Узнайте, как обеспечить максимальное удобство каждому пользователю, оптимизируя сайты с учетом ограничений конкретного оборудования и сети.
Возможности устройств и сетевые подключения сильно различаются. Сайты, которые радуют пользователей на устройствах высокого класса, могут оказаться непригодными для использования на устройствах низкого уровня. Сайты, которые плавно загружаются в быстрых сетях, могут зависать в медленных. Любой пользователь может столкнуться с медленной работой веб-сайта, поэтому разработка «универсальных» решений не всегда может сработать.
В своем выступлении на Chrome Dev Summit Адди Османи из Google и Нейт Шлосс из Facebook рассматривают решение этой проблемы — шаблон для создания страниц, которые лучше удовлетворяют различным ограничениям пользователей. Они называют это адаптивной загрузкой .
Что такое адаптивная загрузка?
Адаптивная загрузка предполагает предоставление различных возможностей различным пользователям в зависимости от их сетевых и аппаратных ограничений, а именно:
Быстрая базовая работа для всех пользователей (включая устройства начального уровня).
Постепенное добавление функций только высокого класса, если сеть и оборудование пользователя могут с этим справиться.
Оптимизируя конкретные аппаратные и сетевые ограничения, вы позволяете каждому пользователю получить наилучшие возможности от использования своего устройства. Адаптация опыта к ограничениям пользователей может включать в себя:
Передача изображений и видео низкого качества в медленных сетях.
Регулирование частоты кадров анимации на устройствах начального уровня.
Избегание вычислительно затратных операций на устройствах начального уровня.
Блокировка сторонних скриптов на медленных устройствах.
Загрузка некритического JavaScript для интерактивности только на быстрых процессорах.
Поддержка браузера и как реализовать адаптивную загрузку
Ниже перечислены сигналы, которые можно использовать для адаптивной загрузки. Для каждого сигнала также включена поддержка браузера:
Navigator.deviceMemory
Свойство navigator.deviceMemory используется для уменьшения потребления памяти на устройствах начального уровня.
Navigator.hardwareConcurrency
Свойство navigator.hardwareConcurrency — это количество ядер ЦП. Он используется для ограничения дорогостоящего выполнения JavaScript и уменьшения нагрузки на процессор, когда устройство не может справиться с этим должным образом.
NetworkInformation.effectiveType
Свойство navigator.connection.effectiveType используется для точной настройки передачи данных для использования меньшей пропускной способности.
NetworkInformation.saveData
Свойство navigator.connection.saveData используется для использования настроек экономии данных пользователя.
Есть два места, где вы можете принять решение о том, что обслуживать пользователей: клиент и сервер. На клиенте у вас есть API-интерфейсы JavaScript, упомянутые выше. На сервере вы можете использовать клиентские подсказки , чтобы получить представление о возможностях устройства пользователя и сети, к которой он подключен.
Адаптивная загрузка в React
React Adaptive Loading Hooks & Utilities — это пакет для экосистемы React, который упрощает адаптацию ваших сайтов к устройствам более низкого уровня. Он включает в себя:
Хук
useNetworkStatus()для адаптации в зависимости от состояния сети (slow-2g,2g,3gили4g).Хук
useSaveData()для адаптации на основе предпочтений пользователя в области сохранения данных.Перехват
useHardwareConcurrency()для адаптации в зависимости от количества логических ядер процессора ЦП на устройстве пользователя.Хук
useMemoryStatus()для адаптации на основе памяти устройства пользователя (ОЗУ).
Каждый хук принимает необязательный аргумент для установки начального значения. Эта опция полезна в двух сценариях: когда браузер пользователя не поддерживает соответствующий API и для рендеринга на стороне сервера, когда вы можете использовать данные подсказки клиента для установки начального значения на сервере. Например, перехватчик useNetworkStatus() может использовать начальное значение, переданное из подсказки клиента, для рендеринга на стороне сервера и при выполнении на клиенте обновлять себя, если изменяется эффективный тип сети.
Адаптивные загрузочные крючки и утилиты React реализованы с использованием API веб-платформы ( сетевая информация , память устройства и аппаратный параллелизм ). Вы можете использовать те же API-интерфейсы для применения концепций адаптивной загрузки к другим платформам и библиотекам, таким как Angular , Vue и другим.
Адаптивная загрузка в действии
В этом разделе рассматриваются демонстрации того, как можно использовать адаптивную загрузку, а также реальные примеры с таких сайтов, как Facebook, eBay, Tinder и других.
Демонстрация React Movie показывает, как адаптировать медиа-подачу в зависимости от состояния сети . Это приложение для просмотра фильмов, которое показывает постеры, аннотации и списки актеров. В зависимости от эффективного типа соединения пользователя он обслуживает плакаты высокого качества при быстрых соединениях и плакаты низкого качества при медленных.
В Твиттере есть режим экономии данных , предназначенный для уменьшения объема используемых данных. В этом режиме изображения предварительного просмотра загружаются в низком разрешении, а большие изображения загружаются только при нажатии на предварительный просмотр. Если эта опция включена, пользователи iOS и Android сэкономят 50 % трафика изображений, а пользователи Интернета — 80 %. Вот демо-версия React, в которой используется хук Save Data для репликации временной шкалы Twitter. Попробуйте открыть панель DevTools Network и посмотреть разницу в объеме данных, передаваемых при прокрутке, когда сохранение данных отключено, по сравнению с тем, когда оно включено.
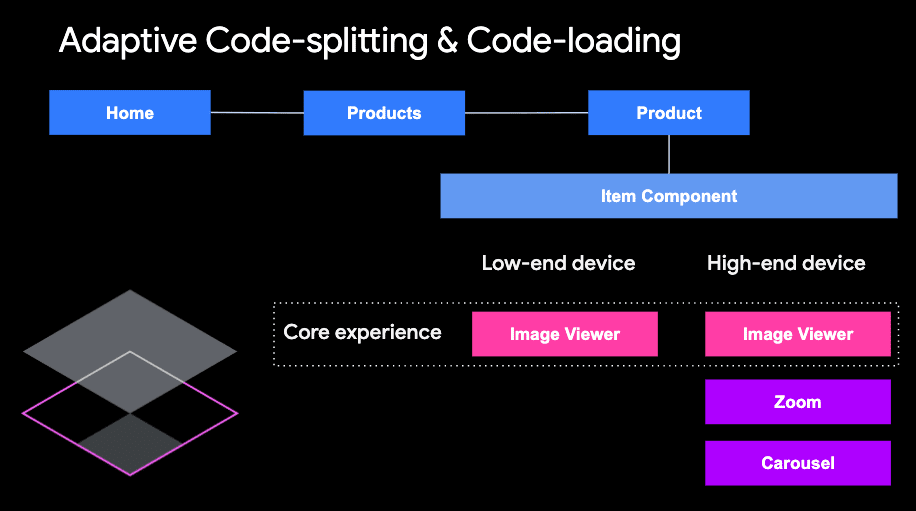
eBay условно включает и выключает такие функции, как масштабирование, когда оборудование пользователя или условия сети не поддерживают их должным образом. Этого можно добиться с помощью адаптивного разделения кода и загрузки кода — способа условно загружать более интерактивные компоненты или выполнять более ресурсоемкие операции на высокопроизводительных устройствах, не отправляя при этом эти сценарии пользователям на более медленных устройствах. Посмотрите 16-минутное видео, где Адди показывает этот шаблон, реализованный с помощью React.lazy() и Suspense, на демонстрационной странице продукта eBay .

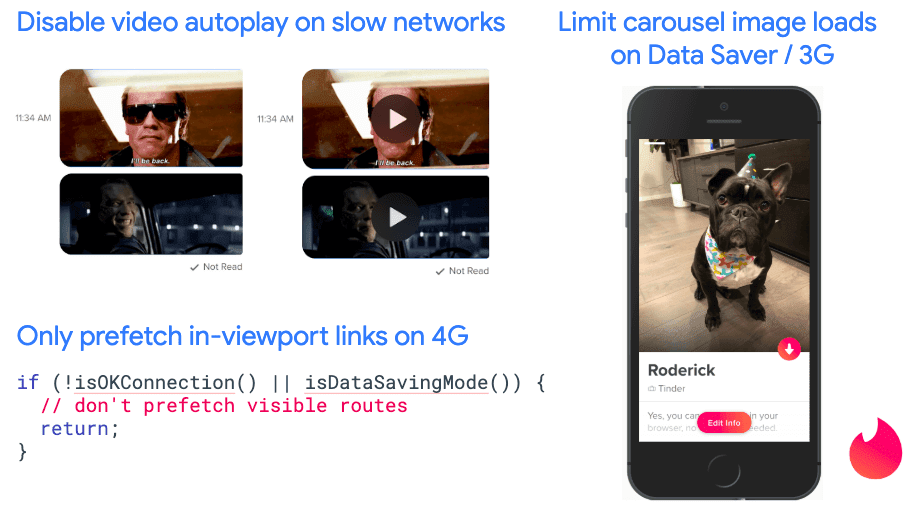
Tinder использует ряд адаптивных шаблонов загрузки в своем веб- приложении и Lite-приложении, чтобы обеспечить быстроту работы для всех. Если пользователь находится в медленной сети или у него включена экономия данных, он отключает автозапуск видео, ограничивает предварительную выборку маршрута и ограничивает загрузку следующего изображения в карусели загрузкой изображений по одному при пролистывании пользователем. После реализации этих оптимизаций они заметили значительное улучшение среднего количества пролистываний в таких странах, как Индонезия.

Адаптивная загрузка в Facebook
Одна из проблем, которая возникает при адаптивной загрузке, — это группировка устройств в классы высокого и низкого уровня на основе доступных сигналов. На мобильных устройствах строка пользовательского агента (UA) предоставляет имя устройства, что позволяет Facebook использовать общедоступные данные о характеристиках устройства для группировки мобильных устройств по классам. Однако на настольных устройствах единственной важной информацией, которую предоставляет UA, является операционная система устройства.
Для группировки настольных устройств Facebook регистрирует данные об операционной системе, ядрах ЦП (из navigator.hardwareConcurrency ) и оперативной памяти ( navigator.deviceMemory ) в своем мониторинге производительности. Рассматривая взаимосвязь между различными типами оборудования и производительностью, они разделили устройства на пять категорий. Благодаря классам оборудования, интегрированным в мониторинг производительности, они получают более полную картину того, как люди используют продукты Facebook в зависимости от своего устройства, и могут легче выявлять регрессии.
Посмотрите видео на 24-й минуте , где Нейт рассказывает, как Facebook подходит к группировке устройств и использует адаптивную загрузку анимации и загрузку JavaScript.
Подробнее об адаптивной загрузке…
Адаптивная загрузка — это разработка сайтов с учетом инклюзивности. Создайте основной интерфейс, который отлично подойдет всем, а затем переключайте или накладывайте функции, которые сделают его еще более интересным, если у пользователя достаточно памяти, процессора или быстрой сети. Чтобы узнать больше об адаптивной загрузке, ознакомьтесь с доступными демонстрациями и посмотрите выступление на Chrome Dev Summit:


