Das Laden einer Website kann je nach Netzwerkbedingungen sehr unterschiedlich sein. In einem schnellen Netzwerk läuft alles in der Regel reibungslos. Wenn Sie jedoch unterwegs sind und nur ein begrenztes Datenvolumen und eine lückenhafte Verbindung haben oder mit einem Laptop in einem langsamen WLAN in einem Café arbeiten, sieht die Sache anders aus.
Eine Möglichkeit, dieses Problem zu beheben, besteht darin, die Assets, die Sie Nutzern bereitstellen, an die Qualität ihrer Verbindung anzupassen. Das ist jetzt mit der Network Information API möglich, mit der Webanwendungen auf Informationen zum Netzwerk des Nutzers zugreifen können.
Nutzung
Es gibt viele Möglichkeiten, diese Netzwerkinformationen zu nutzen, um die Nutzerfreundlichkeit zu verbessern:
- Je nach Netzwerk des Nutzers zwischen der Bereitstellung von Inhalten in High-Definition und Low-Definition wechseln.
- Entscheiden Sie, ob Ressourcen vorab geladen werden sollen.
- Uploads und Downloads verzögern, wenn Nutzer eine langsame Verbindung haben.
- Aktivieren Sie den Offlinemodus, wenn die Netzwerkqualität nicht ausreicht, um die App zu laden und die Funktionen zu nutzen.
- Nutzer warnen, dass die Nutzung des Mobilfunknetzes für bestimmte Aktionen (z. B. das Ansehen von Videos) Kosten verursachen kann.
- Damit können Sie in Ihren Analysen Daten zur Netzwerkqualität Ihrer Nutzer erfassen.
Viele Anwendungen bieten bereits ähnliche Funktionen. YouTube, Netflix und die meisten anderen Video- oder Videoanrufdienste passen die Auflösung während des Streamings automatisch an. Beim Laden von Gmail wird Nutzern ein Link zum Laden von einfachem HTML (für langsame Verbindungen) angezeigt.

Funktionsweise
Das navigator.connection-Objekt enthält Informationen zur Verbindung eines Clients. Die Attribute werden in der Tabelle unten erläutert.
| Attribut | Erklärung |
|---|---|
downlink |
Die geschätzte Bandbreite in Megabit pro Sekunde. |
effectiveType |
Der effektive Typ der Verbindung mit den möglichen Werten 'slow-2g', '2g', '3g' oder '4g' (umfasst 4G und höher). Wird anhand der Kombination aus Round-Trip-Zeit und Downlink-Geschwindigkeit ermittelt. Beispiel: Eine schnelle Downlinkgeschwindigkeit in Kombination mit einer hohen Latenz führt aufgrund der Latenz zu einem niedrigeren „effectiveType“. |
onchange |
Ein Ereignishandler, der ausgelöst wird, wenn sich Verbindungsinformationen ändern. |
rtt |
Die geschätzte Umlaufzeit der Verbindung in Millisekunden. |
saveData |
Ein boolescher Wert, der angibt, ob der Nutzer einen Modus mit reduziertem Datenverbrauch angefordert hat. |
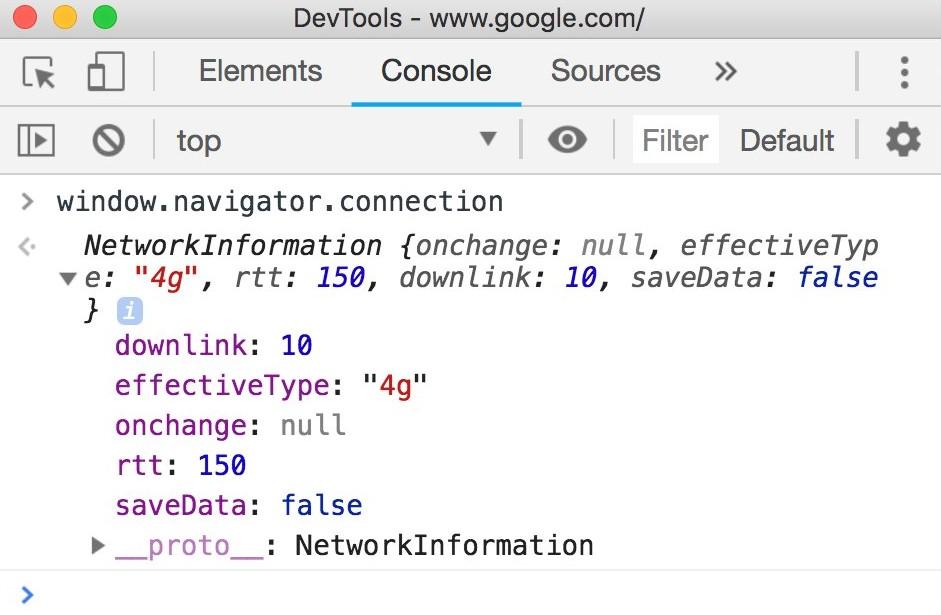
So sieht das aus, wenn Sie den Code in der Browserkonsole ausführen:

Die effectiveType-Werte sind auch über Client Hints verfügbar. Damit können Sie den Verbindungstyp des Browsers an Server übermitteln.
Mit dem onchange-Event-Listener können Sie dynamisch auf Änderungen der Netzwerkqualität reagieren. Wenn Sie Uploads oder Downloads aufgrund schlechter Netzwerkbedingungen aufgeschoben haben, können Sie sich darauf verlassen, dass der Ereignis-Listener die Übertragung neu startet, wenn er bessere Netzwerkbedingungen erkennt. Sie können sie auch verwenden, um Nutzer über Änderungen der Netzwerkqualität zu informieren. Wenn beispielsweise das WLAN-Signal verloren geht und die Verbindung zu einem Mobilfunknetz hergestellt wird, können so versehentliche Datenübertragungen (und Gebühren 💸) vermieden werden.
Verwenden Sie den onchange-Event-Listener wie jeden anderen Event-Listener:
navigator.connection.addEventListener('change', doSomethingOnChange);
Fazit
Die potenziellen Vorteile der Network Information API sind groß, insbesondere für Nutzer in langsamen Netzwerken und Anwendungen, die viel Bandbreite benötigen. Das Beste daran ist, dass es als Progressive Enhancement-Technik verwendet werden kann.

