Um método para adaptar uma fonte às preferências dos usuários, para que eles se sintam o mais confortáveis possível ao ler seu conteúdo.
Trazer o usuário para o processo de design foi um momento emocionante para usuários, designers e desenvolvedores. Os usuários podem acessar sua experiência e começar a consumir conteúdo sem problemas, com as preferências deles integradas ao resultado do design.
Esta postagem do blog explica como usar consultas de mídia CSS com uma fonte variável para personalizar ainda mais a experiência de leitura. A graduação e o peso da fonte podem ser personalizados
com font-variation-settings, permitindo microajustes de acordo com várias preferências
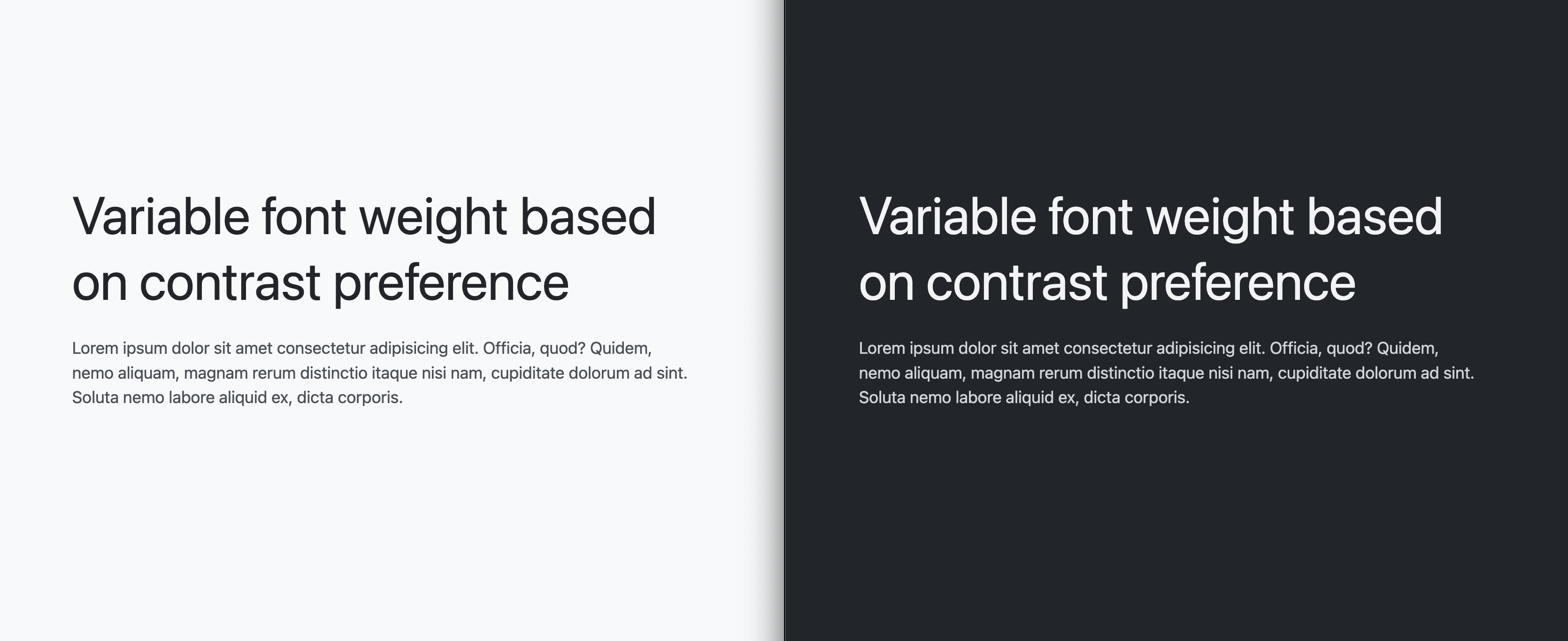
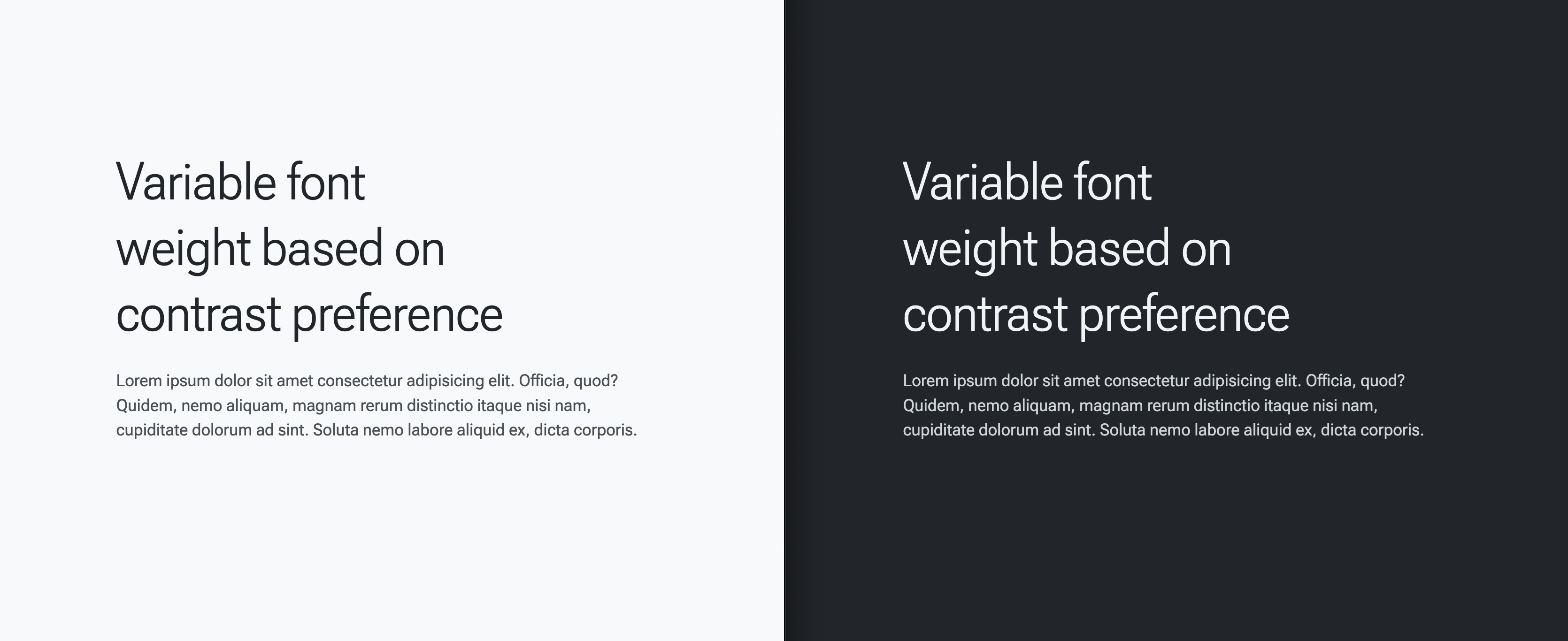
e contextos, como uma preferência pelo modo escuro ou alto contraste. Podemos usar essas preferências e personalizar uma fonte variável para essa experiência do usuário.
- O modo escuro tem uma gradação um pouco reduzida.
- O alto contraste tem uma fonte mais ousada.
- O baixo contraste usa uma fonte mais fina.
Acompanhe para entender cada parte do CSS e da fonte variável que permitem esse momento significativo.
Etapas da configuração
Para ajudar a focar nos valores de configuração do CSS e da variação de fonte, mas também para ter algo para ler e ver, confira a marcação que você pode usar para visualizar o trabalho:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Sem adicionar CSS, o tamanho da fonte já é adaptável às preferências do usuário.
Confira um vídeo de outra demonstração mostrando como definir font-size em pixels vai
ignorar as preferências do usuário e por que você deve definir o tamanho da fonte em rems:
Por fim, para centralizar e dar suporte à demonstração, um pouco de CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Com essa configuração de demonstração, você pode começar a testar e implementar esse recurso de UX de tipografia.
Carregar a fonte variável Roboto Flex
A estratégia adaptativa depende de uma família tipográfica variável com eixos significativos para personalização, especificamente GRAD e wght. As preferências adaptáveis de usuário segmentadas neste artigo são para esquema de cores e contraste, que vão ajustar esses eixos para corresponder à preferência desejada do usuário.
Carregue a fonte variável usando a API @font-face do CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Em seguida, aplique a fonte a algum conteúdo. O CSS a seguir aplica isso a tudo:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Propriedades personalizadas e consultas de mídia do CSS para vencer
Com a fonte carregada, é possível consultar as preferências do usuário e adaptar as configurações de fonte variável para corresponder.
Configurações quando não há preferências (padrão)
Os estilos iniciais a seguir serão os estilos padrão ou, de outra forma, os estilos para usuários sem preferências.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Configurações quando a preferência é por alto contraste
Para usuários que indicaram uma preferência por alto contraste nas configurações
do sistema, aumente o valor de --base-weight de 400 para 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Agora há mais contraste ao ler.
Configurações quando a preferência é por baixo contraste
Para usuários que indicaram uma preferência por baixo contraste nas configurações do sistema, diminua o valor --base-weight de 400 para 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Agora há menos contraste durante a leitura.
Configurações quando a preferência é pelo modo escuro
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Agora as diferenças perceptuais de claro no escuro e escuro no claro foram consideradas.
Tudo junto
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Ou, para se divertir, tudo junto com o encadeamento de CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
O resultado é uma experiência de leitura que adapta a fonte para corresponder às preferências do usuário. O código-fonte completo está disponível abaixo no Codepen.


