¿Quieres que tu sitio de Angular sea accesible para todos? ¡Este es el lugar correcto!
Si haces que tu app sea accesible, todos los usuarios, incluidos aquellos con necesidades especiales, podrán usarla y comprender el contenido. Según el Informe de la Salud Mundial, más de mil millones de personas (alrededor del 15% de la población mundial) tienen alguna forma de discapacidad. Por lo tanto, la accesibilidad es una prioridad para cualquier proyecto de desarrollo.
En esta publicación, aprenderás a agregar las verificaciones de accesibilidad de codelyzer al proceso de compilación de una app de Angular. Este enfoque te permite detectar errores de accesibilidad directamente en tu editor de texto mientras escribes código.
Cómo usar codelyzer para detectar elementos inaccesibles
codelyzer es una herramienta que se encuentra en la parte superior de TSLint y verifica si los proyectos de TypeScript de Angular siguen un conjunto de reglas de lint. Los proyectos configurados con la interfaz de línea de comandos (CLI) de Angular incluyen codelyzer de forma predeterminada.
codelyzer tiene más de 50 reglas para verificar si una aplicación de Angular sigue las prácticas recomendadas. De ellas, hay alrededor de 10 reglas para aplicar los criterios de accesibilidad. Para obtener información sobre las diversas verificaciones de accesibilidad que proporciona codelyzer y sus justificaciones, consulta el artículo Nuevas reglas de accesibilidad en Codelyzer.
Actualmente, todas las reglas de accesibilidad son experimentales y están inhabilitadas de forma predeterminada. Para habilitarlos, agrégalos al archivo de configuración de TSLint (tslint.json):
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint funciona con todos los editores de texto y IDEs populares. Para usarlo con VSCode, instala el complemento TSLint. En WebStorm, TSLint está habilitado de forma predeterminada. Para otros editores, consulta el README de TSLint.
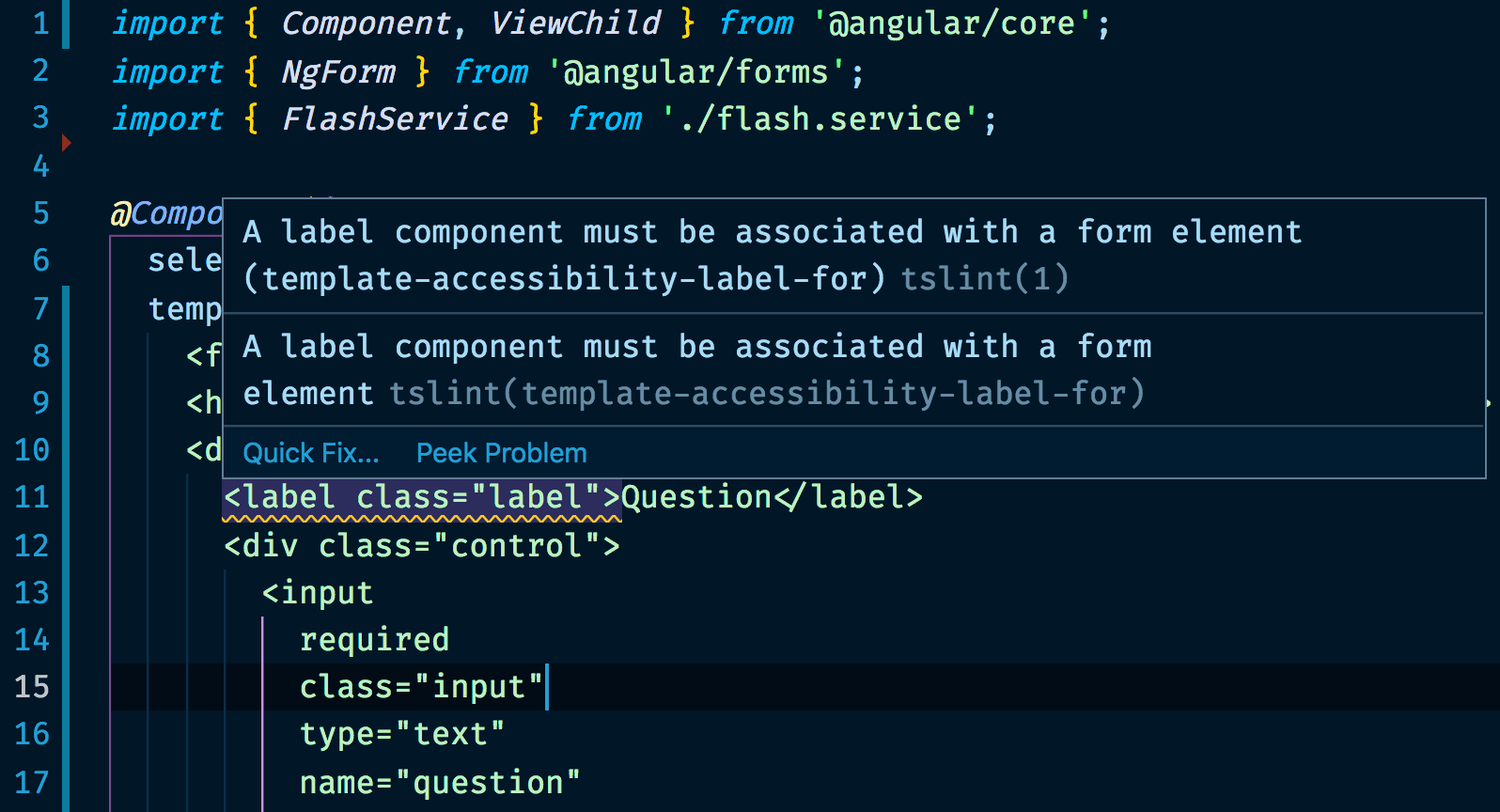
Cuando configuras las verificaciones de accesibilidad de codelyzer, aparece una ventana emergente que muestra errores de accesibilidad en los archivos de TypeScript o en las plantillas intercaladas mientras escribes código:

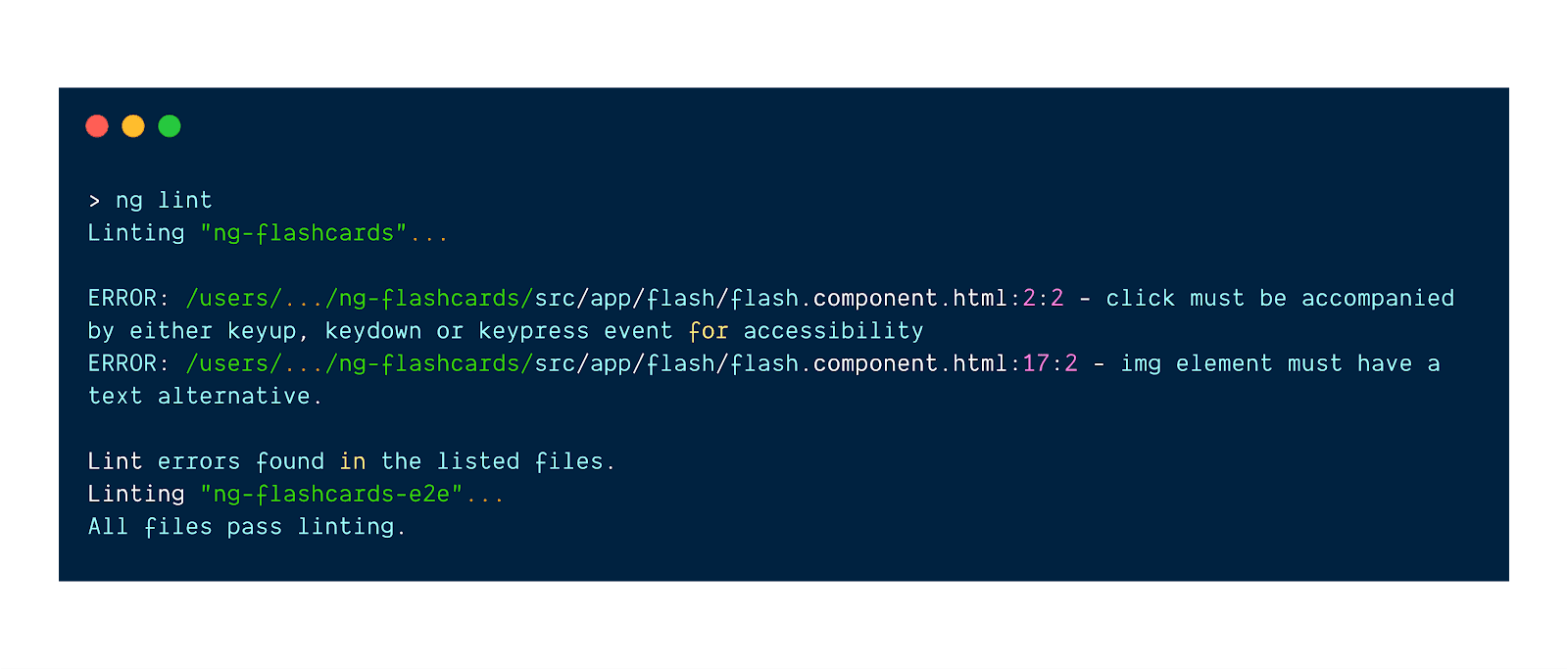
Para realizar linting en todo el proyecto (incluidas las plantillas externas), usa el comando ng lint:

Complementa codelyzer
Lighthouse es otra herramienta que puedes usar para aplicar las prácticas de accesibilidad en tu aplicación de Angular. La principal diferencia entre Codelyzer y Lighthouse es cuándo se realizan las verificaciones. Codelyzer analiza de forma estática la aplicación en el tiempo de desarrollo, sin ejecutarla. Esto significa que, durante el desarrollo, puedes obtener comentarios directos en tu editor de texto o en la terminal. Por el contrario, Lighthouse en realidad ejecuta tu aplicación y realiza muchas verificaciones a través del análisis dinámico.
Ambas herramientas pueden ser partes útiles de tu flujo de desarrollo. Lighthouse tiene una mejor cobertura debido a las verificaciones que realiza, mientras que codelyzer te permite iterar más rápido, ya que obtienes comentarios constantes en tu editor de texto.
Cómo aplicar verificaciones de accesibilidad en tu integración continua
Introducir verificaciones de accesibilidad estáticas en tu integración continua (CI) puede ser una gran mejora para tu flujo de desarrollo. Con codelyzer, puedes aplicar fácilmente ciertas reglas de accesibilidad o bien otras prácticas ejecutando ng lint en cada modificación de código (por ejemplo, para cada solicitud de extracción nueva).
De esta manera, incluso antes de que comiences con la revisión de código, tu CI puede decirte si hay algún incumplimiento de accesibilidad.
Conclusión
Para mejorar la accesibilidad de tu app de Angular, haz lo siguiente:
- Habilita las reglas de accesibilidad experimentales en codelyzer.
- Realiza linting de accesibilidad en todo tu proyecto con la CLI de Angular.
- Solucionar todos los problemas de accesibilidad que informa Codelyzer
- Considera usar Lighthouse para las auditorías de accesibilidad en el tiempo de ejecución.



