama gibi görünmek ve hissettirmek için web uygulamasını açar. Uygulama, tarayıcıdan ayrı olarak kendi penceresinde çalışır ve adres çubuğu gibi standart tarayıcı kullanıcı arayüzü öğelerini gizler.

|
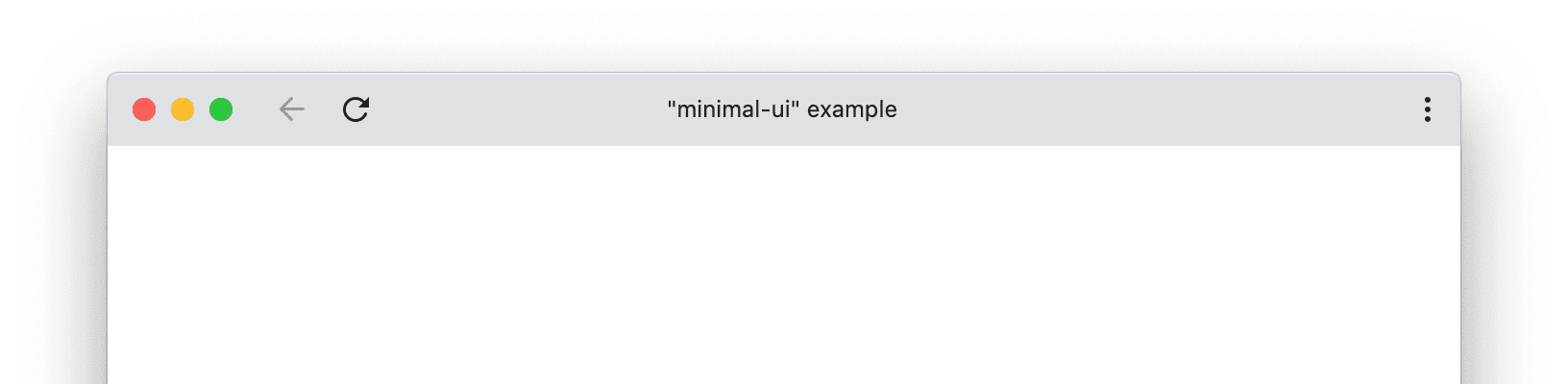
minimal-ui |
Bu mod, standalone'e benzer ancak kullanıcıya gezinmeyi kontrol etmek için geri ve yeniden yükle düğmeleri gibi minimum düzeyde kullanıcı arayüzü öğeleri sağlar.

|
browser |
Standart bir tarayıcı deneyimi. |
display_override
Web uygulamanızın nasıl gösterileceğini seçmek için manifest dosyasında display modunu daha önce açıklandığı şekilde ayarlayın. Tarayıcıların tüm görüntüleme modlarını desteklemesi gerekmez ancak özellik tanımlı yedek zinciri ("fullscreen" → "standalone" → "minimal-ui" → "browser") desteklemeleri gerekir. Belirli bir modu desteklemiyorlarsa zincirdeki bir sonraki görüntüleme moduna geçerler. Nadiren de olsa bu yedekler sorunlara neden olabilir. Örneğin, bir geliştirici "minimal-ui" desteklenmediğinde "browser" görüntüleme moduna geçmeye zorlanmadan "minimal-ui" isteğinde bulunamaz. Mevcut davranış, yedek zincirinde yer almadıkları için yeni görüntüleme modlarının geriye dönük uyumlu bir şekilde tanıtılmasını da imkansız hale getirir.
Tarayıcı tarafından display özelliğinden önce değerlendirilen display_override özelliğini kullanarak kendi yedek sıranızı ayarlayabilirsiniz. Değeri, listelenen sırada dikkate alınan bir dize dizisidir ve desteklenen ilk görüntüleme modu uygulanır. Hiçbiri desteklenmiyorsa tarayıcı, display alanını değerlendirmeye geçer. display alanı yoksa tarayıcı display_override değerini yoksayar.
Aşağıda, display_override işlevinin nasıl kullanılacağına dair bir örnek verilmiştir. "window-control-overlay" ayrıntıları bu sayfa için kapsam dışındadır.
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
Tarayıcı, bu uygulamayı yüklerken önce "window-control-overlay"
kullanmaya çalışır. Bu değer kullanılamıyorsa "minimal-ui" değerine, ardından display mülkünden "standalone" değerine geri döner. Bunların hiçbiri kullanılamıyorsa tarayıcı standart yedek zincire döner.
scope
Uygulamanızın scope, tarayıcının uygulamanızın bir parçası olarak kabul ettiği URL'ler grubudur. scope, uygulamaya giden tüm giriş ve çıkış noktalarını içeren URL yapısını kontrol eder ve tarayıcı, kullanıcının uygulamadan ne zaman ayrıldığını belirlemek için bunu kullanır.
scope ile ilgili birkaç not daha:
- Manifestinize
scopeeklemezseniz varsayılan olarak ima edilenscope, dosya adı, sorgu ve parçanın kaldırıldığı başlangıç URL'sidir. scopeözelliği, web uygulamanızdaki gezinme kapsamının genişletilmesine olanak tanıyan göreli bir yol (../) veya daha üst düzey bir yol (/) olabilir.start_urlkapsamda olmalıdır.start_url,scopeözelliğinde tanımlanan yola bağlıdır./ile başlayan birstart_urlher zaman kaynağın kökü olur.
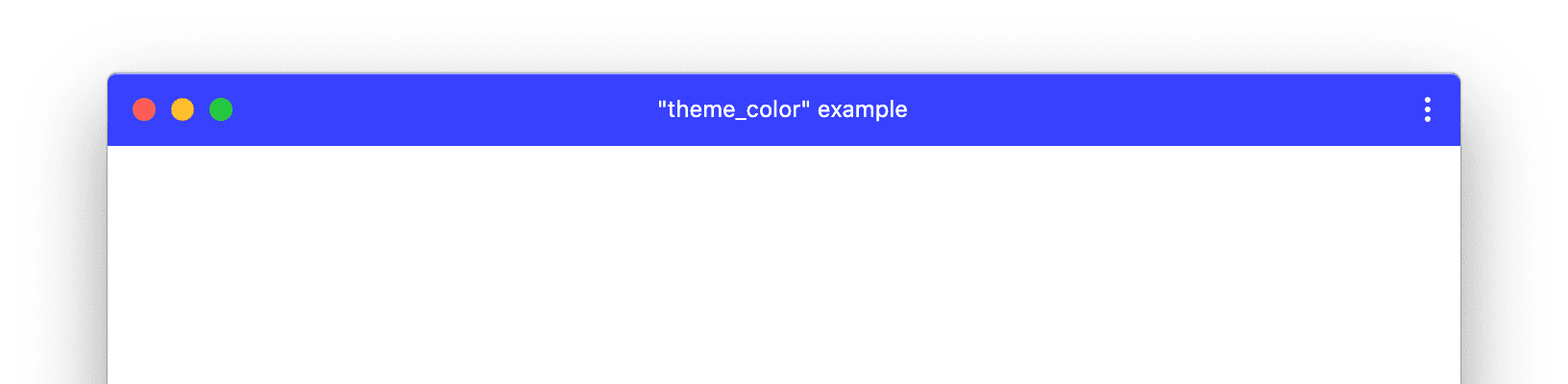
theme_color
theme_color, araç çubuğunun rengini belirler ve görev değiştiricilerdeki uygulama önizlemesine yansıtılabilir. theme_color, belge başınızda belirtilen meta tema rengiyle eşleşmelidir.

theme_color içeren bir PWA penceresi örneği.
Medya sorgularında theme_color
meta tema renk öğesinin media özelliğini kullanarak medya sorgusundaki theme_color değerini ayarlayabilirsiniz. Örneğin, bu yöntemle açık mod için bir renk, koyu mod için de başka bir renk tanımlayabilirsiniz. Ancak bu tercihleri manifest dosyanızda tanımlayamazsınız. Daha fazla bilgi için w3c/manifest#975 GitHub sorununa göz atın.
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
shortcuts mülkü, uygulamanızdaki önemli görevlere hızlı erişim sağlayan bir uygulama kısayolu nesnesi dizisidir. Her üye, en az bir name ve bir url içeren bir sözlüktür.
description
description mülkü, uygulamanızın amacını açıklar.
Chrome'da, tüm platformlarda maksimum açıklama uzunluğu 300 karakterdir. Açıklama bundan uzunsa tarayıcı, açıklamayı üç nokta karakteriyle kısaltır. Android'de, açıklamada ayrıca en fazla yedi satır metin olmalıdır.
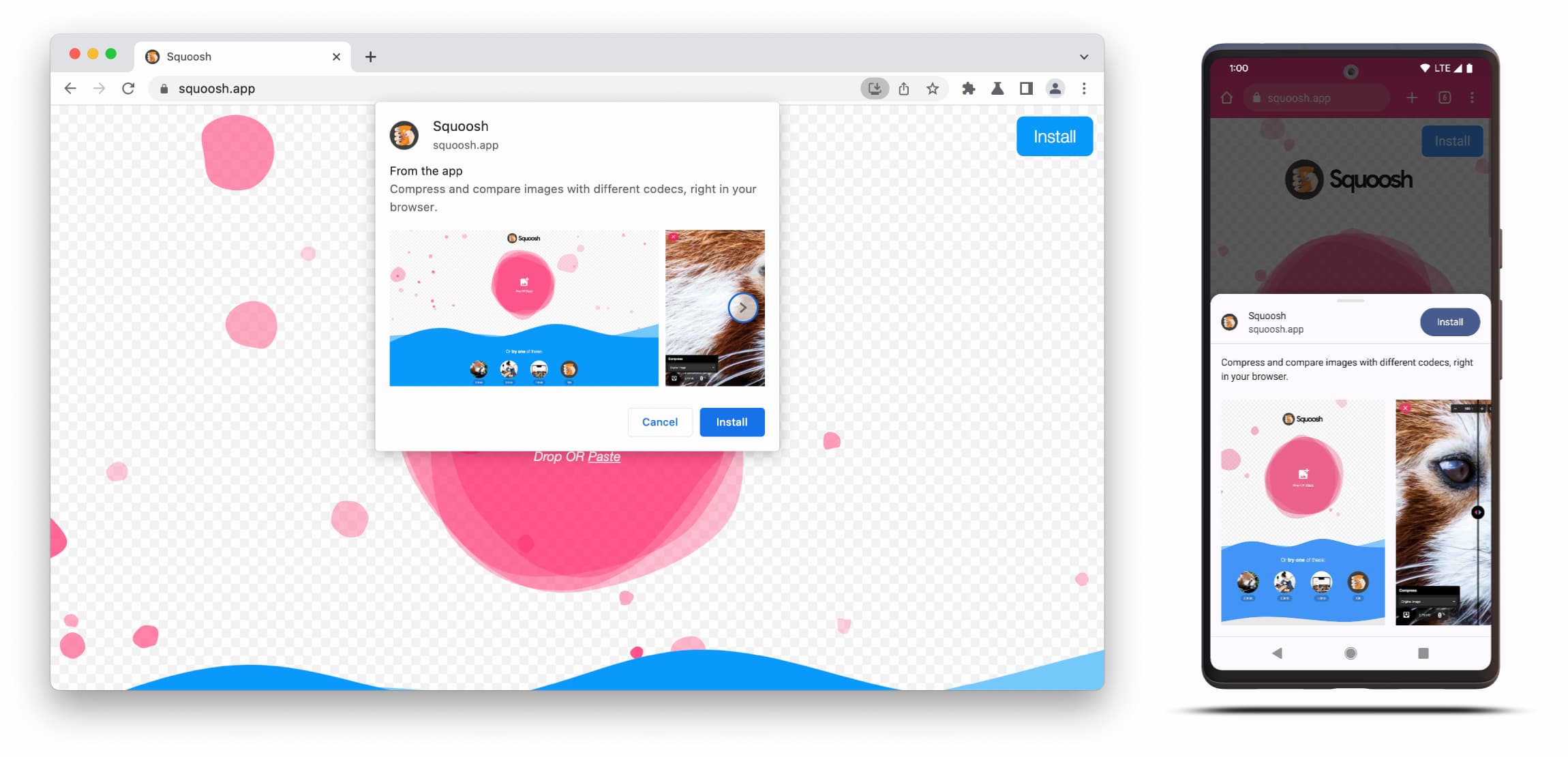
screenshots
screenshots özelliği, yaygın kullanım senaryolarında uygulamanızı temsil eden bir görüntü nesneleri dizisidir. Her nesne src, bir sizes özelliği ve resmin type özelliğini içermelidir. form_factor özelliği isteğe bağlıdır.
Yalnızca geniş ekranlar için geçerli ekran görüntüleri için "wide"'e veya yalnızca dar ekran görüntüleri için "narrow"'e ayarlayabilirsiniz.
Chrome'da resim aşağıdaki ölçütleri karşılamalıdır:
- Genişlik ve yükseklik en az 320, en fazla 3.840 piksel olmalıdır.
- Maksimum boyut, minimum boyutun 2,3 katından fazla olamaz.
- Uygun form faktörüyle eşleşen tüm ekran görüntüleri aynı en boy oranına sahip olmalıdır.
- Chrome 109'dan itibaren, masaüstünde yalnızca
form_factor"wide"olarak ayarlanmış ekran görüntüleri gösterilir.
- Chrome 109'dan itibaren, masaüstünde yalnızca
- Chrome 109 sürümünden itibaren,
form_factordeğerinin"wide"olarak ayarlandığı ekran görüntüleri Android'de yoksayılır.form_factoriçermeyen ekran görüntüleri, geriye dönük uyumluluk için yine gösterilir.
Masaüstünde Chrome, bu ölçütleri karşılayan en az bir ve en fazla sekiz ekran görüntüsü gösterir. Diğer ekran görüntüleri yoksayılır.
Android'deki Chrome, bu ölçütleri karşılayan en az bir ve en fazla beş ekran görüntüsü gösterir. Diğerleri yoksayılır.

Web uygulaması manifestini sayfalarınıza ekleme
Manifesti oluşturduktan sonra, Progressive Web Uygulamanızın tüm sayfalarına bir <link> etiketi ekleyin. Örneğin:
<link rel="manifest" href="/manifest.json">
Manifest dosyanızı test etme
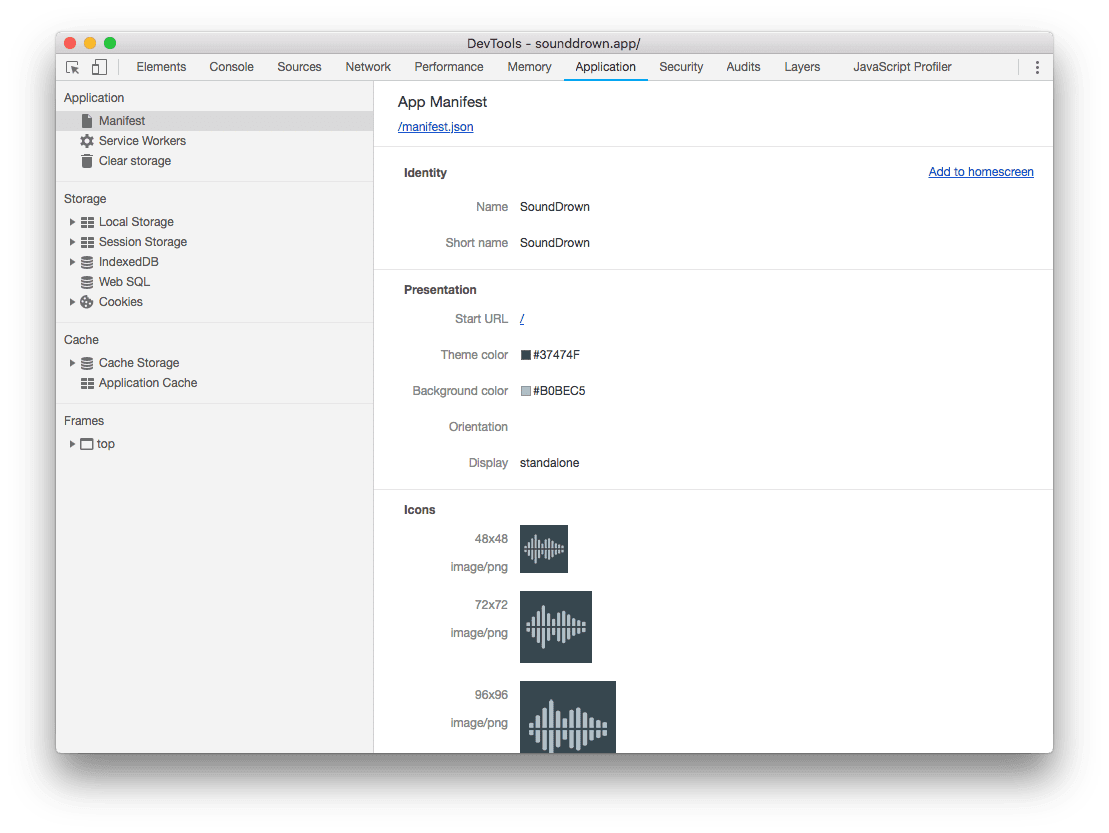
Manifestinizin doğru şekilde ayarlandığını doğrulamak için Chrome Geliştirici Araçları'nın Uygulama panelindeki Manifest bölmesini kullanın.

Bu bölmede, manifest'inizin birçok özelliğinin kullanıcılar tarafından okunabilir bir sürümü sağlanır ve tüm resimlerin düzgün şekilde yüklendiğini doğrulayabilirsiniz.
Mobil cihazlarda başlangıç ekranları
Uygulamanız mobil cihazlarda ilk kez açıldığında tarayıcının başlatılması ve ilk içeriğin oluşturulmaya başlaması biraz zaman alabilir. Tarayıcı, kullanıcının uygulamanın çalışmadığını düşünmesine neden olabilecek beyaz bir ekran göstermek yerine ilk boyama işlemine kadar bir açılış ekranı gösterir.
Chrome, manifest dosyanızda belirtilen name, background_color ve icons öğelerini kullanarak başlangıç ekranını otomatik olarak oluşturur. Başlangıç ekranından uygulamaya sorunsuz bir geçiş oluşturmak için background_color'ün rengini yükleme sayfasıyla aynı yapın.
Chrome, başlangıç ekranlarının cihaz çözünürlüğüne en uygun simgeyi seçer. 192 piksel ve 512 piksel simgeler sağlamak çoğu durumda yeterlidir, ancak daha iyi bir eşleşme için ek simgeler sağlayabilirsiniz.
Daha fazla bilgi
Web uygulaması manifest dosyanıza ekleyebileceğiniz diğer özellikler hakkında bilgi edinmek için MDN Web Uygulaması Manifest dokümanlarına bakın.





