加载网站的体验可能会因网络状况而异。当您使用快速网络时,一切通常都很顺利,但当您使用有限的流量套餐和不稳定的连接在旅途中使用移动设备时,或者使用笔记本电脑连接到缓慢的咖啡店 Wi-Fi 时,情况就不同了。
一种解决方法是根据用户的连接质量调整向其投放的素材资源。现在,借助 Network Information API,Web 应用可以访问有关用户网络的信息。
用法
您可以通过多种方式使用此网络信息来改善用户体验:
- 根据用户的网络情况,在提供高清内容和低清内容之间切换。
- 决定是否预加载资源。
- 当用户连接到网速较慢的网络时,延迟上传和下载。
- 如果网络质量不够好,无法加载应用和使用相应功能,请启用离线模式。
- 警告用户,使用移动网络执行某些操作(例如观看视频)可能会产生费用。
- 在 Google Analytics 中使用它来收集用户网络质量方面的数据。
许多应用已经实现了类似的功能。例如,YouTube、Netflix 和大多数其他视频(或视频通话)服务会在流式传输期间自动调整分辨率。当 Gmail 正在加载时,系统会向用户提供一个链接,用于“加载基本 HTML(适用于连接速度较慢的情况)”。

运作方式
navigator.connection 对象包含有关客户端连接的信息。下表介绍了其属性。
| 属性 | 说明 |
|---|---|
downlink |
以兆位每秒为单位的带宽估计值。 |
effectiveType |
连接的有效类型,可能的值为 'slow-2g'、'2g'、'3g' 或 '4g'(涵盖 4G 及更高网络)。根据往返时间和下行链路速度的组合来确定。例如,快速下行链路与高延迟相结合时,由于延迟,effectiveType 会较低。 |
onchange |
在连接信息发生变化时触发的事件处理程序。 |
rtt |
连接的估计往返延迟时间(以毫秒为单位)。 |
saveData |
一个布尔值,用于定义用户是否已请求降低数据使用量模式。 |
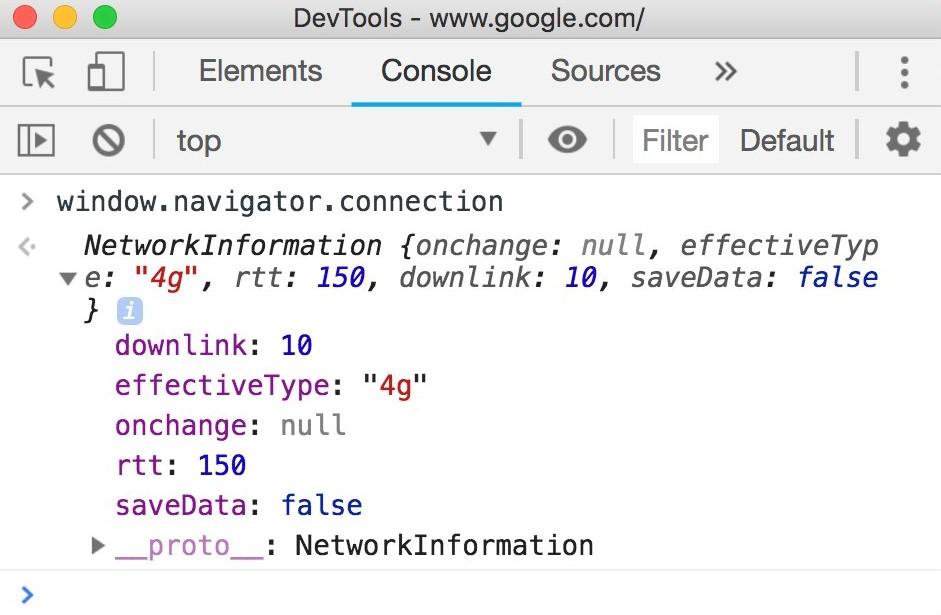
在浏览器控制台中运行此代码时,结果如下所示:

effectiveType 值也可通过客户端提示获取,让您能够将浏览器的连接类型传达给服务器。
借助 onchange 事件监听器,您可以动态适应网络质量的变化。如果您因网络状况不佳而延迟了上传或下载,则可以依靠事件监听器在检测到网络状况改善时重新开始传输。您还可以使用它在网络质量发生变化时通知用户。例如,如果设备丢失了 Wi-Fi 信号并改用移动网络,此设置可防止意外的数据传输(以及费用 💸)。
像使用任何其他事件监听器一样使用 onchange 事件监听器:
navigator.connection.addEventListener('change', doSomethingOnChange);
总结
网络信息 API 的潜在优势非常大,尤其是对于网络速度较慢的用户和需要大量带宽的应用而言。最重要的是,它可以用作渐进式增强技术。

