Ein Web-App-Manifest ist standardmäßig in Create React App enthalten und ermöglicht es jedem, Ihre React-Anwendung auf seinem Gerät zu installieren.
Create React App (CRA) enthält standardmäßig ein Web-App-Manifest. Wenn Sie diese Datei ändern, können Sie festlegen, wie Ihre Anwendung angezeigt wird, wenn sie auf dem Gerät des Nutzers installiert ist.

Welchen Nutzen bieten sie?
Mit Web-App-Manifestdateien lässt sich ändern, wie eine installierte Anwendung auf dem Computer oder Mobilgerät des Nutzers aussieht. Durch Ändern von Eigenschaften in der JSON-Datei können Sie eine Reihe von Details in Ihrer Anwendung ändern, darunter:
- Name
- Beschreibung
- App-Symbol
- Farbe des Designs
In der MDN-Dokumentation werden alle Eigenschaften, die geändert werden können, ausführlich beschrieben.
Standardmanifest ändern
In CRA ist beim Erstellen einer neuen App automatisch eine Standardmanifestdatei (/public/manifest.json) enthalten:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
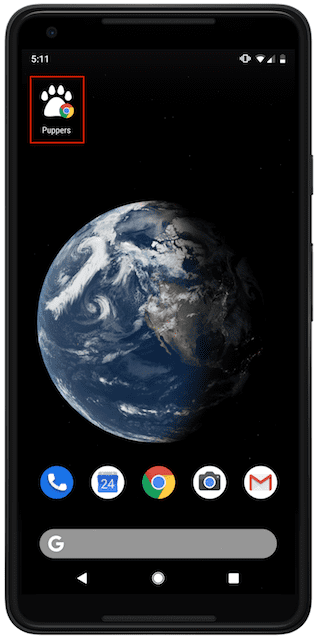
Dadurch kann jeder die Anwendung auf seinem Gerät installieren und einige Standarddetails der Anwendung sehen. Die HTML-Datei public/index.html enthält auch ein <link>-Element zum Laden des Manifests.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
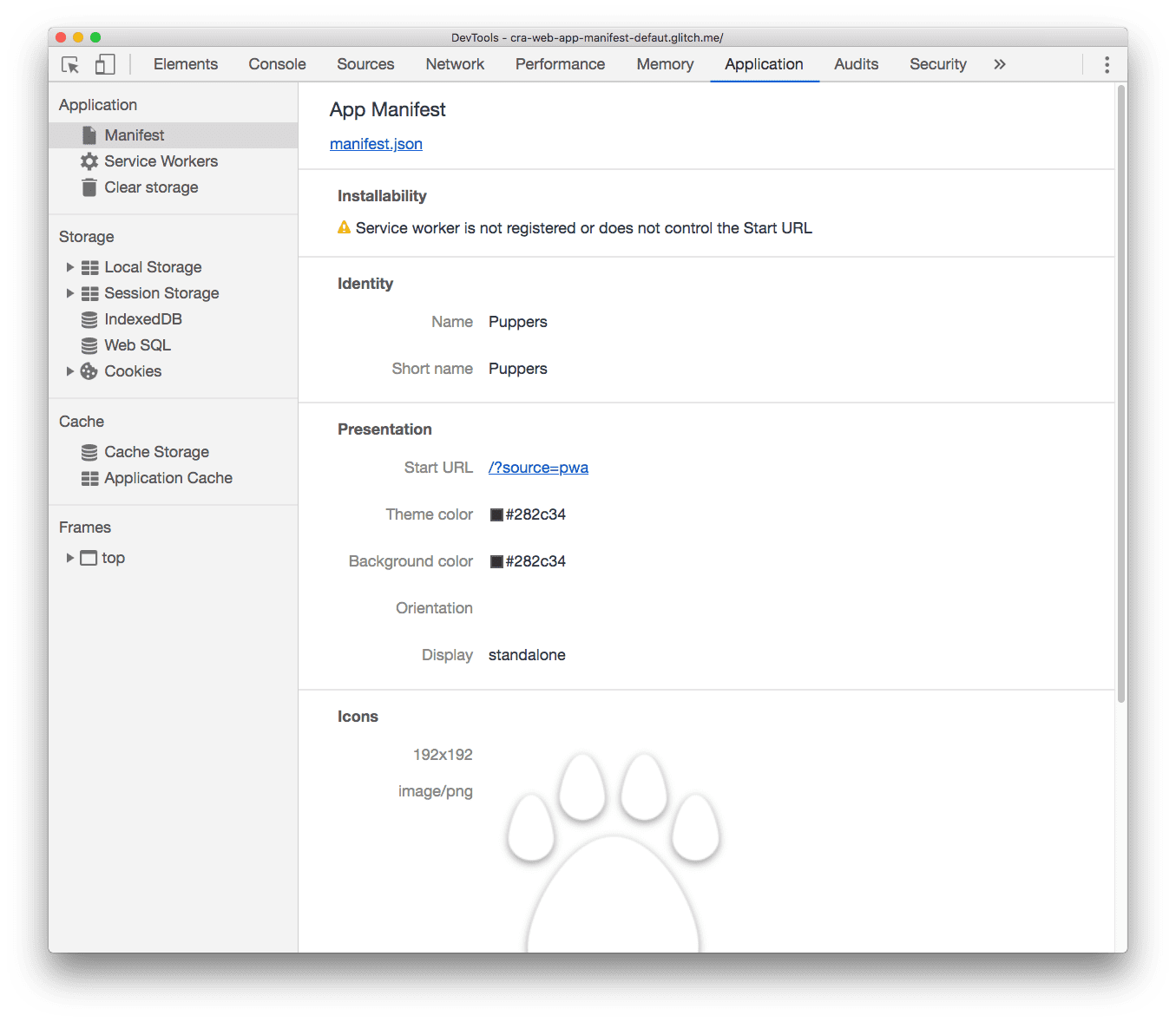
So prüfen Sie, ob alle Eigenschaften in diesem Beispiel richtig funktionieren:
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Anwendung.
- Klicken Sie im Bereich Anwendung auf den Tab Manifest.

Fazit
- Wenn Sie eine Website erstellen, die Ihrer Meinung nach nicht auf einem Gerät installiert werden muss, entfernen Sie das Manifest und das
<link>-Element in der HTML-Datei, das darauf verweist. - Wenn Nutzer die Anwendung auf ihrem Gerät installieren sollen, bearbeiten Sie die Manifestdatei (oder erstellen Sie eine, wenn Sie CRA nicht verwenden) mit den gewünschten Eigenschaften. In der MDN-Dokumentation werden alle erforderlichen und optionalen Attribute beschrieben.