Vous souhaitez rendre votre site Angular accessible à tous ? Vous êtes au bon endroit.
Rendre votre application accessible signifie que tous les utilisateurs, y compris ceux ayant des besoins particuliers, peuvent l'utiliser et comprendre son contenu. Selon le Rapport mondial sur la santé, plus d'un milliard de personnes, soit environ 15 % de la population mondiale, ont une forme de handicap. L'accessibilité est donc une priorité pour tout projet de développement.
Dans cet article, vous allez découvrir comment ajouter les vérifications d'accessibilité de codelyzer au processus de compilation d'une application Angular. Cette approche vous permet de détecter les bugs d'accessibilité directement dans votre éditeur de texte lorsque vous codez.
Utiliser Codelyzer pour détecter les éléments inaccessibles
codelyzer est un outil qui s'appuie sur TSLint et vérifie si les projets Angular TypeScript respectent un ensemble de règles de linting. Les projets configurés avec l'interface de ligne de commande (CLI) Angular incluent le codelyzer par défaut.
Codelyzer dispose de plus de 50 règles pour vérifier si une application Angular respecte les bonnes pratiques. Parmi ces règles, environ 10 sont destinées à appliquer les critères d'accessibilité. Pour en savoir plus sur les différentes vérifications d'accessibilité fournies par Codelyzer et sur leur justification, consultez l'article Nouvelles règles d'accessibilité dans Codelyzer.
Actuellement, toutes les règles d'accessibilité sont expérimentales et désactivées par défaut. Vous pouvez les activer en les ajoutant au fichier de configuration TSLint (tslint.json):
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint fonctionne avec tous les éditeurs de texte et IDE courants. Pour l'utiliser avec VSCode, installez le plug-in TSLint. Dans WebStorm, TSLint est activé par défaut. Pour les autres éditeurs, consultez le fichier README de TSLint.
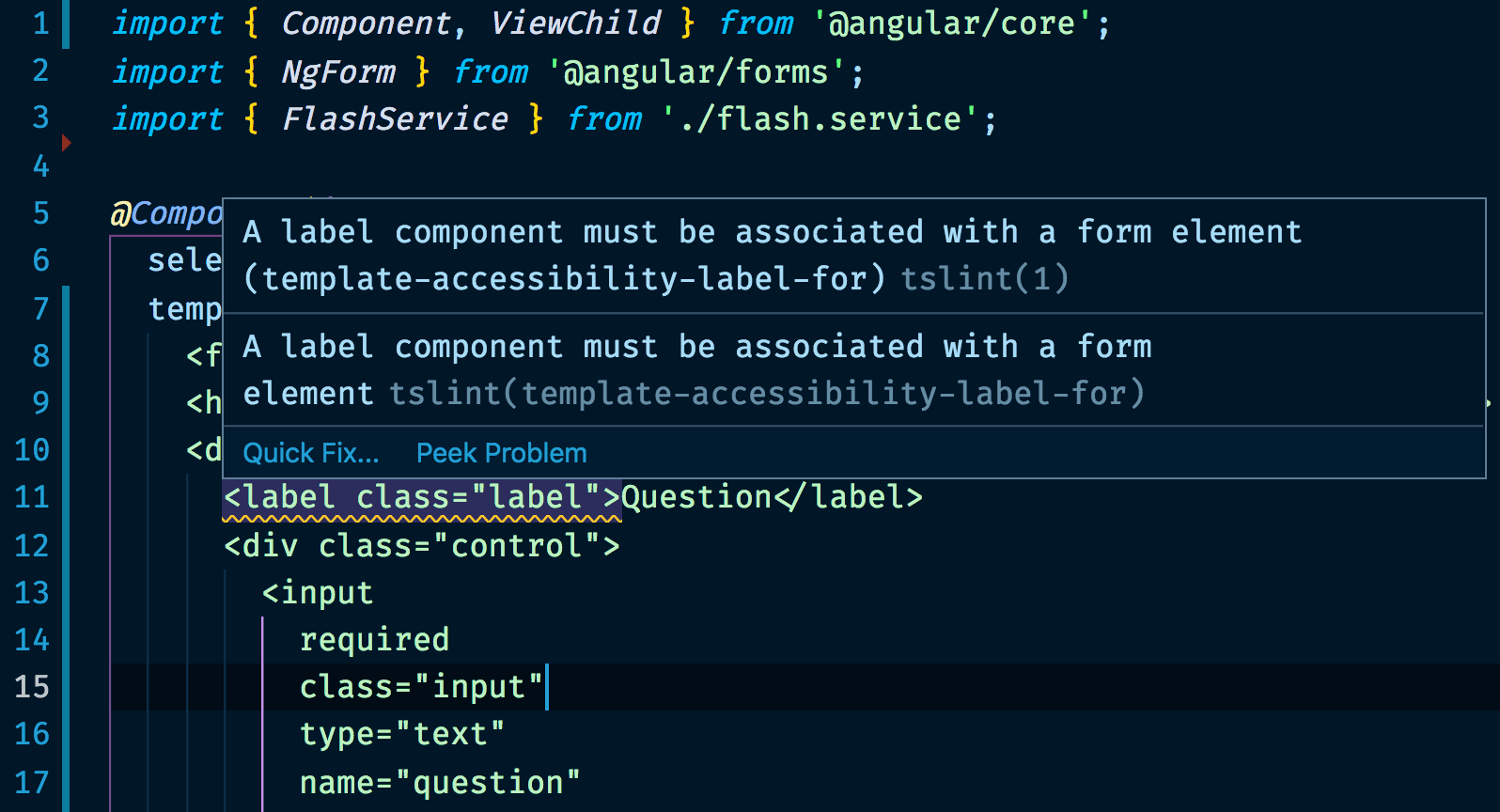
Une fois les vérifications de l'accessibilité configurées, un pop-up s'affiche et indique les erreurs d'accessibilité dans les fichiers TypeScript ou les modèles intégrés pendant que vous codez:

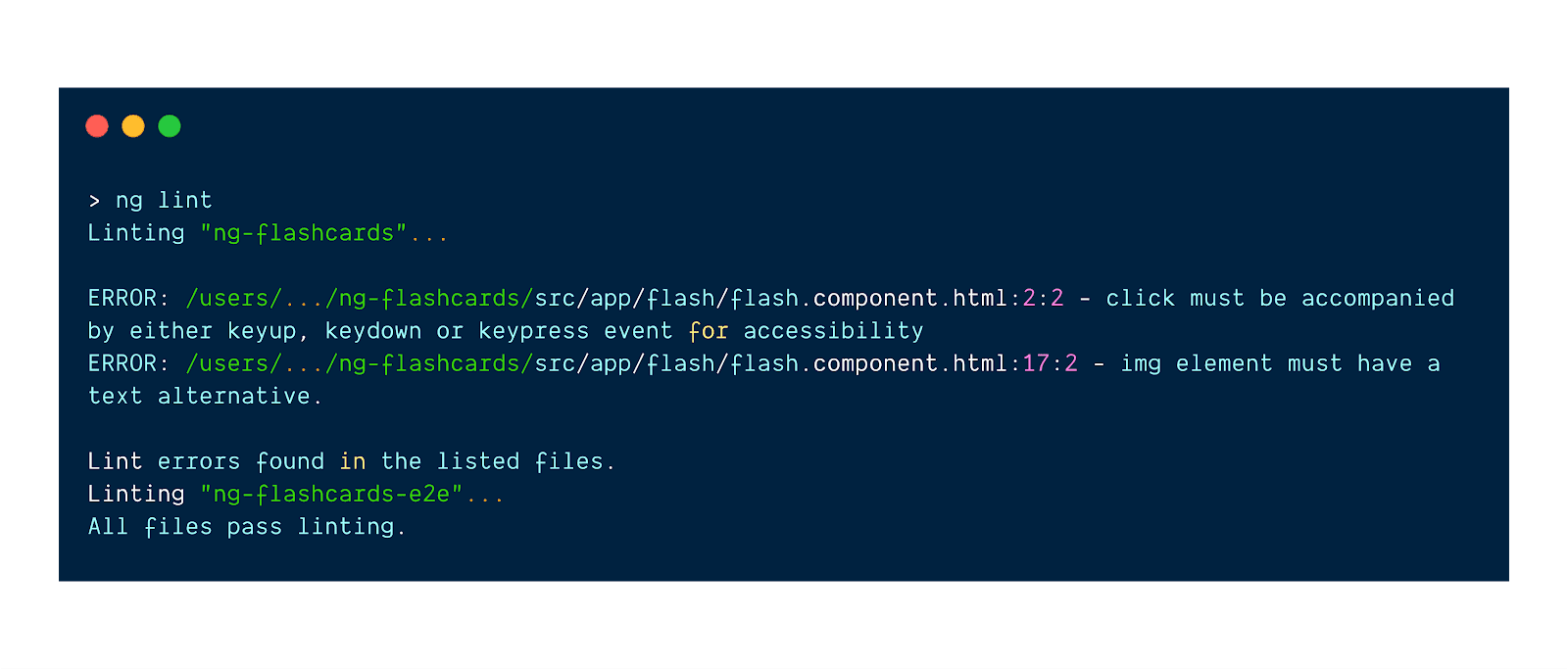
Pour effectuer une analyse lint sur l'ensemble du projet (y compris les modèles externes), utilisez la commande ng lint :

Compléter Codelyzer
Lighthouse est un autre outil que vous pouvez utiliser pour appliquer des pratiques d'accessibilité dans votre application Angular. La principale différence entre Codelyzer et Lighthouse réside dans le moment où leurs vérifications sont effectuées. Codelyzer analyse l'application de manière statique au moment du développement, sans l'exécuter. Cela signifie que pendant le développement, vous pouvez obtenir des commentaires directement dans votre éditeur de texte ou dans le terminal. À l'inverse, Lighthouse exécute votre application et effectue un certain nombre de vérifications à l'aide d'une analyse dynamique.
Ces deux outils peuvent être utiles dans votre flux de développement. Lighthouse offre une meilleure couverture grâce aux vérifications effectuées, tandis que Codelyzer vous permet d'effectuer des itérations plus rapidement en obtenant un retour constant dans votre éditeur de texte.
Appliquer des vérifications d'accessibilité dans votre intégration continue
L'introduction de vérifications d'accessibilité statiques dans votre intégration continue (CI) peut être un excellent moyen d'améliorer votre flux de développement. Avec codelyzer, vous pouvez facilement appliquer certaines règles d'accessibilité ou d'autres pratiques en exécutant ng lint pour chaque modification de code (par exemple, pour chaque nouvelle requête pull).
Ainsi, avant même de procéder à l'examen du code, votre IC peut vous indiquer s'il existe des cas de non-respect de l'accessibilité.
Conclusion
Pour améliorer l'accessibilité de votre application Angular :
- Active les règles d'accessibilité expérimentales dans Codelyzer.
- Effectuez un linting d'accessibilité sur l'ensemble de votre projet à l'aide de la CLI Angular.
- Corrigez tous les problèmes d'accessibilité signalés par Codelyzer.
- Envisagez d'utiliser Lighthouse pour effectuer des audits d'accessibilité au moment de l'exécution.



