بارگیری یک وب سایت بسته به شرایط شبکه می تواند تجربه بسیار متفاوتی باشد. وقتی در یک شبکه سریع هستید، معمولاً همه چیز صاف است، اما وقتی با یک برنامه داده محدود و اتصال نقطهای در حال حرکت هستید یا با لپتاپ روی وایفای آهسته کافیشاپ گیر میکنید، داستان متفاوت است.
یکی از راههای مقابله با این موضوع این است که داراییهایی را که به کاربران ارائه میدهید بر اساس کیفیت اتصال آنها تطبیق دهید. این اکنون با Network Information API امکان پذیر است که برنامه های کاربردی وب را قادر می سازد به اطلاعات مربوط به شبکه کاربر دسترسی داشته باشند.
استفاده
راه های زیادی وجود دارد که می توانید از این اطلاعات شبکه برای بهبود تجربه کاربری استفاده کنید:
- بین ارائه محتوای با کیفیت بالا و کیفیت پایین بر اساس شبکه کاربر جابجا شوید.
- تصمیم بگیرید که آیا منابع را از قبل بارگذاری کنید.
- زمانی که کاربران در اتصال آهسته هستند، آپلود و دانلود را به تعویق بیاندازید.
- اگر کیفیت شبکه برای بارگیری برنامه و استفاده از ویژگی ها به اندازه کافی خوب نیست، حالت آفلاین را فعال کنید.
- به کاربران هشدار دهید که انجام کاری (مثلاً تماشای ویدیو) از طریق تلفن همراه ممکن است برای آنها هزینه داشته باشد.
- از آن در تجزیه و تحلیل خود برای جمع آوری داده ها در مورد کیفیت شبکه کاربران خود استفاده کنید.
بسیاری از برنامه ها در حال حاضر کاری مشابه انجام می دهند. به عنوان مثال، یوتیوب، نتفلیکس و اکثر سرویسهای ویدیویی (یا تماس ویدیویی) به طور خودکار وضوح تصویر را در حین پخش تنظیم میکنند. هنگامی که جیمیل در حال بارگیری است، پیوندی را برای «بارگیری HTML اصلی (برای اتصالات کند)» در اختیار کاربران قرار می دهد.

چگونه کار می کند
شی navigator.connection حاوی اطلاعاتی در مورد اتصال مشتری است. خواص آن در جدول زیر توضیح داده شده است.
| اموال | توضیح |
|---|---|
downlink | تخمین پهنای باند بر حسب مگابیت بر ثانیه |
effectiveType | نوع موثر اتصال، با مقادیر احتمالی 'slow-2g' ، '2g' ، '3g' یا '4g' (4g و بالاتر را پوشش می دهد). بر اساس ترکیب زمان رفت و برگشت و سرعت لینک پایین تعیین شده است. به عنوان مثال، اتصال سریع به پایین همراه با تأخیر بالا، به دلیل تأخیر، نوع تأثیرگذاری کمتری خواهد داشت. |
onchange | یک کنترل کننده رویداد که هنگام تغییر اطلاعات اتصال فعال می شود. |
rtt | تخمین تاخیر رفت و برگشت اتصال بر حسب میلی ثانیه. |
saveData | یک بولی که مشخص می کند آیا کاربر حالت مصرف داده کاهش یافته را درخواست کرده است یا خیر. |
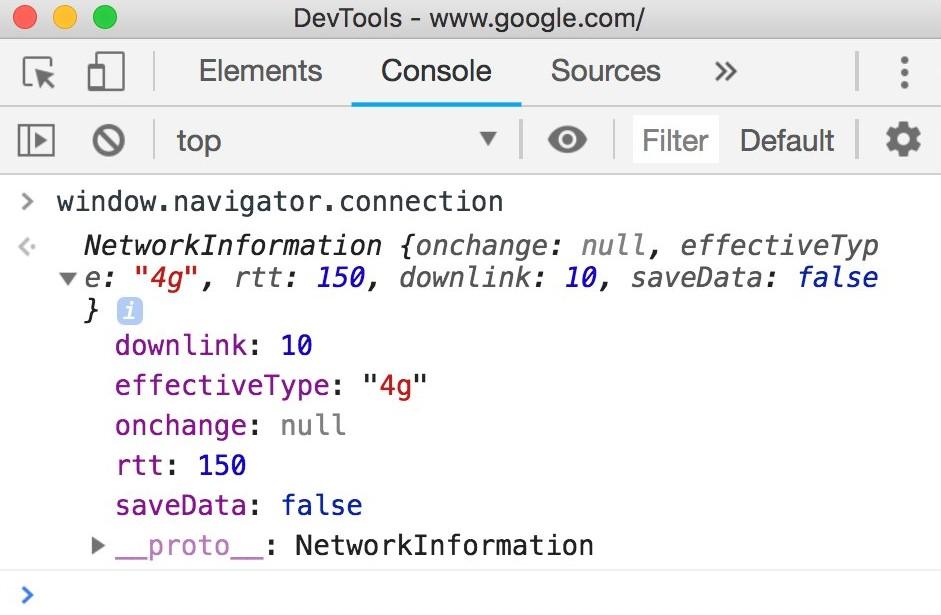
وقتی آن را در کنسول مرورگر اجرا میکنید، به این شکل به نظر میرسد:

مقادیر effectiveType نیز از طریق Client Hints در دسترس هستند و به شما امکان می دهند نوع اتصال مرورگر را با سرورها ارتباط برقرار کنید.
شنونده رویداد onchange شما را قادر می سازد تا به صورت پویا با تغییرات کیفیت شبکه سازگار شوید. اگر به دلیل شرایط شبکه ضعیف، بارگذاری یا دانلود را به تعویق انداختید، میتوانید به شنونده رویداد برای راهاندازی مجدد انتقال زمانی که شرایط شبکه بهتر را تشخیص داد، تکیه کنید. همچنین می توانید از آن برای اطلاع دادن به کاربران هنگام تغییر کیفیت شبکه استفاده کنید. به عنوان مثال، اگر سیگنال Wi-Fi خود را از دست داده و به یک شبکه تلفن همراه رها شده باشند، این می تواند از انتقال تصادفی داده (و هزینه 💸) جلوگیری کند.
از شنونده رویداد onchange مانند هر شنونده رویداد دیگری استفاده کنید:
navigator.connection.addEventListener('change', doSomethingOnChange);
نتیجه گیری
مزایای بالقوه Network Information API بسیار زیاد است، به خصوص برای کاربرانی که در شبکه های کند و برنامه هایی که به پهنای باند زیادی نیاز دارند. بهتر از همه، می توان از آن به عنوان یک تکنیک بهبود پیشرونده استفاده کرد.


