Web uygulaması manifest dosyası, varsayılan olarak Create React App'e dahil edilir ve herkesin React uygulamanızı cihazına yüklemesine olanak tanır.
Create React App (CRA) varsayılan olarak bir web uygulaması manifest dosyası içerir. Bu dosyayı değiştirerek uygulamanızın, kullanıcının cihazına yüklendiğinde nasıl görüntüleneceğini değiştirebilirsiniz.

Neden yararlı?
Web uygulaması manifest dosyaları, yüklenen bir uygulamanın kullanıcının masaüstünde veya mobil cihazında nasıl görüneceğini değiştirme olanağı sağlar. JSON dosyasındaki özellikleri değiştirerek uygulamanızdaki birçok ayrıntıyı (ör. aşağıdakiler) değiştirebilirsiniz:
- Ad
- Açıklama
- Uygulama simgesi
- Tema rengi
MDN dokümanlarında, değiştirilebilecek tüm özellikler ayrıntılı olarak açıklanmaktadır.
Varsayılan manifesti değiştirme
CRA'da yeni bir uygulama oluşturulduğunda varsayılan bir manifest dosyası (/public/manifest.json) otomatik olarak eklenir:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Bu sayede herkes uygulamayı cihazına yükleyebilir ve uygulamanın bazı varsayılan ayrıntılarını görebilir. public/index.html HTML dosyası, manifesti yüklemek için <link> öğesini de içerir.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
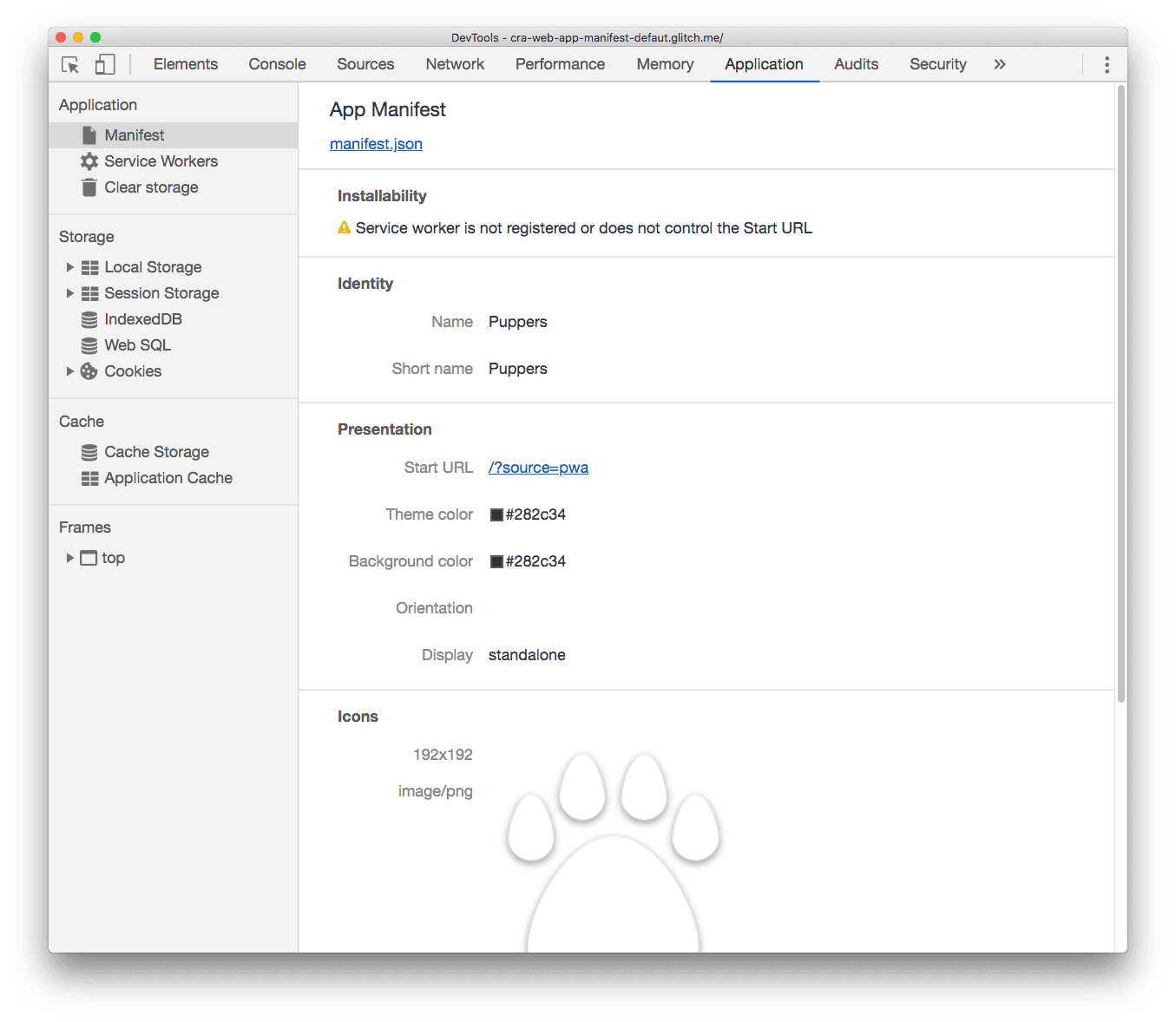
Bu örnekte tüm özelliklerin doğru şekilde çalışıp çalışmadığını öğrenmek için:
- Geliştirici Araçları'nı açmak için `Control+Shift+J` (veya Mac'te `Command+Option+J`) tuşlarına basın.
- Uygulama sekmesini tıklayın.
- Uygulama panelinde Manifest sekmesini tıklayın.

Sonuç
- Cihaza yüklenmesi gerekmeyeceğini düşündüğünüz bir site oluşturuyorsanız manifest dosyasını ve HTML dosyasında manifest dosyasına işaret eden
<link>öğesini kaldırın. - Kullanıcıların uygulamayı cihazlarına yüklemesini istiyorsanız manifest dosyasını (veya CRA kullanmıyorsanız bir tane oluşturun) istediğiniz özelliklerle değiştirin. Gerekli ve isteğe bağlı tüm özellikler MDN dokümanlarında açıklanmaktadır.


