Sitelerinizi belirli donanım ve ağ kısıtlamalarına göre optimize ederek her kullanıcının mümkün olan en iyi deneyimi yaşamasını nasıl sağlayacağınızı öğrenin.
Cihaz özellikleri ve ağ bağlantıları büyük farklılıklar gösterir. Üst düzey cihazlarda kullanıcıların ilgisini çeken siteler, düşük kaliteli cihazlarda kullanılamaz olabilir. Hızlı ağlarda sorunsuz yüklenen siteler yavaş olanları durdurabilir. Her kullanıcı yavaş bir web sitesi yaşayabilir. Bu nedenle, "herkese uygun tek boyutlu" çözümler geliştirmek her zaman işe yaramayabilir.
Google'dan Addy Osmani ve Facebook'tan Nate Schloss Chrome Geliştirici Zirvesi konuşmalarında, bu sorunun çözümünü araştırıyor. Bu çözüm, çeşitli kullanıcı kısıtlamalarına daha iyi uyan sayfalar sunmanın bir kalıbı. Buna uyarlanabilir yükleme adı verilir.
Uyarlanabilir yükleme nedir?
Uyarlanabilir yükleme, ağ ve donanım kısıtlamalarına göre farklı kullanıcılara farklı deneyimler sunmayı içerir. Özellikle:
Tüm kullanıcılar (düşük kaliteli cihazlar dahil) için hızlı bir temel deneyim.
Kullanıcının ağı ve donanımı bunu kaldırabiliyorsa yalnızca üst düzey özelliklere kademeli olarak ekleme yapma
Belirli donanım ve ağ kısıtlamaları için optimizasyon yaparak her kullanıcının cihazında mümkün olan en iyi deneyimi elde etmesini sağlayabilirsiniz. Deneyimi kullanıcıların kısıtlamalarına göre uyarlama aşağıdakileri içerebilir:
Yavaş ağlarda düşük kaliteli resim ve videolar sunma
Düşük özellikli cihazlarda animasyon kare hızını azaltma
Düşük özellikli cihazlarda işlem maliyeti olan işlemlerden kaçınma.
Yavaş cihazlarda üçüncü taraf komut dosyaları engelleniyor.
Etkileşimli içerikler için kritik olmayan JavaScript'i yalnızca hızlı CPU'larda yükleme.
Tarayıcı desteği ve uyarlanabilir yüklemenin uygulanması
Uyarlanabilir yükleme için kullanabileceğiniz sinyaller aşağıda listelenmiştir. Her sinyal için tarayıcı desteği de dahildir:
Navigator.deviceMemory
navigator.deviceMemory özelliği, düşük kaliteli cihazlarda bellek tüketimini azaltmak için kullanılır.
Navigator.hardwareConcurrency
navigator.hardwareConcurrency mülkü, CPU çekirdek sayısıdır. Yüksek maliyetli JavaScript yürütme sürecini sınırlandırmak ve cihazın gerektiği gibi işleyemeyeceği durumlarda yoğun CPU mantığını azaltmak için kullanılır.
NetworkInformation.effectiveType
navigator.connection.effectiveType mülkü, daha az bant genişliği kullanmak için veri aktarımında ince ayar yapmak amacıyla kullanılır.
NetworkInformation.saveData
navigator.connection.saveData mülkü, kullanıcının Veri Tasarrufu tercihlerinden yararlanmak için kullanılır.
Kullanıcılara ne sunacağınıza karar verebileceğiniz iki yer vardır: istemci ve sunucu. İstemcide, yukarıda belirtilen JavaScript API'leri bulunur. Sunucuda, kullanıcının cihaz özellikleri ve bağlı olduğu ağ hakkında bilgi edinmek için istemci ipuçları'nı kullanabilirsiniz.
React'te uyarlanabilir yükleme
React Adaptif Yükleme Kancaları ve Yardımcı Programları, React ekosistemi için sitelerinizi daha düşük kaliteli cihazlara uyarlamayı kolaylaştıran bir pakettir. Şunları içermektedir:
Ağ durumuna (
slow-2g,2g,3gveya4g) göre uyarlamak içinuseNetworkStatus()kancası.Kullanıcının Veri Tasarrufu tercihlerine göre uyum sağlamak için
useSaveData()kancası.Kullanıcının cihazındaki mantıksal CPU işlemci çekirdeği sayısına göre uyarlamak için
useHardwareConcurrency()kancası.Kullanıcının cihaz belleğine (RAM) göre uyarlamak için
useMemoryStatus()kancası.
Her kanca, ilk değeri ayarlamak için isteğe bağlı bir bağımsız değişken kabul eder. Bu seçenek iki senaryoda yararlıdır: Kullanıcının tarayıcısı ilgili API'yi desteklemediğinde ve sunucudaki ilk değeri ayarlamak için istemci ipucu verilerini kullanabileceğiniz sunucu tarafı oluşturma için. Örneğin, useNetworkStatus() kancası, sunucu tarafı oluşturma için istemci ipucu tarafından iletilen ilk değeri kullanabilir ve istemcide yürütüldüğünde, ağ etkili türü değişirse kendisini güncelleyebilir.
React Uyarlanabilir Yükleme Kancaları ve Yardımcı Programları, web platformu API'leri (Ağ Bilgileri, Cihaz Hafızası ve Donanım Eşzamanlılığı) kullanılarak uygulanır. Uyarlanabilir yükleme kavramlarını Angular ve Vue gibi diğer çerçevelere ve kitaplıklara uygulamak için aynı API'leri kullanabilirsiniz.
Uyarlanabilir yükleme iş başında
Bu bölümde, uyarlanabilir yüklemeyi nasıl kullanabileceğinize dair demolar ve Facebook, eBay, Tinder gibi sitelerdeki gerçek dünyadan örnekler incelenmektedir.
React Movie demosunda, medya sunma işleminin ağ durumuna göre nasıl uyarlanacağı gösterilmektedir. Filmlere göz atabileceğiniz, afişler, özetler ve oyuncu listeleri gösteren bir uygulamadır. Kullanıcının etkin bağlantı türüne göre hızlı bağlantılarda yüksek kaliteli, yavaş bağlantılarda ise düşük kaliteli posterler yayınlar.
Twitter'da, kullanılan veri miktarını azaltmak için tasarlanmış bir Veri Tasarrufu modu bulunur. Bu modda, önizleme resimleri düşük çözünürlükte yüklenir ve büyük resimler yalnızca önizlemeye dokunduğunuzda yüklenir. Bu seçenek etkinleştirildiğinde iOS ve Android kullanıcıları resimlerden gelen veri kullanımında %50, web'deki kullanıcılar ise %80 tasarruf sağladı. Twitter zaman çizelgesini kopyalamak için Verileri Kaydet kancasını kullanan bir React demo aşağıda verilmiştir. DevTools Ağ panelinizi açıp Verileri Kaydet özelliği devre dışıyken ve etkinken sayfayı kaydırırken aktarılan veri miktarındaki farka bakmayı deneyin.
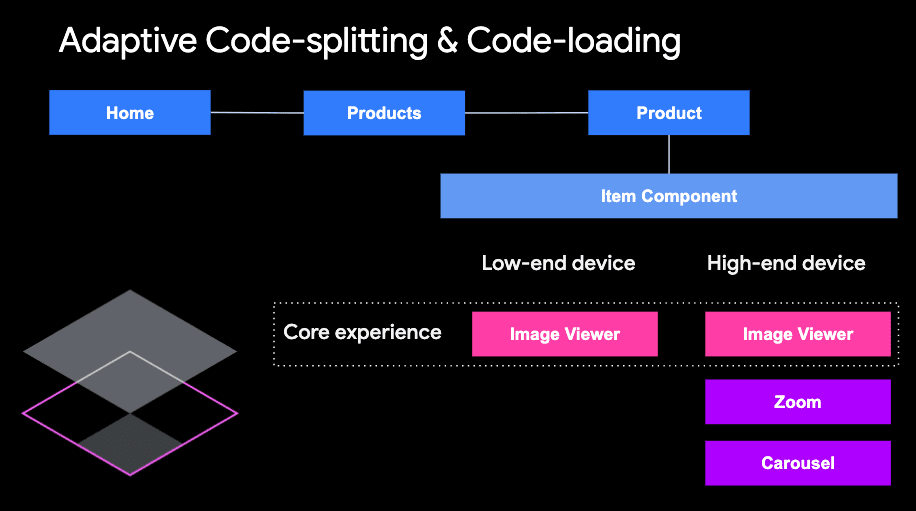
eBay, kullanıcının donanımı veya ağ koşulları bu özellikleri iyi desteklemediğinde yakınlaştırma gibi özellikleri koşullu olarak etkinleştirir ve devre dışı bırakır. Bunu, uyarlanabilir kod bölme ve kod yükleme yoluyla yapabilirsiniz. Bu yöntem, bu komut dosyalarını daha yavaş cihazlardaki kullanıcılara göndermeden, yüksek etkileşimli bileşenleri koşullu olarak yüklemenin veya yüksek kaliteli cihazlarda daha fazla hesaplama yükü gerektiren işlemleri çalıştırmanın bir yoludur. Addy'nin demo eBay ürün sayfasında bu kalıbı React.lazy() ve Suspense ile uyguladığı 16. dakikadaki videoya göz atın.

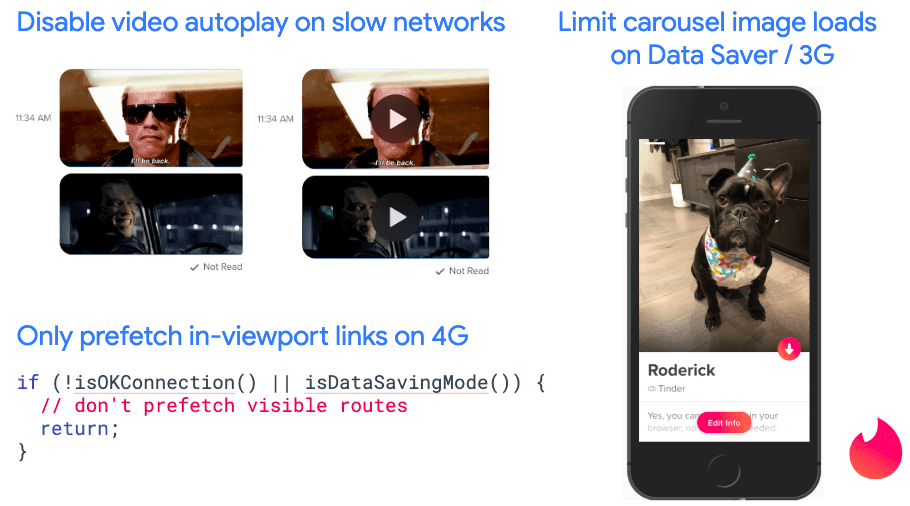
Tinder, web ve Lite uygulamasında herkes için hızlı bir deneyim sunmak amacıyla çeşitli uyarlanabilir yükleme kalıpları kullanır. Bir kullanıcı yavaş bir ağdaysa veya Veri Tasarrufu'nu etkinleştirmişse videonun otomatik olarak oynatılmasını devre dışı bırakır, yönlendirmeyi önceden getirme özelliğini sınırlandırır ve banttaki bir sonraki resmin yüklenmesini, kullanıcılar kaydırırken resimleri tek tek yükleyecek şekilde sınırlandırır. Bu optimizasyonları uyguladıktan sonra Endonezya gibi ülkelerde ortalama kaydırma sayısında önemli iyileştirmeler elde ettiler.

Facebook'ta uyarlanabilir yükleme
Uyarlanabilir yükleme sırasında ortaya çıkan sorunlardan biri, mevcut sinyallere göre cihazları üst düzey ve alt düzey sınıflara ayırmaktır. Mobil cihazlarda kullanıcı aracısı (UA) dizesi, Facebook'un mobil cihazları sınıflara ayırmak için cihaz özellikleriyle ilgili herkese açık verileri kullanabilmesini sağlayan cihaz adını sağlar. Ancak masaüstü cihazlarda UA'nın sağladığı tek alakalı bilgi cihazın işletim sistemidir.
Facebook, masaüstü cihazları gruplamak için performans izleme sırasında işletim sistemi, CPU çekirdekleri (navigator.hardwareConcurrency ürününden) ve RAM belleği (navigator.deviceMemory) ile ilgili verileri günlüğe kaydeder. Farklı donanım türleri ile performans arasındaki ilişkilere bakarak cihazları beş kategoriye ayırdılar. Performans izlemeye entegre edilmiş donanım sınıfları sayesinde, kullanıcıların cihazlarına göre Facebook ürünlerini nasıl kullandıkları hakkında daha kapsamlı bir fikir edinebilir ve gerileme noktalarını daha kolay tespit edebilirler.
24 dakikalık videoyu izleyin. Nate, Facebook'un cihaz gruplandırma yaklaşımını anlatırken, animasyonlar ve JavaScript'i yüklemek için uyarlanabilir yüklemeyi kullanıyor.
Uyarlanabilir yükleme hakkında daha fazla bilgi edinin
Uyarlanabilir yükleme, sitelerinizi kapsayıcı bir şekilde tasarlamayla ilgilidir. Herkes için mükemmel çalışan bir temel deneyim oluşturun. Ardından, kullanıcının yeterli belleği, CPU'su veya hızlı bir ağı varsa deneyimi daha da muhteşem hale getiren özellikleri açın ya da katmanlandırın. Uyarlanabilir yükleme hakkında daha fazla bilgi edinmek için mevcut demolara göz atın ve Chrome Geliştirici Zirvesi konuşmasını izleyin:


