특정 하드웨어 및 네트워크의 제약에 따라 사이트를 최적화하여 모든 사용자에게 최상의 환경을 제공하는 방법을 알아보세요.
기기 기능과 네트워크 연결은 매우 다양합니다. 고사양 기기에서 사용자의 만족도를 높이는 사이트가 저사양 기기에서는 사용할 수 없을 수도 있습니다. 빠른 네트워크에서 원활하게 로드되는 사이트가 느린 네트워크에서는 중단될 수 있습니다. 모든 사용자가 느린 웹사이트를 경험할 수 있으므로 '하나의 해결책'을 개발하는 것이 항상 효과적이지 않을 수 있습니다.
Google의 Addy Osmani와 Facebook의 Nate Schloss는 Chrome Dev Summit 강연에서 이 문제의 해결책인 다양한 사용자 제약 조건에 더 적합한 페이지를 제공하기 위한 패턴을 살펴봅니다. 이를 적응형 로드라고 합니다.
적응형 로드란 무엇인가요?
적응형 로드는 네트워크 및 하드웨어 제약조건에 따라 사용자별로 서로 다른 환경을 제공하는 것을 말합니다. 구체적으로는 다음과 같습니다.
모든 사용자(저가형 기기 포함)를 위한 빠른 핵심 환경
사용자의 네트워크와 하드웨어에서 처리할 수 있는 경우 고급 전용 기능을 점진적으로 추가합니다.
특정 하드웨어 및 네트워크 제약 조건에 맞게 최적화하면 모든 사용자가 기기에서 최상의 환경을 누릴 수 있습니다. 사용자의 제약 조건에 맞게 환경을 조정하는 방법에는 다음이 포함됩니다.
느린 네트워크에서 저화질 이미지와 동영상을 게재합니다.
저사양 기기에서 애니메이션의 프레임 속도를 제한합니다.
저사양 기기에서 계산 비용이 많이 드는 작업 자제
느린 기기에서 서드 파티 스크립트를 차단합니다.
빠른 CPU에서만 상호작용을 위해 중요하지 않은 JavaScript를 로드합니다.
브라우저 지원 및 적응형 로드 구현 방법
적응형 로드에 사용할 수 있는 신호는 다음과 같습니다. 각 신호에 브라우저 지원도 포함됩니다.
Navigator.deviceMemory
navigator.deviceMemory 속성은 저가형 기기에서 메모리 사용량을 줄이는 데 사용됩니다.
Navigator.hardwareConcurrency
navigator.hardwareConcurrency 속성은 CPU 코어 수입니다. 기기가 이를 잘 처리할 수 없는 경우 비용이 많이 드는 JavaScript 실행을 제한하고 CPU 집약적인 로직을 줄이는 데 사용됩니다.
NetworkInformation.effectiveType
navigator.connection.effectiveType 속성은 대역폭을 덜 사용하도록 데이터 전송을 미세 조정하는 데 사용됩니다.
NetworkInformation.saveData
navigator.connection.saveData 속성은 사용자의 Data Saver 환경설정을 활용하는 데 사용됩니다.
사용자에게 제공할 항목을 결정할 수 있는 위치는 클라이언트와 서버 두 곳입니다. 클라이언트에는 위에 언급된 JavaScript API가 있습니다. 서버에서는 클라이언트 힌트를 사용하여 사용자의 기기 기능과 연결된 네트워크에 대한 유용한 정보를 얻을 수 있습니다.
React의 적응형 로드
React 적응형 로드 후크 및 유틸리티는 사이트를 하위 기기에 더 쉽게 조정할 수 있는 React 생태계용 모음입니다. 다음이 포함됩니다.
네트워크 상태에 따라 조정하기 위한
useNetworkStatus()후크 (slow-2g,2g,3g또는4g)사용자의 데이터 절약 모드 환경설정에 따라 조정하기 위한
useSaveData()후크입니다.사용자 기기의 로직 CPU 프로세서 코어 수를 기반으로 조정하는
useHardwareConcurrency()후크입니다.사용자의 기기 메모리(RAM)를 기반으로 조정하기 위한
useMemoryStatus()후크입니다.
각 후크는 초기 값을 설정하기 위한 선택적 인수를 허용합니다. 이 옵션은 사용자의 브라우저가 관련 API를 지원하지 않는 경우와 클라이언트 힌트 데이터를 사용하여 서버에서 초기 값을 설정할 수 있는 서버 측 렌더링의 두 가지 시나리오에서 유용합니다. 예를 들어 useNetworkStatus() 후크는 서버 측 렌더링을 위해 클라이언트 힌트에서 전달된 초기 값을 사용할 수 있으며 클라이언트에서 실행될 때 네트워크 유효 유형이 변경되면 자체적으로 업데이트할 수 있습니다.
React 적응형 로드 후크 및 유틸리티는 웹 플랫폼 API(네트워크 정보, 기기 메모리, 하드웨어 동시 실행)를 사용하여 구현됩니다. 동일한 API를 사용하여 Angular, Vue 등의 다른 프레임워크 및 라이브러리에 적응형 로드 개념을 적용할 수 있습니다.
적응형 로드 작동 방식
이 섹션에서는 적응형 로드를 사용하는 방법을 보여주는 데모와 Facebook, eBay, Tinder 등의 사이트에서 가져온 실제 예시를 살펴봅니다.
React 영화 데모는 네트워크 상태에 따라 미디어 게재를 조정하는 방법을 보여줍니다. 포스터, 요약, 출연자 목록을 보여주는 영화 탐색 애플리케이션입니다. 사용자의 효과적인 연결 유형에 따라 빠른 연결에는 고품질 포스터가, 느린 연결에는 저품질 포스터가 게재됩니다.
사용되는 데이터의 양을 줄이기 위해 설계된 트위터의 데이터 절약 모드를 사용해 보세요. 이 모드에서는 미리보기 이미지가 저해상도로 로드되고 미리보기를 탭할 때만 대형 이미지가 로드됩니다. 이 옵션을 사용 설정하면 iOS 및 Android 사용자는 이미지 데이터 사용량을 50% 절약했고 웹 사용자는 80% 절약했습니다. 다음은 데이터 저장 후크를 사용하여 Twitter 타임라인을 복제하는 React 데모입니다. DevTools Network 패널을 열고 데이터 저장이 사용 중지된 상태와 사용 설정된 상태에서 스크롤할 때 전송되는 데이터의 양 차이를 확인해 보세요.
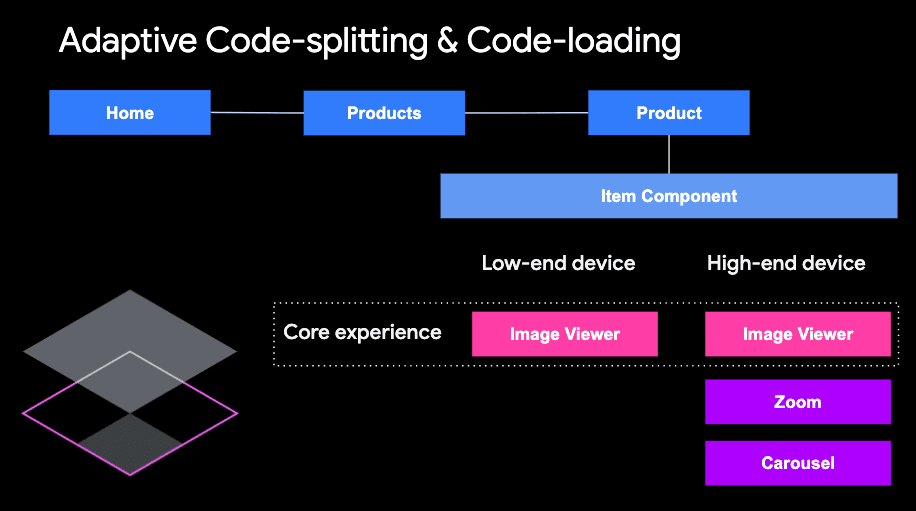
eBay는 사용자의 하드웨어 또는 네트워크 상태가 이를 잘 지원하지 않는 경우 확대/축소와 같은 기능을 조건부로 사용 설정 또는 중지합니다. 이를 위해서는 적응형 코드 분할 및 코드 로드를 사용하면 됩니다. 이 방법을 사용하면 상호작용이 더 많은 구성요소를 조건부로 로드하거나 고급 기기에서 더 많은 계산 작업을 실행하면서도 느린 기기의 사용자에게 이러한 스크립트를 전송하지 않을 수 있습니다. 16분부터 동영상을 시청하여 Addy가 데모 eBay 제품 페이지에서 React.lazy() 및 Suspense로 구현된 이 패턴을 보여주는 부분을 확인하세요.

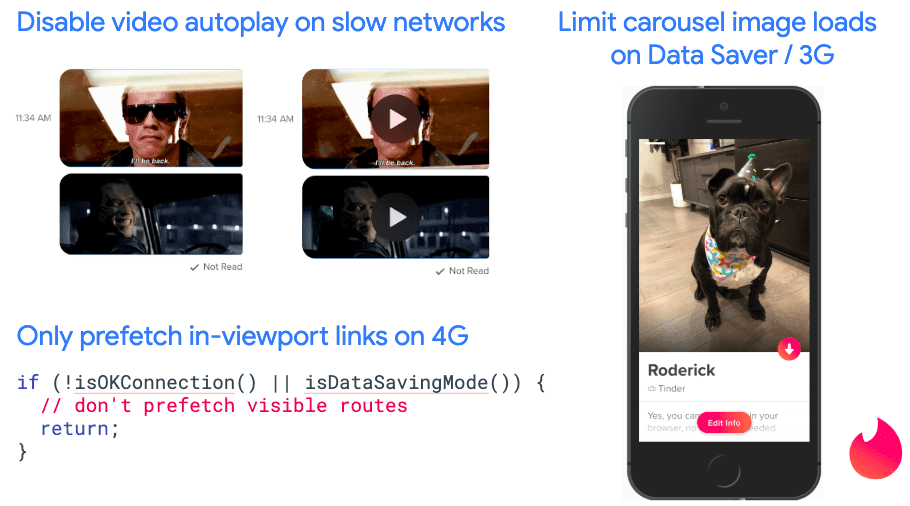
Tinder는 모든 사용자에게 빠른 환경을 제공하기 위해 웹 및 Lite 앱에서 여러 적응형 로드 패턴을 사용하고 있습니다. 사용자가 느린 네트워크를 사용 중이거나 데이터 절약 모드를 사용 설정한 경우 동영상 자동재생을 사용 중지하고, 경로 미리 로드를 제한하고, 캐러셀의 다음 이미지 로드를 사용자가 스와이프할 때 한 번에 하나씩 이미지를 로드하도록 제한합니다. 이러한 최적화를 구현한 후 인도네시아와 같은 국가에서 평균 스와이프 횟수가 크게 개선되었습니다.

Facebook의 적응형 로드
적응형 로드에서 발생하는 한 가지 문제는 사용 가능한 신호를 기반으로 기기를 고급형 및 저급형 클래스로 그룹화하는 것입니다. 휴대기기에서 user-agent(UA) 문자열은 Facebook이 기기 특성에 관한 공개적으로 사용 가능한 데이터를 사용하여 휴대기기를 클래스로 그룹화할 수 있는 기기 이름을 제공합니다. 그러나 데스크톱 기기에서는 UA가 제공하는 유일한 관련 정보가 기기의 운영체제입니다.
데스크톱 기기를 그룹화하기 위해 Facebook은 성능 모니터링에서 운영체제, CPU 코어(navigator.hardwareConcurrency), RAM 메모리(navigator.deviceMemory)에 관한 데이터를 로깅합니다. 다양한 유형의 하드웨어와 성능 간의 관계를 살펴본 결과, 기기를 5가지 카테고리로 분류했습니다. 하드웨어 클래스를 성능 모니터링에 통합하면 사용자가 기기에 따라 Facebook 제품을 사용하는 방식을 더 완전하게 파악하고 회귀를 더 쉽게 식별할 수 있습니다.
24분의 동영상을 확인하세요. 여기에서 네이트는 Facebook이 기기 그룹화에 접근하는 방법을 설명하고 애니메이션 및 JavaScript 로드에 적응형 로드를 사용합니다.
적응형 로드 자세히 알아보기
적응형 로드는 포용성을 염두에 두고 사이트를 설계하는 것입니다. 모든 사용자에게 원활하게 작동하는 핵심 환경을 빌드한 후 사용자의 메모리, CPU 또는 빠른 네트워크가 충분하면 기능을 전환하거나 레이어링하여 더욱 멋진 기능을 제공할 수 있습니다. 적응형 로드에 대해 자세히 알아보려면 사용 가능한 데모를 확인하고 Chrome Dev Summit 강연을 시청하세요.


