Um manifesto de app da Web é incluído no Create React App por padrão e permite que qualquer pessoa instale seu aplicativo React no dispositivo.
O Create React App (CRA) inclui um manifesto de app da Web por padrão. Modificar esse arquivo permite mudar a forma como o aplicativo é exibido quando instalado no dispositivo do usuário.

Por que isso é útil?
Os arquivos de manifesto de apps da Web oferecem a capacidade de mudar a aparência de um aplicativo instalado no computador ou dispositivo móvel do usuário. Ao modificar propriedades no arquivo JSON, você pode mudar vários detalhes do aplicativo, incluindo:
- Nome
- Descrição
- Ícone do app
- Cor do tema
A documentação do MDN aborda todas as propriedades que podem ser alteradas em detalhes.
Modificar o manifesto padrão
No CRA, um arquivo de manifesto padrão, /public/manifest.json, é incluído automaticamente quando um novo app é criado:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Isso permite que qualquer pessoa instale o aplicativo no dispositivo e veja alguns detalhes padrão dele. O arquivo HTML, public/index.html, também
inclui um elemento <link> para carregar o manifesto.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
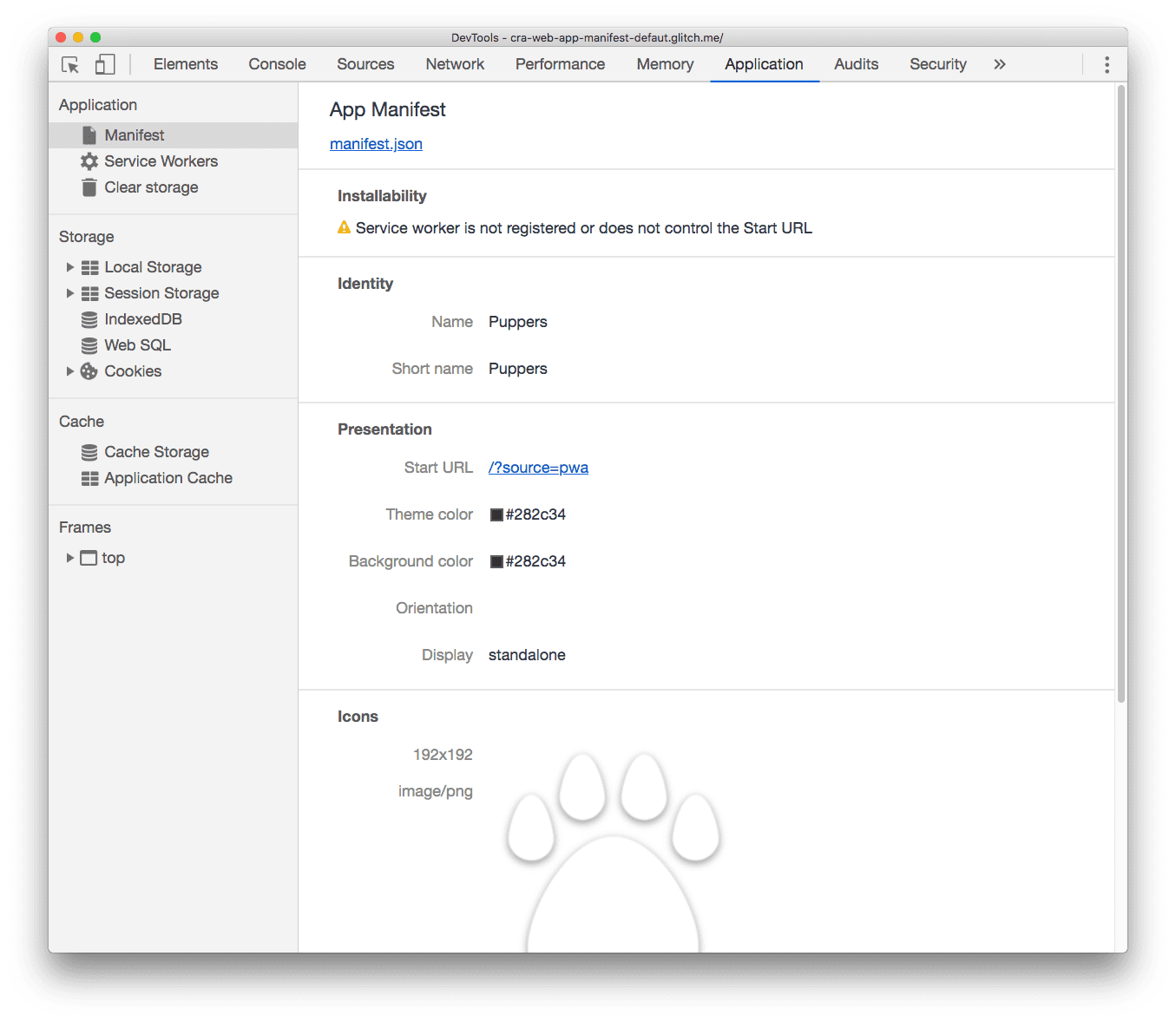
Para saber se todas as propriedades estão funcionando corretamente neste exemplo:
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir o DevTools.
- Clique na guia Aplicativo.
- No painel Aplicativo, clique na guia Manifesto.

Conclusão
- Se você estiver criando um site que não precisa ser instalado em um
dispositivo, remova o manifesto e o elemento
<link>no arquivo HTML que aponta para ele. - Se você quiser que os usuários instalem o aplicativo no dispositivo, modifique o arquivo de manifesto (ou crie um se não estiver usando o CRA) com as propriedades que quiser. A documentação da MDN explica todos os atributos obrigatórios e opcionais.


