De forma predeterminada, se incluye un manifiesto de la app web en Create React App, lo que permite que cualquier persona instale tu aplicación de React en su dispositivo.
Create React App (CRA) incluye un manifiesto de app web de forma predeterminada. Modificar este archivo te permitirá cambiar la forma en que se muestra tu aplicación cuando se instala en el dispositivo del usuario.

¿Por qué es útil?
Los archivos de manifiesto de la app web proporcionan la capacidad de cambiar la apariencia de una aplicación instalada en la computadora de escritorio o el dispositivo móvil del usuario. Si modificas las propiedades del archivo JSON, puedes cambiar varios detalles de tu aplicación, incluidos los siguientes:
- Nombre
- Descripción
- Ícono de la aplicación
- Color del tema
La documentación de MDN abarca en detalle todas las propiedades que se pueden cambiar.
Cómo modificar el manifiesto predeterminado
En CRA, se incluye automáticamente un archivo de manifiesto predeterminado, /public/manifest.json, cuando se crea una app nueva:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Esto permite que cualquier persona instale la aplicación en su dispositivo y vea algunos detalles predeterminados de la aplicación. El archivo HTML, public/index.html, también incluye un elemento <link> para cargar el manifiesto.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
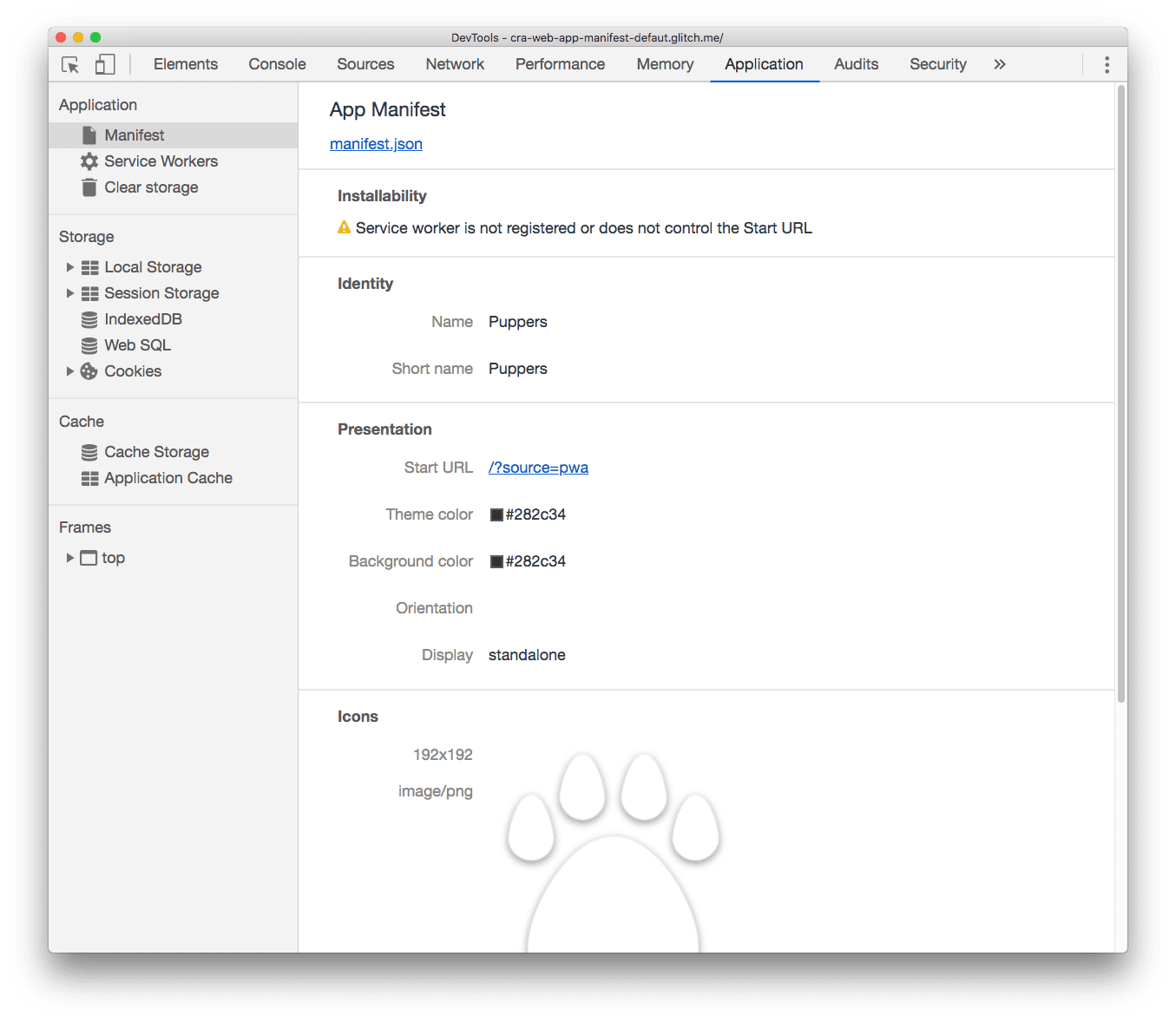
Para saber si todas las propiedades funcionan correctamente en este ejemplo, haz lo siguiente:
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haz clic en la pestaña Aplicación.
- En el panel Aplicación, haz clic en la pestaña Manifiesto.

Conclusión
- Si creas un sitio que crees que no necesita instalarse en un dispositivo, quita el manifiesto y el elemento
<link>en el archivo HTML que apunta a él. - Si quieres que los usuarios instalen la aplicación en sus dispositivos, modifica el archivo de manifiesto (o crea uno si no usas CRA) con las propiedades que desees. En la documentación de MDN, se explican todos los atributos obligatorios y opcionales.


