レスポンシブ デザインは、マルチデバイスで最適なユーザー エクスペリエンスを提供するための優れた方法ですが、アクセシビリティの面でもメリットがあります。
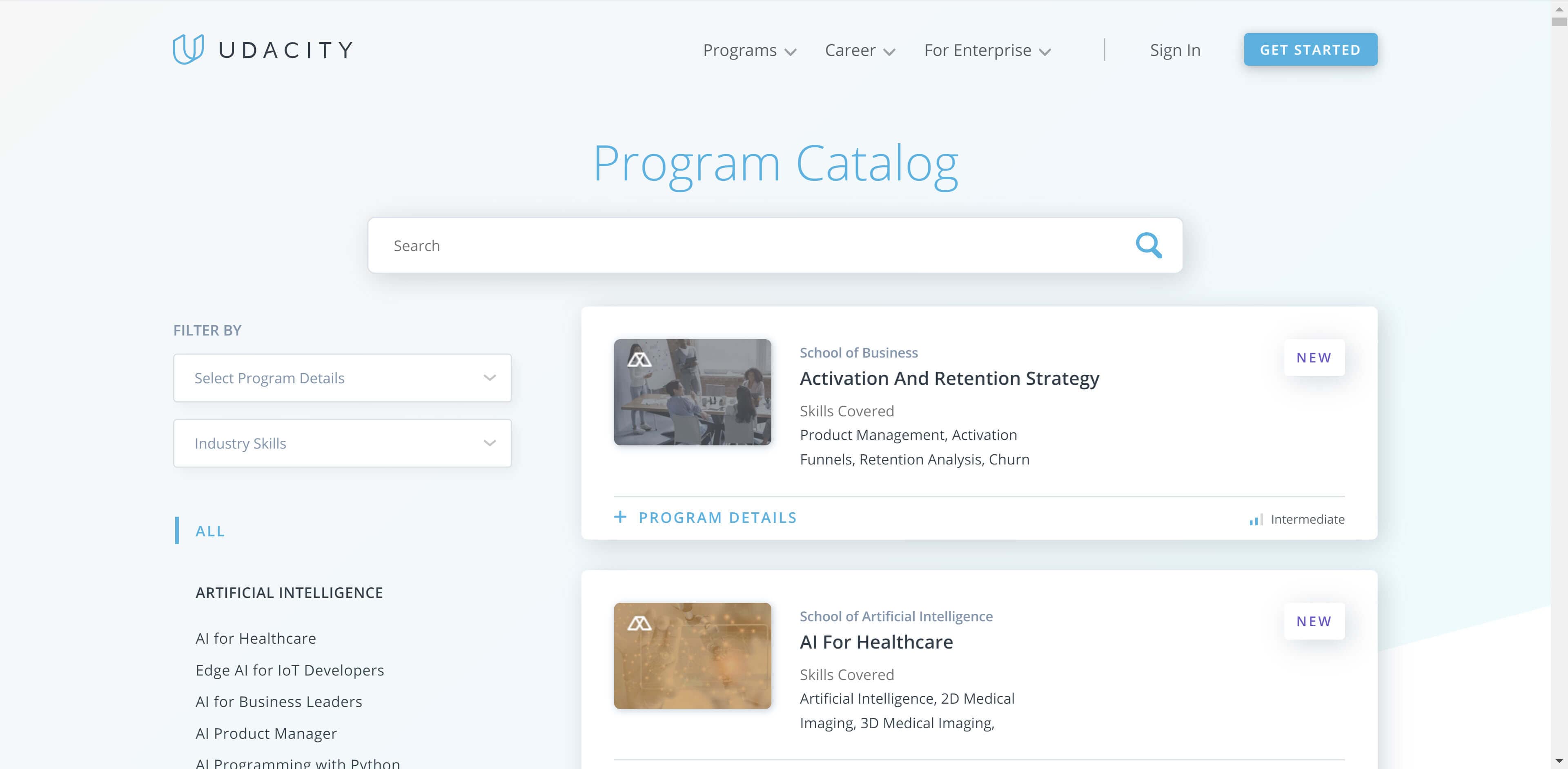
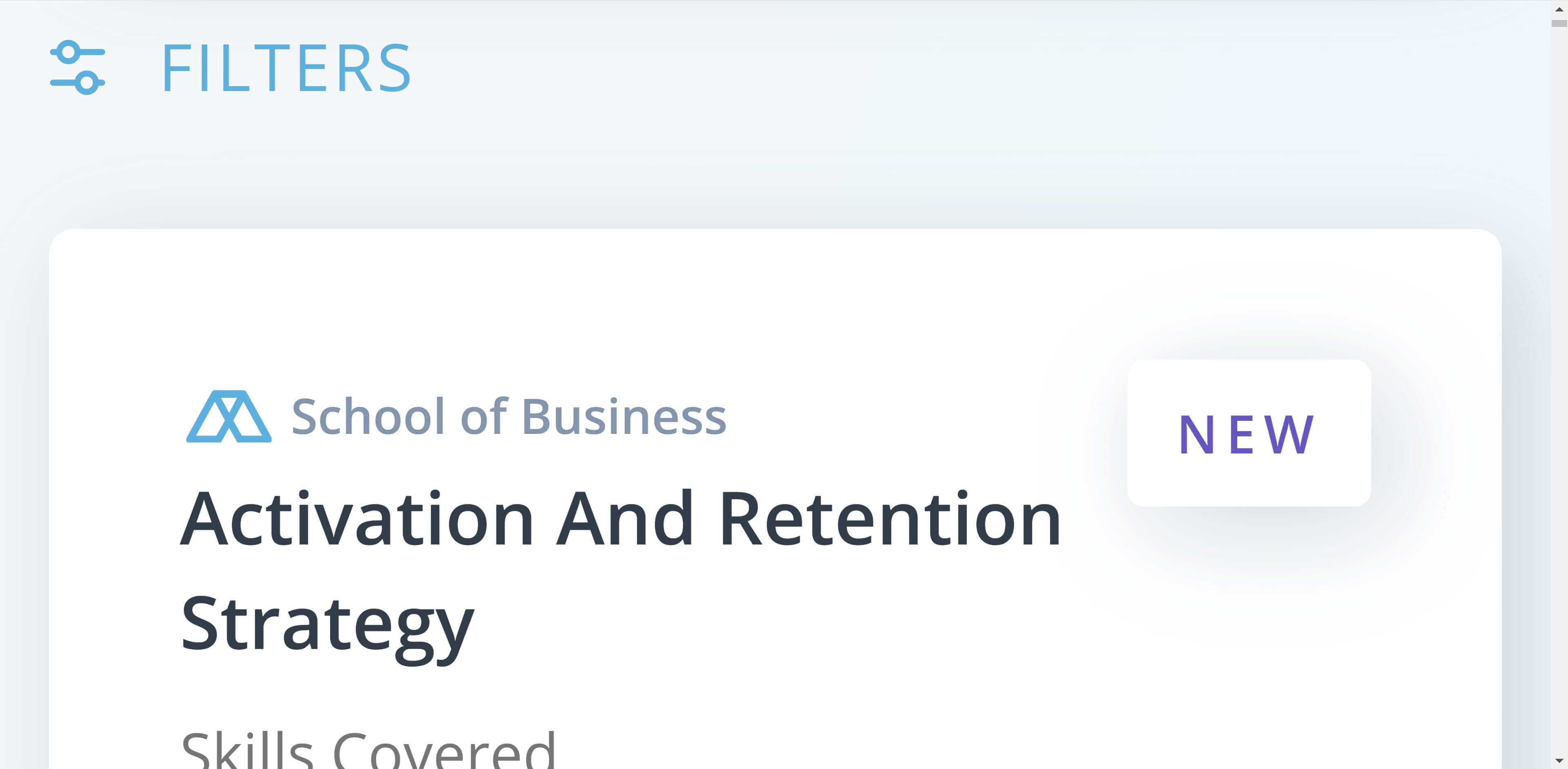
Udacity のようなサイトを考えてみましょう。

小さな文字を読むのが難しいロービジョンの方は、ページを 400% 程度まで拡大することがあります。このサイトはレスポンシブ デザインを採用しているため、インターフェースは「小さいビューポート」(実際には大きいページ)に合わせて再配置されます。これは、画面の拡大を必要とするパソコン ユーザーや、モバイル スクリーン リーダーのユーザーにとって非常に便利です。Win-Win の関係が成り立ちます。同じページを 400% に拡大した例を次に示します。

実際、レスポンシブ デザインを採用するだけで、WebAIM チェックリストのルール 1.4.4(「テキストサイズを 2 倍にしても、ページが読みやすく、機能的である」)を満たすことができます。
レスポンシブ デザインのすべてをこのガイドで説明することはできませんが、レスポンシブ エクスペリエンスを改善し、ユーザーがコンテンツにアクセスしやすくなる重要なポイントをいくつかご紹介します。
ビューポート メタタグを使用する
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width を設定すると、画面の幅がデバイス非依存ピクセルで一致し、initial-scale=1 を設定すると、CSS ピクセルとデバイス非依存ピクセルの間に 1:1 の関係が確立されます。こうすることで、ブラウザにコンテンツを画面サイズに合わせるよう指示し、ユーザーが縮小されたテキストの塊を見るだけにならないようにします。
詳しくは、コンテンツのサイズをビューポートに合わせるをご覧ください。
ユーザーにズームを許可する
ビューポート メタタグを使用して、maximum-scale=1 または user-scaleable=no を設定することで、ズームを禁止できます。このようなことは避け、必要に応じてユーザーが拡大できるようにしてください。
柔軟性を考慮した設計
特定の画面サイズをターゲットに設定するのではなく、柔軟なグリッドを使用し、コンテンツに応じてレイアウトを変更します。Udacity の例で見たように、このアプローチでは、縮小されたスペースが画面の縮小によるものか、ズームレベルの引き上げによるものかに関係なく、デザインが対応します。
これらの手法について詳しくは、レスポンシブ ウェブデザインの基礎をご覧ください。
テキストに相対単位を使用する
フレキシブル グリッドを最大限に活用するには、テキストサイズなどの値にピクセル値ではなく、em や rem などの相対単位を使用します。一部のブラウザでは、ユーザー設定でのみテキストのサイズ変更がサポートされています。テキストにピクセル値を使用している場合、この設定はコピーに影響しません。ただし、相対単位を全体で使用している場合は、ユーザーの設定を反映するようにサイトのコピーが更新されます。
これにより、ユーザーがズームするとサイト全体がリフローされ、ユーザーがサイトを利用するために必要な読書体験が実現します。
ビジュアル ビューをソースの順序から切り離さない
キーボード ユーザーがサイトをタブ移動する際は、HTML ドキュメントのコンテンツの順序に従います。Flexbox や Grid などのレイアウト メソッドを使用すると、要素の視覚的な順序を変更できます。これにより、ソースの順序と一致しなくなる可能性があります。これにより、ユーザーが各タブでページを移動する可能性があります。
各ブレークポイントで、コンテンツをタブで移動してデザインをテストします。「ページ内のフローはまだ理にかなっているか?」と自問します。
詳しくは、ソースとビジュアル表示の不一致をご覧ください。
空間的な手がかりに注意する
マイクロコピーを作成する際は、ページ上の要素の位置を示す言葉を使用しないでください。視覚障がいのあるユーザーは、そのコンテキストを共有していない可能性があるため、正確な要素コピーを特定して検索可能にすることで、よりメリットを得られます。
また、ナビゲーションを「左側」と表現すると、ナビゲーションが別の場所に移動する可能性があるモバイル版では意味が通じないため、すべてのユーザーにとっても役立ちます。
タッチスクリーン デバイスでタップ ターゲットが十分な大きさであることを確認する
タッチスクリーン デバイスでは、タップ ターゲットが他のリンクと重ならずに簡単にタップできる十分な大きさであることを確認します。タップ可能な要素の適切なサイズは 48 ピクセルです。詳しくは、タップ ターゲットに関するガイダンスをご覧ください。





