一种根据用户偏好调整字体的方法,让用户在阅读您的内容时获得最舒适的体验。
让用户参与到设计流程中,对于用户、设计师和开发者来说都是令人兴奋的时刻。用户可以进入您的体验,并顺畅地开始消费内容,他们的偏好会丰富地融入设计结果中。
这篇博文探讨了如何将 CSS 媒体查询与可变字体搭配使用,以进一步定制阅读体验。字体等级和字重可以通过 font-variation-settings 进行自定义,从而根据各种偏好和情境(例如对深色模式或高对比度的偏好)进行微调。我们可以根据这些偏好设置量身定制可变字体,以提供更好的用户体验。
- 深色模式的渐变效果略有减弱。
- 高对比度模式采用更粗的字体。
- 低对比度会使用较细的字体。
请继续阅读,了解 CSS 和可变字体的各个部分,它们共同促成了这一有意义的时刻!
准备工作
为了帮助您专注于 CSS 和字体变体设置值,同时也为了让您有内容可读可看,以下是可用于预览工作的标记:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
无需添加任何 CSS,字体大小已可根据用户偏好设置进行调整。
以下视频来自另一个演示,展示了以像素为单位设置 font-size 如何会忽略任何用户偏好设置,以及为什么您应该以 rem 为单位设置字体大小:
最后,为了使演示居中并提供支持,我们添加了一些 CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

通过此演示设置,您可以开始测试和实现这一出色的排版用户体验功能。
加载 Roboto Flex 可变字体
自适应策略依赖于具有有意义的自定义轴的可变字体,具体来说,您需要 GRAD 和 wght。本文中介绍的目标自适应用户偏好设置是配色方案和对比度,这两者都会调整这些轴以匹配用户所需的偏好设置。
使用 CSS 的 @font-face API 加载可变字体:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
接下来,将该字体应用于某些内容。以下 CSS 会将其应用于所有内容:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

利用 CSS 自定义属性和媒体查询
加载字体后,您可以查询用户偏好设置,并调整可变字体设置以匹配这些偏好设置。
没有偏好设置时的设置(默认)
以下初始样式将是默认样式,或者换句话说,是没有任何偏好的用户的样式。
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
偏好设置为高对比度时的设置
对于在系统设置中表明偏好高对比度的用户,请将 --base-weight 值从 400 增加到 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
现在,阅读时的对比度更高了。
偏好低对比度时的设置
对于在系统设置中表明偏好低对比度的用户,将 --base-weight 值从 400 减小到 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
现在,阅读时的对比度降低了。
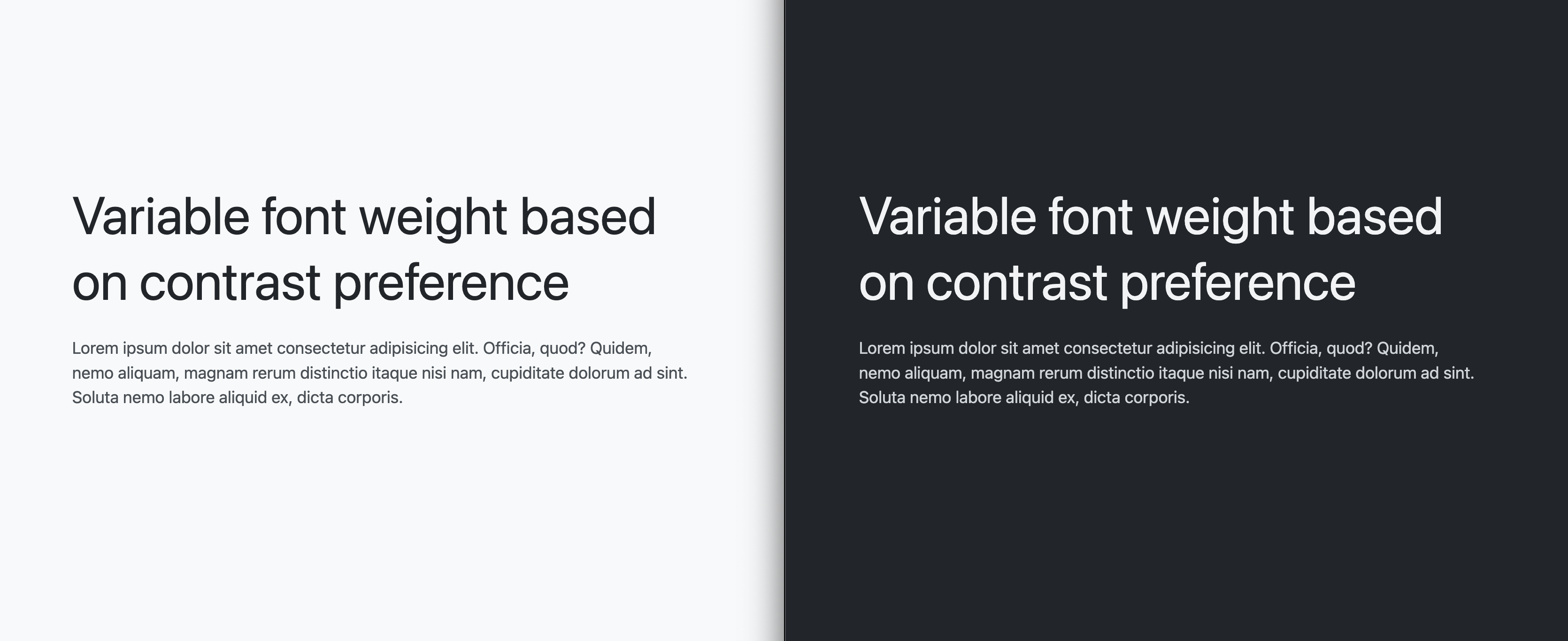
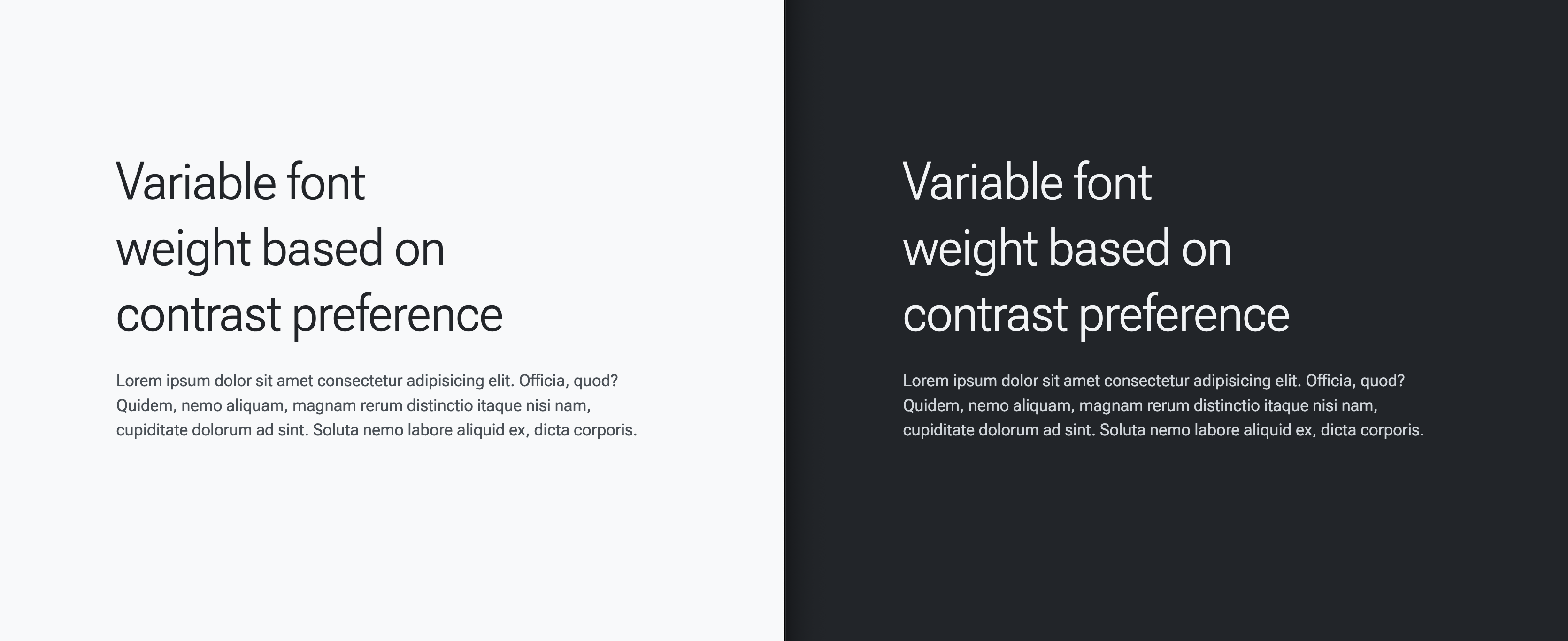
偏好设置为深色模式时的设置
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
现在,我们已经考虑了深色背景上的浅色与浅色背景上的深色在感知上的差异。
全员到齐
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
或者,为了好玩,我们还可以将它们与 CSS 嵌套结合使用:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
这样一来,系统便可根据用户的偏好调整字体,从而提供更舒适的阅读体验。完整源代码可在下方的 Codepen 中查看。


