नेटवर्क की स्थितियों के आधार पर, वेबसाइट लोड होने का अनुभव बहुत अलग हो सकता है. आम तौर पर, तेज़ नेटवर्क पर सब कुछ आसानी से हो जाता है. हालांकि, सीमित डेटा प्लान और खराब कनेक्शन के साथ यात्रा करते समय या कॉफ़ी शॉप के धीमे वाई-फ़ाई पर लैपटॉप का इस्तेमाल करते समय, यह अलग बात है.
इस समस्या से निपटने का एक तरीका यह है कि उपयोगकर्ताओं के इंटरनेट कनेक्शन की क्वालिटी के आधार पर, उन्हें कौनसी एसेट दिखानी हैं, यह तय किया जाए. अब नेटवर्क इन्फ़ॉर्मेशन एपीआई की मदद से, वेब ऐप्लिकेशन उपयोगकर्ता के नेटवर्क की जानकारी ऐक्सेस कर सकते हैं.
इस्तेमाल
उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, नेटवर्क की इस जानकारी का इस्तेमाल कई तरीकों से किया जा सकता है:
- उपयोगकर्ता के नेटवर्क के आधार पर, हाई-डेफ़िनिशन और लो-डेफ़िनिशन कॉन्टेंट के बीच स्विच करना.
- यह तय करें कि संसाधनों को पहले से लोड करना है या नहीं.
- जब उपयोगकर्ताओं का इंटरनेट कनेक्शन धीमा हो, तब अपलोड और डाउनलोड को रोकना.
- अगर ऐप्लिकेशन को लोड करने और उसकी सुविधाओं का इस्तेमाल करने के लिए, नेटवर्क की क्वालिटी अच्छी नहीं है, तो ऑफ़लाइन मोड चालू करें.
- उपयोगकर्ताओं को चेतावनी दें कि मोबाइल इंटरनेट का इस्तेमाल करके कुछ करने (उदाहरण के लिए, वीडियो देखना) पर, उन्हें पैसे चुकाने पड़ सकते हैं.
- अपने उपयोगकर्ताओं के नेटवर्क की क्वालिटी का डेटा इकट्ठा करने के लिए, अपने आंकड़ों में इसका इस्तेमाल करें.
कई ऐप्लिकेशन पहले से ही ऐसा कर रहे हैं. उदाहरण के लिए, YouTube, Netflix, और ज़्यादातर अन्य वीडियो (या वीडियो कॉलिंग) सेवाएं, स्ट्रीमिंग के दौरान रिज़ॉल्यूशन को अपने-आप अडजस्ट कर लेती हैं. Gmail लोड होने के दौरान, यह उपयोगकर्ताओं को "धीमे कनेक्शन के लिए बेसिक एचटीएमएल लोड करें" का लिंक दिखाता है.

यह कैसे काम करता है
navigator.connection ऑब्जेक्ट में क्लाइंट के कनेक्शन के बारे में जानकारी होती है. इसकी प्रॉपर्टी के बारे में नीचे दी गई टेबल में बताया गया है.
| प्रॉपर्टी | जानकारी |
|---|---|
downlink |
बैंडविड्थ का अनुमान, मेगाबिट प्रति सेकंड में. |
effectiveType |
कनेक्शन का टाइप. इसकी वैल्यू 'slow-2g', '2g', '3g' या '4g' हो सकती हैं. इनमें 4G और उससे ज़्यादा के वर्शन शामिल हैं. यह राउंड-ट्रिप टाइम और डाउनलिंक स्पीड के कॉम्बिनेशन के आधार पर तय किया जाता है. उदाहरण के लिए, ज़्यादा इंतज़ार के समय के साथ तेज़ डाउनलिंक का इस्तेमाल करने पर, इंतज़ार के समय की वजह से, असरदार टाइप कम होगा. |
onchange |
कनेक्शन की जानकारी में बदलाव होने पर ट्रिगर होने वाला इवेंट हैंडलर. |
rtt |
कनेक्शन के अनुमानित राउंड-ट्रिप इंतज़ार का समय, मिलीसेकंड में. |
saveData |
यह एक बूलियन है. इससे पता चलता है कि उपयोगकर्ता ने कम डेटा खर्च करने वाले मोड का अनुरोध किया है या नहीं. |
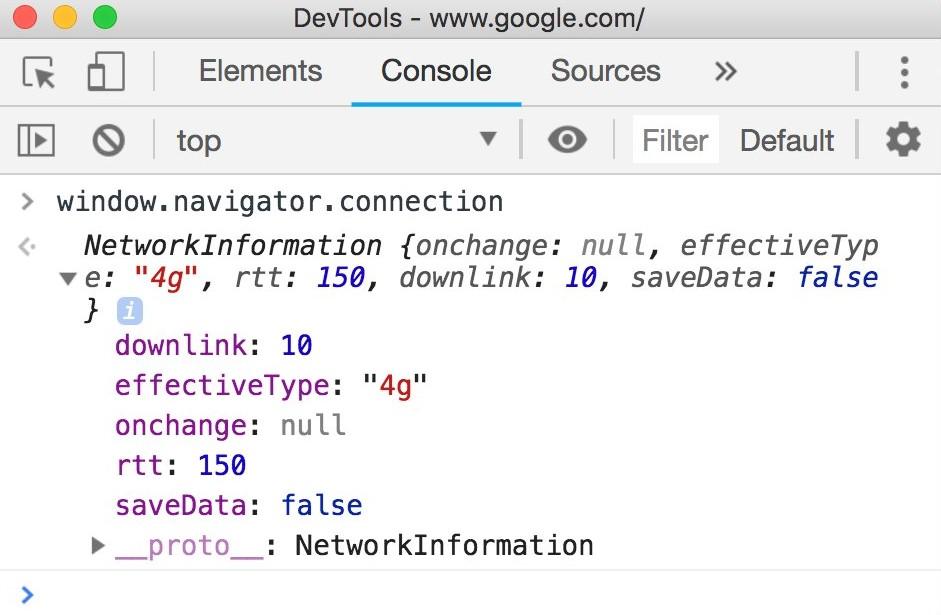
ब्राउज़र के कंसोल में इसे चलाने पर, यह ऐसा दिखता है:

effectiveType वैल्यू, क्लाइंट हिंट के ज़रिए भी उपलब्ध हैं. इनकी मदद से, ब्राउज़र के कनेक्शन टाइप की जानकारी सर्वर को दी जा सकती है.
onchange इवेंट लिसनर की मदद से, नेटवर्क क्वालिटी में होने वाले बदलावों के हिसाब से डाइनैमिक तौर पर बदलाव किया जा सकता है. अगर आपने खराब नेटवर्क की वजह से अपलोड या डाउनलोड को रोक दिया है, तो इवेंट लिसनर पर भरोसा करें. यह ट्रांसफ़र को फिर से शुरू कर देगा, जब उसे नेटवर्क की बेहतर स्थिति का पता चलेगा. इसका इस्तेमाल, नेटवर्क क्वालिटी में बदलाव होने पर, उपयोगकर्ताओं को सूचना देने के लिए भी किया जा सकता है. उदाहरण के लिए, अगर किसी व्यक्ति के डिवाइस का वाई-फ़ाई सिग्नल बंद हो जाता है और वह सेल्युलर नेटवर्क पर स्विच कर देता है, तो डेटा ट्रांसफ़र होने से रोका जा सकता है. साथ ही, डेटा के लिए लगने वाले शुल्क 💸 से भी बचा जा सकता है.
onchange इवेंट लिसनर का इस्तेमाल, किसी दूसरे इवेंट लिसनर की तरह करें:
navigator.connection.addEventListener('change', doSomethingOnChange);
नतीजा
नेटवर्क की जानकारी देने वाले एपीआई के कई फ़ायदे हैं. खास तौर पर, धीमे नेटवर्क और ज़्यादा बैंडविड्थ वाले ऐप्लिकेशन का इस्तेमाल करने वाले लोगों के लिए. सबसे अच्छी बात यह है कि इसका इस्तेमाल, प्रगतिशील बेहतर बनाने की तकनीक के तौर पर किया जा सकता है.

