Découvrez comment vous assurer que chaque utilisateur bénéficie de la meilleure expérience possible en optimisant vos sites pour des contraintes matérielles et réseau spécifiques.
Les fonctionnalités des appareils et les connexions réseau varient beaucoup. Les sites qui ravissent les utilisateurs sur des appareils haut de gamme peuvent être inutilisables sur des appareils bas de gamme. Les sites qui se chargent de manière fluide sur les réseaux rapides peuvent s'arrêter sur les réseaux lents. Tout utilisateur peut rencontrer un site Web lent, c'est pourquoi le développement de solutions "uniques" peut ne pas toujours fonctionner.
Dans leur conférence du Chrome Dev Summit, Addy Osmani de Google et Nate Schloss de Facebook explorent une solution à ce problème : un modèle permettant de diffuser des pages qui répondent mieux à diverses contraintes utilisateur. On parle de chargement adaptatif.
Qu'est-ce que le chargement adaptatif ?
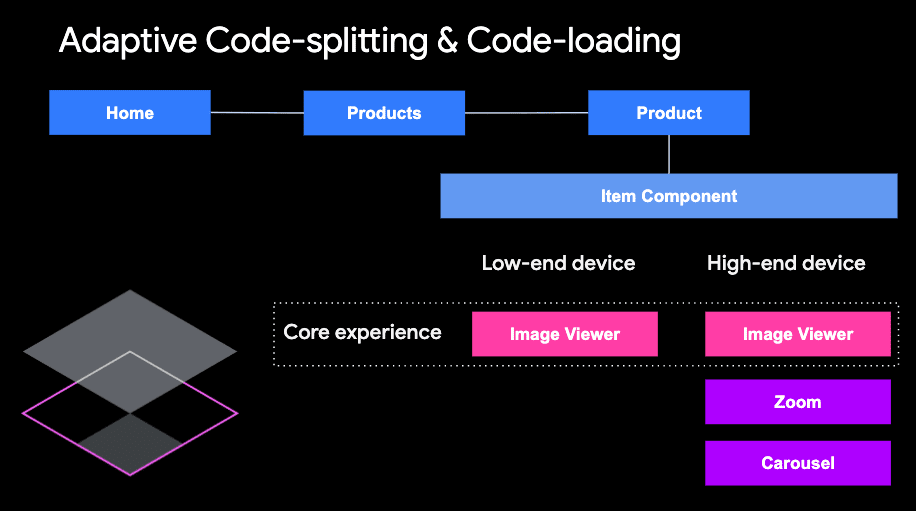
Le chargement adaptatif consiste à proposer des expériences différentes à différents utilisateurs en fonction de leurs contraintes réseau et matérielles, en particulier :
Une expérience de base rapide pour tous les utilisateurs (y compris les appareils bas de gamme).
Ajout progressif de fonctionnalités haut de gamme uniquement, si le réseau et le matériel d'un utilisateur peuvent les gérer.
En optimisant votre application pour des contraintes matérielles et réseau spécifiques, vous permettez à chaque utilisateur de bénéficier de la meilleure expérience possible sur son appareil. Pour adapter l'expérience aux contraintes des utilisateurs, vous pouvez :
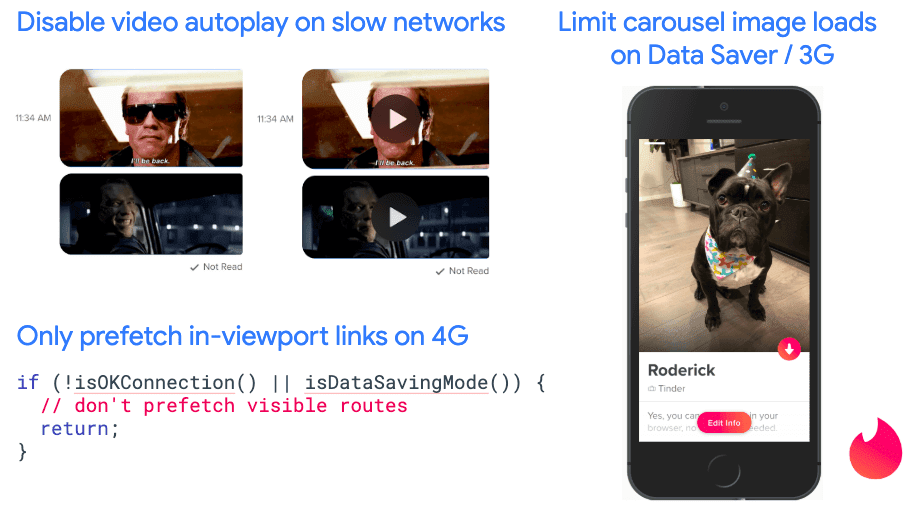
Diffusion d'images et de vidéos de mauvaise qualité sur des réseaux lents
Limiter la fréquence d'images des animations sur les appareils bas de gamme
Éviter les opérations coûteuses en calcul sur les appareils bas de gamme
Blocage des scripts tiers sur les appareils plus lents
Chargement du code JavaScript non critique pour l'interactivité uniquement sur les processeurs rapides.
Compatibilité avec les navigateurs et mise en œuvre du chargement adaptatif
Vous trouverez ci-dessous les signaux que vous pouvez utiliser pour le chargement adaptatif. La compatibilité avec les navigateurs est également incluse pour chaque signal :
Navigator.deviceMemory
La propriété navigator.deviceMemory permet de réduire la consommation de mémoire sur les appareils d'entrée de gamme.
Navigator.hardwareConcurrency
La propriété navigator.hardwareConcurrency correspond au nombre de cœurs de processeur. Il permet de limiter l'exécution coûteuse de JavaScript et de réduire la logique gourmande en processeur lorsqu'un appareil ne peut pas la gérer correctement.
NetworkInformation.effectiveType
La propriété navigator.connection.effectiveType permet d'ajuster le transfert de données afin d'utiliser moins de bande passante.
NetworkInformation.saveData
La propriété navigator.connection.saveData permet d'exploiter les préférences d'économie de données de l'utilisateur.
Vous pouvez prendre une décision sur ce que vous devez diffuser auprès des utilisateurs à deux endroits : le client et le serveur. Sur le client, vous disposez des API JavaScript indiquées ci-dessus. Sur le serveur, vous pouvez utiliser des indices client pour obtenir des informations sur les fonctionnalités de l'appareil de l'utilisateur et le réseau auquel il est connecté.
Chargement adaptatif dans React
React Adaptive Loading Hooks & Utilities est une suite pour l'écosystème React qui facilite l'adaptation de vos sites aux appareils bas de gamme. Il inclut les éléments suivants :
Crochet
useNetworkStatus()pour l'adaptation en fonction de l'état du réseau (slow-2g,2g,3gou4g).Hook
useSaveData()pour s'adapter en fonction des préférences de l'économiseur de données de l'utilisateur.Le hook
useHardwareConcurrency()pour l'adaptation en fonction du nombre de cœurs de processeur logique sur l'appareil de l'utilisateur.Crochet
useMemoryStatus()pour l'adaptation en fonction de la mémoire de l'appareil (RAM) de l'utilisateur.
Chaque hook accepte un argument facultatif pour définir la valeur initiale. Cette option est utile dans deux scénarios : lorsque le navigateur de l'utilisateur n'est pas compatible avec l'API appropriée et pour le rendu côté serveur, où vous pouvez utiliser les données d'indice client pour définir la valeur initiale sur le serveur. Par exemple, le hook useNetworkStatus() peut utiliser la valeur initiale transmise à partir de l'indice client pour le rendu côté serveur et, lorsqu'il est exécuté sur le client, se mettre à jour si le type de réseau effectif change.
Les hooks et utilitaires de chargement adaptatif React sont implémentés à l'aide d'API de plate-forme Web (Informations réseau, Mémoire de l'appareil et Concurrency matérielle). Vous pouvez utiliser les mêmes API pour appliquer les concepts de chargement adaptatif à d'autres frameworks et bibliothèques, tels que Angular, Vue, etc.
Chargement adaptatif en action
Cette section présente des démonstrations de l'utilisation du chargement adaptatif et des exemples concrets de sites tels que Facebook, eBay, Tinder, etc.
La démonstration React Movie montre comment adapter la diffusion multimédia en fonction de l'état du réseau. Il s'agit d'une application permettant de parcourir des films qui affiche des affiches, des résumés et des listes de distribution. En fonction du type de connexion effectif de l'utilisateur, il diffuse des affiches de haute qualité sur les connexions rapides et des affiches de basse qualité sur les connexions lentes.
Twitter dispose d'un mode Économiseur de données conçu pour réduire la quantité de données utilisée. Dans ce mode, les images d'aperçu se chargent en basse résolution, tandis que les grandes images ne se chargent que lorsque vous appuyez dessus. Lorsque cette option est activée, les utilisateurs sur iOS et Android économisent 50 % de leur consommation de données pour les images, et les utilisateurs sur le Web économisent 80 %. Voici une démo React qui utilise le hook Save Data pour répliquer le fil de discussion Twitter. Ouvrez le panneau Network (Réseau) des outils de développement et observez la différence de quantité de données transférées lorsque vous faites défiler l'écran lorsque l'option "Save Data" (Enregistrer les données) est désactivée et qu'elle est activée.
eBay active et désactive des fonctionnalités telles que le zoom de manière conditionnelle lorsque le matériel ou les conditions réseau d'un utilisateur ne les prennent pas en charge correctement. Pour ce faire, vous pouvez utiliser la code-splitting et le chargement de code adaptatifs, qui permettent de charger de manière conditionnelle des composants plus interactifs ou d'exécuter des opérations plus gourmandes en ressources de calcul sur les appareils haut de gamme, tout en n'envoyant pas ces scripts aux utilisateurs d'appareils plus lents. À la 16e minute, Addy montre comment ce modèle est implémenté avec React.lazy() et Suspense sur une page produit eBay.

Tinder utilise un certain nombre de modèles de chargement adaptatifs dans son application Web et son application Lite afin de proposer une expérience rapide à tous. Si un utilisateur utilise un réseau lent ou que l'économiseur de données est activé, il désactive la lecture automatique des vidéos, limite le préchargement des routes et limite le chargement de l'image suivante du carrousel au chargement des images une par une lorsque l'utilisateur balaie l'écran. Après avoir implémenté ces optimisations, l'entreprise a constaté une amélioration significative du nombre moyen de balayages dans des pays comme l'Indonésie.

Chargement adaptatif sur Facebook
Un problème qui se pose lors du chargement adaptatif est le regroupement des appareils en classes haut de gamme et d'entrée de gamme en fonction des signaux disponibles. Sur les appareils mobiles, la chaîne user-agent (UA) fournit le nom de l'appareil, ce qui permet à Facebook d'utiliser des données publiques sur les caractéristiques de l'appareil pour regrouper les appareils mobiles en classes. Toutefois, sur les ordinateurs de bureau, la seule information pertinente fournie par l'UA est le système d'exploitation de l'appareil.
Pour regrouper les appareils de bureau, Facebook consigne les données sur le système d'exploitation, les cœurs de processeur (à partir de navigator.hardwareConcurrency) et la mémoire RAM (navigator.deviceMemory) dans sa surveillance des performances. En examinant les relations entre les différents types de matériel et les performances, ils ont classé les appareils en cinq catégories. Grâce aux classes matérielles intégrées à la surveillance des performances, ils obtiennent une image plus complète de la façon dont les utilisateurs utilisent les produits Facebook en fonction de leur appareil et peuvent identifier plus facilement les régressions.
À la 24e minute, Nate explique comment Facebook aborde le regroupement d'appareils et utilise le chargement adaptatif pour les animations et le chargement JavaScript.
En savoir plus sur le chargement adaptatif
Le chargement adaptatif consiste à concevoir vos sites dans un souci d'inclusivité. Créez une expérience de base qui fonctionne parfaitement pour tous les utilisateurs, puis activez ou superposez des fonctionnalités qui la rendent encore plus intéressante si un utilisateur dispose de suffisamment de mémoire, de processeur ou d'un réseau rapide. Pour en savoir plus sur le chargement adaptatif, consultez les démos disponibles et regardez la conférence du Chrome Dev Summit :


