Create React App 預設會納入網頁應用程式資訊清單,讓使用者在裝置上安裝 React 應用程式。
Create React App (CRA) 預設包含網頁應用程式資訊清單。修改這個檔案後,您就能變更應用程式安裝在使用者裝置上的顯示方式。

這種報表有哪些優點?
網頁應用程式資訊清單檔案可變更已安裝應用程式在使用者電腦或行動裝置上的顯示方式。修改 JSON 檔案中的屬性,即可變更應用程式中的多項詳細資料,包括:
- 名稱
- 說明
- 應用程式圖示
- 主題色彩
MDN 說明文件詳細說明瞭所有可變更的屬性。
修改預設資訊清單
在 CRA 中,建立新應用程式時,系統會自動加入預設資訊清單檔案 /public/manifest.json:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
這樣一來,任何人都能在裝置上安裝應用程式,並查看應用程式的部分預設詳細資料。HTML 檔案 public/index.html 也包含 <link> 元素,可載入資訊清單。
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
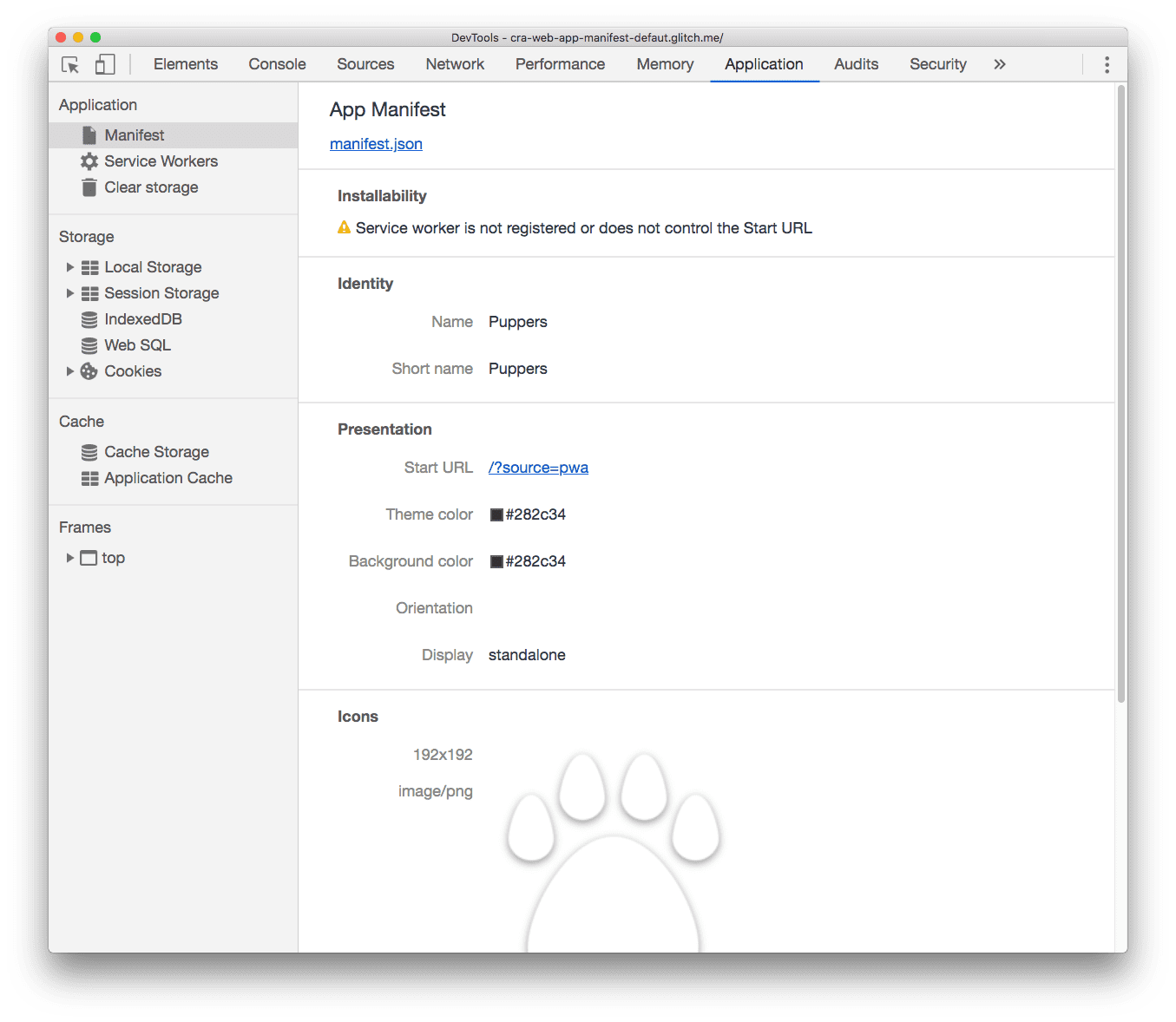
如要確認這個範例中的所有屬性是否正常運作,請按照下列步驟操作:
- 按下 `Control+Shift+J` 鍵 (在 Mac 上為 `Command+Option+J` 鍵) 開啟開發人員工具。
- 按一下「應用程式」分頁標籤。
- 在「應用程式」面板中,按一下「資訊清單」分頁標籤。

結論
- 如果您建構的網站不需要安裝在裝置上,請移除資訊清單,以及 HTML 檔案中指向該資訊清單的
<link>元素。 - 如要讓使用者在裝置上安裝應用程式,請修改資訊清單檔案 (或在未使用 CRA 時建立檔案),並加入所需屬性。MDN 文件說明瞭所有必要和選填屬性。


