En iyi çok cihazlı deneyimi sunmak için duyarlı tasarımın iyi bir fikir olduğunu biliyoruz ancak duyarlı tasarım, erişilebilirlik açısından da avantaj sağlar.
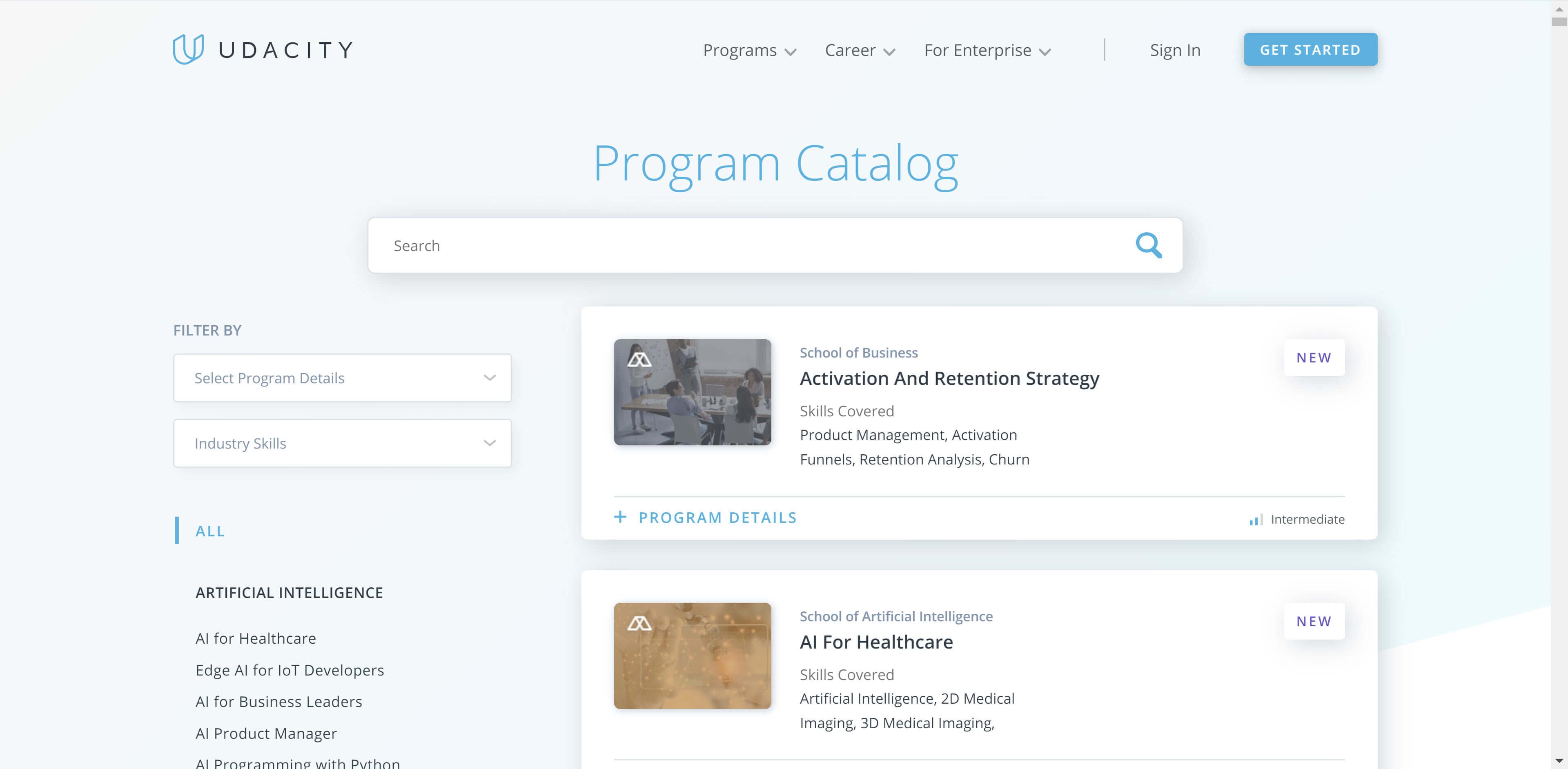
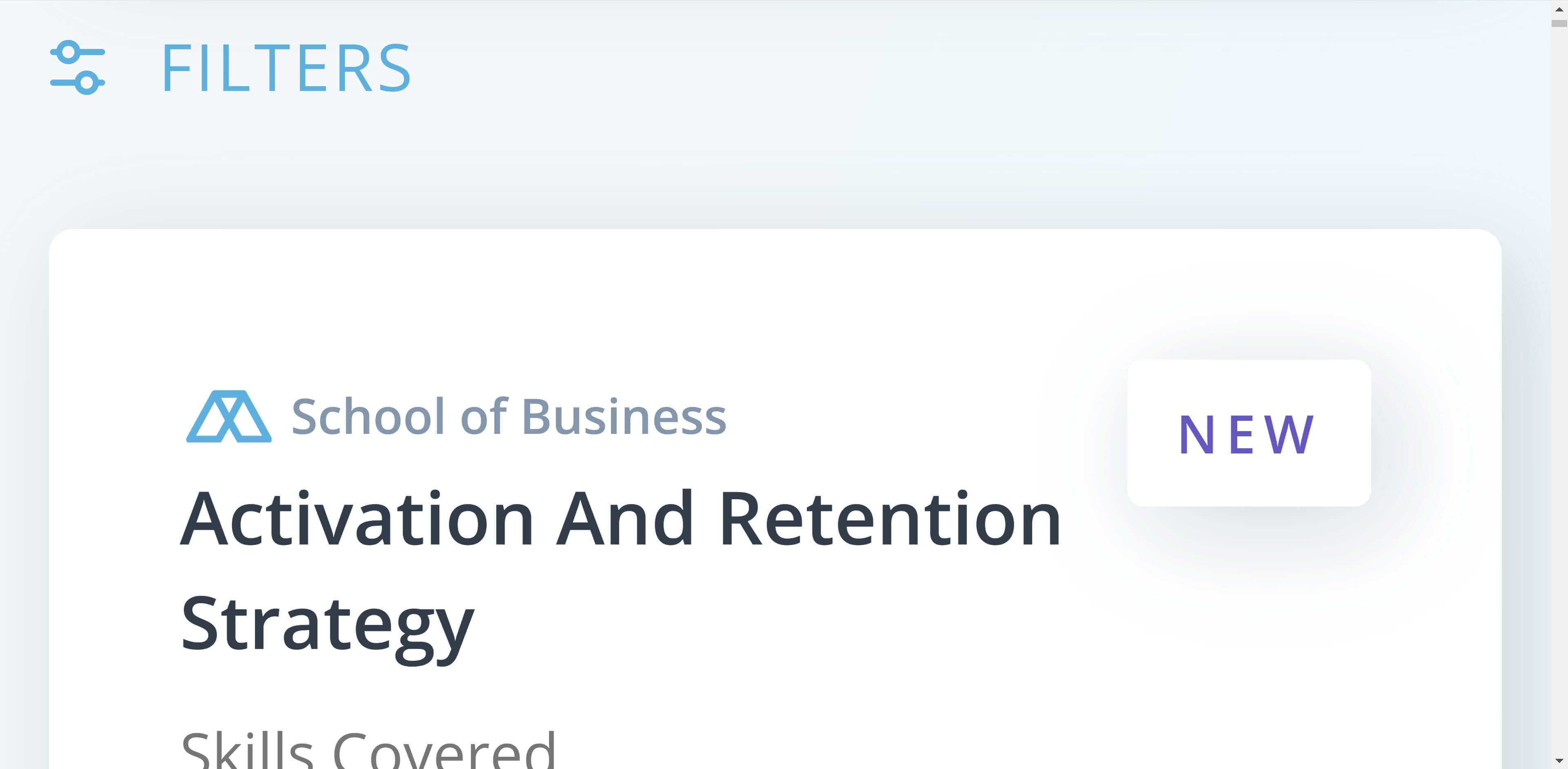
Udacity gibi bir site düşünün:

Küçük yazıları okumakta zorlanan az gören bir kullanıcı, sayfayı %400'e kadar yakınlaştırabilir. Site duyarlı tasarım kullandığından arayüz, "daha küçük görüntü alanı" (aslında daha büyük sayfa) için yeniden düzenleniyor. Bu, ekran büyütme gerektiren masaüstü kullanıcıları ve mobil ekran okuyucu kullanıcıları için harika bir özellik. Yani, herkes kazanacak. Aynı sayfanın %400 büyütülmüş halini aşağıda görebilirsiniz:

Aslında, yalnızca duyarlı tasarım yaparak WebAIM kontrol listesinin 1.4.4 kuralını karşılıyoruz. Bu kurala göre bir sayfa, "metin boyutu iki katına çıkarıldığında okunabilir ve işlevsel" olmalıdır.
Duyarlı tasarımın tüm yönlerini ele almak bu kılavuzun kapsamı dışındadır. Ancak duyarlı deneyiminizi iyileştirecek ve kullanıcılarınıza içeriğinize daha iyi erişim sağlayacak birkaç önemli noktayı burada bulabilirsiniz.
Görüntü alanı meta etiketini kullanma
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width ayarı, cihazdan bağımsız piksellerde ekranın genişliğiyle eşleşir ve initial-scale=1 ayarı, CSS pikselleri ile cihazdan bağımsız pikseller arasında 1:1 ilişki kurar. Bu işlem, tarayıcıya içeriğinizi ekran boyutuna sığdırması talimatını verir. Böylece kullanıcılar yalnızca bir sürü sıkıştırılmış metin görmez.
Daha fazla bilgi edinmek için İçeriği görüntü alanına göre boyutlandırma başlıklı makaleyi inceleyin.
Kullanıcıların yakınlaştırmasına izin ver
maximum-scale=1 veya user-scaleable=no değerini ayarlayarak yakınlaştırmayı engellemek için görüntü alanı meta etiketini kullanabilirsiniz. Bunu yapmaktan kaçının ve kullanıcılarınızın gerektiğinde yakınlaştırmasına izin verin.
Esnek tasarımlar yapın
Belirli ekran boyutlarını hedeflemekten kaçının ve bunun yerine esnek bir ızgara kullanın. İçerik gerektirdiğinde düzende değişiklik yapın. Udacity örneğinde gördüğümüz gibi, bu yaklaşım, tasarımın, küçültülmüş alanın daha küçük bir ekrandan veya daha yüksek bir yakınlaştırma düzeyinden kaynaklanıp kaynaklanmadığına bakılmaksızın yanıt vermesini sağlar.
Bu teknikler hakkında daha fazla bilgiyi Duyarlı web tasarımı ile ilgili temel bilgiler başlıklı makalede bulabilirsiniz.
Metin için göreli birimler kullanma
Esnek ızgaranızdan en iyi şekilde yararlanmak için piksel değerleri yerine metin boyutu gibi öğelerde em veya rem gibi göreli birimler kullanın. Bazı tarayıcılar yalnızca kullanıcı tercihlerinde metin yeniden boyutlandırmayı destekler. Metin için piksel değeri kullanıyorsanız bu ayar kopyanızı etkilemez. Ancak, her yerde göreli birimler kullandıysanız site kopyası, kullanıcının tercihini yansıtacak şekilde güncellenir.
Bu sayede, kullanıcı yakınlaştırdıkça tüm site yeniden akabilir ve kullanıcının sitenizi kullanmak için ihtiyaç duyduğu okuma deneyimi sağlanır.
Görsel görünümün kaynak siparişle bağlantısını kesmeyin.
Sitenizde sekme tuşunu kullanarak gezinen klavye kullanıcıları, HTML dokümanlarınızdaki içerik sırasını takip eder. Flexbox ve Grid gibi düzen yöntemlerini kullanırken öğelerin görsel sırasını değiştirebilirsiniz. Bu durum, kaynak sırasıyla eşleşmemeye neden olabilir. Bu durum, kullanıcının her sekmede sayfada gezinmesine neden olabilir.
İçerikte sekme tuşunu kullanarak tasarımınızı her kesme noktasında test edin. Kendinize "Sayfadaki akış hâlâ mantıklı mı?" diye sorun.
Kaynak ile görsel ekran arasındaki bağlantı kesilmeleri hakkında daha fazla bilgi edinin.
Mekansal ipuçlarına dikkat edin
Mikro metin yazarken bir öğenin sayfadaki konumunu belirten bir dil kullanmaktan kaçının. Görme engelli kullanıcılar bu ortak bağlama sahip olmayabilir ve tam öğe kopyasının tanımlanıp aranabilir hale getirilmesinden daha fazla yararlanabilir.
Bu, tüm kullanıcılara da yardımcı olur. Örneğin, gezinmeye "solunuzda" şeklinde atıfta bulunmak, gezinmenin farklı bir konuma taşınabileceği mobil sürümde anlamlı olmayabilir.
Dokunma hedeflerinin dokunmatik ekranlı cihazlarda yeterince büyük olduğundan emin olun.
Dokunmatik ekranlı cihazlarda, dokunma hedeflerinizin diğer bağlantılara dokunmadan etkinleştirilebilecek kadar büyük olduğundan emin olun. Dokunulabilir öğeler için ideal boyut 48 pikseldir. Dokunma hedefleri hakkında daha fazla bilgi edinin.





