Aprende a optimizar tus sitios para restricciones de hardware y red específicas y así garantizar que todos los usuarios obtengan la mejor experiencia posible.
Las capacidades de los dispositivos y las conexiones de red varían mucho. Los sitios que deleitan a los usuarios en dispositivos de alta gama pueden ser inutilizables en los de baja gama. Los sitios que se cargan sin problemas en redes rápidas pueden detenerse en las redes lentas. Cualquier usuario puede experimentar un sitio web lento, por lo que es posible que no siempre funcione desarrollar soluciones “únicas”.
En su charla de Chrome Dev Summit, Addy Osmani de Google y Nate Schloss de Facebook exploran una solución a ese problema: un patrón para publicar páginas que se adaptan mejor a una variedad de limitaciones de los usuarios. Se denomina carga adaptable.
¿Qué es la carga adaptable?
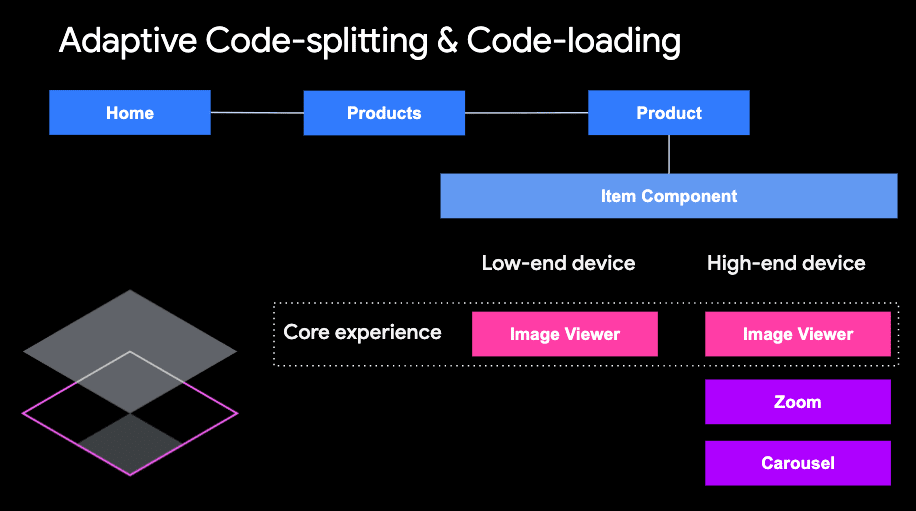
La carga adaptable implica ofrecer experiencias diferentes a los distintos usuarios según sus limitaciones de red y hardware, en particular:
Una experiencia principal rápida para todos los usuarios (incluidos los dispositivos de gama baja).
Agregar funciones de alta gama de forma progresiva, si la red y el hardware del usuario pueden manejarlas.
Si optimizas tu contenido para restricciones de hardware y red específicas, permites que todos los usuarios obtengan la mejor experiencia posible en sus dispositivos. Personalizar la experiencia según las limitaciones de los usuarios puede incluir lo siguiente:
Entrega imágenes y videos de baja calidad en redes lentas.
Limita la velocidad de fotogramas de las animaciones en dispositivos de baja gama.
Evita las operaciones costosas en cuanto al procesamiento en dispositivos de gama baja.
Bloqueo de secuencias de comandos de terceros en dispositivos más lentos
Carga JavaScript no crítico para la interactividad solo en CPUs rápidas.
Compatibilidad con navegadores y cómo implementar la carga adaptativa
A continuación, se enumeran los indicadores que puedes usar para la carga adaptable. También se incluye la compatibilidad con navegadores para cada indicador:
Navigator.deviceMemory
La propiedad navigator.deviceMemory se usa para reducir el consumo de memoria en dispositivos de baja gama.
Navigator.hardwareConcurrency
La propiedad navigator.hardwareConcurrency es el recuento de núcleos de la CPU. Se usa para limitar la costosa ejecución de JavaScript y reducir la lógica intensiva de la CPU cuando un dispositivo no puede manejarla bien.
NetworkInformation.effectiveType
La propiedad navigator.connection.effectiveType se usa para ajustar la transferencia de datos para usar menos ancho de banda.
NetworkInformation.saveData
La propiedad navigator.connection.saveData se usa para aprovechar las preferencias de Ahorro de datos del usuario.
Hay dos lugares en los que puedes tomar una decisión sobre qué publicar para los usuarios: el cliente y el servidor. En el cliente, tienes las APIs de JavaScript que se mencionaron anteriormente. En el servidor, puedes usar sugerencias para el cliente para obtener estadísticas sobre las capacidades del dispositivo del usuario y la red a la que está conectado.
Carga adaptable en React
Ganchos y utilidades de carga adaptable de React es un paquete del ecosistema de React que facilita la adaptación de tus sitios a dispositivos de gama baja. It includes:
El hook
useNetworkStatus()para adaptarse según el estado de la red (slow-2g,2g,3go4g)El hook
useSaveData()para adaptarse según las preferencias de ahorro de datos del usuarioEl hook
useHardwareConcurrency()para adaptarse según la cantidad de núcleos de procesador lógico de la CPU en el dispositivo del usuarioEl hook
useMemoryStatus()para adaptarse según la memoria del dispositivo (RAM) del usuario
Cada hook acepta un argumento opcional para establecer el valor inicial. Esta opción es útil en dos situaciones: cuando el navegador del usuario no admite la API relevante y para la renderización del servidor, donde puedes usar los datos de la sugerencia del cliente para establecer el valor inicial en el servidor. Por ejemplo, el hook useNetworkStatus() puede usar el valor inicial que se pasa desde la sugerencia del cliente para la renderización del servidor y, cuando se ejecuta en el cliente, se actualiza si cambia el tipo efectivo de red.
Los hooks y las utilidades de carga adaptable de React se implementan con las APIs de la plataforma web (información de red, memoria del dispositivo y concurrencia de hardware). Puedes usar las mismas APIs para aplicar conceptos de carga adaptable a otros frameworks y bibliotecas, como Angular, Vue y otros.
Carga adaptable en acción
En esta sección, se exploran demostraciones de cómo puedes usar la carga adaptativa y ejemplos reales de sitios como Facebook, eBay, Tinder y otros.
En la demostración de React Movie, se muestra cómo adaptar la entrega de contenido multimedia según el estado de la red. Es una aplicación para explorar películas que muestra pósteres, resúmenes y listas de reparto. Según el tipo de conexión eficaz del usuario, publica pósteres de alta calidad en conexiones rápidas y de baja calidad en conexiones lentas.
Twitter tiene un modo de ahorro de datos diseñado para reducir la cantidad de datos que se usan. En este modo, las imágenes de vista previa se cargan en baja resolución y las imágenes grandes solo se cargan cuando presionas la vista previa. Con esta opción habilitada, los usuarios de iOS y Android ahorraron un 50% en el uso de datos de las imágenes, y los usuarios de la Web ahorraron un 80%. Esta es una demo de React que usa el hook Save Data para replicar el cronograma de Twitter. Intenta abrir el panel Red de Herramientas para desarrolladores y observa la diferencia en la cantidad de datos transferidos mientras te desplazas cuando la opción para guardar datos está inhabilitada en comparación con cuando está habilitada.
En eBay, se activan y desactivan de forma condicional funciones como el zoom cuando el hardware del usuario o las condiciones de la red no las admiten bien. Puedes lograrlo a través de la división de código y la carga de código adaptativas, una forma de cargar condicionalmente componentes más interactivos o ejecutar operaciones más intensivas en dispositivos de alta gama, sin enviar esas secuencias de comandos a los usuarios en dispositivos más lentos. Mira el video a los 16 min, en el que Addy muestra este patrón implementado con React.lazy() y Suspense en una página de productos de eBay de demostración.

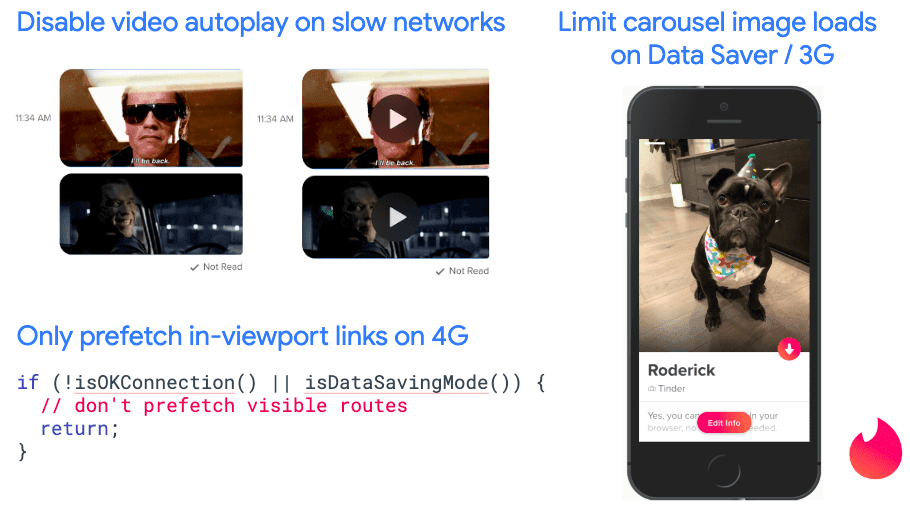
Tinder usa varios patrones de carga adaptables en su versión web y Lite para mantener la experiencia rápida para todos. Si un usuario está en una red lenta o tiene habilitado el Ahorro de datos, inhabilita la reproducción automática de videos, limita la recuperación anticipada de rutas y limita la carga de la siguiente imagen del carrusel para cargar imágenes una a la vez a medida que el usuario desliza el dedo. Después de implementar estas optimizaciones, observaron mejoras significativas en el recuento promedio de deslizamientos en países como Indonesia.

Carga adaptable en Facebook
Un problema que surge en la carga adaptable es agrupar dispositivos en clases de gama alta y baja según los indicadores disponibles. En los dispositivos móviles, la cadena user-agent (UA) proporciona el nombre del dispositivo, lo que permite que Facebook use datos disponibles públicamente sobre las características del dispositivo para agrupar dispositivos móviles en clases. Sin embargo, en los dispositivos de escritorio, la única información relevante que proporciona UA es el sistema operativo del dispositivo.
Para agrupar dispositivos de escritorio, Facebook registra los datos sobre el sistema operativo, los núcleos de la CPU (de navigator.hardwareConcurrency) y la memoria RAM (navigator.deviceMemory) en su supervisión de rendimiento. A partir de las relaciones entre los diferentes tipos de hardware y el rendimiento, clasificaron los dispositivos en cinco categorías. Con las clases de hardware integradas en la supervisión del rendimiento, obtienen un panorama más completo de cómo las personas usan los productos de Facebook según su dispositivo y pueden identificar las regresiones con mayor facilidad.
Mira el video de 24 min, en el que Nate explica cómo Facebook aborda la agrupación de dispositivos y usa la carga adaptable para animaciones y carga de JavaScript.
Más información sobre la carga adaptable
El objetivo de la carga adaptable es que diseñes tus sitios teniendo en cuenta la inclusión. Crea una experiencia principal que funcione de forma excelente para todos y, luego, activa o aplica capas de funciones que la hagan aún más increíble si un usuario tiene suficiente memoria, CPU o una red rápida. Para obtener más información sobre la carga adaptable, consulta las demostraciones disponibles y mira la charla de la Chrome Dev Summit:


