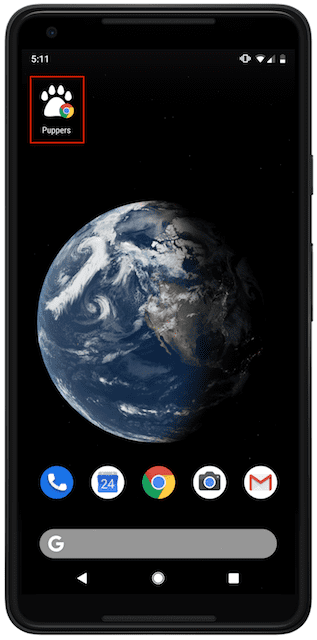
Web 应用清单默认包含在 Create React App 中,可让任何人将您的 React 应用安装到自己的设备上。
Create React App (CRA) 默认包含 Web 应用清单。修改此文件后,您就可以更改应用安装在用户设备上时的显示方式。

为什么搜索渠道报告非常实用?
Web 应用清单文件可用于更改已安装的应用在用户桌面设备或移动设备上的外观。通过修改 JSON 文件中的属性,您可以修改应用中的许多详细信息,包括:
- 名称
- 说明
- 应用图标
- 主题颜色
MDN 文档详细介绍了所有可更改的属性。
修改默认清单
在 CRA 中,创建新应用时会自动包含默认清单文件 /public/manifest.json:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
这样,任何人都可以将应用安装到自己的设备上,并查看应用的一些默认详细信息。HTML 文件 public/index.html 还包含一个用于加载清单的 <link> 元素。
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
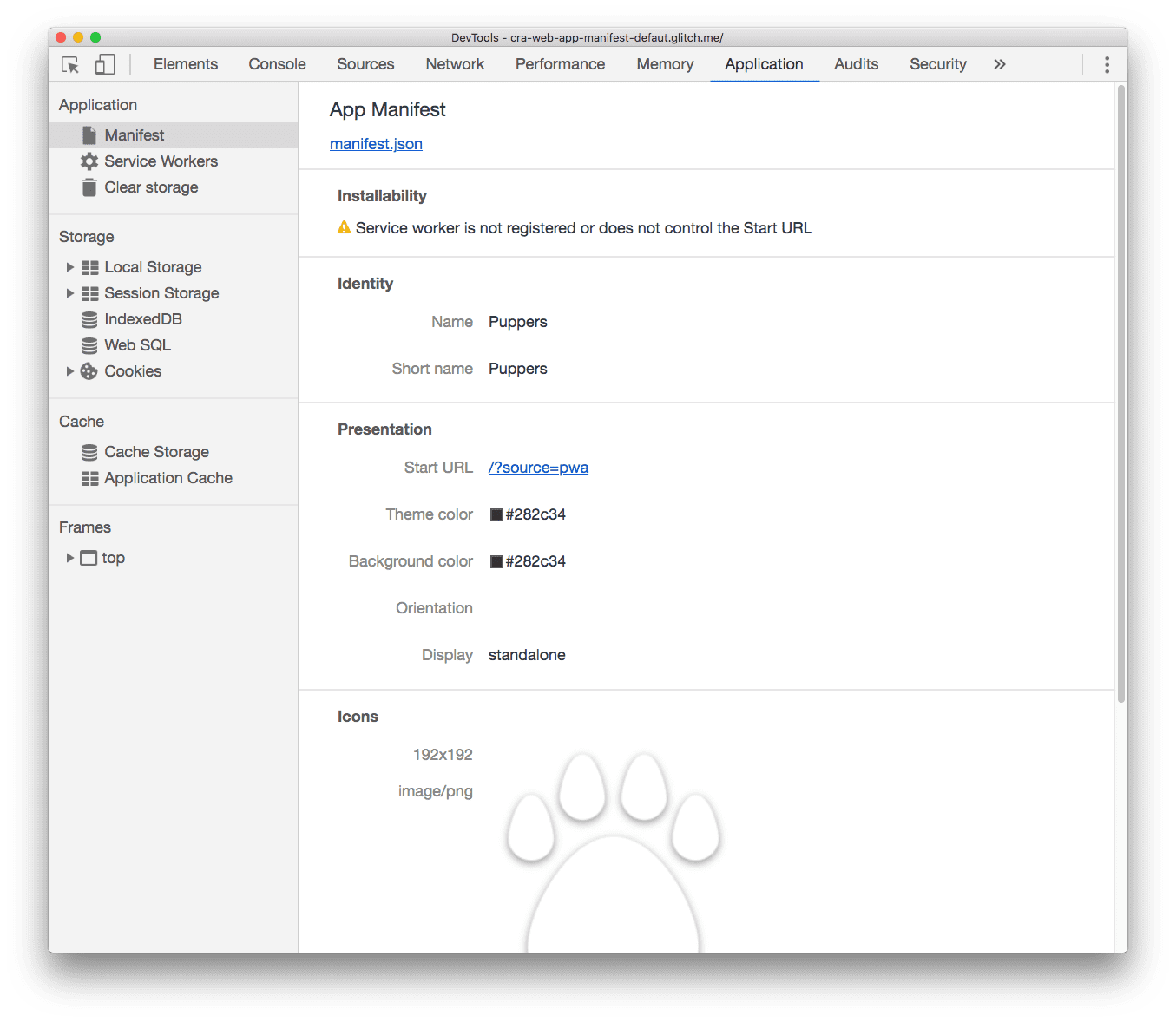
如需了解此示例中的所有属性是否正常运行,请执行以下操作:
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击应用标签页。
- 在应用面板中,点击 Manifest 标签页。

总结
- 如果您正在构建的网站不需要安装在设备上,请移除清单以及 HTML 文件中指向该清单的
<link>元素。 - 如果您希望用户在自己的设备上安装应用,请修改清单文件(如果您未使用 CRA,则创建一个清单文件),并添加您喜欢的任何属性。MDN 文档介绍了所有必需属性和可选属性。