Un file manifest dell'app web è incluso in Create React App per impostazione predefinita e consente a chiunque di installare l'applicazione React sul proprio dispositivo.
Create React App (CRA) include un file manifest dell'app web per impostazione predefinita. La modifica di questo file ti consentirà di cambiare la modalità di visualizzazione dell'applicazione una volta installata sul dispositivo dell'utente.

Perché è utile?
I file manifest delle app web offrono la possibilità di modificare l'aspetto di un'applicazione installata sul desktop o sul dispositivo mobile dell'utente. Modificando le proprietà nel file JSON, puoi modificare una serie di dettagli nella tua applicazione, tra cui:
- Nome
- Descrizione
- Icona dell'app
- Colore del tema
La documentazione MDN descrive in dettaglio tutte le proprietà che possono essere modificate.
Modificare il manifest predefinito
In CRA, un file manifest predefinito, /public/manifest.json, viene incluso automaticamente quando viene creata una nuova app:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
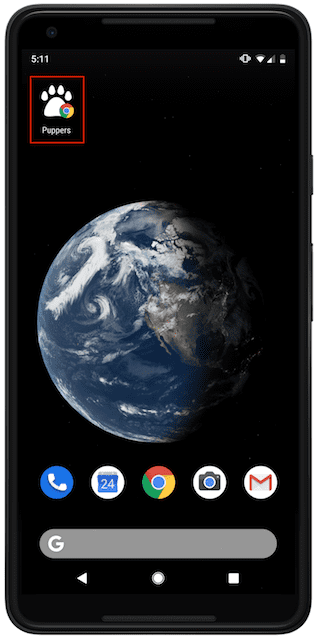
In questo modo, chiunque può installare l'applicazione sul proprio dispositivo e visualizzare alcuni
dettagli predefiniti dell'applicazione. Il file HTML, public/index.html, include anche un elemento <link> per caricare il manifest.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
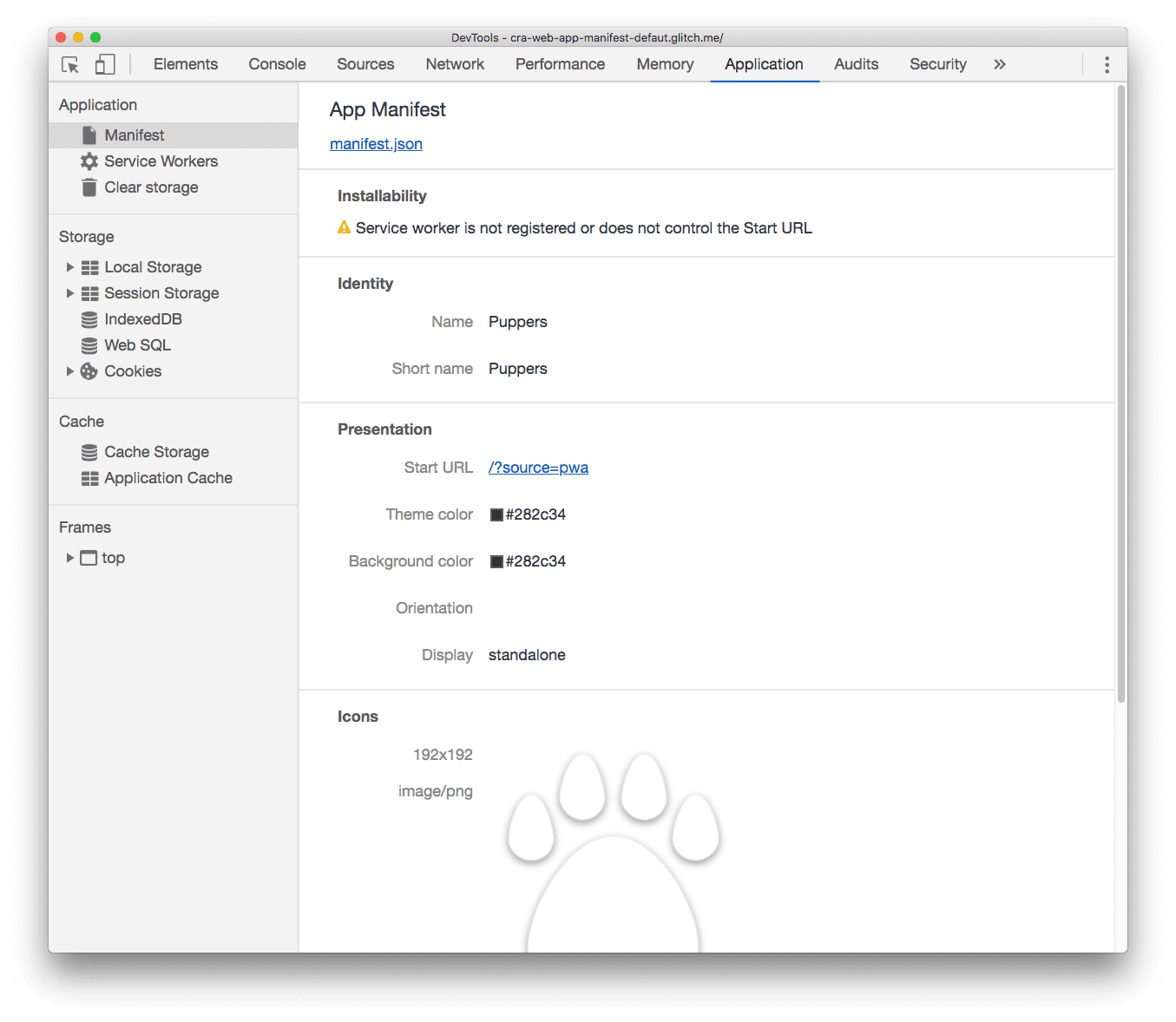
Per scoprire se tutte le proprietà funzionano correttamente in questo esempio:
- Premi "Control+Maiusc+J" (o "Command+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Applicazione.
- Nel riquadro Applicazione, fai clic sulla scheda Manifest.

Conclusione
- Se stai creando un sito che ritieni non debba essere installato su un dispositivo, rimuovi il manifest e l'elemento
<link>nel file HTML che punta al manifest. - Se vuoi che gli utenti installino l'applicazione sul proprio dispositivo, modifica il file manifest (o creane uno se non utilizzi CRA) con le proprietà che preferisci. La documentazione MDN illustra tutti gli attributi obbligatori e facoltativi.