默认情况下,Create React App 中包含 Web 应用清单,可让任何人都能在其设备上安装您的 React 应用。
Create React App (CRA) 默认包含一个 Web 应用清单。修改此文件后,您可以更改应用在用户设备上安装后的显示方式。

为什么搜索渠道报告非常实用?
Web 应用清单文件可用于更改已安装应用在用户的桌面设备或移动设备上的显示效果。通过修改 JSON 文件中的属性,您可以修改应用中的许多详细信息,包括:
- 名称
- 说明
- 应用图标
- 主题颜色
MDN 文档详细介绍了所有可以更改的属性。
修改默认清单
在 CRA 中,创建新应用时,系统会自动添加默认清单文件 /public/manifest.json:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
这样,任何人都可以在自己的设备上安装该应用,并查看该应用的一些默认详细信息。HTML 文件 public/index.html 还包含用于加载清单的 <link> 元素。
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
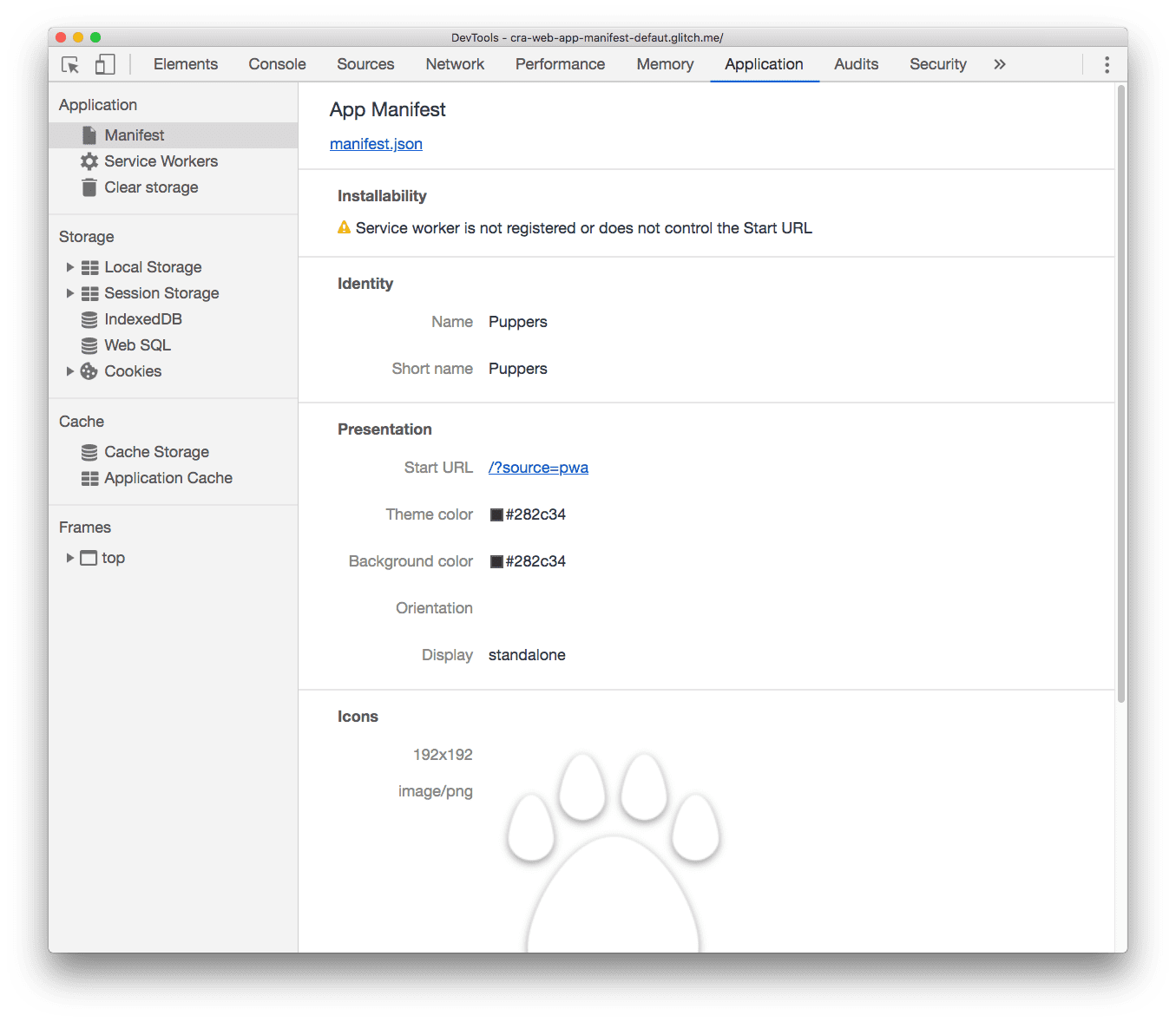
以下示例展示了一个使用 CRA 构建的应用,其中包含经过修改的清单文件:
如需了解此示例中的所有属性是否正常运行,请执行以下操作:
- 如需预览网站,请按 View App(查看应用)。然后按 Fullscreen(全屏)
。
- 按 `Control+Shift+J`(在 Mac 上为 `Command+Option+J`)打开 DevTools。
- 点击 Application(应用)标签页。
- 在应用面板中,点击清单标签页。

总结
- 如果您构建的网站不需要安装到设备上,请移除 HTML 文件中指向该清单的清单和
<link>元素。 - 如果您希望用户在其设备上安装应用,请使用您喜欢的任何属性修改清单文件(如果您不使用 CRA,则创建一个清单文件)。MDN 文档介绍了所有必需属性和可选属性。


