Saiba como garantir que todos os usuários tenham a melhor experiência possível otimizando seus sites para restrições específicas de hardware e rede.
Os recursos do dispositivo e as conexões de rede variam muito. Sites que agradam os usuários em dispositivos sofisticados podem ser inutilizáveis em dispositivos mais simples. Sites que carregam com facilidade em redes rápidas podem ser interrompidos em redes lentas. Qualquer usuário pode encontrar um site lento. Por isso, o desenvolvimento de soluções "tamanho único" nem sempre funciona.
Na palestra do Chrome Dev Summit, Addy Osmani, do Google, e Nate Schloss, do Facebook, apresentam uma solução para esse problema: um padrão para exibir páginas que atendam melhor a várias restrições do usuário. Eles chamam isso de carregamento adaptativo.
O que é o carregamento adaptativo?
O carregamento adaptativo envolve oferecer experiências diferentes para usuários diferentes com base nas restrições de rede e hardware, especificamente:
Uma experiência rápida para todos os usuários (incluindo dispositivos de baixo custo).
Adicionar progressivamente recursos exclusivos de última geração, se a rede e o hardware do usuário puderem lidar com isso.
Ao otimizar para restrições específicas de hardware e rede, você permite que todos os usuários tenham a melhor experiência possível no dispositivo. Adaptar a experiência às restrições dos usuários pode incluir:
Exibir imagens e vídeos de baixa qualidade em redes lentas.
Limitar a taxa de frames de animações em dispositivos de baixo custo.
Evitar operações computacionalmente caras em dispositivos mais simples.
Bloqueio de scripts de terceiros em dispositivos mais lentos.
O carregamento de JavaScript não crítico para interatividade só em CPUs rápidas.
Suporte a navegadores e como implementar o carregamento adaptável
Confira abaixo os indicadores que podem ser usados para o carregamento adaptativo. A compatibilidade com o navegador também está incluída para cada indicador:
Navigator.deviceMemory
A propriedade navigator.deviceMemory é usada para reduzir o consumo de memória em dispositivos de baixo custo.
Navigator.hardwareConcurrency
A propriedade navigator.hardwareConcurrency é a contagem de núcleos da CPU. Ele é usado para limitar a execução de JavaScript cara e reduzir a lógica de uso intensivo de CPU quando um dispositivo não consegue lidar bem com ela.
NetworkInformation.effectiveType
A propriedade navigator.connection.effectiveType é usada para ajustar a transferência de dados e usar menos largura de banda.
NetworkInformation.saveData
A propriedade navigator.connection.saveData é usada para aproveitar as preferências da Economia de dados do usuário.
Há dois lugares em que você pode decidir o que oferecer aos usuários: o cliente e o servidor. No cliente, você tem as APIs JavaScript indicadas acima. No servidor, é possível usar dicas de cliente para ter insights sobre os recursos do dispositivo do usuário e a rede a que ele está conectado.
Carregamento adaptável no React
Os Hooks e utilitários de carregamento adaptável do React são um conjunto para o ecossistema do React que facilita a adaptação dos sites a dispositivos de gama baixa. It includes:
O hook
useNetworkStatus()para adaptação com base no status da rede (slow-2g,2g,3gou4g).O hook
useSaveData()para adaptação com base nas preferências de economia de dados do usuário.O hook
useHardwareConcurrency()para adaptação com base no número de núcleos lógicos do processador da CPU no dispositivo do usuário.O hook
useMemoryStatus()para adaptação com base na memória do dispositivo do usuário (RAM).
Cada gancho aceita um argumento opcional para definir o valor inicial. Essa
opção é útil em dois cenários: quando o navegador do usuário não oferece suporte à
API relevante e para renderização do lado do servidor, em que é possível usar os dados de sugestão do cliente
para definir o valor inicial no servidor. Por exemplo, o
hook useNetworkStatus() pode usar o valor inicial transmitido da sugestão do cliente para
renderização do lado do servidor e, quando executado no cliente, se atualizar se o
tipo de rede efetivo mudar.
Os hooks e utilitários de carregamento adaptável do React são implementados usando APIs da plataforma da Web (Informações de rede, Memória do dispositivo e Concorrência de hardware). É possível usar as mesmas APIs para aplicar conceitos de carregamento adaptativo a outros frameworks e bibliotecas, como Angular, Vue e outros.
Carregamento adaptável em ação
Nesta seção, você verá demonstrações de como usar o carregamento adaptável e exemplos reais de sites como Facebook, eBay, Tinder e outros.
A demonstração do React Movie mostra como adaptar a veiculação de mídia com base no status da rede. É um aplicativo para navegar por filmes que mostra cartazes, resumos e listas de elenco. Com base no tipo de conexão eficaz do usuário, ele exibe pôsteres de alta qualidade em conexões rápidas e pôsteres de baixa qualidade em conexões lentas.
O Twitter tem um modo de economia de dados desenvolvido para reduzir a quantidade de dados usados. Nesse modo, as imagens de visualização são carregadas em resolução baixa, e as imagens grandes são carregadas somente quando você toca na visualização. Com essa opção ativada, os usuários do iOS e do Android economizaram 50% no uso de dados de imagens e os usuários da Web economizaram 80%. Confira uma demonstração do React que usa o hook "Save Data" para replicar a linha do tempo do Twitter. Tente abrir o painel Network do DevTools e observar a diferença na quantidade de dados transferidos à medida que você rola a tela enquanto a opção "Salvar dados" está desativada e quando ela está ativada.
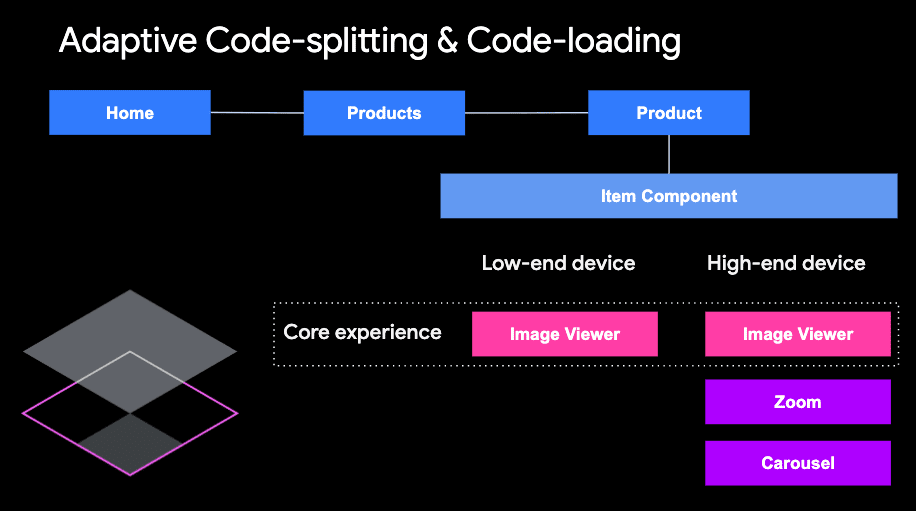
O eBay ativa e desativa condicionalmente recursos, como o zoom, quando o hardware ou as condições de rede de um usuário não oferecem suporte a eles. É possível fazer isso usando a code-splitting adaptativa e o carregamento de código, uma maneira de carregar condicionalmente componentes mais altamente interativos ou executar operações de computação mais intensa em dispositivos sofisticados, sem enviar esses scripts para usuários em dispositivos mais lentos. Confira o vídeo aos 16 minutos, em que Addy mostra esse padrão implementado com React.lazy() e Suspense em uma página de demonstração de produto da eBay.

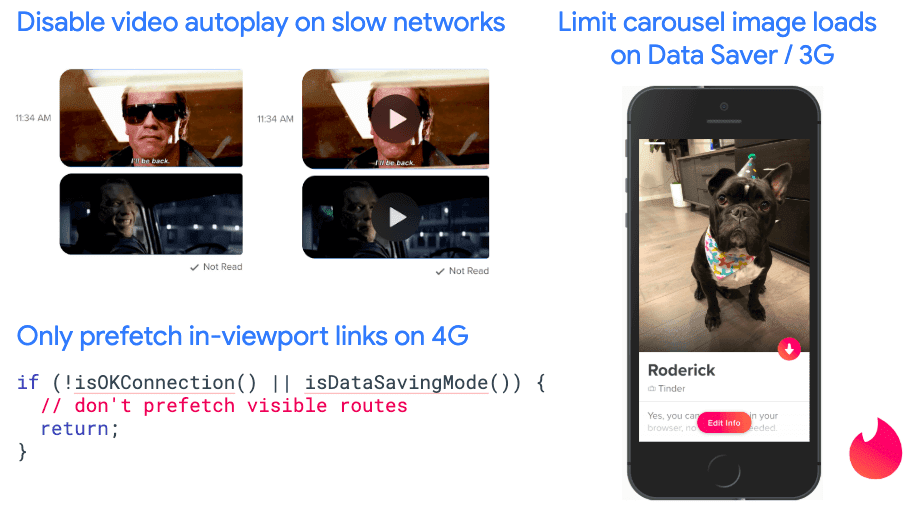
O Tinder usa vários padrões de carregamento adaptável na Web e no app Lite para manter a experiência rápida para todos. Se um usuário estiver em uma rede lenta ou tiver a Economia de dados ativada, ele vai desativar a reprodução automática de vídeos, limitar o pré-carregamento de rotas e limitar o carregamento da próxima imagem no carrossel para carregar imagens uma por vez conforme os usuários deslizam. Depois de implementar essas otimizações, houve melhorias significativas na contagem média de deslizes em países como a Indonésia.

Carregamento adaptável no Facebook
Um problema que surge no carregamento adaptativo é agrupar dispositivos em classes de alto e baixo nível com base nos indicadores disponíveis. Em dispositivos móveis, a string user-agent (UA) informa o nome do dispositivo, o que permite que o Facebook use dados disponíveis publicamente sobre as características do dispositivo para agrupar dispositivos móveis em classes. No entanto, em dispositivos de mesa, a única informação relevante que o UA fornece é o sistema operacional do dispositivo.
Para agrupar dispositivos desktop, o Facebook registra os dados sobre o sistema operacional,
núcleos de CPU (de navigator.hardwareConcurrency) e memória RAM
(navigator.deviceMemory) na monitoração de desempenho. Analisando as
relações entre diferentes tipos de hardware e desempenho, eles
classificaram os dispositivos em cinco categorias. Com as classes de hardware integradas ao
monitoramento de desempenho, eles têm uma imagem mais completa de como as pessoas usam
os produtos do Facebook dependendo do dispositivo e podem identificar regressões com mais
facilidade.
Confira o vídeo em 24 minutos, em que Nate explica como o Facebook aborda o agrupamento de dispositivos e usa carregamento adaptável para animações e carregamento de JavaScript.
Saiba mais sobre o carregamento adaptável
O carregamento adaptável é o design de sites com foco na inclusão. Crie uma experiência principal que funcione bem para todos e, em seguida, ative ou aplique recursos que a tornem ainda mais incrível se um usuário tiver memória, CPU ou uma rede rápida suficientes. Para saber mais sobre o carregamento adaptativo, confira as demonstrações disponíveis e assista à palestra do Chrome Dev Summit:


