Eine Methode, mit der Sie eine Schriftart an die Einstellungen Ihrer Nutzer anpassen können, damit sie Ihre Inhalte möglichst angenehm lesen können.
Die Einbeziehung der Nutzer in den Designprozess war eine spannende Zeit für Nutzer, Designer und Entwickler. Nutzer können auf Ihre Experience zugreifen und nahtlos mit dem Konsum von Inhalten beginnen. Ihre Einstellungen sind dabei in das Design integriert.
In diesem Blogpost wird untersucht, wie CSS-Media-Queries mit einer variablen Schriftart verwendet werden können, um das Leseerlebnis noch weiter anzupassen. Schriftgrad und ‑stärke können mit font-variation-settings angepasst werden. So ist eine Feinabstimmung für verschiedene Einstellungen und Kontexte möglich, z. B. für den Dark Mode oder einen hohen Kontrast. Anhand dieser Einstellungen können wir eine variable Schriftart für die jeweilige Nutzererfahrung anpassen.
- Der dunkle Modus hat eine etwas reduzierte Abstufung.
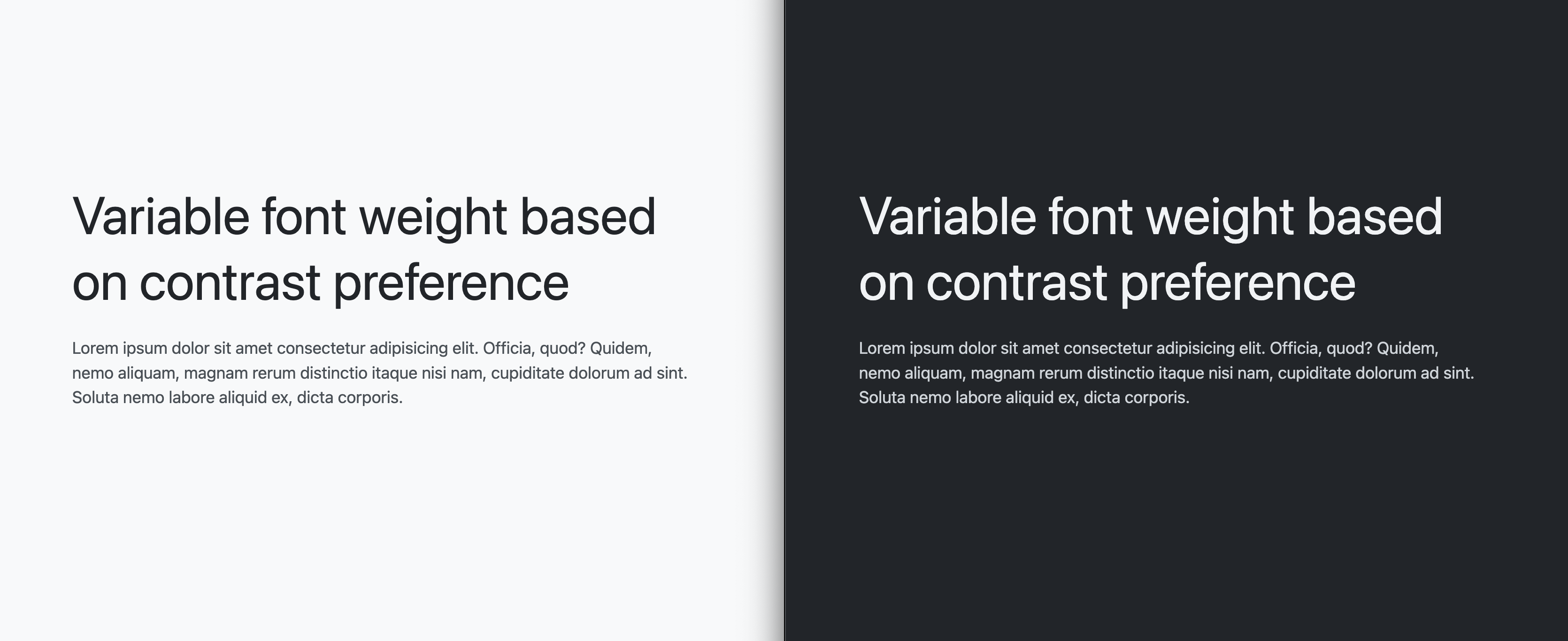
- Bei hohem Kontrast wird eine fettere Schriftart verwendet.
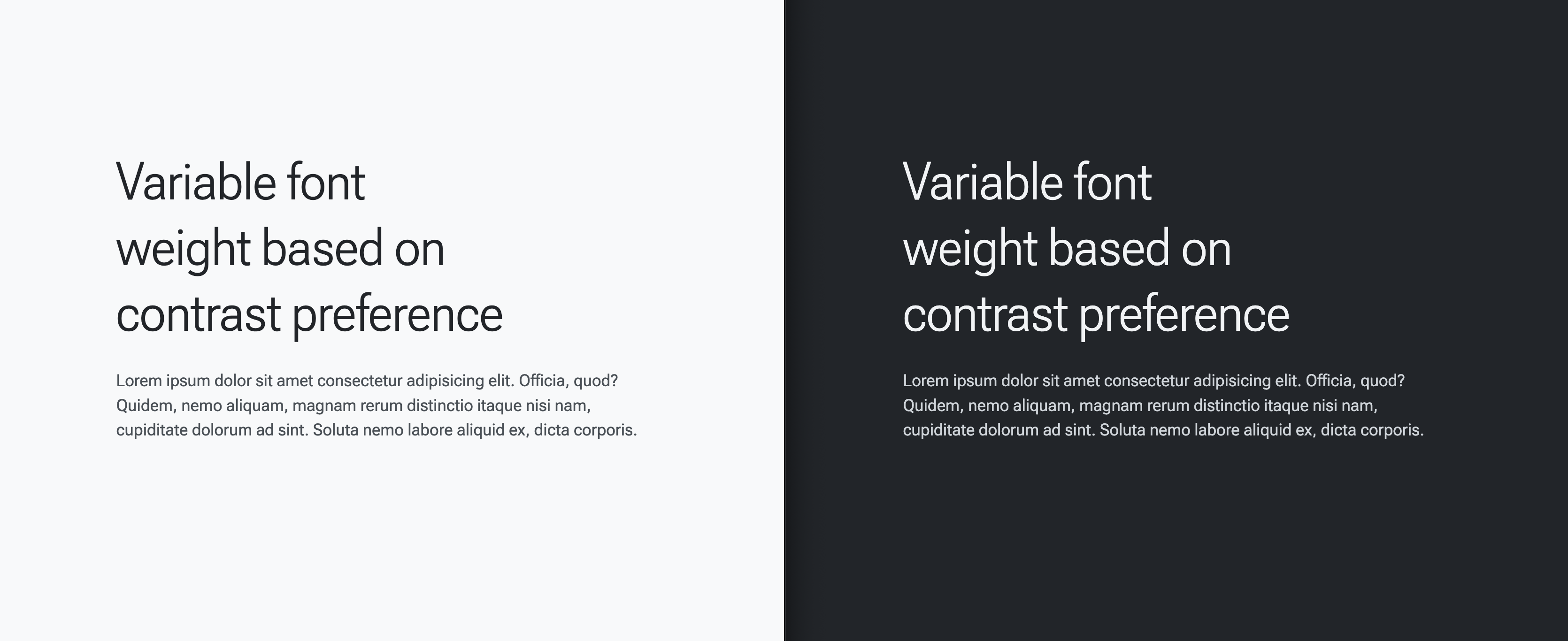
- Bei geringem Kontrast wird eine dünnere Schriftart verwendet.
Sehen Sie sich die einzelnen Abschnitte des CSS und der variablen Schriftart an, die diesen wichtigen Moment ermöglichen.
Einrichtung
Damit wir uns auf die Werte für die CSS- und Schriftartvarianteneinstellungen konzentrieren können, aber auch etwas zum Lesen und Ansehen haben, finden Sie hier das Markup, mit dem Sie die Arbeit in der Vorschau ansehen können:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Auch ohne CSS-Code wird die Schriftgröße bereits an die Nutzerpräferenzen angepasst.
In diesem Video aus einer anderen Demo wird gezeigt, wie durch das Festlegen von font-size in Pixeln alle Nutzereinstellungen überschrieben werden und warum Sie die Schriftgröße in „rem“ festlegen sollten:
Zum Schluss noch etwas CSS, um die Demo zu zentrieren und zu unterstützen:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Mit dieser Demo können Sie beginnen, diese praktische UX-Funktion für Typografie zu testen und zu implementieren.
Variable Schriftart „Roboto Flex“ laden
Die adaptive Strategie hängt von einer variablen Schriftart mit aussagekräftigen Achsen für die Anpassung ab. Insbesondere benötigen Sie GRAD und wght. Die adaptiven Nutzerpräferenzen, die in diesem Artikel behandelt werden, beziehen sich auf das Farbschema und den Kontrast. Beide werden so angepasst, dass sie den gewünschten Einstellungen des Nutzers entsprechen.
Laden Sie die Variable Font mit der @font-face API von CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Wenden Sie die Schriftart als Nächstes auf einige Inhalte an. Mit dem folgenden CSS wird es auf alles angewendet:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

CSS-benutzerdefinierte Eigenschaften und Media-Queries
Nachdem die Schriftart geladen wurde, können Sie Nutzerpräferenzen abfragen und die Einstellungen für die variable Schriftart entsprechend anpassen.
Einstellungen ohne Präferenzen (Standard)
Die folgenden Ausgangsstile sind die Standardstile oder, anders ausgedrückt, die Stile für Nutzer ohne Einstellungen.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Einstellungen, wenn hoher Kontrast bevorzugt wird
Erhöhen Sie für Nutzer, die in ihren Systemeinstellungen einen hohen Kontrast bevorzugen, den Wert für --base-weight von 400 auf 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Der Kontrast beim Lesen ist jetzt höher.
Einstellungen, wenn ein niedriger Kontrast bevorzugt wird
Für Nutzer, die in ihren Systemeinstellungen einen niedrigen Kontrast bevorzugen, verringern Sie den --base-weight-Wert von 400 auf 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Der Kontrast beim Lesen ist jetzt geringer.
Einstellungen, wenn der dunkle Modus bevorzugt wird
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Die wahrnehmungsbezogenen Unterschiede zwischen hell auf dunkel und dunkel auf hell wurden berücksichtigt.
Gemeinsam
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Oder, um es noch etwas komplizierter zu machen, alles zusammen mit CSS-Nesting:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Das Ergebnis ist ein Leseerlebnis, bei dem die Schriftart an die Vorlieben des Nutzers angepasst wird. Der vollständige Quellcode ist unten im Codepen verfügbar.


