了解如何针对特定硬件和网络限制优化网站,确保每位用户都能获得最佳体验。
设备功能和网络连接差异很大。让用户满意的网站在低端设备上可能无法使用。在高速网络上流畅加载的网站可能会因为慢速网络而停止运行。任何用户都可能会遇到网站运行缓慢的问题,因此开发“一刀切”解决方案可能并不总是有效。
在 Chrome 开发者峰会演讲中,Google 的 Addy Osmani 和 Facebook 的 Nate Schloss 探讨了解决此问题的方法:一种用于提供更能满足各种用户限制的网页的模式。他们将其称为自适应加载。
什么是自适应加载?
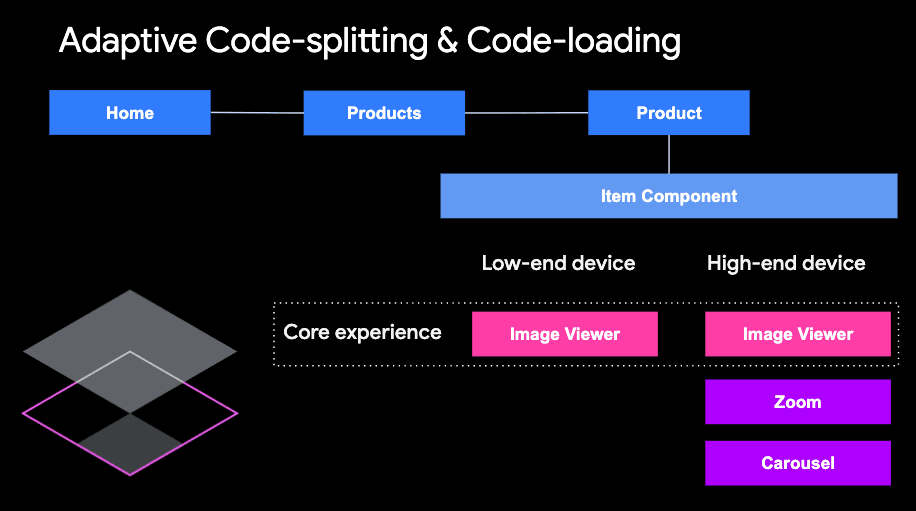
自适应加载涉及根据用户的网络和硬件限制,为不同用户提供不同的体验,具体而言:
为所有用户(包括低端设备)提供快速的核心体验。
如果用户的网络和硬件可以处理,则逐步添加仅限高端设备的功能。
通过针对特定硬件和网络限制进行优化,您可以让每位用户都能在其设备上获得尽可能出色的体验。根据用户的限制条件量身定制体验可能包括:
在网络速度缓慢时提供低画质图片和视频。
在低端设备上限制动画的帧速率。
避免在低端设备上执行计算量大的操作。
在速度较慢的设备上屏蔽第三方脚本。
加载非关键 JavaScript,以便仅在快速 CPU 上进行互动。
浏览器支持情况以及如何实现自适应加载
下面列出了可用于自适应加载的信号。每种信号还包含浏览器支持信息:
Navigator.deviceMemory
navigator.deviceMemory 属性用于减少低端设备上的内存消耗。
Navigator.hardwareConcurrency
navigator.hardwareConcurrency 属性是 CPU 核心数。当设备无法妥善处理 JavaScript 时,它用于限制代价高昂的 JavaScript 执行,并减少 CPU 密集型逻辑。
NetworkInformation.effectiveType
navigator.connection.effectiveType 属性用于微调数据传输,以减少带宽用量。
NetworkInformation.saveData
navigator.connection.saveData 属性用于利用用户的数据流量节省器偏好设置。
您可以通过以下两个位置决定要向用户提供哪些内容:客户端和服务器。在客户端上,您可以使用上述 JavaScript API。在服务器上,您可以使用客户端提示来深入了解用户的设备功能以及他们连接的网络。
React 中的自适应加载
React 自适应加载钩子和实用程序是适用于 React 生态系统的一套工具,可让您更轻松地将网站调整为适应低端设备。It includes:
用于根据网络状态(
slow-2g、2g、3g或4g)进行自适应的useNetworkStatus()钩子。用于根据用户的数据流量保存偏好设置进行自适应的
useSaveData()钩子。useHardwareConcurrency()钩子,用于根据用户设备上的逻辑 CPU 处理器核心数进行调整。用于根据用户设备的内存 (RAM) 进行自适应的
useMemoryStatus()钩子。
每个钩子都接受用于设置初始值的可选参数。此选项在以下两种情况下非常有用:当用户的浏览器不支持相关 API 时,以及在服务器端呈现时(您可以使用客户端提示数据在服务器上设置初始值)。例如,useNetworkStatus() 钩子可以使用从客户端提示传递的初始值进行服务器端渲染,并且在客户端上执行时,如果网络有效类型发生变化,则会自行更新。
React 自适应加载钩子和实用程序是使用 Web 平台 API(网络信息、设备内存和硬件并发)实现的。您可以使用相同的 API 将自适应加载概念应用于其他框架和库,例如 Angular、Vue 等。
自适应加载的实际应用
本部分将探索有关如何使用自适应加载的演示,以及 Facebook、eBay、Tinder 等网站的实际示例。
React 影片演示展示了如何根据网络状态调整媒体投放。这是一款用来浏览电影(包含海报、摘要和演职员表)的应用。系统会根据用户的有效连接类型,在连接速度较快时投放高质量海报,在连接速度较慢时投放低质量海报。
Twitter 提供流量节省模式,旨在减少所用流量。在此模式下,预览图片会以低分辨率加载,而大图片仅在您点按预览时加载。启用此选项后,iOS 和 Android 用户可将图片数据流量减少 50%,网页用户可将图片数据流量减少 80%。下面是一个使用“Save Data”钩子复制 Twitter 时间轴的 React 演示。尝试打开开发者工具的 Network 面板,然后查看在停用“保存数据”功能和启用该功能时滚动时传输的数据量差异。
当用户的硬件或网络条件不能很好地支持缩放等功能时,eBay 会有条件地开启和关闭这些功能。您可以通过自适应代码分块和代码加载来实现这一点。这种方法可在高端设备上有条件地加载更多高度互动的组件或运行更多计算密集型操作,同时不会将这些脚本发送给运行速度较慢的设备上的用户。请观看视频的 16 分钟部分,Addy 将展示如何在 eBay 商品页面演示中使用 React.lazy() 和 Suspense 实现此模式。

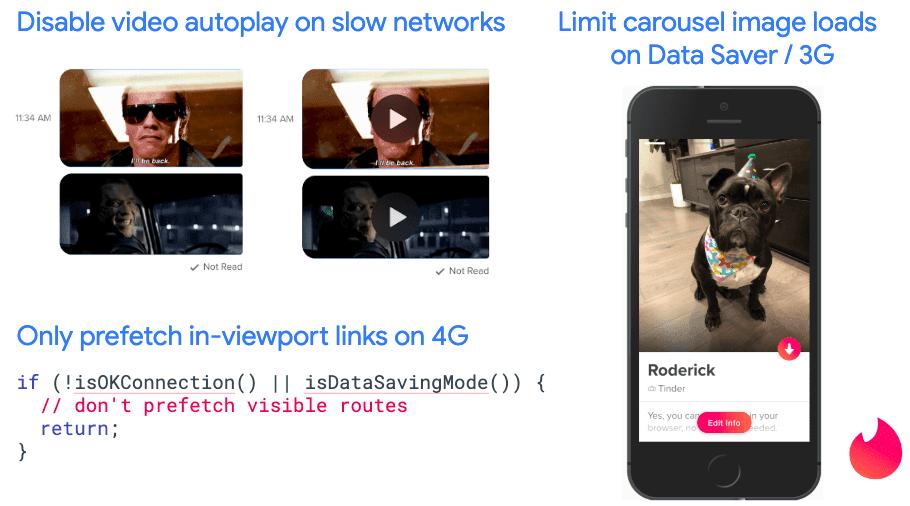
Tinder 在其Web 和精简版应用中使用多种自适应加载模式,为所有人提供快速的体验。如果用户的网络速度较慢或已启用流量节省程序,系统会停用视频自动播放功能、限制路线预加载,并限制在用户滑动时一次加载轮播界面中的下一张图片,而不是一次加载多张图片。实施这些优化后,他们发现印度尼西亚等国家/地区的平均滑动次数显著增加。

Facebook 上的自适应加载
自适应加载过程中会出现一个问题,即如何根据可用信号将设备分组为高端和低端类别。在移动设备上,user-agent (UA) 字符串会提供设备名称,以便 Facebook 使用有关设备特性的公开数据将移动设备划分为类别。不过,在桌面设备上,UA 提供的唯一相关信息是设备的操作系统。
为了对桌面设备进行分组,Facebook 会在其性能监控中记录有关操作系统、CPU 核心(来自 navigator.hardwareConcurrency)和 RAM 内存 (navigator.deviceMemory) 的数据。他们研究了不同类型的硬件与性能之间的关系,并将设备分为五类。通过将硬件类集成到性能监控中,他们可以更全面地了解用户如何根据其设备使用 Facebook 产品,并更轻松地发现回归问题。
请观看视频的 24 分钟部分,Nate 将详细介绍 Facebook 如何处理设备分组,以及如何使用自适应加载来呈现动画和加载 JavaScript。
详细了解自适应加载
自适应加载的核心是,在设计网站时充分考虑包容性。构建适合所有用户的核心体验,然后切换或叠加功能,以便在用户拥有足够的内存、CPU 或快速网络时获得更出色的体验。如需详细了解自适应加载,请查看可用的演示并观看 Chrome 开发者峰会演讲:


