Manifes aplikasi web disertakan ke dalam Create React App secara default dan memungkinkan siapa saja menginstal aplikasi React Anda di perangkat mereka.
Create React App (CRA) menyertakan manifes aplikasi web secara default. Dengan mengubah file ini, Anda dapat mengubah cara aplikasi ditampilkan saat diinstal di perangkat pengguna.

Mengapa ini bermanfaat?
File manifes aplikasi web memberikan kemampuan untuk mengubah tampilan aplikasi yang diinstal di desktop atau perangkat seluler pengguna. Dengan mengubah properti dalam file JSON, Anda dapat mengubah sejumlah detail dalam aplikasi, termasuk:
- Nama
- Deskripsi
- Ikon aplikasi
- Warna tema
Dokumentasi MDN mencakup semua properti yang dapat diubah secara mendetail.
Mengubah manifes default
Di CRA, file manifes default, /public/manifest.json disertakan secara otomatis saat aplikasi baru dibuat:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Hal ini memungkinkan siapa saja menginstal aplikasi di perangkat mereka dan melihat beberapa detail default aplikasi. File HTML, public/index.html, juga
mencakup elemen <link> untuk memuat manifes.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
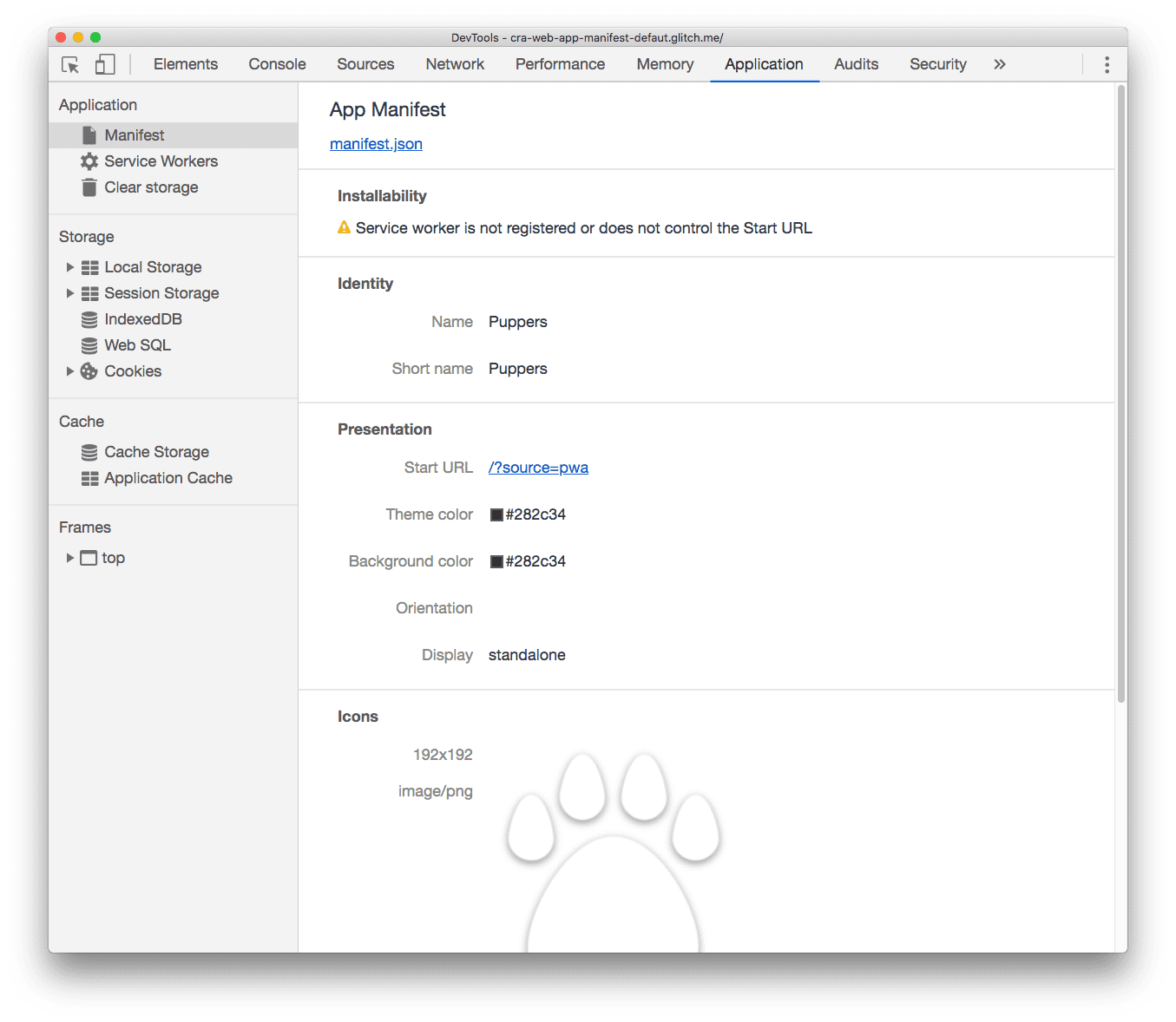
Untuk mengetahui apakah semua properti berfungsi dengan benar dalam contoh ini:
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Aplikasi.
- Di panel Application, klik tab Manifest.

Kesimpulan
- Jika Anda membuat situs yang menurut Anda tidak perlu diinstal di perangkat, hapus manifes dan elemen
<link>dalam file HTML yang mengarah ke manifes tersebut. - Jika Anda ingin pengguna menginstal aplikasi di perangkat mereka, ubah file manifes (atau buat jika Anda tidak menggunakan CRA) dengan properti apa pun yang Anda inginkan. Dokumentasi MDN menjelaskan semua atribut wajib dan opsional.


