Nous savons qu'il est judicieux de concevoir des sites Web responsifs pour offrir la meilleure expérience multi-appareil possible, mais la conception responsive est également un atout pour l'accessibilité.
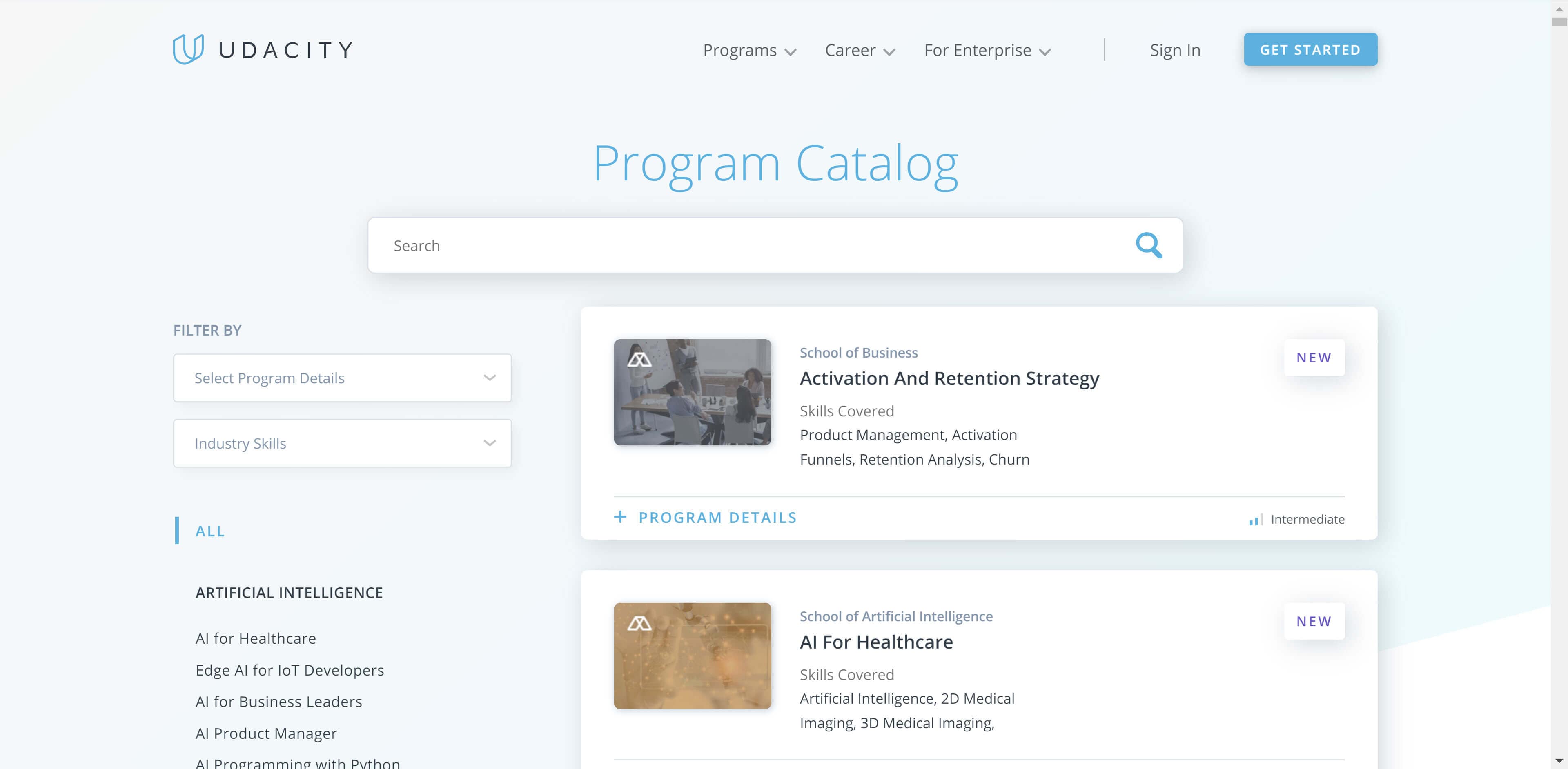
Prenons l'exemple du site Udacity :

Un utilisateur malvoyant qui a du mal à lire les petits caractères peut zoomer sur la page, peut-être jusqu'à 400 %. Comme le site utilise une conception responsives, l'interface se réorganise pour la "viewport plus petite" (en fait pour la page plus grande), ce qui est idéal pour les utilisateurs d'ordinateurs de bureau qui ont besoin d'agrandir l'écran et pour les utilisateurs de lecteurs d'écran mobiles. Chacun y trouve son compte. Voici la même page agrandie à 400 % :

En fait, en concevant un site Web responsif, nous respectons la règle 1.4.4 de la checklist WebAIM, qui stipule qu'une page doit être "lisible et fonctionnelle lorsque la taille du texte est doublée".
Ce guide ne couvre pas tous les aspects de la conception responsives, mais voici quelques points importants qui vous permettront d'améliorer votre expérience responsive et de donner à vos utilisateurs un meilleur accès à vos contenus.
Utiliser la balise Meta viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Le paramètre width=device-width correspond à la largeur de l'écran en pixels indépendants de l'appareil, et le paramètre initial-scale=1 établit une relation 1:1 entre les pixels CSS et les pixels indépendants de l'appareil. Cela indique au navigateur d'adapter votre contenu à la taille de l'écran, afin que les utilisateurs ne voient pas simplement un texte compressé.
Pour en savoir plus, consultez Adapter la taille du contenu à la fenêtre d'affichage.
Autoriser les utilisateurs à faire un zoom
Vous pouvez utiliser la balise Meta de fenêtre d'affichage pour empêcher le zoom en définissant maximum-scale=1 ou user-scaleable=no. Évitez de le faire et laissez vos utilisateurs faire un zoom avant s'ils en ont besoin.
Concevoir avec flexibilité
Évitez de cibler des tailles d'écran spécifiques et utilisez plutôt une grille flexible, en modifiant la mise en page lorsque le contenu l'exige. Comme nous l'avons vu avec l'exemple Udacity, cette approche garantit que la conception répond, que l'espace réduit soit dû à un écran plus petit ou à un niveau de zoom plus élevé.
Pour en savoir plus sur ces techniques, consultez Notions de base sur le Responsive Web Design.
Utiliser des unités relatives pour le texte
Pour exploiter tout le potentiel de votre grille flexible, utilisez des unités relatives comme "em" ou "rem" pour la taille du texte, au lieu de valeurs en pixels. Certains navigateurs ne permettent de redimensionner le texte que dans les préférences utilisateur. Si vous utilisez une valeur en pixels pour le texte, ce paramètre n'a aucune incidence sur votre contenu. Toutefois, si vous avez utilisé des unités relatives partout, la copie du site est mise à jour pour refléter les préférences de l'utilisateur.
Cela permet à l'ensemble du site de se réorganiser lorsque l'utilisateur effectue un zoom, ce qui lui offre l'expérience de lecture dont il a besoin pour utiliser votre site.
Évitez de dissocier la vue visuelle de la commande source.
Les utilisateurs qui naviguent sur votre site à l'aide du clavier suivent l'ordre du contenu dans vos documents HTML. Lorsque vous utilisez des méthodes de mise en page telles que Flexbox et Grid, vous pouvez modifier l'ordre visuel des éléments, ce qui peut entraîner un décalage avec l'ordre source. Cela peut entraîner un déplacement de l'utilisateur sur la page à chaque tabulation.
Testez votre conception à chaque point d'arrêt en parcourant le contenu à l'aide de la touche de tabulation. Demandez-vous si le flux de la page a toujours du sens.
En savoir plus sur les décalages entre la source et l'affichage visuel
Faites attention aux indices spatiaux
Lorsque vous rédigez du microcontenu, évitez d'utiliser un langage qui indique l'emplacement d'un élément sur la page. Les utilisateurs souffrant de déficiences visuelles peuvent ne pas avoir ce contexte partagé et bénéficieront davantage de l'identification de la copie exacte de l'élément, ce qui la rendra consultable.
Cela aide également tous les utilisateurs, car le fait de faire référence à la navigation comme étant "à votre gauche" peut ne pas avoir de sens dans une version mobile, où la navigation peut se déplacer vers un autre emplacement.
S'assurer que les zones tactiles sont suffisamment grandes sur les appareils à écran tactile
Sur les appareils à écran tactile, assurez-vous que vos cibles tactiles sont suffisamment grandes pour être activées plus facilement sans toucher d'autres liens. La taille idéale pour tout élément cliquable est de 48 px. Pour en savoir plus, consultez les conseils sur les cibles tactiles.





