Bir web sitesini yüklemek, ağ koşullarına bağlı olarak çok farklı bir deneyim olabilir. Hızlı bir ağa bağlıyken genellikle her şey sorunsuz ilerler. Ancak sınırlı bir veri planı ve kesintili bağlantıyla hareket halindeyken veya yavaş kafeterya kablosuz bağlantısıyla bir dizüstü bilgisayara bağlıyken durum farklıdır.
Bu sorunu çözmenin bir yolu, kullanıcılara sunduğunuz öğeleri bağlantılarının kalitesine göre uyarlamaktır. Bu artık, web uygulamalarının kullanıcının ağıyla ilgili bilgilere erişmesini sağlayan Network Information API ile mümkün.
Kullanım
Kullanıcı deneyimini iyileştirmek için bu ağ bilgilerini kullanabileceğiniz birçok yol vardır:
- Kullanıcının ağına göre yüksek çözünürlüklü ve düşük çözünürlüklü içerik sunma arasında geçiş yapın.
- Kaynakların önceden yüklenip yüklenmeyeceğine karar verin.
- Kullanıcılar yavaş bağlantıdayken yükleme ve indirme işlemlerini erteleyin.
- Ağı, uygulamayı yüklemek ve özellikleri kullanmak için yeterince iyi değilse çevrimdışı modu etkinleştirin.
- Kullanıcıları, hücresel bağlantı üzerinden bir işlem yapmanın (ör. video izleme) maliyetli olabileceği konusunda uyarın.
- Kullanıcılarınızın ağ kalitesiyle ilgili verileri toplamak için analizlerinizde kullanın.
Birçok uygulama zaten benzer bir işlev sunuyor. Örneğin, YouTube, Netflix ve diğer video (veya görüntülü görüşme) hizmetlerinin çoğu, akış sırasında çözünürlüğü otomatik olarak ayarlar. Gmail yüklenirken kullanıcılara "Temel HTML'yi yükle (yavaş bağlantılar için)" bağlantısı gösterilir.

İşleyiş şekli
navigator.connection nesnesi, bir istemcinin bağlantısıyla ilgili bilgileri içerir. Özellikleri aşağıdaki tabloda açıklanmıştır.
| Mülk | Açıklama |
|---|---|
downlink |
Saniyede megabit cinsinden bant genişliği tahmini. |
effectiveType |
Bağlantının geçerli türü. Olası değerler 'slow-2g', '2g', '3g' veya '4g''dür (4G ve üzeri kapsar). Gidiş-dönüş süresi ve indirme hızının kombinasyonuna göre belirlenir. Örneğin, yüksek gecikme süresiyle birlikte hızlı bağlantı indirme, gecikme süresi nedeniyle daha düşük bir effectiveType değerine sahip olur. |
onchange |
Bağlantı bilgileri değiştiğinde tetiklenen bir etkinlik işleyici. |
rtt |
Bağlantının tahmini gidiş dönüş gecikmesi (milisaniye). |
saveData |
Kullanıcının azaltılmış veri kullanımı modu isteyip istemediğini tanımlayan bir boole değeri. |
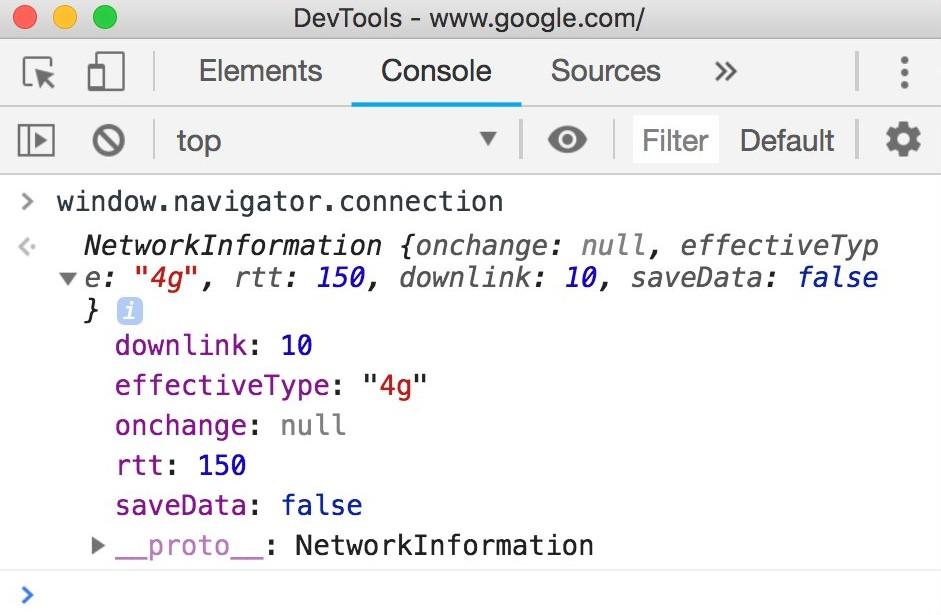
Tarayıcının konsolunda çalıştırdığınızda bu kod aşağıdaki gibi görünür:

effectiveType değerleri istemci ipuçları aracılığıyla da kullanılabilir ve tarayıcının bağlantı türünü sunuculara bildirmenize olanak tanır.
onchange etkinlik dinleyicisi, ağ kalitesindeki değişikliklere dinamik olarak uyum sağlamanıza olanak tanır. Ağ koşulları kötü olduğu için yükleme veya indirme işlemlerini ertelediyseniz daha iyi ağ koşulları algılandığında aktarımı yeniden başlatmak için etkinlik dinleyicisini kullanabilirsiniz. Ayrıca, ağ kalitesi değiştiğinde kullanıcıları bilgilendirmek için de kullanabilirsiniz. Örneğin, kablosuz bağlantı sinyallerini kaybedip hücresel ağa geçtiklerinde bu ayar, yanlışlıkla veri aktarılmasını (ve ücret alınmasını 💸) önleyebilir.
onchange etkinlik işleyicisini diğer etkinlik işleyicileri gibi kullanın:
navigator.connection.addEventListener('change', doSomethingOnChange);
Sonuç
Ağ Bilgileri API'sinin potansiyel faydaları büyüktür. Özellikle yavaş ağlardaki kullanıcılar ve çok fazla bant genişliği gerektiren uygulamalar için bu API çok faydalıdır. En önemlisi, bu teknik, aşamalı geliştirme tekniği olarak kullanılabilir.

