Memuat situs dapat memberikan pengalaman yang sangat berbeda, bergantung pada kondisi jaringan. Semuanya biasanya berjalan lancar saat Anda menggunakan jaringan yang cepat, tetapi saat Anda bepergian dengan paket data terbatas dan koneksi yang tidak stabil, atau terjebak dengan laptop di Wi-Fi kedai kopi yang lambat, situasinya akan berbeda.
Salah satu cara untuk mengatasi hal ini adalah dengan menyesuaikan aset yang Anda tayangkan kepada pengguna berdasarkan kualitas koneksi mereka. Hal ini kini dapat dilakukan dengan Network Information API yang memungkinkan aplikasi web mengakses informasi tentang jaringan pengguna.
Penggunaan
Ada banyak cara untuk menggunakan informasi jaringan ini guna meningkatkan pengalaman pengguna:
- Beralih antara menyajikan konten definisi tinggi dan definisi rendah berdasarkan jaringan pengguna.
- Tentukan apakah akan melakukan pramuat resource.
- Menunda upload dan download saat pengguna menggunakan koneksi lambat.
- Aktifkan mode offline jika kualitas jaringan tidak cukup baik untuk memuat aplikasi dan menggunakan fitur.
- Memperingatkan pengguna bahwa melakukan sesuatu (misalnya, menonton video) melalui jaringan seluler dapat membuat mereka mengeluarkan biaya.
- Gunakan di Analytics Anda untuk mengumpulkan data tentang kualitas jaringan pengguna Anda.
Banyak aplikasi yang sudah melakukan hal serupa. Misalnya, YouTube, Netflix, dan sebagian besar layanan video (atau panggilan video) lainnya otomatis menyesuaikan resolusi selama streaming. Saat Gmail dimuat, pengguna akan melihat link untuk "muat HTML dasar (untuk koneksi lambat)".

Cara kerjanya
Objek navigator.connection berisi informasi tentang koneksi klien. Propertinya dijelaskan dalam tabel di bawah.
| Properti | Penjelasan |
|---|---|
downlink |
Estimasi bandwidth dalam megabit per detik. |
effectiveType |
Jenis koneksi yang efektif, dengan kemungkinan nilai 'slow-2g', '2g', '3g', atau '4g' (mencakup 4G dan yang lebih tinggi). Ditentukan berdasarkan kombinasi waktu perjalanan pulang pergi dan kecepatan downlink. Misalnya, downlink cepat yang dikombinasikan dengan latensi tinggi akan memiliki effectiveType yang lebih rendah karena latensi. |
onchange |
Handler peristiwa yang diaktifkan saat informasi koneksi berubah. |
rtt |
Estimasi latensi round-trip koneksi dalam milidetik. |
saveData |
Boolean yang menentukan apakah pengguna telah meminta mode penggunaan data yang lebih rendah. |
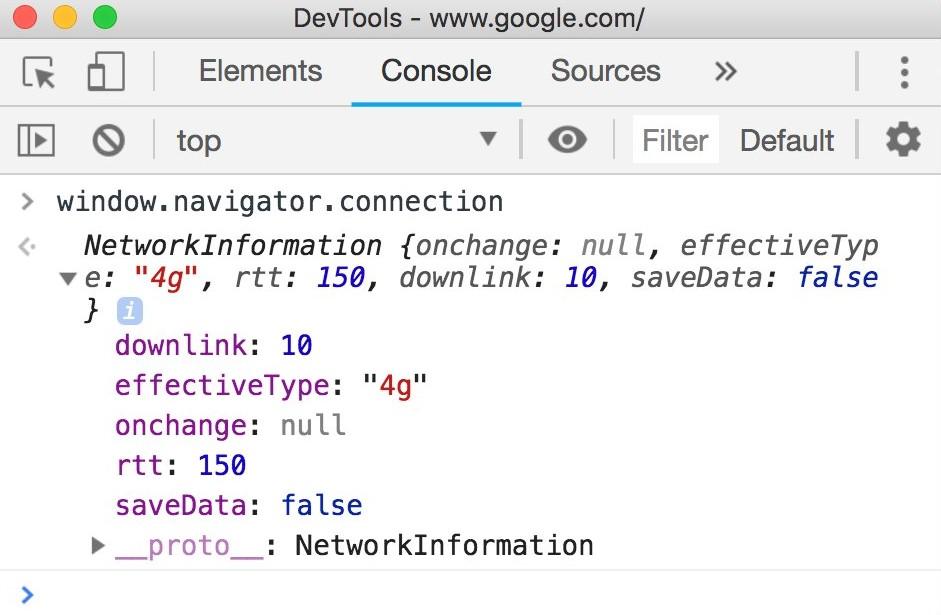
Berikut tampilannya saat Anda menjalankannya di konsol browser:

Nilai effectiveType juga tersedia melalui
Petunjuk Klien
dan memungkinkan Anda mengomunikasikan jenis koneksi browser ke server.
Pemroses peristiwa onchange memungkinkan Anda beradaptasi secara dinamis terhadap perubahan kualitas jaringan. Jika Anda menunda upload atau download karena kondisi jaringan yang buruk, Anda dapat mengandalkan pemroses peristiwa untuk memulai ulang transfer saat mendeteksi kondisi jaringan yang lebih baik. Anda juga dapat menggunakannya untuk memberi tahu pengguna saat kualitas jaringan berubah. Misalnya, jika sinyal Wi-Fi mereka hilang dan mereka beralih ke jaringan seluler, hal ini dapat mencegah transfer data yang tidak disengaja (dan biaya 💸).
Gunakan pemroses peristiwa onchange seperti pemroses peristiwa lainnya:
navigator.connection.addEventListener('change', doSomethingOnChange);
Kesimpulan
Potensi manfaat Network Information API sangat besar, terutama bagi pengguna di jaringan yang lambat dan aplikasi yang memerlukan banyak bandwidth. Yang terbaik, fitur ini dapat digunakan sebagai teknik peningkatan progresif.

