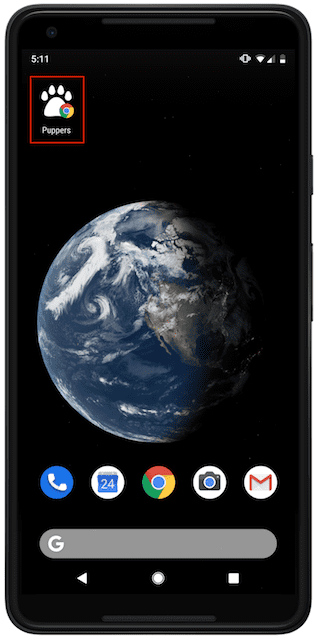
מניפסט של אפליקציית אינטרנט נכלל ב-Create React App כברירת מחדל, ומאפשר לכל אחד להתקין את אפליקציית React במכשיר שלו.
הכלי Create React App (CRA) כולל מניפסט של אפליקציית אינטרנט כברירת מחדל. שינוי הקובץ הזה יאפשר לכם לשנות את אופן התצוגה של האפליקציה כשהיא מותקנת במכשיר של המשתמש.

למה זה שימושי?
קבצי מניפסט של אפליקציות אינטרנט מאפשרים לשנות את המראה של אפליקציה מותקנת במחשב או במכשיר הנייד של המשתמש. אפשר לשנות מאפיינים בקובץ ה-JSON כדי לשנות פרטים שונים באפליקציה, כולל:
- שם
- תיאור
- סמל האפליקציה
- צבע עיצוב
בתיעוד של MDN מוסבר בפירוט על כל המאפיינים שאפשר לשנות.
שינוי קובץ המניפסט שמוגדר כברירת מחדל
ב-CRA, קובץ מניפסט שמוגדר כברירת מחדל, /public/manifest.json, נכלל באופן אוטומטי כשיוצרים אפליקציה חדשה:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
ההרשאה הזו מאפשרת לכל אחד להתקין את האפליקציה במכשיר שלו ולראות כמה פרטים שמוגדרים כברירת מחדל לגבי האפליקציה. קובץ ה-HTML, public/index.html, כולל גם רכיב <link> לטעינת המניפסט.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
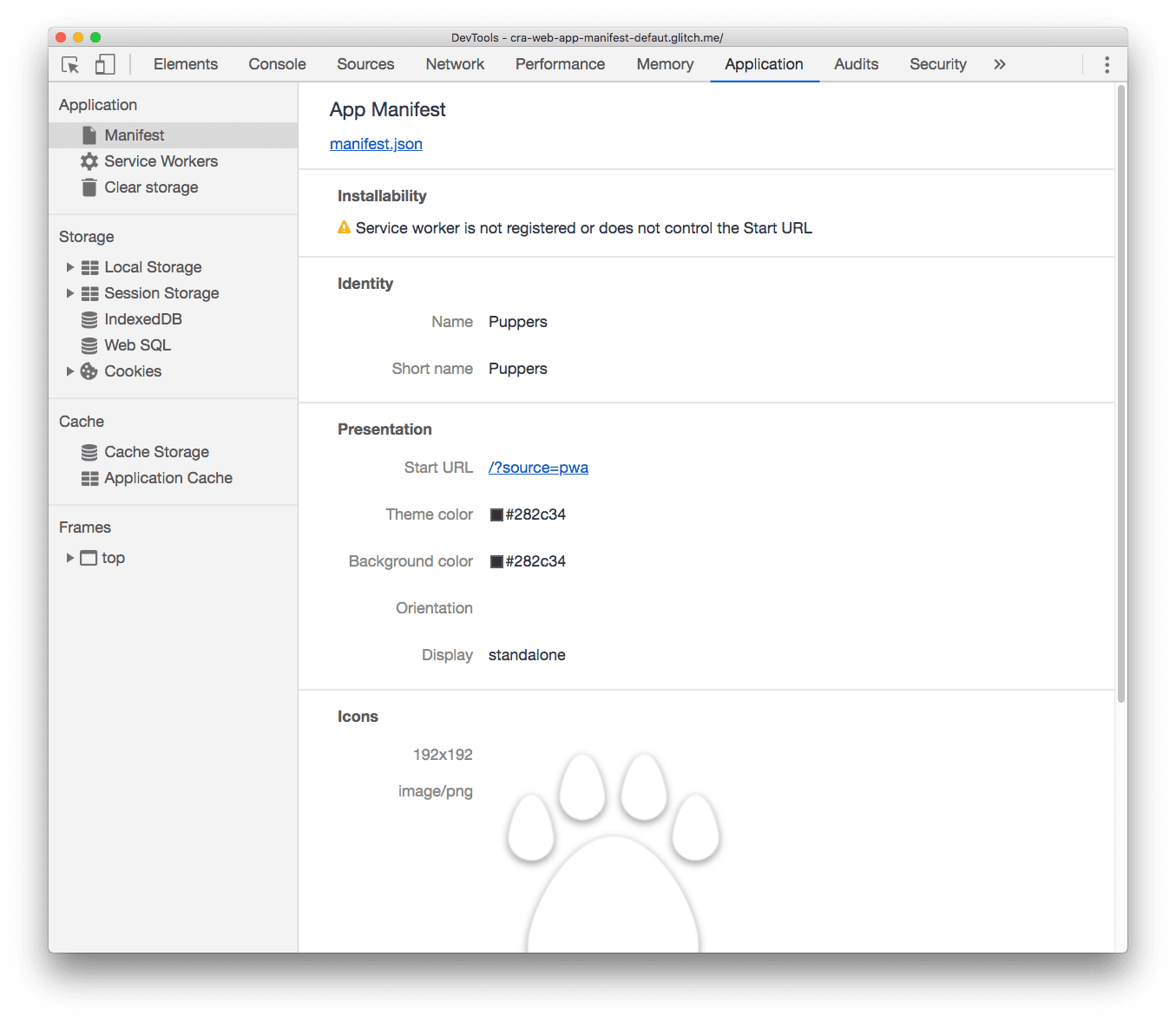
כדי לבדוק אם כל המאפיינים פועלים כמו שצריך בדוגמה הזו:
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את כלי הפיתוח.
- לוחצים על הכרטיסייה Application (אפליקציה).
- בחלונית Application (אפליקציה), לוחצים על הכרטיסייה Manifest (מאניפסט).

סיכום
- אם אתם בונים אתר שלדעתכם לא צריך להתקין במכשיר, אתם צריכים להסיר את קובץ המניפסט ואת הרכיב
<link>בקובץ ה-HTML שמפנה אליו. - אם רוצים שהמשתמשים יתקינו את האפליקציה במכשיר שלהם, צריך לשנות את קובץ המניפסט (או ליצור אותו אם לא משתמשים ב-CRA) עם המאפיינים הרצויים. במסמכי ה-MDN מוסבר על כל מאפייני החובה והמאפיינים האופציונליים.