Một phương pháp điều chỉnh phông chữ theo lựa chọn ưu tiên của người dùng để họ cảm thấy thoải mái nhất khi đọc nội dung của bạn.
Việc đưa người dùng vào quy trình thiết kế là một trải nghiệm thú vị đối với người dùng, nhà thiết kế và nhà phát triển. Người dùng có thể truy cập vào trải nghiệm của bạn và bắt đầu thưởng thức nội dung một cách liền mạch, các lựa chọn ưu tiên của họ được tích hợp đầy đủ vào kết quả thiết kế.
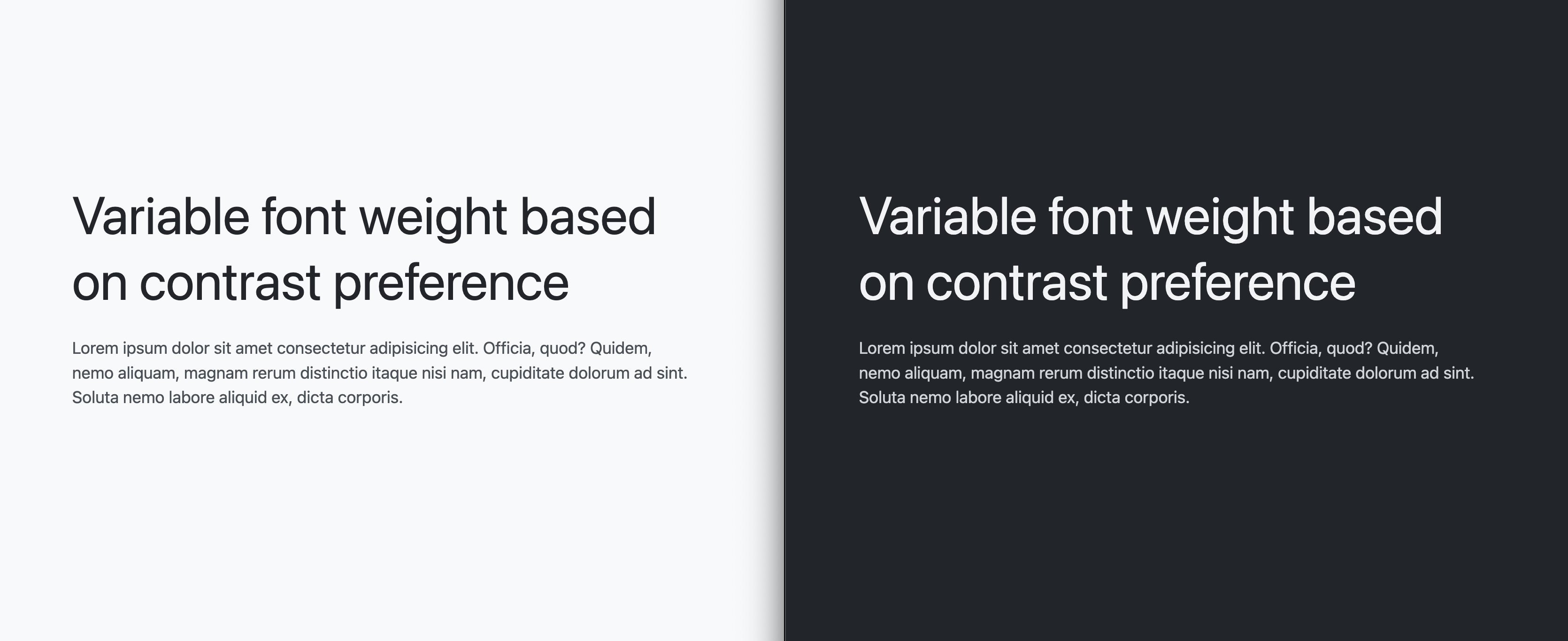
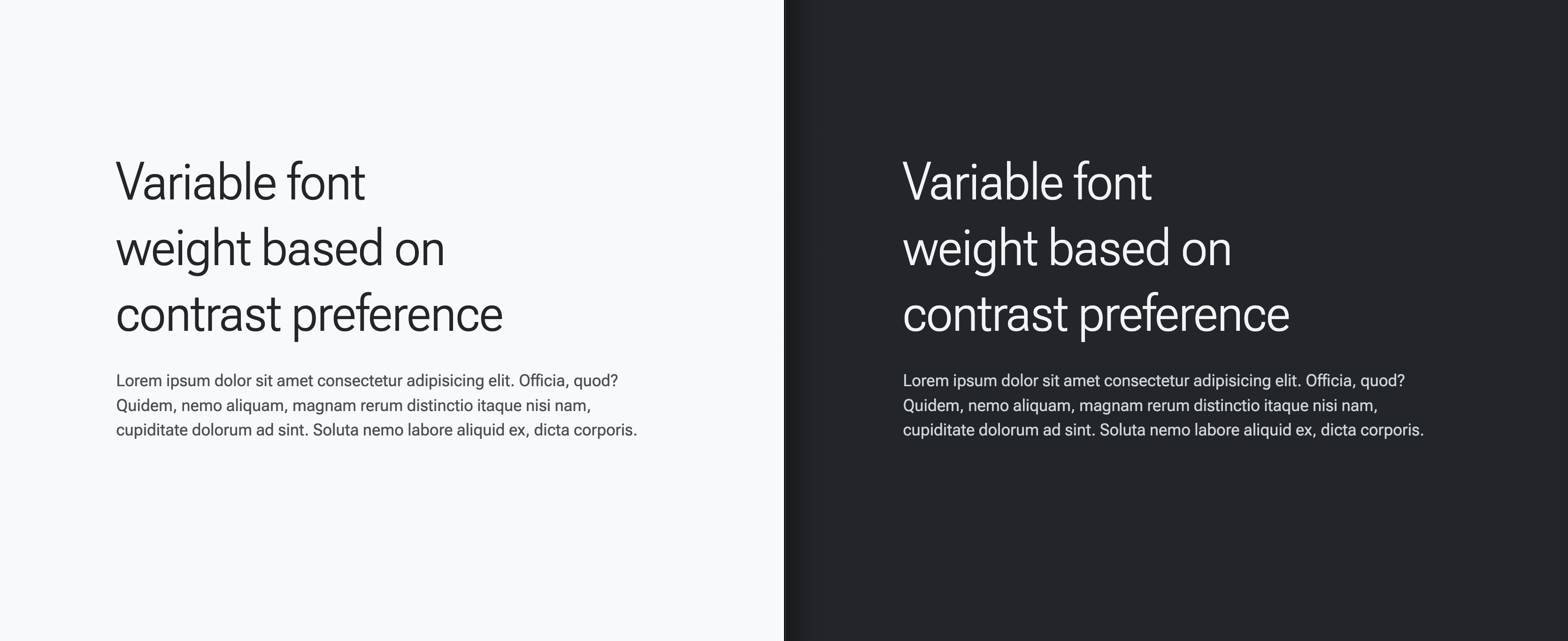
Bài đăng này trên blog khám phá cách sử dụng các truy vấn nội dung nghe nhìn CSS với một phông chữ có thể thay đổi để điều chỉnh trải nghiệm đọc hơn nữa. Bạn có thể tuỳ chỉnh cấp độ và trọng lượng phông chữ bằng font-variation-settings, cho phép điều chỉnh vi mô theo nhiều lựa chọn ưu tiên và bối cảnh, chẳng hạn như lựa chọn ưu tiên cho chế độ tối hoặc độ tương phản cao. Chúng ta có thể lấy những lựa chọn ưu tiên này và điều chỉnh một phông chữ biến đổi cho trải nghiệm người dùng đó.
- Chế độ tối có độ chuyển màu giảm nhẹ.
- Độ tương phản cao sẽ có phông chữ đậm hơn.
- Độ tương phản thấp sẽ có phông chữ mỏng hơn.
Hãy theo dõi để hiểu từng phần của CSS và phông chữ có thể thay đổi giúp tạo nên khoảnh khắc ý nghĩa này!
Thiết lập
Để tập trung vào các giá trị cài đặt CSS và biến thể phông chữ, nhưng cũng cung cấp cho chúng ta nội dung để đọc và xem, sau đây là mã đánh dấu mà bạn có thể sử dụng để xem trước công việc:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Nếu không thêm CSS, kích thước phông chữ sẽ tự động điều chỉnh theo lựa chọn ưu tiên của người dùng.
Đây là video từ một bản minh hoạ khác cho thấy cách đặt font-size bằng pixel sẽ loại bỏ mọi lựa chọn ưu tiên của người dùng và lý do bạn nên đặt kích thước phông chữ bằng rem:
Cuối cùng, để căn giữa và hỗ trợ bản minh hoạ, hãy dùng một chút CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Chế độ thiết lập bản minh hoạ này cho phép bạn bắt đầu kiểm thử và triển khai tính năng UX kiểu chữ gọn gàng này.
Đang tải phông chữ biến đổi Roboto Flex
Chiến lược thích ứng phụ thuộc vào một phông chữ biến đổi có các trục có ý nghĩa để tuỳ chỉnh, cụ thể là bạn cần GRAD và wght. Các lựa chọn ưu tiên thích ứng của người dùng mục tiêu trong bài viết này là về bảng phối màu và độ tương phản. Cả hai lựa chọn này sẽ điều chỉnh các trục này cho phù hợp với lựa chọn ưu tiên mà người dùng mong muốn.
Tải phông chữ biến đổi bằng API @font-face của CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Tiếp theo, hãy áp dụng phông chữ cho một số nội dung. CSS sau đây áp dụng cho mọi thứ:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Thuộc tính tuỳ chỉnh và truy vấn phương tiện CSS để giành chiến thắng
Sau khi tải phông chữ, bạn có thể truy vấn các lựa chọn ưu tiên của người dùng và điều chỉnh chế độ cài đặt phông chữ có thể thay đổi cho phù hợp.
Chế độ cài đặt khi không có lựa chọn ưu tiên (mặc định)
Các kiểu ban đầu sau đây sẽ là kiểu mặc định hoặc một cách khác để xem xét, các kiểu dành cho người dùng không có lựa chọn ưu tiên nào.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Chế độ cài đặt khi bạn ưu tiên độ tương phản cao
Đối với những người dùng đã cho biết họ ưu tiên độ tương phản cao trong phần cài đặt hệ thống, hãy tăng giá trị --base-weight từ 400 lên 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Giờ đây, bạn sẽ thấy độ tương phản cao hơn khi đọc.
Chế độ cài đặt khi bạn ưu tiên độ tương phản thấp
Đối với những người dùng đã cho biết họ thích độ tương phản thấp trong phần cài đặt hệ thống, hãy giảm giá trị --base-weight từ 400 xuống 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Giờ đây, độ tương phản sẽ giảm khi bạn đọc.
Chế độ cài đặt khi bạn ưu tiên chế độ tối
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Giờ đây, sự khác biệt về nhận thức giữa ánh sáng trên nền tối và nền tối trên ánh sáng đã được tính đến.
Giờ đây, tất cả đều ở cùng một nơi
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Hoặc để cho vui, tất cả cùng với CSS nesting (lồng CSS):
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Kết quả là một trải nghiệm đọc điều chỉnh phông chữ cho phù hợp với lựa chọn ưu tiên của người dùng. Bạn có thể xem toàn bộ mã nguồn bên dưới trong Codepen.


